2016年4月29日
無限スクロール:あなたのビジネスでは役に立つ?それとも厄介者になる?

本記事は、原著者の許諾のもとに翻訳・掲載しております。
コンテンツマーケティングやWebデザインの世界では、自分の分野のソートリーダーになることがますます重要です。ミレニアル世代は Webサイトにザッと目を通す だけで、即座にページにとどまるか離れるかを決めるという特徴がよく知られています。競争の激しい分野のサイトなら、彼らに興味を持たせる方法や、あるいは競争に負けて屈辱を味わうことになる原因を正確に知っておく必要があります。
この大衆の注目を集めようと、ちょうど パララックススクロール と同様に、多くのサイトがはやりの無限スクロールに飛びつきました。こうしたスクロールには何年かの歴史がありますが、最近になって、FacebookやTwitter、Instagramといった人気のソーシャルメディアのサイトのいくつかで 成功することが証明 されています。とはいえ、無限スクロールがこうしたWebサイトでうまくいったというだけで、それがあなたのサイトでもうまく機能するとは限りません。無限スクロールがいくつかのタスクに対しては役立つこともあるかもしれませんが、多くのWebサイトで、その目的を果たす妨げになることもあり得るのです。
無限スクロールとは何か?
無限スクロールという用語は、いくつかの異なる機能に対して使われますが、ここではユーザが下へスクロールするにつれてページのコンテンツを継続的にロードすることを指しています。一見、ページが無限に続くように見え、ユーザは延々とスクロールすることになります。

無限スクロール:この 画像の出典 を開いて一番下までスクロールしてみましょう。
無限スクロールの長所
無限スクロールはある種のコンテンツを配信するには最適です。理想的な場合といえば、ユーザがコンテンツをそれほどじっくり見ないという場合には無限スクロールが向いています。例えばTwitterのようなサイトならば完璧でしょう。Twitterのコンテンツは短く、ユーザは各項目にパッと目を通すだけで進んでいくことができます。
一般的にいえば、無限スクロールは大容量の消費しやすいコンテンツを提供するのに適しているのです。それがあなたの会社のサイトの目的に合致するならば、無限スクロールの採用を考えてもいいかもしれません。
無限スクロールの良い機能として考えられるものは以下のようなものです。
- ユーザをとどめておく – 無限スクロールの長所の1つは、ユーザにコンテンツを迅速に提供できるようになるということです。また、ユーザをページにとどまらせるよう働きます。なぜなら、ユーザが下へスクロールするに従い表示され続けるコンテンツがまだ終わっていないように見えるためです。ほとんどのソーシャルメディアのユーザが証明しているとおり、ユーザは簡単にこの無限スクロールにはまります。
- ナビゲーション/ユーザビリティが簡単になる – これは文字どおり、考えるまでもありません。今日、スクロールは広く理解されている動きであり、これを達成するために何かを考えたり努力したりする必要はありません。ユーザは即座に、かつ簡単にメインのコンテンツにアクセスすることができます。
- ビジュアルとモバイルユーザに良い – 無限スクロールは、大容量のシンプルなビジュアル要素を一覧表示で提供するには最適です。さらに、モバイルでは指1本でスクロールすることがナビゲーションの最も簡単な形となるので、無限スクロールが最適な働きを発揮するのです。
これが、Instagramには無限スクロールが最適である理由です。Instagramは、多くの写真を素早く表示することが目的で、モバイルユーザからのアクセスがほとんどです。写真の1つ1つをじっくり見るという必要がないのです。
無限スクロールを避ける理由
無限スクロールを完全に避けたほうがいいWebサイトもあります。
- eコマースサイト – こうしたサイトは、様々な特徴に応じてすぐにアイテムを見つけて比較することができるユーザから利益を得ます。 販売重視のサイトでは 、シンプルで正確なナビゲーションツールが利益をもたらしてくれるのです。会社の目的が販売ならば、無限スクロールを避けてください。Pencilスタイラスペンのサイトをよく見てください。サイト内を移動しやすいすっきりとしたデザインになっていて、消費者が購買に集中できるように限られた選択肢を目立たせています。

- ユーザに具体的な製品やサービスの検索を要求するサイト – ユーザが無限スクロールのサイトを検索すると、無限の選択肢が表示されることになってしまいます。これは、具体的なニーズを持った人たちにとって必ずしも理想的とは言えません。具体的な要求にもかかわらず、あまりに多くの選択肢があると、ユーザはおそらくどこか他のサイトを見にいくでしょう。
- コンテンツが長時間閲覧されるのが目的のサイト – ニュースサイト、雑誌、新聞など記事がじっくり読まれる必要のあるサイトは、無限スクロールを採用しても何の得もありません。延々とコンテンツがロードされることにユーザは閉口してしまい、そのサイトにとどまるよりむしろ離れていくでしょう。
- 特定の項目に戻るのが難しい – 無限スクロールの時流に乗らない最大の理由の1つは、無限スクロールによって特定の項目を再度見つけるのが難しくなるからです。これは、特にeコマースサイトにとっては有害です。無限スクロールでは、項目の場所が通常固定されないので、ユーザが項目をブックマークするのはほぼ不可能です。
大抵のPinterestユーザはこの不満を経験しています。Pinterestフィードから移動して戻ってくるとフィード全体が変わっていて、直前までそこにあったピンが見つからないのです。 - 検索エンジンの最適化を損なう – 無限スクロールに関して最も議論された問題の1つは、SEOにマイナスの影響を与える傾向があるということです。無限スクロールを採用しているページは、基本的にページが1つなので、検索可能なコンテンツの量が少なくなります。さらに、無限スクロールページは、meta descriptionが1つしかありません。これらの理由から、無限スクロールは、あなたのサイト関連の情報を排除してしまう可能性があります。
- ユーザビリティの問題 – サイト機能の中には、無限スクロールと全く相いれないものがあります。フッタコンテンツのあるサイトは、何としても無限スクロールを避けるべきです。ユーザが、フッタコンテンツにアクセスしようとして、下へスクロールしても、無限スクロールなので決してたどり着くことができません。これではユーザはイライラして、そのサイトから離れてしまうでしょう。
- ユーザは解除できない – ユーザが簡単に解除できるものではないので、今のところ、無限スクロールページはユーザ設定を提供していません。ユーザが項目を幾つかスキップしたくても、そういう選択機能はありません。これは、コンテンツの表示を制限したい一部のユーザにとっては不満な点です。

訳:
「どうしてそんなふうにページをめくっているの?」
「間違って別の場所に触ると、自分の場所が分からなくなって、最初からやり直しになってしまうからさ。」
タイトル:もし本が無限スクロールのWebページと同じだったら
無限スクロールのユーザエクスペリエンス[ 画像の出典 ]
ベストプラクティス
無限スクロールをWebサイトにどうしても使用する場合は、幾つかの決まったやり方でユーザエクスペリエンスを向上させることができます。
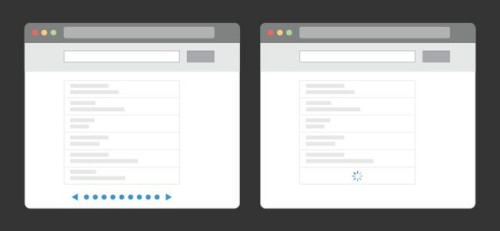
- 代案を用意する – 無限スクロールはJavaScriptに依存しているので、一部のユーザはサイトにアクセスすることができません。デザイナはこの可能性に対して、ページの下にページネーションのあるサイトコンテンツをデザインするという代案を用意することができます。
- ナビゲーション機能の可視性を維持する – 他のページに移動するために、延々と流れる記事をバックスクロールしなければならなくても、ユーザはおそらく気にしないでしょう。補助的に、ブラウザの機能をよく見えるように表示し、アクセスできるようにしておくべきです。
- スクロールバーを使用しない – 無限スクロールを選ぶ場合は、ページにコンテンツがあとどれくらいあるかがユーザに分かってしまうスクロールバーと組み合わせるのはやめましょう。もう少しでページの終わりだと思ったのにコンテンツのロードがまだ続いたというように、ユーザを誤解させイライラさせます。
- ローディング情報を表示する – 無限とも思えるコンテンツの流れが急に止まった場合、ユーザが混乱してしまうことがあります。ユーザにまだコンテンツが途中であることを知らせるためにローディングアイコンを表示することをお勧めします。
賢い選択をする
他の Webデザインのトレンド と同様に、無限スクロールは適切にも不適切にも使われます。それは、目的次第です。販売重視のサイトとユーザがコンテンツと関わり合うのを期待するサイトは、無限スクロールを採用する前に、慎重に検討すべきです。むやみにこのトレンドを採用すると、最終的にはユーザが離れ、本来の目的に反する原因となります。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa