2015年11月6日
StripeダッシュボードiPhone版のプロダクトデザイン探究

本記事は、原著者の許諾のもとに翻訳・掲載しております。
Benjaminと私のプロダクト開発、舞台裏
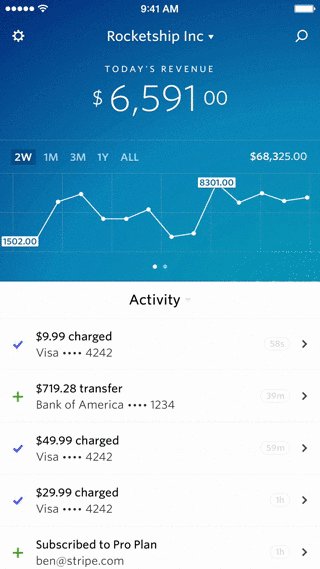
そのサービスの性質ゆえ、Stripeは今日の多くのスタートアップのような、モバイルファースト企業ではありませんでした。コアビジネスは決済APIで、企業が数分で支
払いを受けることを可能にしました。Webダッシュボードで、チームの全員が、登録、決済、顧客、振替の追跡、管理を簡単に行うことができます。しかし、それは大きな
スクリーンを想定してデザインされており、モバイルでの使用はほとんど考慮されていません。Checkoutの最新ヴァージョンを送り出した後、私たちは モバイルアプ
リ の開発を、まずiPhone版から始めることにしました。
この記事では、アプリの制作プロセスと、 Benjamin と 私 がプロダクトをデザインするときのいつもの方法について述べます。必ずしも新しい方法ではありませんが、興味がある人のためにシェアします。
デザインするときは、それがどんなプロダクトであれ、頭を抱えたい気分になるものです。しかし、本質的なユーザエクスペリエンスを見極めれば、どのようにアプローチ、実行していけばよいか分かるでしょう。
ビジョン
私たちが長い時間をかけるのはコンセプト化のフェーズです。第1段階ではありますが、実際のところプロダクトデザインには終わりはありませんし、常に意識して戻っていくべきフ ェーズです。
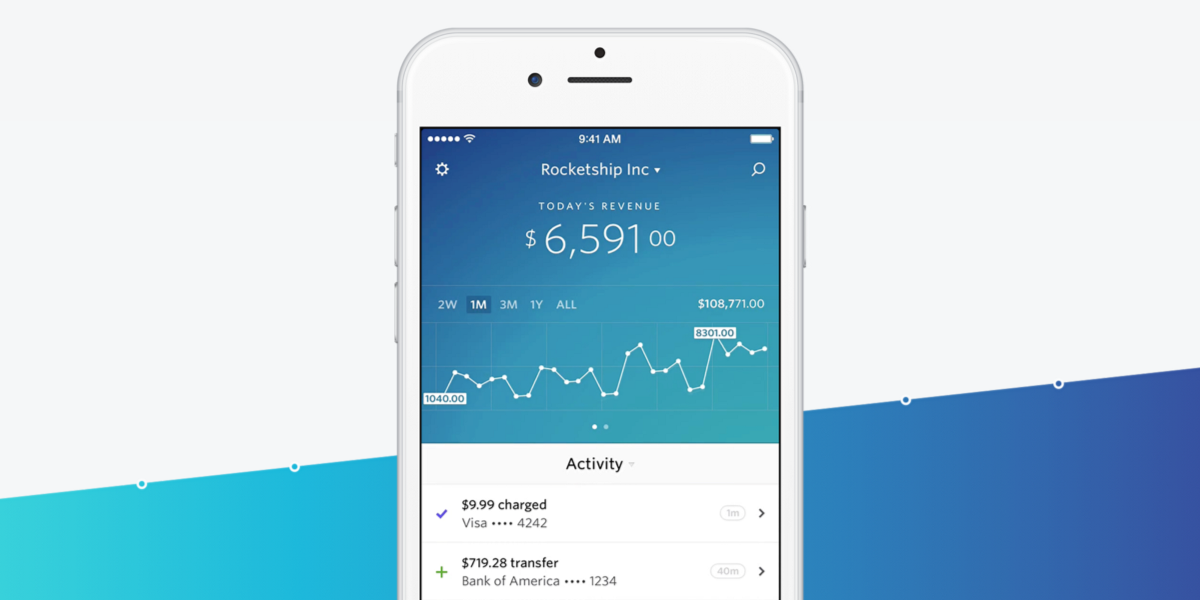
最初のミーティングはホワイトボードから始まります。中心となるエクスペリエンスを構成する全ての機能を書き出し、定義していきます。iPhoneアプリ用ダッシュボード
作りにおいては、それをコンパニオンアプリとして描き、webダッシュボードと同じような機能完備ヴァージョンを目指すというよりも、2つのメインの使用事例に焦点を当てました。
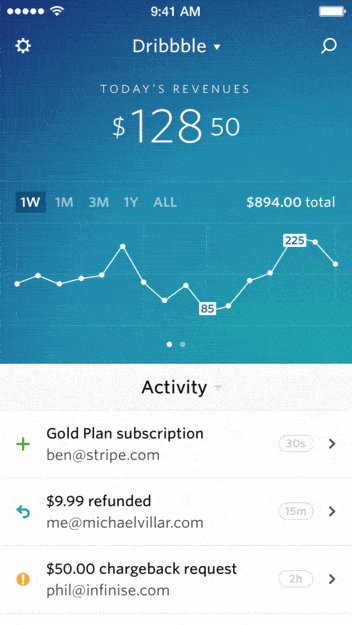
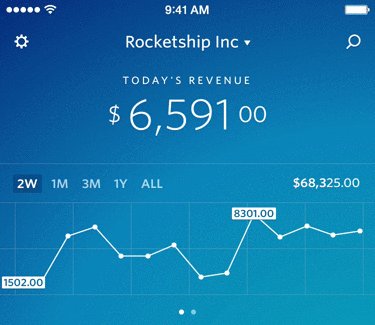
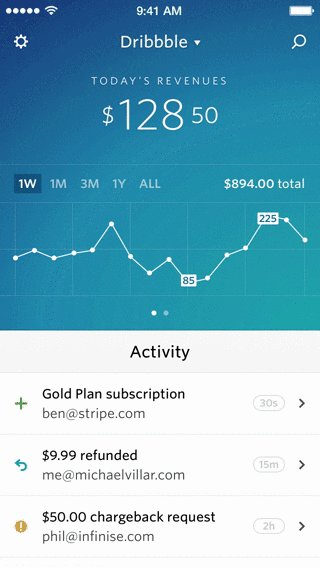
- 朝、まずは昨日の数字をサッと確認するアプリ
- 顧客、決済、振替情報を即座に検索できる手段
ワイヤフレーム
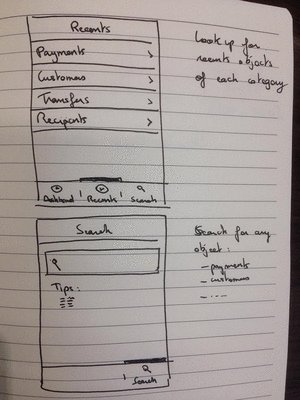
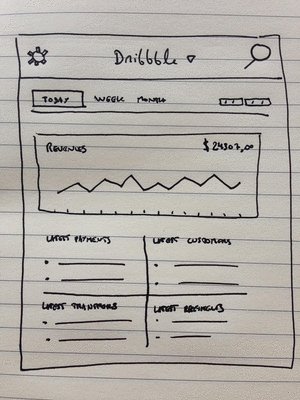
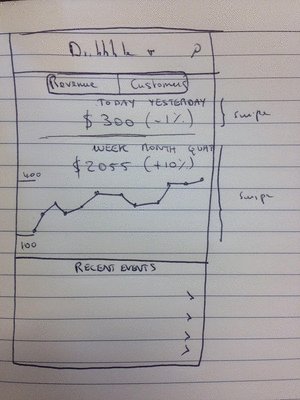
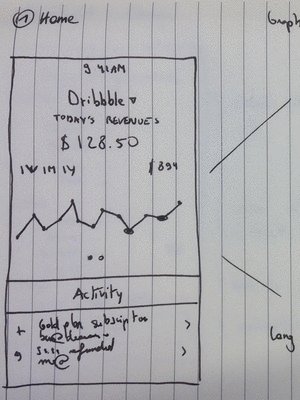
機能を定義したら、ワイヤフレームに取り掛かります。私たちの間には9時間の時差という別のハードルもありました。その中で仕事を進めていくため、何でも紙に画き、写真を撮り、ワイヤフレームの説明を記録します。そして送信し合って、お互いの返信を待ちます。これがその一例です(フランス語)。 http://bit.ly/1GSByqd
私たちのワイヤフレームは非常に荒削りです。見た目はきれいではありません。本当に、フローとユーザエクスペリエンスの全容をつかむためのものなのです。それは私たちの望みを定義する助けになり、各スクリーンに欲しいのは何であるかを思い出させてくれます。
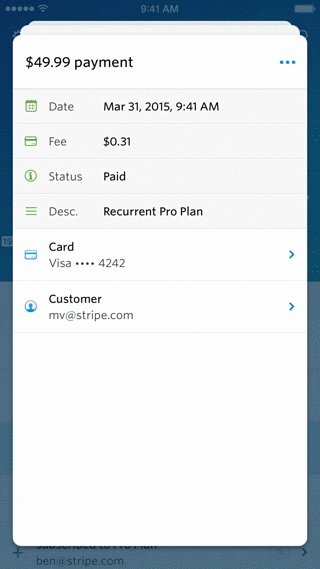
ビジュアルデザイン

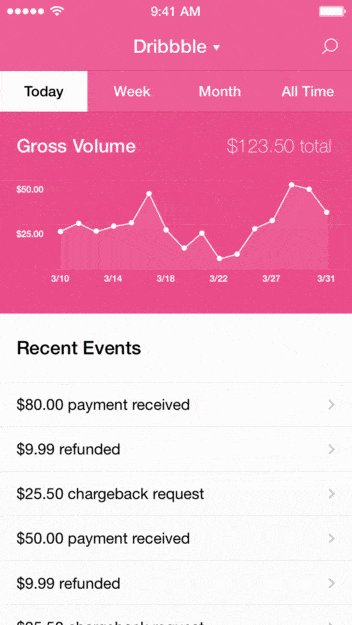
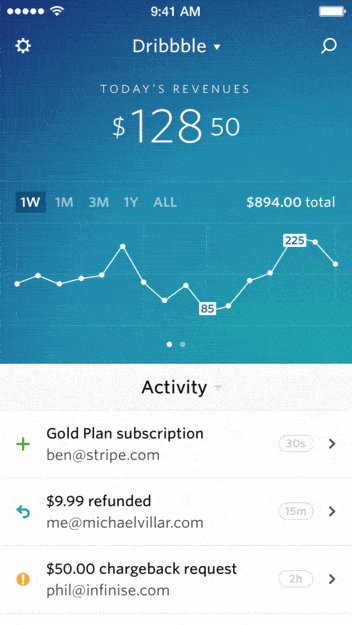
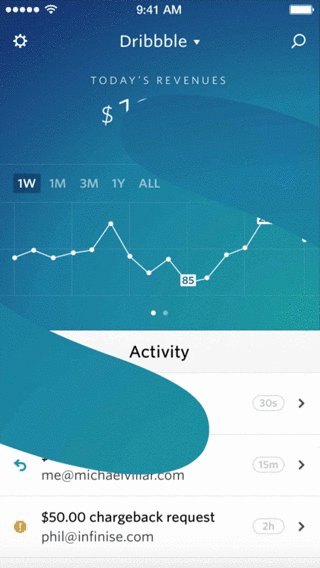
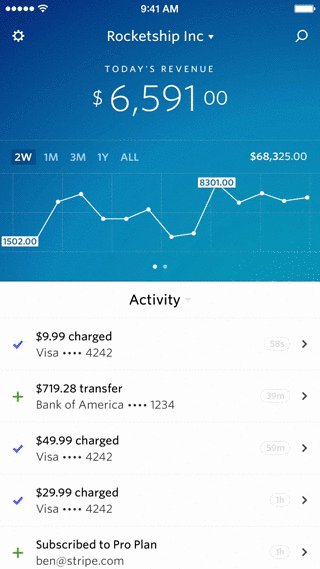
ワイヤフレームができたら、ビジュアルデザインです。このステージの始めには、密に連絡を取り合いながら作業し、ビジョンに最もふさわしい正しい方向に進んでいることを確認します。例えばホームページのデザインでは、多くの修正を繰り返しました。直近のアクティビティを前面、中央に表示したいことは分かっていても、何がホームに必要ないかを決めるのは大変なことです。データがたくさん表示されているほど良い、と考えるなら簡単ですが、私たちはそれが最重要でスポットライトを当てるに値するスターなのか、反対に、関心はあるが不可欠ではない親戚なのかを決めなければならないのです。
2人でビジュアルデザインの方向性の意識合わせをしたら、Benjaminが全てを完成形にする作業を始めます。もちろん随時たくさんのフィードバックを行いますが、このステージで主にショーを運営するのはBenjaminです。
インタラクション
インタラクションは、ビジュアルデザインプロセスの全体を通して常に考慮されていますが、プロトタイプ作成を開始するのは、ビジュアルデザインの明確なアイデアが固まってからです。プロトタイプ作成フェーズでは、最初に出てきたインタラクションアイデアが正しいか否かを確かめることができます。
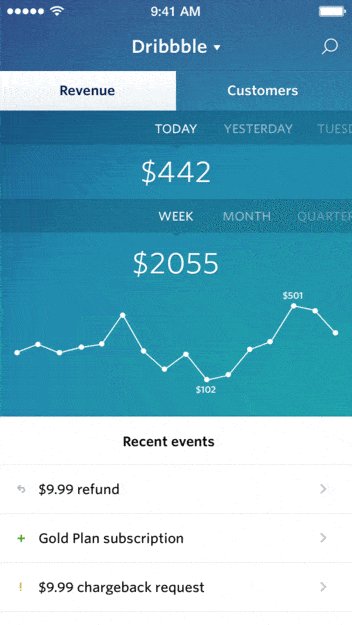
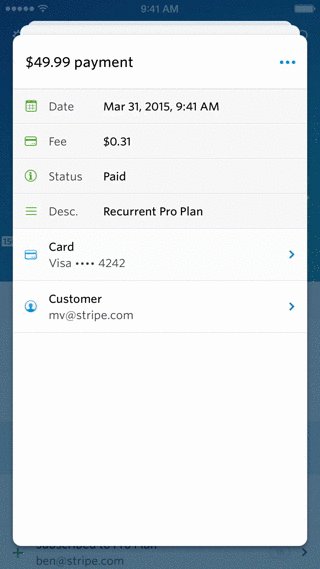
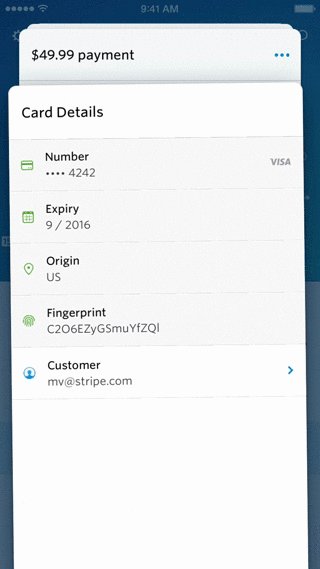
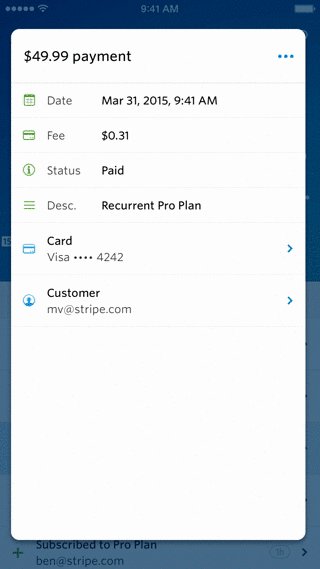
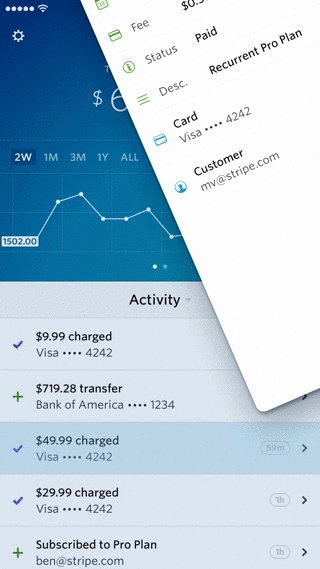
ダッシュボードアプリでは、主となるインタラクションはカードパラダイムでした。そのwebプロトタイプを実装すると、異常なほどバグが発生しましたが、推し進めるに値するインタラクションであると確信できました。

このUIに、直感的かつ小気味よい操作感を与えるには複雑な仕組みが必要です。
-
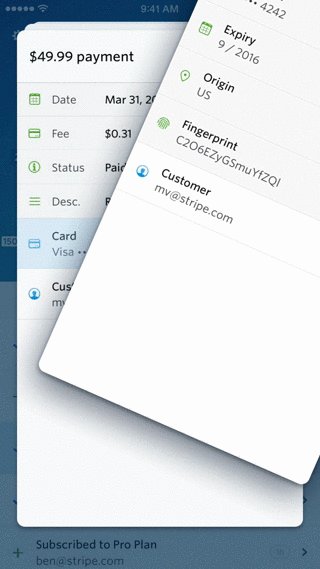
新しいカードの束は、ユーザが見て、どのように操作できるか分かるような形でオープンする必要があるでしょう。わずかに傾きつつ、サイドから現れなければなりません。なぜなら、ユーザはそのようにカードを動かしたり、画面から外したりすることができるからです。
-
カードをドラッグしているときは、その制御中のカードを強調するため、濃い目の影があるとよいでしょう。
-
カードを1枚画面の外に出した場合は、後ろにあるその他のカードが前進してくると、進捗したと感じられます。
-
カードを捨てるときの速度と、カードの束が先頭に出てくる速度を合わせると、2つのアクションが連動していることが分かります。
-
実物がそうであるように、後ろにあるカードの束は前のカードよりも暗い色であるとよいでしょう。
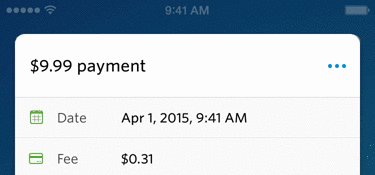
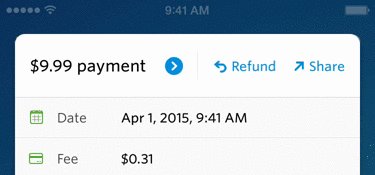
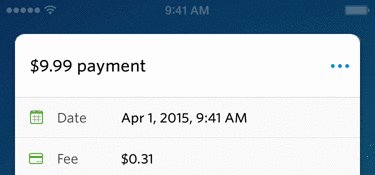
アクションメニューは、大きくて邪魔なネイティブポップアップメニューではなく、コンテキストに沿ったメニューであってほしいと考えました。たどり着いたのは、この楽しいアニメーションです。カード1枚に付随するアクションが2つ以内のこのアプリには最適です。クリックしないとしても、メニューを閉じる必要もありません。

アクションメニューの切り替え(HTML/CSSでプロトタイプを作成)
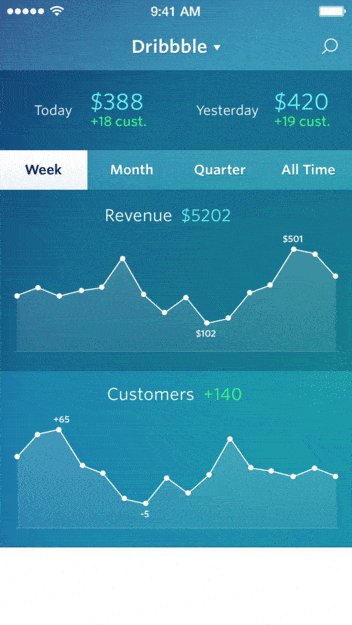
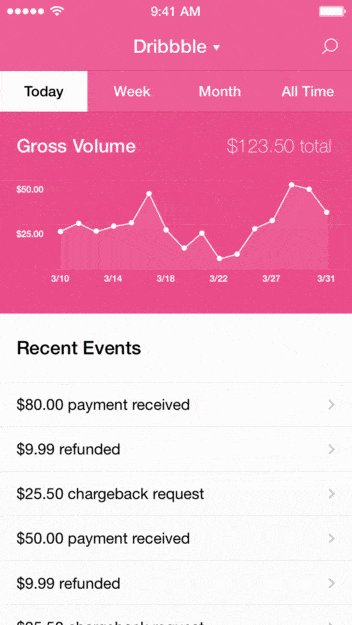
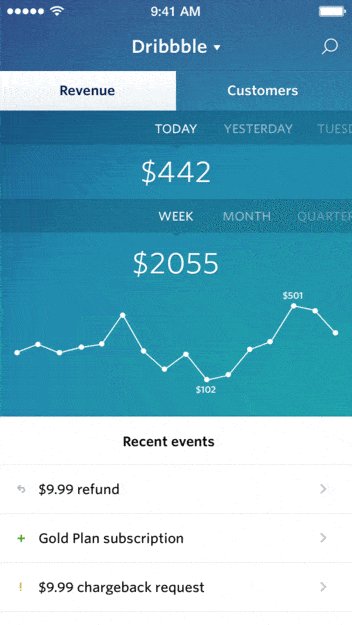
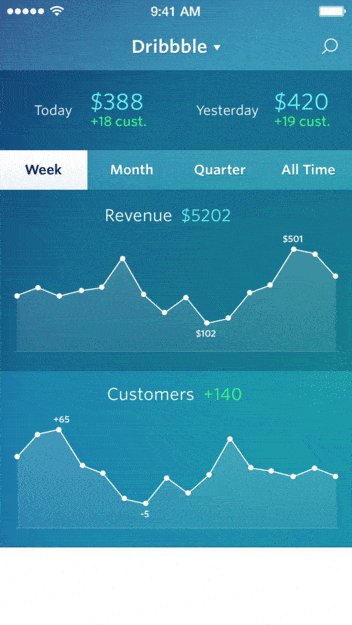
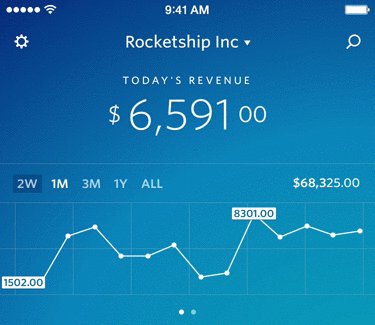
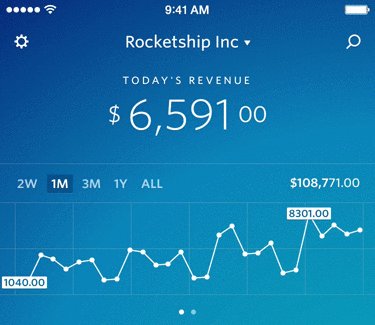
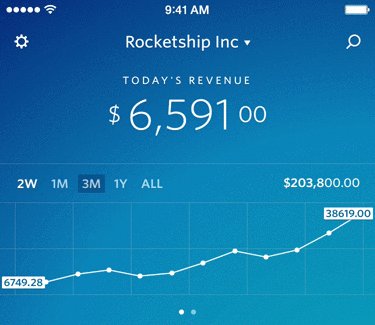
売上/顧客グラフに表示される期間を切り替えることができます。このような機能を持つアニメーションによって、ユーザは先に表示された期間が新しい期間に合わさるのを理解できます。よく見ると、単位が日から週に変わるとき、グラフがフェードアウトするのが分かるでしょう。

グラフビューで対象期間の変更
アプリがインターネットに依存しているとき、ランディングスクリーンか、スピナーだらけの空っぽのアプリを表示することになります。最終的に私たちはアニメーションを使ったランディングスクリーンを選択しました。理由は、ローディング中は、いずれにしてもアプリは反応しないからです。こんな起動アニメーションのプロトタイプを作りました。

起動アニメーションのため、HTML/CSSとAfter Effectsでプロトタイプをいくつか作りました。
アプリの起動時は、データがロードされ、最初のスクリーンが表示されるのを待ってから、スピナーやUIのブリンキングなしに一度にUIを見せます。ネットワークが遅すぎる場合は、数秒後、ともかくUIをスピナーと共に表示させます。
また今回は、 Material Design に感化され、アプリ内の行をタップする際に、タップアニメーションを加えました。カードを開く前に100msの遅延を追加したのです。理由は、1)データはロードせねばならず、空白のカードを見せるのは不親切、そして、2) ユーザは自分がタップした場所を見る余裕はあるからです。

UIの実装
私のアプリ実装の手順はとてもシンプルで、いつもユーザインターフェースから始めます。UIはアプリで最も重要な部分であり、iOSアプリ開発者は一番にフォーカスすべきです。いろいろなデータを紐付けたり、APIを使ったりせずにユーザインターフェースから始めると、UIを可能な限りスムーズにすることに注意が向きます。新しい機能を実装したときにパフォーマンスが下がる理由も簡単に理解できますし、その問題の修復もより早くできるでしょう。
プッシュ通知
これはアプリの機能の中でも気に入っているものです。目下、いくつかの項目でプッシュ通知を使用しています(おそらく、さらに増えていきます)。
- デイリーサマリー: 朝起きて、売上と、昨日からの新規顧客をザッとチェック。
- 新規決済と新規顧客: スモールビジネスにとってビジネスの成長が見えるのは実にエキサイティングなことです。
- 振替の失敗: ユーザに振替の失敗に気づいてもらい、やり直す方法を説明します。
- 口座の変更: パスワードや銀行口座が変更された場合は即座にユーザに知らせます。不審な変更があればすぐ気づき、サポートに問い合わせることができます。
緊急ではない通知は、ユーザの地域の時間帯に合わせ、ビジネスアワー内に送るようにしています。夜中に起こされたい人はいませんから。
今日、iOSチーム( Ben と Jack )は、Benjaminと私が始めたプロダクトを次のレベルに進ませるべく、山ほどの新機能と改良に取り組んでいます。
Benjaminと私が一緒になって、新プロダクトをこれほどうまくキックオフできた要因についてあれこれ考えてきました。互いに補完しあうスキルを持つチームであったことが、その鍵です。2人でプロダクトデザインを始め、彼はビジュアルデザインに集中し、私はコーディングに注力しました。その私たちの素晴らしいコンビネーションで、アプリ全部を力を合わせて作り上げることができたのです。世の中は光の速さで進んでいて、ミーティングをしたり、メンバーで意識を共有し、ビジョンを明確にしたりといった時間は減っています。もちろん、過去5年間、同じ人と働いているなら、それでも仕事は回るでしょう。
私の英語を人が読めるようリライトしてくれた Kat に感謝します。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa