2015年1月27日
Webページのスクロールに関する実験

(2014-12-03)by Rebecca Gordon & Evan Dody
本記事は、原著者の許諾のもとに翻訳・掲載しております。
本エントリは翻訳リクエストより投稿いただきました。
ありがと��うございます!リクエストまだまだお待ちしております!
これは私たちが初めて継続的に研究する、スクロールに関するユーザビリティのベストプラクティスです。
デザインを次々と新しくしてしまうと、ユーザはそれについていけなくなってしまいますし、逆に遅ければ、ユーザは遅れをとってしまいます。ユーザが実際にどのようにデジタル製品やインターフェイスを使うのかを考慮して、デザインを決めていくことが非常に重要になってきます。これを手助けするために、Hugeの研究チームがUXを活用し、従来そして最新のデザインと標準的なユーザビリティを調査しています。
UX+研究
個々の調査では、Hugeの研究員が基本のデザイン要素を個別に調査していきます。特定のセグメントではなく、幅広いユーザ群を対象とすることで、ユーザに広く共有されているニーズや彼らの望みを根拠として調査していくことができます。
動作環境や技術が進化している中で、これら多くの要素は疑問を持たれることなく、長きにわたり根強く存在しています。その他の要素は、接続されたデバイスやデジタル化がより目立つといった、レスポンシブデザインに対する影響として、最近になって議論に拍車がかかってきています。また、私たちは、ソーシャルアイコンのような前例のないものをひとまとめにして3番目の要素として識別しました。この場合、デザイナーの臨機応変さが試され、実用的な調査結果を引き出す必要があります。
この過程では、私たちは、研究に対する研究のライブラリーを作り上げていきます。なぜなら、これらの調査はあっという間であり、1つのデザイン要素に焦点を当てているので、短い期間で多くの反応を得ることができるのです。慣例にとらわれない新しい研究方法を試したり、良い点や悪い点を見つけたりする絶好のチャンスです。
時として、結論に達することができなかったり、結果がはっきりしていたりすることもあります。しかし、私たちはこうした細かな洞察力が、今日のユーザエクスペリエンスにとって、より適合性があり、最新で正直なベストプラクティスを生み出すと願っています。
スクロールしないと見ることができない範囲
UXデザイナーの間で意見が分かれること、それは、ユーザがスクロールダウンせずにサイトの内容を見ることができるようにデザインするこが必要不可欠であるかどうかです。 Chartbeat の調査によると、標準的なマスコミのWebページでは、スクロールダウンした部分が閲覧されている時間の割合は66%であったのに対し、 Nielsen Norman Group の調査では、スクロールダウンせずに見ることができる部分が閲覧されている時間の割合は80%でした。
私たちは、ページデザインがどのようにユーザの振る舞いに影響を与えるのか、そして、どんな視覚的な表示がユーザをスクロールダウンさせるのかを調査しました。
実施期間は3日間、48人を対象としています。今回の調査では、モデレータを介さずに行う遠隔テストを行うことで、通常私たちがモデレータを介して行う従来の調査方法との違いを見てみました。
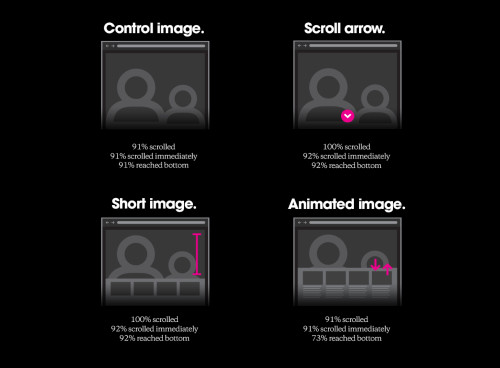
調査したのは、以下の4パターンです。
- 画像のみでスクロールダウンさせる視覚的な表示はしない。
- スクロールダウンさせる矢印を表示させる。
- スクロールダウンした時に、上部の画面も見ることができる小さな画像を表示させる。
- スクロールダウンさせるように、可動式のアニメーションを表示させる。

どのパターンでも、ほぼ全員がスクロールしました。
アドバイス
調査結果から、どんな視覚的な表示があっても対象者はスクロールするということが分かりました。これは私たちにとって救いですね。あらゆる状況に通用するアドバイスをすることは難しいのですが、このような場合では、視覚的な表示をすることが一番効果的な方法と言えます。
デザイナーは、サイトの内容やビジネスのジャンル、そして全体的なデザインを考慮した上で、スクロールダウンさせる視覚的な表示を選択しましょう。例えば、ページ内にテキストブロックや画像、ビデオがあるのか? ネット通販のサイトなのか、それとも社説やニュースなのか? 視覚的な表示が他のデザイン要素とどのようにマッチするのか? これらすべての可変的な要素が、最適な配置、そして有効的なスクロール表示に影響を及ぼします。
モデレータなしの遠隔テストから学んだこと
この調査方法には、良し悪しがあることが分かりました。最適な条件化であれば、モデレータなしの遠隔テストは効率が良く効果的でもあります。理想的には、対象者に対して興味を引き起こさせる要因を作っておくべきです。そうでなければ、彼らは自分たちに都合が悪いと思ったことを前提に最終判断を下してしまいます。この調査方法の場合、モデレータがいるわけではなく、対象者自身で行動を決めるタスク指向のテストだからです。最後に画面が統一されているかどうかは問題にはなりません。
私たちのアプローチ、そして研究の限界に関して
顧客が私たちにユーザビリティの調査依頼をする際、彼らは私たちのアプローチ方法を指摘してきます。私たちは、ユーザの特定セグメントがどのように特定のインターフェイスや製品と相互作用するのかを調査します。これは顧客が、ユーザの期待に沿った企業目標を立てていくのに効果的です。なぜなら、このテストは、目の前にある使用事例に重点を置き、そしてそれを目的にあった形にカスタマイズして実施しているからです。
しかし、幅広い階層のユーザや様々なタイプの製品に当てはめることができるといった、より一般的な洞察力は非常に重要です。実際に誰かが試してみて得られた限定的でありながら、適合性のある一連の性質は、デザインを決定する基準として役に立つはずです。
この研究で明らかになったこれらの結果は、その状況や内容、タスクによって制限されます。他の要因によってスクロールにどのような影響を及ぼすのかの裏付けを得るために、さらなる研究が必要とされます。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










