2015年4月20日
テストすること自体がデザインの一部だとしたら?

(2015-03-11)by http://froont.com
本記事は、原著者の許諾のもとに翻訳・掲載しております。

デジタルデザインの大きなメリットの1つは、テストをして確認ができることです。しかし、多くの人はテストを行っていません。クライアントがデザイナーからデザインを買う際に、結果ではなく美的センスを重視してしまうようなワークフローを責めることもできます。でも、もし私たちが解決できる問題だったらどうですか? もし、私たちがデザインを提供したり改良したりしてあげられるとしたら? デザインを新しくすることで以前よりパフォーマンスが落ちるリスクがあることは認めます。それでも、自分たちで集めたデータをもとにデザインを改良し、結果的にコンバージョンを2倍にも3倍にもすることができたらどうでしょう? テストを行って自尊心を傷つけられることもあるかもしれませんが、代わりに得られるメリットはとても大きいはずです。
テストをするか、しないか
テストはプロフェッショナルが使う強力なツールです。しかし、ポートフォリオやランディングページのようなシンプルなサイトであってもテストはするべきです。抽象的でレベルが高いデザインほど、テストから得られる価値は高くなります。一方、シンプルで大ざっぱなワイヤフレームを使っている場合には、細部や見た目よりもプロダクトそのものやその価値に焦点を置くことになります。
テストには主に以下の3つのタイプがあります。
- “もし”のテスト。 あなたの作ろうとしているプロダクトや機能に関心を持つ人はいるでしょうか? プロダクトの機能に興味を持ってくれるでしょうか? これを買う人はいるでしょうか? プロダクトを作成する前にテストを始めると効率的です。
- 既存のページの全体や一部をデザインし直す。 例えば、ランディングページのデザインを刷新したり、新価格をテストしたりします。色や些細なインタラクションは通常、初期の段階ではテストはあまり必要ありません。代わりに賢いデザイナーが必要なのです!
- 今あるプロダクトやページの最適化。 これは視覚的なデザインやユーザ・フロー・ファネル全般に使えるはずです。例えば、閲覧者にプロダクトを実際に試してもらってから申込書を見せるなどして、ファネル上の配置を変えることで、劇的な変化を得ることができるでしょう。
テストの誤解
テストはうまくいけば、多くの理解とデータが得られますが、失敗することも多いです。第一に、データをテストしたり集めたりしからといって、意思決定ができるわけではありませんし、初期の仮定が役に立たなければ、あなたはデータの中で溺れてしまいます。なお、 自分の直感に従うこと もやめましょう。
また、一般ユーザにアプローチするよりも、あなたのプロダクトが大好きな人、もしくは大嫌いな人といった”極端な”ユーザに話を聞く方が面白いでしょう。極端なユーザ向けにデザインしているわけではないかもしれませんが、彼らはあなたのプロダクトの長所や短所について、一般ユーザよりも熱心に語ってくれます。
A/Bテスト

A/Bテスト(またはスプリットテスト)は、最もよく耳にするテストでしょう。コンセプトは単純で、全てのトラフィックを二等分して、一方はバージョンAのデザイン、もう一方はバージョンBのデザインを見るようにするのです。より頻繁に目標が達成される(例:より多くのユーザが登録する)バージョンの方が優れていることになります。
A/Bテストは、どの段階でも使用することができ、大型のWebサイトでは大抵、複数のテストが常に同時進行で行われています。すでに作り上げたものを最適化するためにアイデアを試すことは素晴らしいことです。
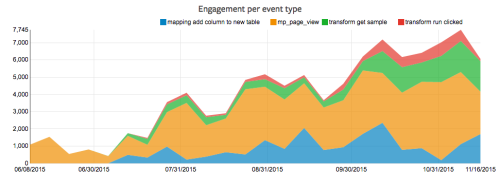
ヒートマップとスクロールマップ

ヒートマップやクリックマップを使うと、ユーザがどこをクリックしているかが分かります。これにより、あなたのページのどの部分が最も優れているかが分かり、どこにリンクを追加すればいいかを見極めることができるでしょう。また、ユーザがどの程度までスクロールして、実際に何を読んでいるかを理解するには、スクロールマップが有効です。
既存のページをテストし、コンバージョンを改善したい場合は、ヒートマップを使用するといいでしょう。その際、あなたが使用する予定のサービスがレスポンシブWebデザインをサポートしているか確認するのを忘れないでください。
ユーザテスト

最も古典的な手法の1つは、実際にユーザがあなたのページやプロダクトをどのように使用しているのか直接確認して学ぶことです。いくつか目標を設定して、どこか引っかかるところがないか確認しましょう。セッションを記録しておくと、非常に役に立つはずです(私たちは ScreenFlow をよく使います。画面だけではなく、ユーザの表情や声も記録できるからです)。 Inspectlet のようにセッションをひそかに記録するツールを使うという手もあります。何を使うとしても、映像記録を残しておけば、チームやクライアントとの話し合いの際に役立つでしょう。
もう1つの素晴らしいプロセスはGoogle Venturesの人々からもたらされました。彼らはプロセスを次のレベルに発展させ、 Design Sprint と呼んでいます。このスプリントは、デザインやプロトタイプの作成、顧客と共に行うアイデアのテストを通して、重要なビジネスの問題を解決する5日間のプロセスです。
戦略的な意思決定に最適で、改善のための仮説を立てるのに役立ちます。
アンケート調査

簡単で素晴らしいもう1つの手法は、アンケートを送ることです。そのためのツールはたくさんありますが、ほとんどの場合、Google Docsを使えばうまくいくでしょう。最も重要なのは質問と、対象者の数を考慮することです。対象者が多く質問が正確なほど、自分の仮定によって偏見を抱いてしまう可能性が低くなります。ユーザのネットプロモータスコアを測定することで簡単に始められます。つまり、自分のページやプロダクトを他人に薦める可能性がどれくらいあるかを測るのです。私たちは Fan Exam を使って測定しています。
アンケート調査は、素早く簡単に仮説の確認やユーザの全体的な”気持ち”の判定ができる方法ですが、戦略的な意思決定に対してあまり価値はありません。
まとめ
テスト自体が目標ではありません。目指すのは業績の良い素晴らしいデザインを行うことです。テストを行わないのには多くの理由があります。開発者に時間をかけさせてしまうせいかもしれませんし、結果が出るのが遅すぎるからかもしれません。自分の仮定が全く間違っていたのを知るのが単純につらい時もあります。それでも私は、できるだけ早くテストして、管理できる手法を選ぶことを勧めます。
FROONTで人気があるテスト方法は2つで、素早く簡単に決定できるA/Bテストと、より少人数のグループで行うユーザテストです。私たちは、数人のユーザがいればプロダクトの主な問題を診断することができ、その診断は以降のテストに対する仮説を立てるのに役立つということを学びました。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa