2015年7月1日
デザインの視覚調整 ― 人間の認知に適合するデザインのために

(2015-05-20)by Luke Jones
本記事は、原著者の許諾のもとに翻訳・掲載しております。
理論対デザイナー
駆け出しのデザイナーの頃は、何が正しくて何が正しくないかということについて、PhotoshopやCSSを信じ切っていました。Photoshopで整列すればそろったことになるし、形の違う2つのオブジェクトが同サイズと言うならサイズは一緒。左右のオブジェクトが同じ16進数値を持っていれば同じ色に 見える 、とそんな具合です。
この考え方は理論的なように思えますが、作業の方法としては誤っています。
画像処理のソフトなどは合理的に計算することはできても、形や色やサイズに対する人間の知覚メカニズムを考慮に入れることはできません。つまり、全体の視覚言語的背景にある複数オブジェクトの配置といった 文脈 や、それらを人がどう視覚的に捉えるかということについて、ソフトは理解できないのです。
従って、対象が視覚的に正しく見えるように、人間の非合理的な感覚で調整をしてやる必要があります。コンピュータにはできなくても、私たち人間は文脈の情報を読み取ることができますからね。こうしたわずかな誤差やその調整方法を知ることは、デザイナーとしての成長にきっとつながります。視覚的に正しく調整されているものに人は違和感を抱きませんが、逆に調整がされていない場合、そのことに多くの人が気付くはずです。
それでは、実例をいくつか挙げるので一緒に見ていきましょう。
整列+視覚的なウェイト(重み)
コンピュータは、オブジェクトの ウェイト がどこに置かれているか正確に把握することはできません。なぜならコンピュータが認識するのは高さや幅、X/Yの座標値といった情報のみだからです。そこで、私たちデザイナーが視覚調整をしてこれを補います。
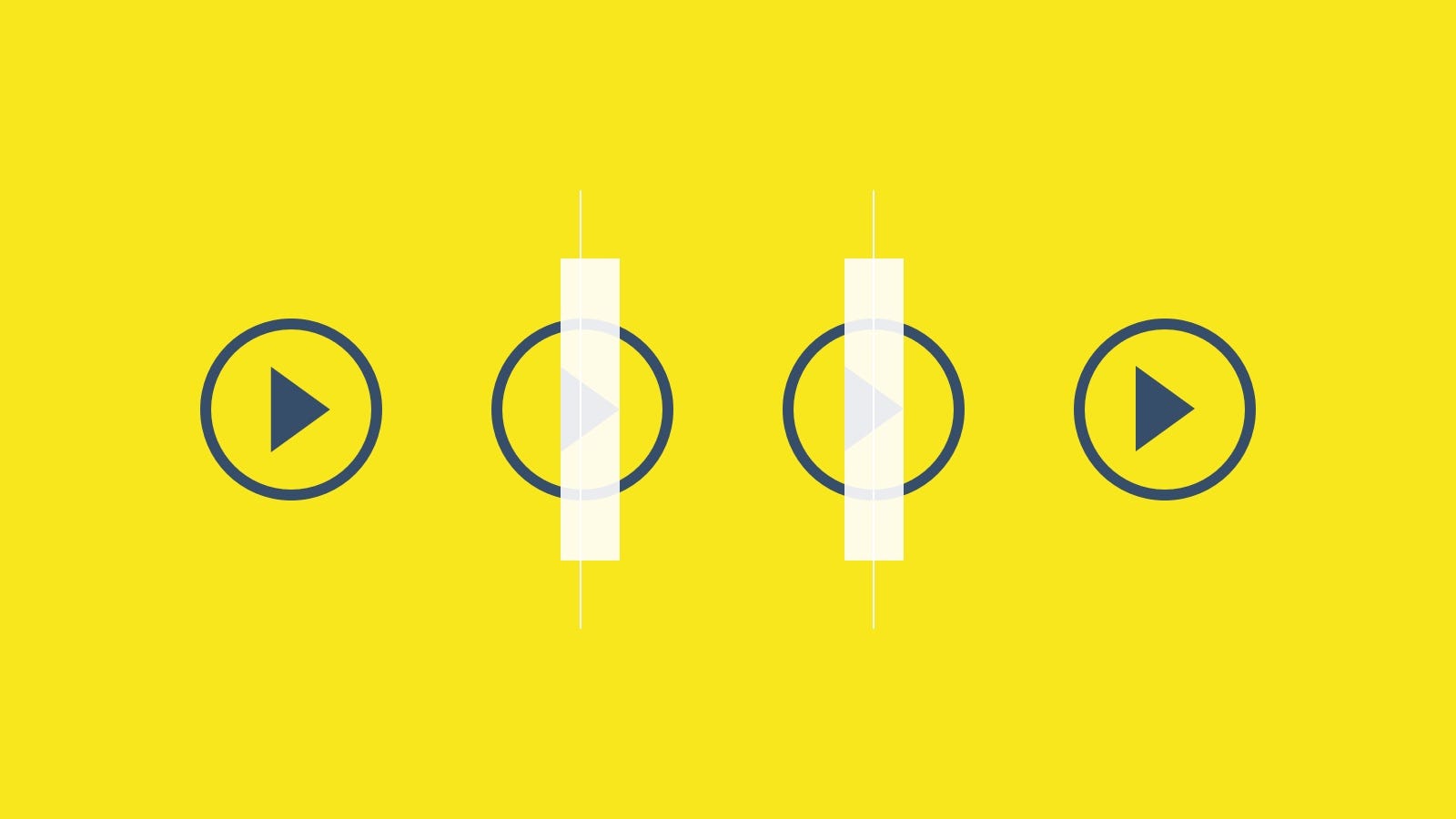
左の再生アイコンの三角形は中央揃えされていますよね? 実はそうではありません。再生アイコン上に長方形を置いてやると、三角形が左右の中央から外れているのがお分かりになると思います。

左の再生アイコンでは左右中央揃えに見えるものの、長方形を重ねてみると中央から外れているのが分かります。
左の”正しい”再生アイコンは左右の位置がずれているようには見えませんが、実際のところ三角形の位置は、それと分かるくらい右寄りです。これはなぜでしょうか? その解答となるのが視覚的なウェイトです。三角形のウェイト(あるいは主要部)はその左側にあるため、本当に中央揃えをした時(右側)には中央からずれて見えるといった錯視が起こるのです。
これを解決するには、中央にそろったように 見える まで、手動で微調整しなければなりません。
色
視覚的な色の調整は、より一層、繊細な作業です。前述したオブジェクトのウェイトに加え、色の量感がポイントです。
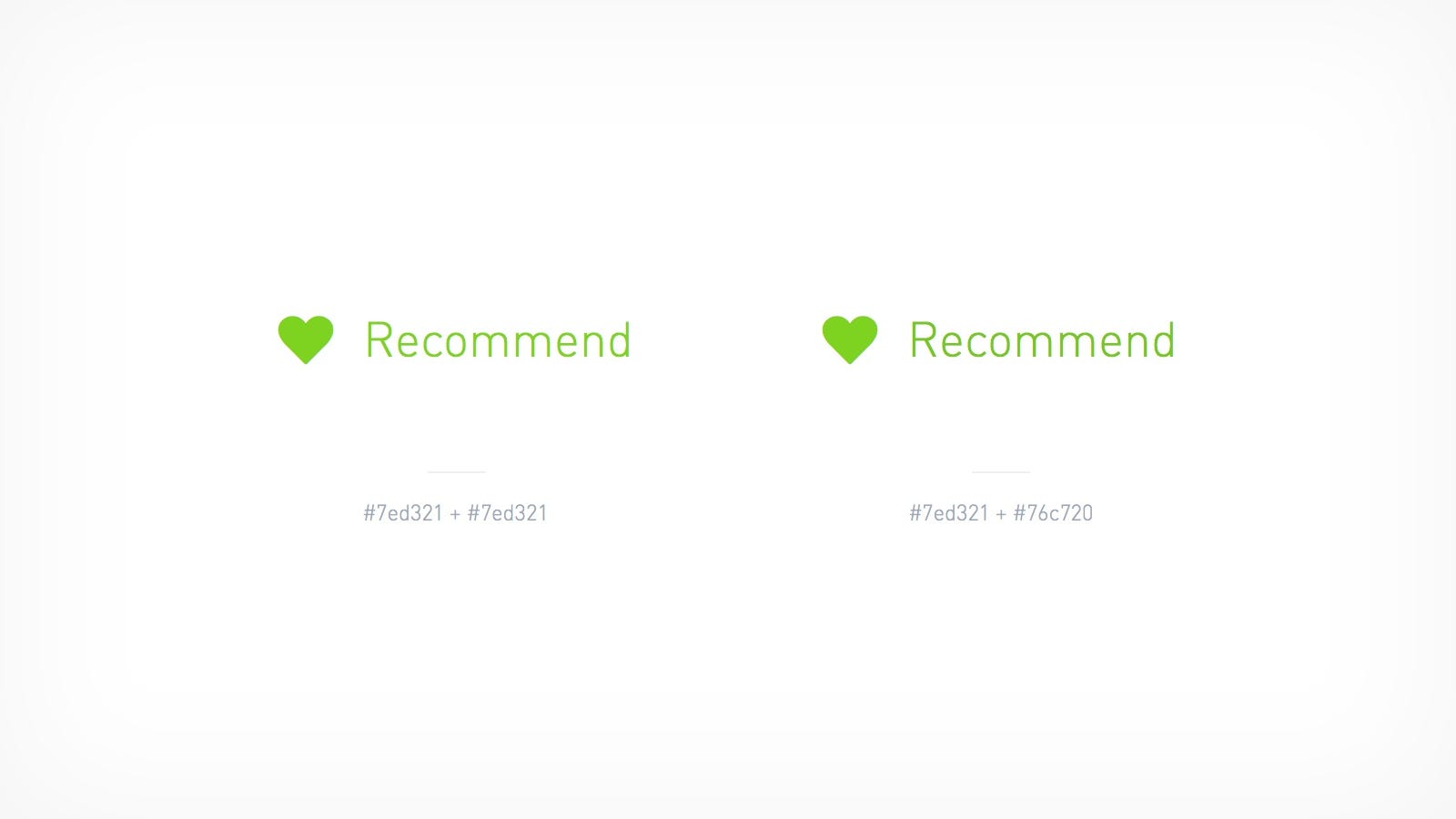
以下の画像で、ハートマークのアイコンとテキストでは同じ緑が使われているかもしれませんが、片方の緑の方が薄く見えます。

左側のアイコンとテキストは同じ16進数値を使っており、右側のアイコンとテキストは異なる16進数値を使っています。この色味を実現するために、Sketchの”HSB”の値で、緑に対する黒の量を増やしています。
テキストよりもアイコンの方が、微妙に色が濃く見えるでしょう。これを調整するためには、アイコンの色を薄くするか、テキストの色を濃くします。Web Content Accessibility Guidelinesの達成基準AAを満たすのに適した方を選びましょう。

デザイン関連のアプリケーションでは、HSBもしくはHSLの値で設定することを推奨します。他の利点は別として、”L”または”B”の値を調整することで、デザイナーは色の明るさを簡単に変えることができます。
スケール
スケールとは、私たちが知覚する、テキストを含めたオブジェクトのサイズのことです。丸と四角という点で考える場合、120×120ピクセルの四角の方が120×120ピクセルの丸よりも面積が広いので、丸の方のサイズを大きくして補正しなくてはなりません。

左側の丸と四角は両方とも120×120ピクセルのため、丸の方が小さく見えるように感じます。右側の丸は、面積が広い四角のサイズに合わせて126×126ピクセルで補正しています。
この調整も他の全ての調整と同様に繊細ですが、調整することでデザイン全体が正しく 見える ようになります。これはまさに要素の微調整なので、1ピクセルずつ値を増減して正しいと 感じる まで調整するのです。

Didot(モダン・ローマン体)の曲線の上部と下部が、上の線であるエックスハイトと下の線であるベースラインからはみ出ているのが分かります。画像では6つの異なる文字がそうなっています。
これは、文字の曲線部分がキャップハイトやベースラインからはみ出すようにする オーバーシュート が行われるタイポグラフィにも当てはまります。Garamond(ギャラモン体)でテキストを書き、そのテキストのベースラインとエックスハイトに線を引くと、曲線の部分がその線をはみ出していることが分かるでしょう。このオーバーシュートがないと、個々の文字は隣の文字に比べて小さく見えるのです。
大文字のテキスト
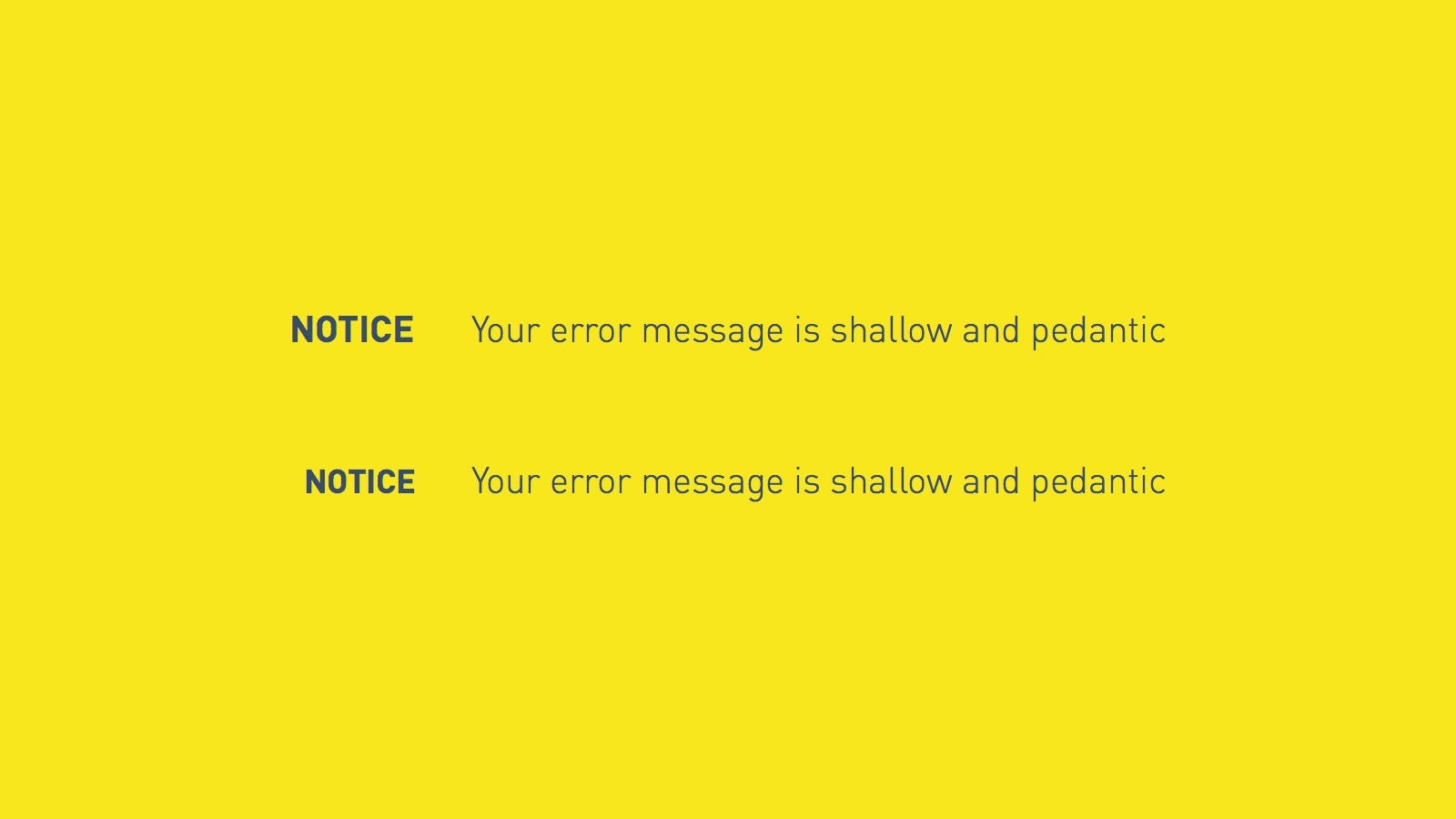
視覚調整が必要な、最後の例をご紹介します。全て大文字で書いたテキストを、小文字の混ざった通常のテキストの隣に置くと、大文字だけのテキストが通常のテキストよりも目立つため、補正が必要になります。

上の大文字だけのテキストは隣のテキストより大きく見えます。下の大文字だけのテキストは、隣のテキストと同じサイズに見せるため、大きさが2ピクセル分小さく調整されています。
このデザインの目的が、大文字のテキストを目立たせることでなければ、大文字のテキストは16ピクセルなら14ピクセル、12ピクセルなら11ピクセル…のように常にピクセル数を下げる必要があります。
大きなインターフェイスで作業する場合は、ちょっとしたデザインの違いが最終的にWebサイト全体の印象を左右します。細部にまで注意を払うことが、デザインの質をさらに高めるのです。
こうした作業が追加されると、テキストのサイズを2ピクセル下げたり、三角形を10ピクセル右に動かしたりする手間が増えますが、デザインの印象は”ピクセル・パーフェクト”になります。

コンピュータも、そして人工知能でさえも、各デザインの文脈までは理解できないため、デザイナーのように正確な調整はできません。コンピュータが視覚的言語全体の文脈で個々の構成要素について合理的な判断ができるまでは、複雑なデザインの決定は任せられません。
私たちはコンピュータに何から何まで任せることはできないのです。自分の目と直感に頼りましょう。デザイナーは日々の仕事の中で感覚を磨いています。ですから、たとえコンピュータが逆のことを言っても、デザイナーを信じるべきなのです。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa

