2015年12月25日
酔っ払ってUXレビューをして学んだ10のこと

(2015-11-19)by Richard Littauer
本記事は、原著者の許諾のもとに翻訳・掲載しており��ます。


フリーボーナスガイド:あなたはフリーランスのUXデザイナですか? ビジネスの成長を加速するのに必要な全てがこの総合ガイドに詰まっています。 こちらからダウンロードしてください 。
こんにちは。このブログでは、一般的な記事のようにモノローグ的に書いていくのではなく、読者の方といきなり対話するような形で始めたいと思っています。私はRichardです。 The User Is Drunk(利用者は酔っている) を運営しています。The User Is Drunkは、クライアントのホームページが酔っ払いにどんな風に見えているか、というのを彼らに伝えるために、私が数カ月前に立ち上げたサイトです。
手順はこんな具合です。まずは私が酒を飲んで酔っ払い、クライアントのWebサイトを見ます。そして、どうやったらそのサイトがもっと良くなるかを、普通の利用者の視点で考えます。つまり、私の就業時間は通常は夜になります。どこかで安いバーでも見つけて仕事に取りかかります。まあ、少しバカバカしい仕事のように聞こえるかもしれません(あらかじめ言っておきますが、求人は募集していませんよ)。
酔っ払った連中の陽気な話し声やジョークの中で、私はクライアントのサイトを総体的に改善できるようなアドバイスを必死に考えています。以下では、私がThe User Is Drunkを通じてWebデザインについて学んだ10のことをご紹介しようと思います。これらのことは酔っ払いに対して、そしてもちろんシラフの利用者に対して、あなたのサイトを改善するのに有効なヒントとなるはずです。
1. 説明し過ぎない
酔っ払いとして、いの一番に頭に浮かぶ問題は、画面を覆う勢いの文章で私を迎えるサイトです。個人的に、こういった光景をサイトに求めることは(あっても万に一つで)ほとんどありません。サイトがターゲットにしているのは、新しくアップしたコンテンツを逐一確認してくれるような既存の利用者だけではないでしょう。サイトに全くなじみのない新規の利用者も含まれているはずです。
ほとんどの状況において新規の利用者が探す情報は、これはどんなWebサイトか、私はなぜここを訪れたのか、制作者は誰か、といったような簡単なことのはず。こういった疑問に答えるのに難しい説明は必要ありませんよね。

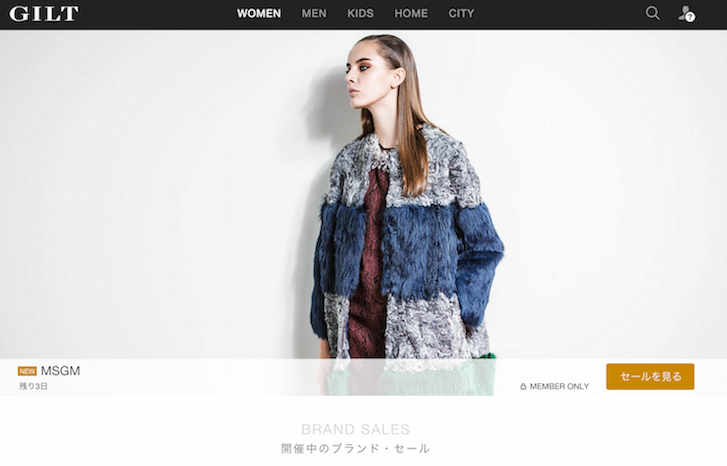
このコート、欲しいですか? 私は欲しいです。
場合によっては、言葉なんか使わなくったってそれらの疑問に答えることもできます。例えば Gilt は、URLと最初のページのイメージで、服飾品の販売サイトだということが一目瞭然です。私は、日本語は分りませんが、このサイトのデザインがそんな問題を取り払ってくれています。
2. サイトが対象とする層を伝える
似たような問題で、そのサイトが誰に向けられているのか、うまく伝わってこないことがあります。Webサイトを作る時には、常に利用者を念頭に置いてください。例えばですが、木に向けてサイトを作っている人なんて、私は1人も知りません(猫向けに作られたアプリ、というのは聞いたことがありますけどね)。デザインやキャッチコピーで、想定する利用者層を絞り切れていないサイトは多く見られます。
指示されたサイトを酔っ払いながら見ていると、そのサイトが提供するサービスを私(平均的な、あなたのヒップスター、Richardですよ)が使えるのかが分らないことは何度もありました。そんな時、私は混乱して手掛かりになるようものを探しますが、仕事だからそうしているだけで、そうでなければさっさとタブを閉じたことでしょう。
これを直す簡単な方法がいくつかあります。まずはドロップオフ率を確認する。定着率が低いということは、利用者がサイトのサービスを便利だと思っていないのかもしれません。次に、ユーザフローを確認する。”About(サイトの概要)”リンクのクリック回数が多い場合、サイト自体の説明が足りていない恐れがあります。最後に、どういった利用者をサイトに引き込みたいかを考える。ある利用者を想定し、彼らの視点でサイトを判断してみましょう。必要に応じて、再デザインしてください。
3. ニーズに応え、それを伝える
文章で利用者をまごつかせないことやターゲット層をはっきりさせることに加え、そのサイトの目的も説明した方がいいでしょう。どういう業種で、何ができるのか、といったようなことですね。
どの利用者にも満たしたいニーズがある。そうでなければ、社長のようにベッドでヌテラでも食べていることだろう。
利用者は目的もなしにサイトに来るわけではなく、何かしらを期待しているからこそ、そのサイトを訪れるのです。
もしかしたら、あなたのサイトを訪れる利用者が欲しいのはヌテラかもしれません。もしヌテラを売っているのであれば、サイトが彼らのニーズに応えられることをアピールしましょう。そうでない場合、なぜあなたの手編みの靴下がヌテラの代替案となり得るのかを伝えましょう。重要なのは、あなたのサイトが利用者の望むものを提供できるかどうかということです。その他は、些末な周辺情報に過ぎません。
4. コピーペーストをしない
これはWebサイトでは比較的レアな問題ですが、明白な問題ではあります。もし、あなたのサイトが巨大なランディングページで、例えば2番目のセクションから6番目に、という具合にコピーペーストをするとしますよね。そうすると、利用者は「ここは重要だ。また読むぞ」とは思わないはずです。
それどころか、そこを飛ばして次に進みます。
言わば、あなたは彼らに対して、その部分を無視する言い訳を用意したというわけなんです。これは利用者が今や、あなたのページで費やす時間を値踏みし始めてしまったことを意味します。その前までは、部屋で猫の毛を掃除する方法なんかについて、流れに沿って順番通りに読んでくれていたはずなのに、こうしていったんセクションをスキップすると、利用者の考えは、そもそも猫の毛はそんなに大きな問題なのか、もうすぐ子供の迎えに行かないと、という感じで逸れることが多くなりがちです。
利用者に「またか」と思わせないよう気を付けてデザインするというのは、シングルページのWebサイトに限った話ではありません。商品販売サイトの中には、どの商品の説明も基本的に同じで、ページごとの差異が最小限しかないといったものも割合あります。適切にデザインして、そういった事態を未然に防ぎましょう。
5. 必要性の低いものは全て隠す
問題はコピーペーストだけではありません。利用者がサイトにいる時にはすでに、そこから離れていくカウントダウンは始まっています。そして、時間の尺度を広げて考えてみると、どの利用者もある時点ではサイトを離れることになるため、定着率は常に0にまで下がります。
サイトのデザインやイメージ、レイアウト、キャッチコピーやその他諸々の要素に求められるのは、そのサイトが提供するものや、どこでどうすればその提供物が得られるのかという内容を、利用者がサイトにいる間に伝えることです。これがつまり情報で、利用者をサイトに引き留める要因ともなり得ます。
サイトのデザインに求められるのは、そのサイトが提供するものや、どこでどうすればその提供物が得られるのかという内容を、すぐに利用者に伝えることです。これがつまり情報で、利用者をサイトに引き留める要因ともなり得ます。
その他のことは基本的に無意味と言っても過言ではありません。この原理は実際、どのようなタイプのコミュニケーションにも適用できます。例えば、話者である私が聴者のあなたに具体的なアイデアを投げかけるとしますね。その際、1個のアイデアではなく100個のアイデアを伝えた場合、私はその1個のアイデアの価値を下げてしまうことになるでしょう。他のものに紛れれば紛れるほど、聴衆がその1個を受け取る可能性はどんどん減っていくはずですからね。
利用者に余計な要素を発信しないこと、そして利用者の経験を第一に考え、重要な点を明確にすることを心掛けてください。それができないと開発者としてのあなたの時間が無駄になりますし、もちろん利用者の時間をも無駄にしてしまうでしょう。
6. リンク切れがないことを確認する
ここで抽象的な話はいったん脇に置いて重要なことを言いますね。サイトの動作確認はきちっとしてください。これは当たり前のことですが、酔っ払いながら(もちろんシラフの時でも)サイトをチェックしていると、未だにこの問題によく出くわします。サイトは日々進化し続けるものであり、その過程で何かを見落とすことも時にはあるでしょう。しかし1ユーザとしては、不具合にそこまで寛容になれないというのが正直なところです。リンクやアンカーにうまく飛ばないと全体が中途半端に思えてしまいますし、内容に入り込むこともできません。これはビジネスモデルにとっては致命的だと思います。
サイトの更新のたびに数十秒ほど余分の時間を設けて、最新ビルドで変更のあったそれぞれのリンクをクリックし確認する。これはあなた(やインターン)にとって、悪くない時間の使い方です。1週間に一度くらいの割合でやってもいいでしょう。いずれにしても重要なのは確認するということ。リンク切れは、品質の観点において利用者の信頼を裏切ることにつながります。
7. 派手ならいいというわけではない
サイトを確認する際には、デザインが先走っていないかという点にも注意したいところです。サイトを開くと10秒のフラッシュ動画が始まる。その時、あなたはどう思いますか? 私はこう思います。楽しくもないし、実際のコンテンツを早く見たいと。そうしたデザイン要素で利用者を拘束する代わりに、その時間で他の製品の説明をしたり、もっといいコンテンツを見せたりした方がよっぽど有益です。

史上最高のWebサイト
酔っ払いの利用者としてチェックした中で感心したサイトは jeffreypicard.com です。このサイトは技術的なコンセプトに関する学生のブログなんですが、これの何が気に入ったのかというと、CSSを全く使っていない点です。見た目のクールさに無駄に手間をかけていないため、利用者の私も一目でサイトの目的が把握できました。それは文章を読むということ。これで、他に気を取られず即座に文章を読み始めることができます。こういうサイトがもっと増えるといいですね。
8. サイトの滞在時間は唯一の基準ではない
今までに一緒に仕事をしたどのチームの人たちも、サイトにおける滞在時間を常に気にしていました。このことは、それぞれのサイトの構成、例えば、コンテンツを増やしてリンクを作る、カットできるような段落もそのまま残す、文章で済むような内容にも映像を使う、といったようなことを見るとよく分かります。TwitterやFacebookのアカウントを載せているサイトも多いですね。会社から賃金をもらいながら、そうやってコンテンツを増やしているわけです。
この流れが示唆しているのは何でしょうか? それは企業がTwitterやFacebook、それにサイトの滞在時間を肯定的に捉えているということです。どうしてそう思うか、というのは簡単なことですよね。ソーシャルメディアでは広告から収入が生まれますが、それには印象が大きく左右します。つまり、サイトへの滞在時間が多くなるほど、インプレッションが増え、収益も増えるという図式です。
でもちょっと考えてみてください。仮に猫用の靴下を売っているとした場合、サイトで犬と猫の違いを説明した文章を読んでもらうことは、そんなに重要なことでしょうか? 違いますよね。重要なのは靴下を買ってもらうことです。優先する基準はそこに置かれるべきで、そのためのデザインが必要となります。
ちなみに、 Meh.com のサイトはここら辺がとてもしっかりしていて、「商品を買って欲しい」という彼らのメッセージを私はすぐに理解できました。で、犬を飼ってもいないのに犬のおもちゃを買いましたよ。いずれにしても、彼らは「滞在時間」をさほど重要視していないようです。とてもいいことだと思います。

「BUY IT.」がとても目立ちますね!
9. Webスタンダードを用いる
前衛的なイベントに参加する人が少ないのには理由があります。それは、とっつきにくいからです。デュシャンの便器を売るのでもない限り、サイトを作る際には、あなたのビジネスと同じジャンルの他のサイトを参考にしながらデザインを検討した方がいいでしょう。最新のWebトレンドをベースに、現代的なストラクチャを持たせつつデザインに流行を反映させる。サイトが時代にそぐわない感じだと、それがそのまま会社の印象に直結しますからね。Web市場に関心がないようにも映りますし、いいと言われたから、ちょっとサイトを作ってみただけ、という印象も与えかねません。
多少、余分に時間が掛かっても、サイトデザインの前例を見て回ることは現在において何がベストかを知る上で非常に有効です。それに、ベストを提供できれば利用者の信頼もおのずからついてきます。長い目で見れば、その時間は無駄にはならないはずです。それに、もし利用者が酔っている場合、馬鹿にされることも少なくなるでしょう。
10. 目立たせる
最後は目立たせることです。「おいおい、スタンダードに従えと言ったさっきの話と違うじゃないか」と思われるかもしれませんが、やっぱり必要なんです。
あなたの製品のどの点が、他社製品を上回っているのか。あなたを信頼してお金を支払うことで生活が向上すると利用者に感じさせるにはどうしたらいいか。あなたが猫の手袋を売っているとして、近所のお店で買える手袋とどこが違い、どう優れているのか。あなたが売り上げをくすねて近所のバーで使い果たしたりしないかを利用者に信用させるには、どうしたらいいか(なお、バーで飲むことで信頼関係が築ける場合もあります。例:私のサービス)。
前述のとおり、利用者としての私はサイトに何かを求めています。サイトのデザインが反映すべきなのは、あなたの提供するものが私の求めるものを満たしているということ、つまり私は、自分のユーザエクスペリエンスを満足させるためにサイトを訪れるのです。あなたのサービスや製品が実際に生活の向上に役立てば、私は恐らくそれを周りにも勧めると思います。商品を買うことも、それを使うことの一部です。印象的な体験として記憶に残るような、そして酔っ払いでも再びそこを訪れたくなるようなサイト作りを目指しましょう。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa