2016年5月26日
ワイヤーフレーム、モックアップ、プロトタイプの違いとは?

本記事は、原著者の許諾のもとに翻訳・掲載しております。
開発者と仕事をしていると、スケッチ、ワイヤーフレーム、モックアップ、プロトタイプといった用語をよく聞くかと思います。しかし、あなたはこうした用語の意味を本当に理解しているでしょうか? ワイヤーフレームやプロトタイプは、それぞれどんなときに利用するのか、知っていますか?
まず、アプリの構築を始める前に、スケッチ、ワイヤーフレーム、モックアップあるいはプロトタイプからスタートするべきだという理由を見てみましょう。
- 構築したいものがどんなものか、ブレインストーミングをしたり考え出したりするため。こうした作業により、あなたの期待するものが明確になる。
- 開発者にかかる費用を節約し、構築に必要なものを明らかにすることができる。
- こうした作業の結果は投資家や最初の顧客、共同設立者に提示する目的で使える。
顔を突き合わせることのない開発チーム とコミュニケーションを取るためには、これらの用語を正しく区別して使えることが重要です。経験に基づいて言えば、 基本的なワイヤーフレームを使わずに 、本当に構築する必要があるものが何なのかを理解するためには、Skypeで2、3回、およそ2.5時間かけてビジネスを分析する必要があります。モックアップには、シンプルなモバイルアプリであっても最低5時間から8時間かかります。
はじめてのアプリのデザイン
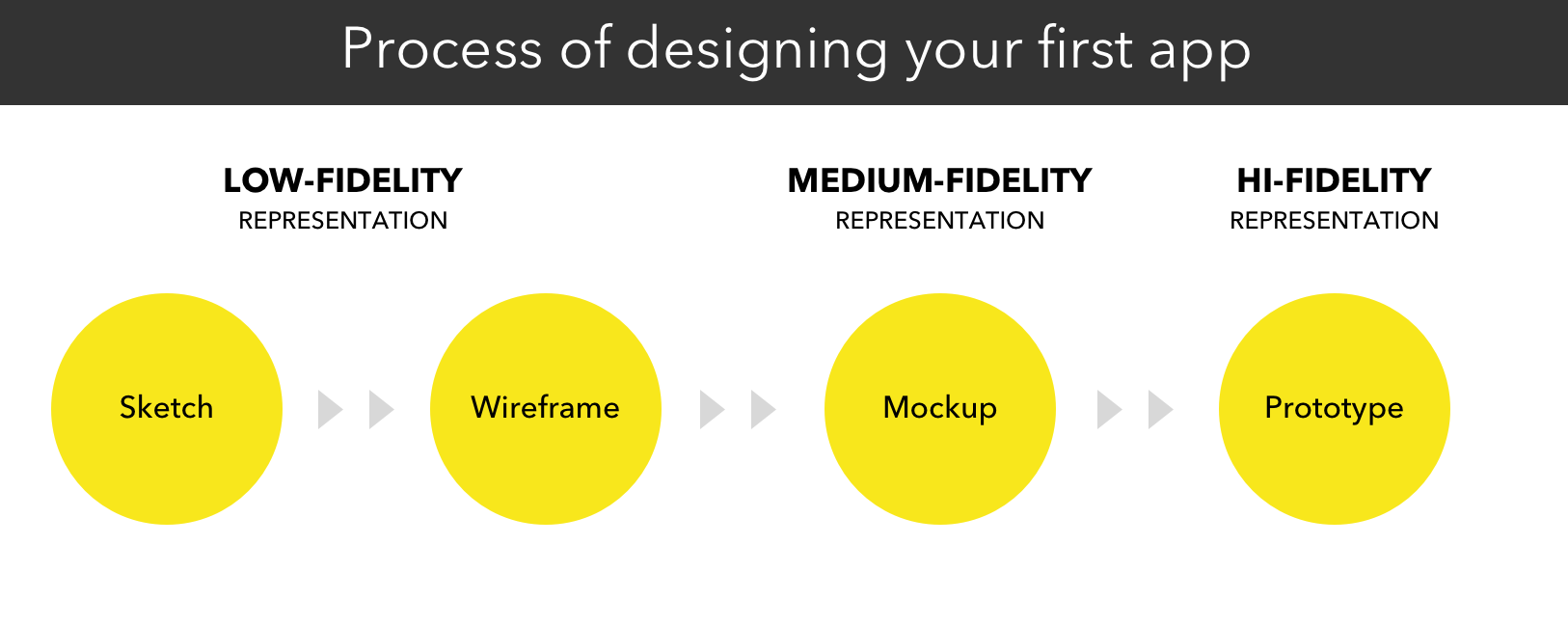
下の図は、デザインの表現を開発する際の典型的な工程に含まれる段階をすべて示したものです。新しくプロダクトを作り出すときには毎回、こうしたステップを踏んで行うことが非常に重要です。

注釈:タイトル:はじめてのアプリをデザインするプロセス
LOW-FIDELITY REPRESENTATION:低忠実度の表現
MEDIUM-FIDELITY REPRESENTATION:中忠実度の表現
HI-FIDELITY REPRESENTATION:高忠実度の表現
Sketch:スケッチ
Wireframe:ワイヤーフレーム
Mockup:モックアップ
Prototype:プロトタイプ
要約
まず、真っ白な紙に簡単なスケッチをすることから始めましょう。そして、アプリのコンテンツや機能を整理したワイヤーフレームを作ります。そのワイヤーフレームに色やアイコン、写真やロゴなどを追加し、モックアップを作ります。最後は、そのモックアップにインタラクティブな要素を持たせて完了です。
スケッチ、ワイヤーフレーム、モックアップ、プロトタイプの違いとは何か?
スケッチ
基本的には、1枚の紙にフリーハンドで描いただけの、ただの絵です。これにより、アプリに関する低忠実度の表現が得られます。これは、ブレインストーミングの準備として、最もスピーディーにアイデアを整理できる方法です。簡単なスケッチでありながら、言葉を並べるよりもしっかりとアイデアを表現することができます。アイデアを絞り出し、細かいところを調整し、あなたが心に秘めていたものを視覚化する作業です。つまり、すべてはあなたの想像力次第なのです。これは、ワイヤーフレームの段階につなげるために絶対に必要なステップです。
お気に入りツール: ペン、そして 私が選ぶテンプレートのリスト
ワイヤーフレーム
ワイヤーフレームとはつまり、あなたのWebサイトやアプリにおける骨格やシンプルな構造といったものです。ビュー(ある特定のボタンをクリックしたときに起こること)とビューとの関係と同じく、1つ1つがプロダクトの機能を表現するために使われています。(コンテンツや機能が)何で、そのWebサイトやアプリはどこに置いたら良いかということは通常、この段階で決定します。このステップではプロダクトのデザインまでは行いません。
お気に入りツール: Balsamiq
モックアップ
当Webサイト、Brainhubでは、モックアップを完了する前にアプリを構築し始めることはありません。この表現により、開発プロセスでの作業を始めることができ、開発者はあなたのモックアップを実現できるのです。モックアップは中忠実度の表現を提供するものです。そこに色やフォント、テキスト(Lorem ipsum)、画像、ロゴ、その他ワイヤーフレームを形作るものを何でも追加します。その結果、アプリケーションの静的マップが得られるのです。このステップを整えていくプロセスで ユーザーインターフェースを繰り返し試すこと を考えてみましょう。ワイヤーフレームを次の段階へと進めることができないならば、アウトソースすればいいだけです。
お気に入りツール: Sketch
プロトタイプ
プロトタイプは、アプリにおける高忠実度の表現を提供するものです。これは、UXの要素、インタラクション、アニメーション、その他クリックしたときに体験したいと思うことすべてを組み込んだモックアップといったところです。このステップは、アプリケーションを作るときにいつも必要になるとは限りません。あなたが開発者でないならば、プロトタイプを作り、そのアイデアを友人や家族、支援してもらえる可能性がある投資家に提示してみることを強くお勧めします。これに不足しているのは機能のみです。これにより、あなたは実際のアプリを使っているような感覚を味わうことができますが、ただ、それらは互いに関連する画像が出てきているだけという状態ではあります。
プロトタイプを持っている 顧客からフィードバックをもらい 、評価してみましょう。
お気に入りツール: UXPin
その他のリソース
- 同様のトピックに関するUXPinの説明は こちら
- ワイヤーフレーム、モックアップ、プロトタイプの違いについて、Quoraに投稿されている洞察力に富んだ議論は こちら
- 同様のトピックに関するその他の議論は こちら
まとめ
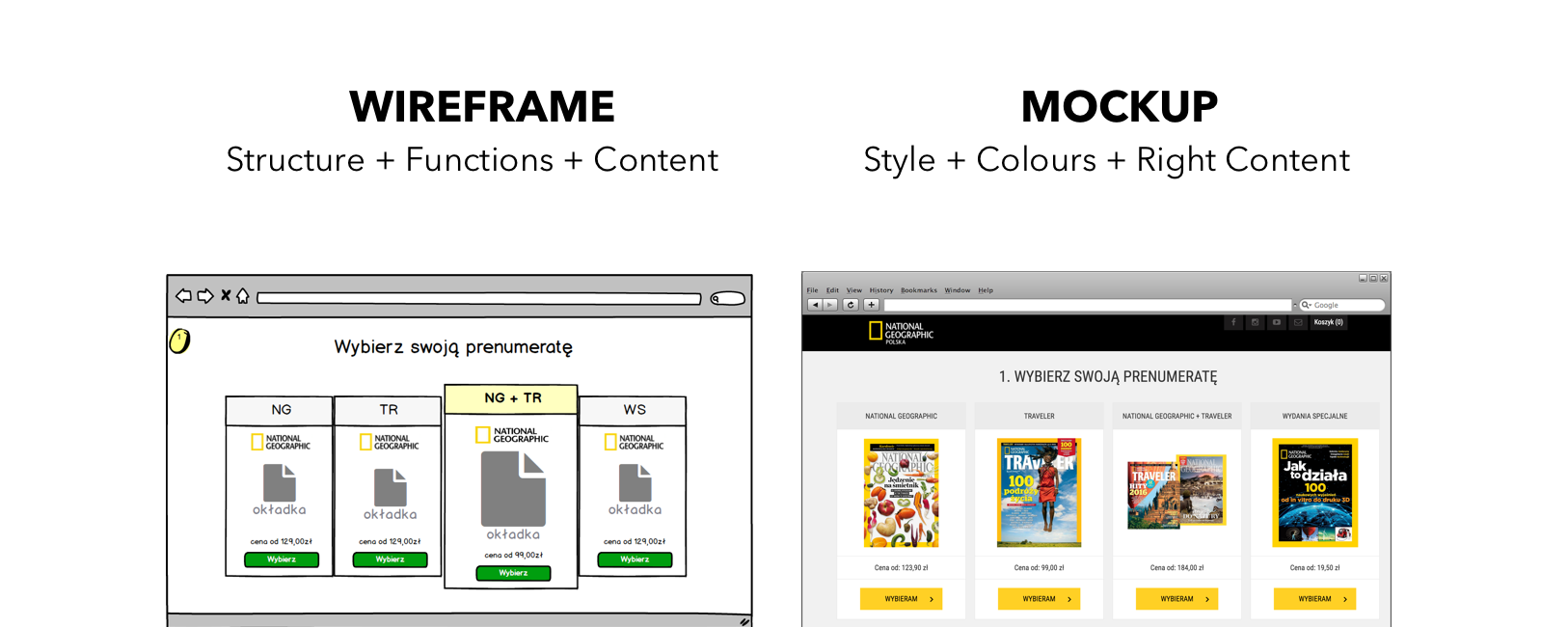
百聞は一見にしかず、です。ワイヤーフレームとモックアップの主な違いについては、以下の絵を見ればお分かりでしょう。

注釈:WIREFRAME:ワイヤーフレーム
Structure + Functions + Content:構造と機能とコンテンツ
MOCKUP:モックアップ
Style + Colours + Right Content:スタイルと色と正しいコンテンツ
スケッチ、ワイヤーフレーム、モックアップ、プロトタイプをはじめて作るために優れたツールを探しているなら、私の最新の投稿をチェックしてみてください。 デザイナーではない人がアプリのプロトタイプを作る方法 について書いています。ここで、はじめてのアプリのプロトタイプを構築するときに役立つ素晴らしいツールやフリーのリソースが見つかると思います。
グッドラック!
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa