2016年6月7日
チームでコンポーネントを構築する : 開発者間でコンポーネントの一貫性を保つための、シンプルな練習問題

(2016-05-30)by David Boyne
本記事は、原著者の許諾のもとに翻訳・掲載しております。
コンポーネントは 素晴らしい ものです。 HTML と JavaScript と CSS を、再利用もテストも可能なコードのパッケージとしてカプセル化できます。
コンポーネントにまつわる一つの問題として、 独断的 になりうる、ということが挙げられます。私が「これはコンポーネントだ」と分類するものが他の人にとっては違うこともありますし、逆もまた然りです。
チームで仕事をするときは、 意見 と 知識 を共有することが大事です。それでは、チームでコンポーネントを構築する場合、意見が一致しているかを確認するためにはどうすればよいでしょうか?
この投稿では、私たちがアプリケーションをコンポーネントに分解するときの思考プロセスを辿り、自分たちの考えと周囲の開発者たちの考えのギャップをどのように埋めているのかを見ていきます。
それでは始めていきましょう。
アプリケーションを分解する
どんなアプリケーションを構築するときでも、「アプリケーションを小さなパーツに分解する」というのは普遍的なプラクティスです。これにより、自分たちのアプリがどのように構築されるのかを理解できるようになります。
React のおかげでコンポーネントを作ることができますし、コンポーネントのおかげでアプリケーションを分解するのは容易になります。
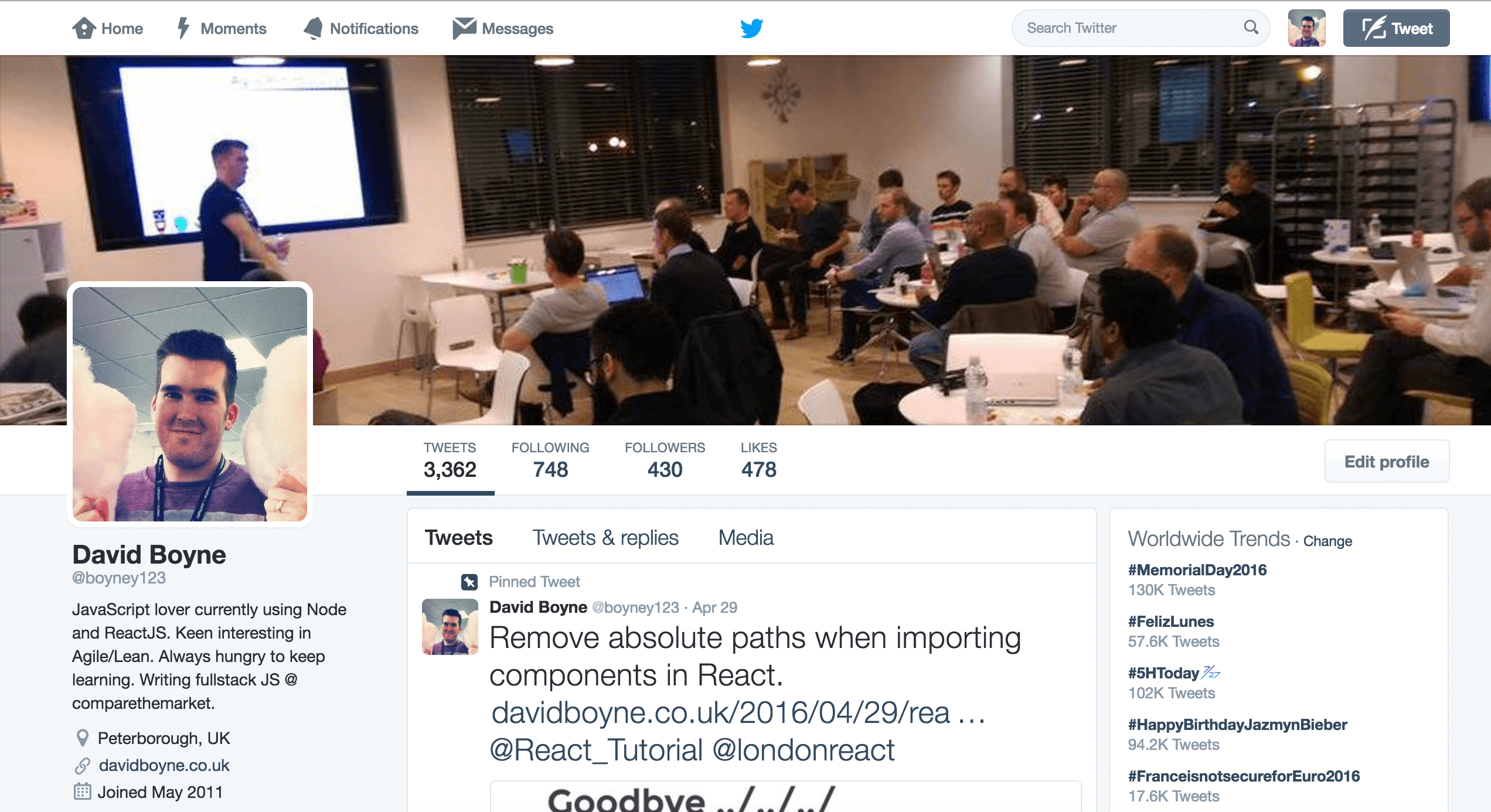
私の Twitterのプロフィールページ を、私たちがどのようにコンポーネントに分解していったかを見ていきましょう。
1分間考えてみてください。このページをコンポーネントから構築するとしたら、 あなたなら どうしますか?
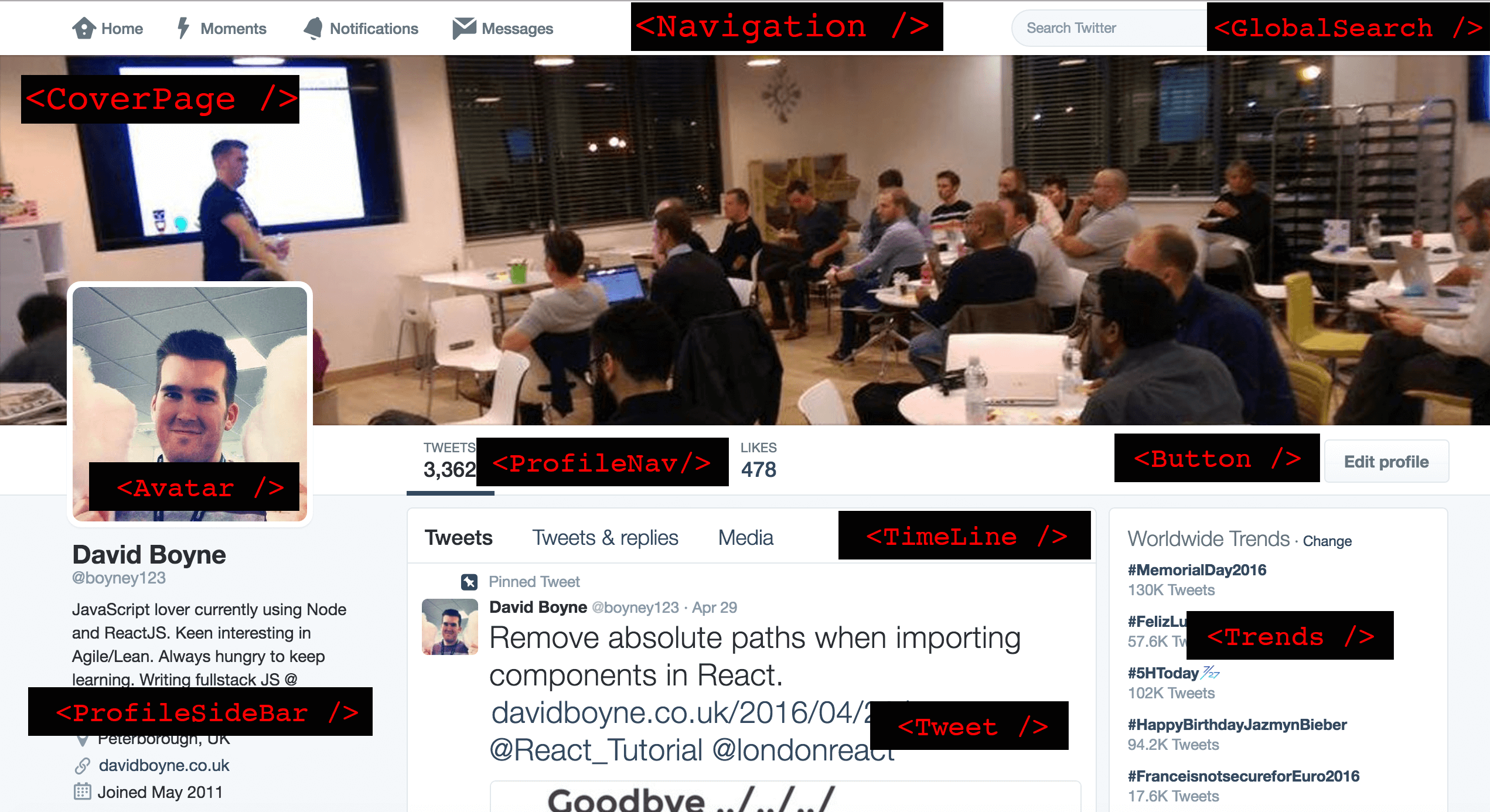
私が最初に考えたのはこちらです。
コンポーネント:
<CoverPage />
<ProfileSideBar />
<Navigation />
<GlobalSearch />
<ProfileNav />
<TimeLine />
<Tweet />
<Trends />
<Button />私のコンポーネントを見たとき、あなたの頭には確実に次のうちどちらかの考えがよぎったことでしょう。
- 私のコンポーネントに賛成である
- 私のコンポーネントに反対である
あなたが 賛成 / 反対 かはともかく、この問題は、他人とコンポーネントを設計・構築する際に抱える面白い問題を浮かび上がらせると思います。
コンポーネントは 独断的 なのです。
賛成/反対が分かれてしまうというのは、チームで行うあらゆる仕事で共通するものです。しかしそこでカギとなるのは、協力し、チームとして意見を合わせて一緒に前進することです。
私は React のトレーニング講座に取り組んできましたが、そこでの練習問題はあなたやチームが「コンポーネントを一緒に/共同的に考える」というのを始める手助けになります。
そのシンプルな練習問題の内容を見ていきましょう。
チームでの練習問題
-
既存のウェブアプリを印刷するか、新しいアプリのワイヤフレームを作成します。 前述の私のツイッターの例のようにです 。
そのアプリケーションは、あなたのビジネスでの実際の例でも構いませんし、ランダムなウェブサイトでも構いません。
どちらにせよ、あなたのチームがそのアプリケーションをコンポーネントに分解できるような例を選びたいところです。
- チームのメンバーを集めて、例となるアプリケーションを印刷したものと、ペンか蛍光ペンを渡します。
- 時間をとり、ページ上に見えるすべてのコンポーネントをハイライトするか書き出してもらいます。
- メンバーがこれを終えたら、部屋を回り、個々のメンバーにそのコンポーネントと思考プロセスについて尋ねます。
以上です。
言った通り、非常にシンプルでしょう? ;)
成果
この練習問題で、いくらかの成果が得られるはずです。
- チームがどのようにコンポーネントを定義・構築するかの洞察
- チームの思考プロセスの洞察
- チームでのオープンなコミュニケーション
- チームでの共同作業
結論
芸術 を鑑賞するとき、我々はみんな 違う ものを見ています。
アプリケーション を構築するとき、我々はみんな少し 違う ものを構築しています。
コンポーネント を構築するとき、我々はやはり、みんな少し 違う ものを構築してしまうでしょう。
チームの共同作業は、うまくいくチームのカギです。チームが共同作業できていて同じ意見を持てていれば、かつてないぐらい高速に仕事が進むことでしょう。
この投稿ですでに触れたとおりです。コンポーネントは 素晴らしい ものです。しかし、チームとの共同作業や基本的なドキュメンテーションなしに個々が独立してコンポーネントを構築すると、それは苦痛にもなりうるのです。
Reactコンポーネントのドキュメンテーションの自動化 に関する私の投稿も是非見てみてください。
この投稿で示した練習問題は十分ではないでしょうが、良いスタートにはなります。
アプリケーションとコンポーネントを定義するために 関係 を作り上げて 一緒に 働くかどうかは、あなたとそのチーム次第です。
チームにおいてあなたがどのように React で仕事をしているのか、是非とも聞いてみたいですね?
質問などがあれば、 私にツイートする か、コメントを書き込んでいってください。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa