2015年5月25日
モダンミニマリズムという選択―フラットデザインはデザイナーを堕落させたか?

(2015-05-02)by Andrew Burton
本記事は、�原著者の許諾のもとに翻訳・掲載しております。
フラットデザインはWebデザイナーの役割を奪った?私はそうは思いません。
私は最近、 『デザイナーの堕落』 という興味深い記事を読みました。その中には、著者であるEli Schiffの意見が明確に書かれています。もしこちらの記事を読んだことがなく、デジタルデザイン界のこれまでの動向に興味があるという場合は、ぜひ一読することをお勧めします。
しかし私は彼の意見に真っ向から反対です
iOS7やマテリアルデザインの登場によって、フラットデザインが増え、“モダンミニマリスト”というデザインムーブメントが生まれました。そのような変化が、デジタル界で働くビジュアルデザイナーの仕事をいかにして味気なく、そして価値の低いものにしたのかという点について、Eliは主に説明しています。
学生時代に建築学を学んだ私は、モダンミニマリスト(フラット)デザインの普及において、同様の例をたくさん見てきました。モダンミニマリストデザインとは、20世紀初頭、モダニズムを信奉する欧州の建築家たちが提唱したもので、白紙のようにシンプルな状態、タブラ・ラサを追求するスタイルです。彼らは、従来のボザールやアール・ヌーヴォー、アール・デコなどの建築様式に使用されていた贅沢で精巧な装飾を否定しました。従来の建築様式における、有名な建造物を模倣するという特色は、現代ではデザインの不正流用にあたり、誠実さに欠ける行為だと彼らは信じていた(今も信じている)ためです。その代わりとして、建築家たちは新たな建築理念を打ち出しました。それは、建物としての機能を追求すること、そしてコンクリートや鋼鉄、ガラスといった素材の新たな建築技術、および大量生産技術を活用するということです。
それから100年後、同様のことがWebの世界で起こります。フラットデザインが増加する前、デジタル界はスキューモーフィックデザイン(訳注:現実世界のものの質感などを模倣したデザイン)であふれかえっていました。装飾が多く、凝ったデザインは、表面的には製品を特徴的なものにしていました。しかし実際には“正しく機能する製品”という、本来ユーザが求めるものを邪魔しているに過ぎなかったのです。Ludvik Herraraが こちらの記事で丁寧に指摘していますが 、フラットデザインというビジュアルスタイルは、決して目新しい物ではありません。スイス・スタイルの作品に代表されるように、表現手段が異なるだけで、モダニズム世紀の続きに過ぎません。しかしながらUIにおけるモダニズムは近年、急速に広まっています。その原因は、私たちの求めるものが5年前から変化したことにあるでしょう。ユーザの目的はデザインの細部を楽しむことではなく、詳細な機能を使うことです。ソフトウェアとのインタラクションが私たちの生活により浸透していくにつれ、コンテンツが前面に出る一方で、UI機能がどんどん追いやられることは当然だと言えるでしょう。

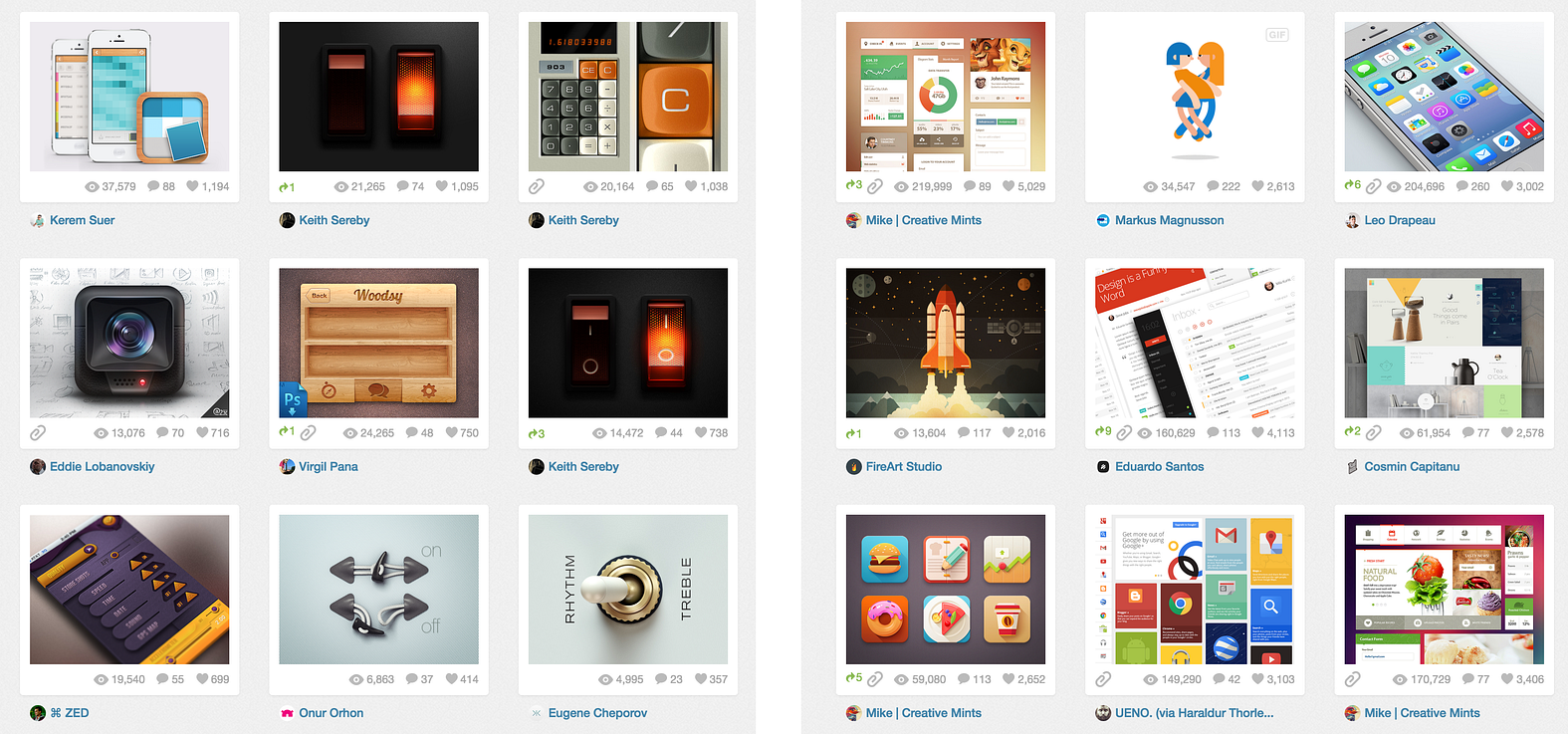
左:スキューモーフィックデザイン、右:フラットデザイン。どちらかがどちらかよりも表現に富んでいたり意味があるデザインである、とは言えない。
Eliは、これまでの非常に精密でスキューモーフィックなスタイルが下火になっていることを嘆いていますが、同じように、今日のフラットデザインの動向をあざ笑ってもいます。しかし両方とも、それはスタイルに過ぎないのです。違うのは、どちらかがその時代によりふさわしい、ということです。Dribbbleの人気画像を、2010年と2015年で見てみましょう。もしくはスキューモーフィックとフラットを比べてみてください。どちらかの方がより特徴的で意味があって技術がある、と言うことは正しくないことが分かるでしょう。マティスとマネを比べることと同じようなものです。フラットデザインがデザイナーの力量を小さく見せてしまうということはありえません。2010年にアプリのアイコンを描くのにかかっていた時間は、技術的には現在のそれに比べてとても短いかもしれません。しかし、考えるプロセスにおける労力は変わっていないと思います。そうなのです。フリーのUIキットやフラットカラーパレットによるアフォーダンスやウェブサイトを構築するツールを利用して、手間を省くようなデザイナーは存在しないでしょう。そういったデザイナーたちの作品は、デザインの専門家のものと比べるとアマチュアとして扱われてしまいます。ユーザにその違いは分からないと言い切るのは、危険な過小評価です。
Eliは正しいことを言っています。ビジュアルデザインにおいて熟練された技術が重要であるという認識は、フラットデザインが台頭して以来、世間では薄れてきています。また、UXやアニメーションなど、デジタルデザインのプロセスにおける他分野の重要性が劇的に増しているというのも、その通りと言えます。しかし、私はそれが悪いことだとは思いません。もちろん、自分たちの仕事をなくしてしまう可能性のある方々には厳しい事態です。しかし、バスケットボールの質感を120×120のサイズのアプリアイコンに正確に表現する、というような仕事しかなかったために職を失うデザイナーがいたとしたら、それは非常に驚くべきことです。デザイナーは、ただの技術者の上をいく者であるべきなのです。
リアルなボタンって結局、何?
この議論のもう1つの重要なポイントは、意味ありげなテキスチャデザインやシャドーデザインのスタイルは”ユーザ中心のエクスペリエンス”の土台である、ということです。繰り返しになりますが、注目を集めるようにデザインされたボタンがもたらすアフォーダンス効果を利用することに私は特に反対です。
「スキューモーフィックデザインは、ウェブサイトに対してどう行動すべきかをユーザーに直感的に理解させるために必要である」――このような議論は、ここ10年で徐々にスマートフォンが世界を征服していくにつれ、ますます疑わしいものになっていきました。世界中でWebが普及して新たな時代が広がっていくと、実物に似た見た目のボタンのデザインの必要性は徐々になくなってきました。ボタンがインタラクティブであると気付く必要がなくなったのです。
テレビのリモコンや電気のスイッチなど、キーボートを除いてあなたは一日に物理的なボタンを何回くらい押していますか? 一方でスマートフォンやラップトップの画面上では一日で何回くらいボタンを押しているでしょうか? ソフトウェア上で築き上げられたパターンは、家のテレビのリモコンなどの実際のボタンよりも数十年は生き延びることは明らかです。それなのに、なぜ過去のデザインに振り回されなければならないのでしょう。前世紀と同じ方法でアフォーダンス効果を狙おう、なんて考え方はするべきではありません。むしろ、どのようなアフォーダンスが次世代で通用するのか考えるべきです。iOS7が登場しても、Appleはまだその考えの確立には至っていないようです。しかし、シフトチェンジをするためには、未知の世界に足を踏み入れる勇気ある行動が必要です。
今はモダンミニマリズムの時代です。ミニマリズムはデザイナーの堕落ではなく、デザイナーが現代の新たな可能性や技術、期待に応えた結果であるとみるべきです。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa