2016年5月23日
効果的なフォームをデザインする:構造、入力、ラベルおよびアクション

本記事は、原著者の許諾のもとに翻訳・掲載しております。

画像の出典:form-ux-tips
あなたのアプリやサイトを利用する人々にはある一定の目的があります。そしてその目的を達成するために フォームに 記入しなくてはならないことがよくあります。Webやアプリにおいてフォームは、ユーザにとって未だに最も重要な 種類の操作 であるからです。事実、フォームは目的を達成するまでの 過程における最後のステップ と見なされることも多いのです。
フォームは目的達成の手段にすぎません。迅速に混乱なく、ユーザがフォーム入力を完了させられるようにするべきです。
この記事では、ユーザビリティテスト、フィールドテスト、視線計測(アイトラッキング)、そしてユーザからの実際の不満の声に基づく実用的なガイドラインを紹介します。
フォームの構成要素
一般的にフォームは以下の5つの要素から構成されます。
-
構造 。フィールドの順番、ページの外観、各フィールドとの論理的な関連付けが含まれます。
-
入力フィールド 。テキストフィールド、パスワードフィールド、チェックボックス、ラジオボタン、スライダ、そして他にもユーザ入力用に設計デザインされたフィールドがあります。
-
フィールドラベル 。対応する入力フィールドの意味をユーザに教えるためのものです。
-
アクションボタン 。ユーザがこのボタンを押すとアクション(例えば、データの送信など)が実行されます。
-
フィードバック 。フィードバックによってユーザは入力結果を理解します。多くのアプリやサイトはフィードバックの形式としてメッセージを使い、このメッセージがユーザに結果を伝えます。肯定的(フォームがうまく送信できたことを示す)または否定的(「不正な値が入力されました」)な場合があります。
下記のような構成要素が含まれる場合もあります。
-
入力支援 。フォーム入力時の方法を説明するヘルプ。
-
バリデーション 。ユーザのデータが有効かどうかの自動チェック。
この記事では、構造、入力フィールド、ラベル、そしてアクションボタンについて記述します。
フォームの構造
フォームとは対話です 。対話が一般的にそうであるように、2者による論理的なコミュニケーションによって成立します。この場合はユーザとアプリです。
必要事項だけを入力させる
本当に必要なことだけを入力させるようにしてください 。フォームに1つフィールドを足すたびに、コンバージョン率が下がります。ですから、ユーザに対して要求する情報がなぜ必要なのか、どう利用するのか常に問い続ける必要があります。
フォームを論理的な順序に並べる
詳細事項は アプリやデータベースのロジックからではなく、 ユーザの観点からの論理性に基づいた入力項目であるべきです 。例えば、名前の前に住所を尋ねるのは一般的なことではありません。
関連する情報をグループにまとめる
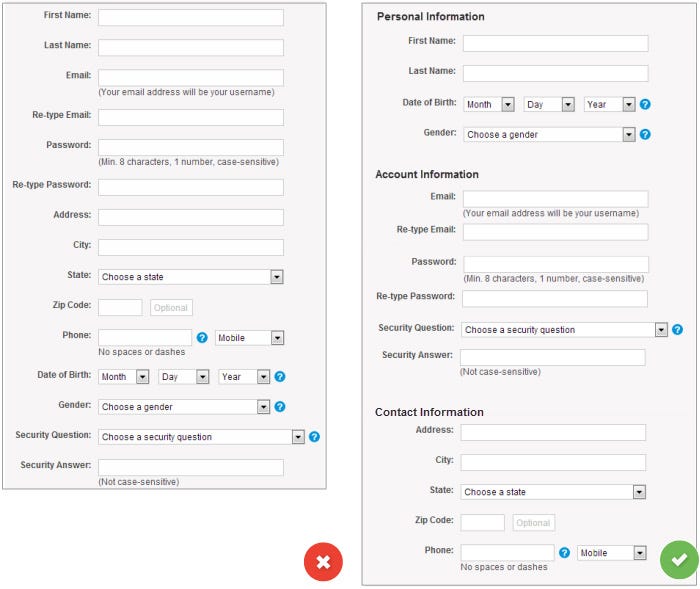
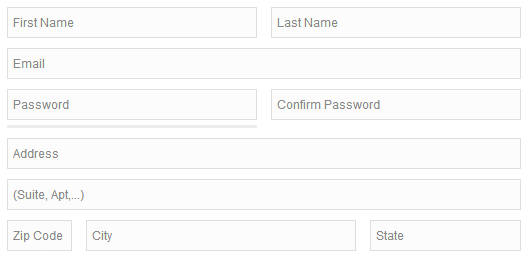
お互いに関連する情報は論理性に基づいてグループ化しましょう。1つのグループから次のグループへの質問は対話のような流れにするといいでしょう。関連するフィールドをまとめておけば、ユーザにとっても、入力すべき情報を理解するのに役立ちます。下記は 連絡先情報 の一例です。

関連するフィールドをまとめる。画像の出典: NNGroup
1列か複数列か
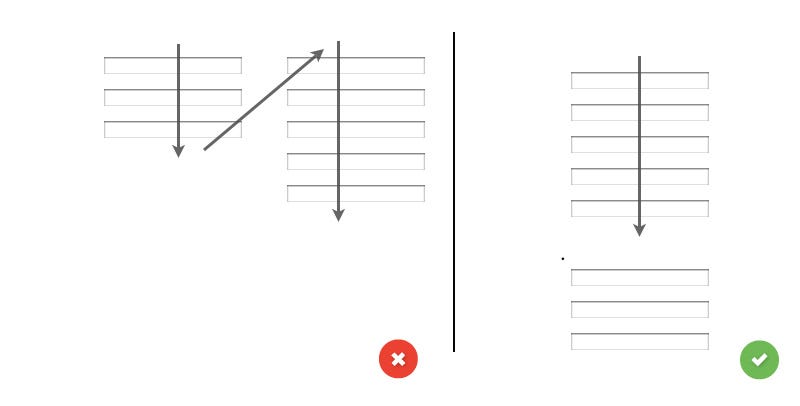
フォームは決して複数列にしてはいけません 。フォームのフィールドが複数列になっていると、 ユーザのフィールドの読み取り方に一貫性がなくなってしまう傾向があるからです 。縦方向に隣接したフィールドがフォームにあると、ユーザはZの文字のようなパターンで目を動かさなくてはなりません。そうすると把握するスピードが遅くなり、完了に至る明瞭な経路を見失ってしまいます。フォームが1列であれば、入力完了までの経路は上から下へとページを真っすぐに貫く線となります。

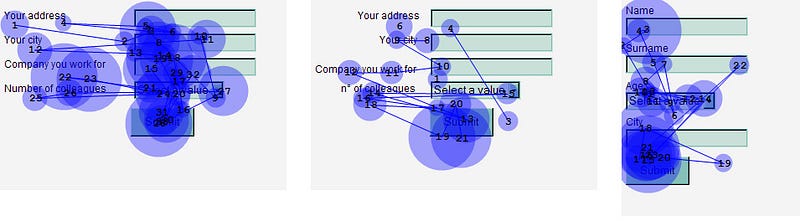
左:標準的な2列のレイアウトで構成されている場合の、フォームフィールドの関連性についての(複数あるうちの)1つの解釈。右:ページを下へと貫く直線。
入力フィールド
入力フィールドはユーザがフォームを記入するためのものです。どのような情報を要求するかによって、異なるタイプのフィールドがあります。例えばテキストフィールド、ドロップダウン、チェックボックス、ラジオボタン、デートピッカーなどです。
フィールドの数
できる限りフィールドの数は最小限にしましょう 。特にユーザに多くの情報を要求するような時は、フォームに余裕ができます。しかし、やりすぎはよくありません。フィールドが3つしかないはずだったのに、各フィールドで30個も尋問されるのは誰もが嫌ですからね。

複数のフィールドを、記入しやすい1つのフィールドにまとめる。
必須か任意か
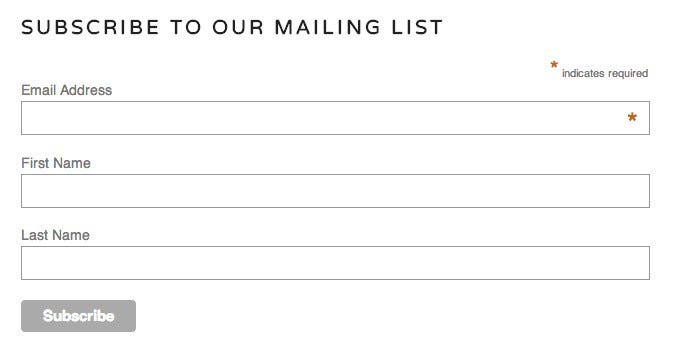
フォームでは、任意入力のフィールドは避けましょう 。もしどうしても使う場合は、最低でも、ユーザがどの入力フィールドを空欄にしておいてはダメかということを明確に区別する必要があります。慣例ではアスタリスク(*)や、「任意」(複数の入力フィールドを持つ長いフォームにはこちらが好ましい)を使います。

メーリングリストに登録するためのMailchimpのフォーム。
デフォルト値の設定
大多数(例えば90パーセント)のユーザに当てはまるという確信がない限り、 静的なデフォルト を設定するのは避けたほうがいいでしょう。それが必須フィールドである場合はなおさらです。なぜかって? オンライン上のフォームに入力する時、ユーザは時間をかけずにざっと読み進めるからです。静的なデフォルト値を設定しておくことがエラーにつながる可能性があります。ユーザが時間をかけて、全ての選択肢をじっくり見てくれることなど想定してはいけません。既に値が入っているフィールドについては、何も考えることなく単にスキップしてしまう可能性があります。
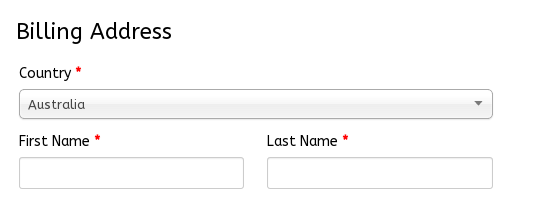
しかし スマートなデフォルト値 は、ユーザが迅速かつ正確にフォームに入力する一助になります。例えば、アクセス元の地理的な位置データを基に、ユーザの国名を事前に選択しておくなどといったことです。しかし、その類のものだとしても、気をつけて設定を行うべきでしょう。なぜなら、ユーザは事前に選択されているフィールドをそのまま読み飛ばしてしまいがちだからです。

理にかなった形で、あらかじめ精算フォームに国名を選択してある例
デスクトップのみ:キーボード入力に配慮したフォームにする
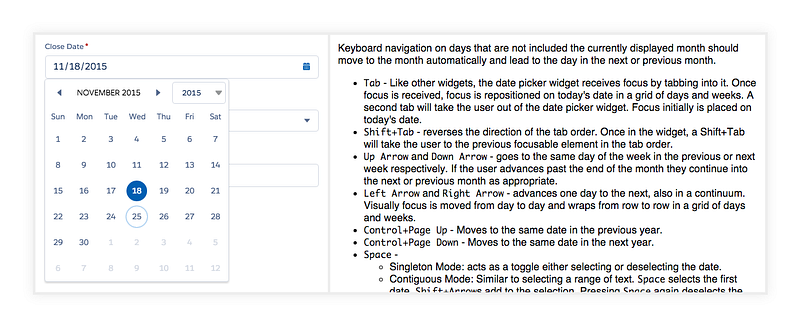
ユーザが全てのフィールドにキーボードだけでアクセスし編集することができるようにするべきです。PCを使い慣れているユーザはキーボードを多用する傾向にあるので、キーボードから手を離すことなく タブ を使って簡単にフィールドを移動し、必要な編集を加えられるようにしておきましょう。キーボード操作パターンに関する前提条件の詳細は W3C’s Authoring Practices for Design Patterns で参照することができます。

シンプルなデートピッカーでさえも、W3Cガイドラインに準じている。画像の出典: Salesforce
デスクトップのみ:入力フィールドをオートフォーカスに設定する
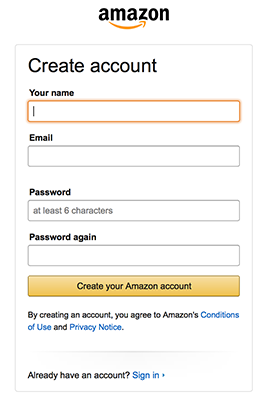
フィールドをオートフォーカスに設定すると、フィールドの位置を示すことができ、ユーザがどこから入力を始めればいいかが分かりやすくなります。フィールドが選択された時に、明確で視覚的な”通知”が表示されるようにすべきでしょう。色を変えるとか、ボックスを明るくするとか、矢印を点滅させるとか、そのようなことです。Amazonに登録する時のフォームは、オートフォーカスと視覚的な通知の両方を兼ね備えています。

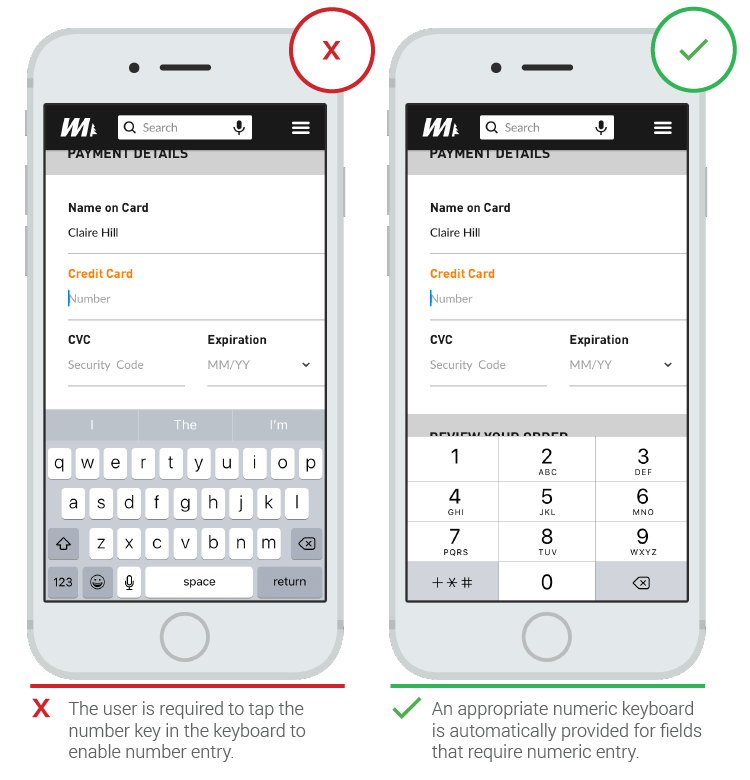
モバイルのみ:入力するテキストの種類に合わせたキーボードを表示する
アプリユーザは、テキストを入力する時に適切なキーボードが表示されると助かるものです。この機能を実装する際は、特定のタスクのみに実装するのではなく、アプリ全体を通して実装するようにしましょう。

注釈:(×のほう)ユーザは数字を入力するためにキーボードの数字キーをタップする必要がある。
注釈:数字入力が必要なフィールドの場合は、数字キーボードが自動的に表示される。
画像の出典: Google
ラベル
UIをより使いやすくするために主にすべきことの1つが、明確な意味を示すラベルを付けることです。ラベルはユーザにフィールドの目的を示し、フィールド内にフォーカスが置かれている間もその役目を果たします。また、ラベルは、フィールドの入力完了後もそのまま表示されるべきです。
文字数
ラベルはヘルプ文ではありません 。ユーザがフォームに素早く目を通せるように、簡潔で短く、そして説明的なラベル(数文字程度)にすべきでしょう。前バージョンのAmazonの登録フォームは、余分な言葉が多く含まれており、ユーザがフォームを入力するのに時間がかかっていました。

現バージョンは改善され、簡潔なラベルになっています。

文頭だけ大文字にするか各語の先頭を大文字にするか
表記のスタイルは「Full Name」(各語の先頭を大文字にする)と「Full name」(文の先頭だけを大文字にする)のうち、どちらが適切でしょうか。文の先頭だけを大文字にする方が、各語の先頭を大文字にするよりも、多少読みやすく(従って読むのが速く)なります。ここで1つ、覚えておいてほしいことがあります。ラベルを 全部大文字で書くのだけは絶対に避けてください 。フォームがとても読みづらくなりますし、さっと目を通すのも難しくなります。文字の高さが全部同じになると、文字の区別がしにくくなるためです。

「全部大文字」のラベルはとても読みづらい
ラベルの文字配置:左揃えか右揃えか、はたまたフィールドのすぐ上か
Matteo Penzoが2006年に発表した、ラベルの配置に関する 記事 には、ラベルが フィールドの上に置かれている 方がフォームの記入が速く進むという趣旨の記述があります。ユーザが フォームを素早く読む 時間をできるだけ短くしたい場合は、このスタイルが適していると説明されています。

左揃えのラベル、右揃えのラベル、フィールドのすぐ上にあるラベルの違い。画像の出典: uxmatters
ただしその後の調査で、ラベルをフィールドの上に置いても右揃えにしても、ほとんど違いはないという 結果 も出ています。
フィールドのすぐ上に置くラベル 。フィールドのすぐ上に置くラベルの最大の利点は、ラベルのサイズがまちまちな場合やローカライズする場合でもUIになじみやすいということです(スペースが限られるモバイル端末の場合、これは特に好都合です)。

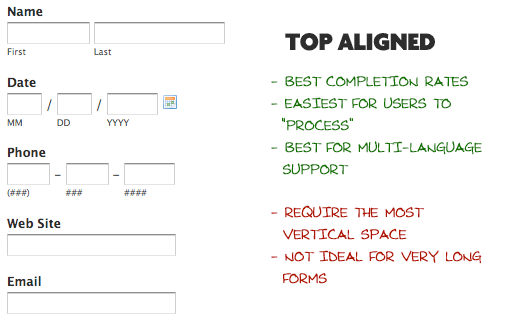
注釈:
Top Aligned :フィールドのすぐ上に置くラベル
– Best completion rates: – 入力の効率が最も優れている
– Easiest for users to “process” : – ユーザが最も入力しやすい
– Best for multi-language support: – 複数の言語をサポートしたい場合に最適
– Require the most vertical space: – フォームが縦方向に長くなりがち
– Not ideal for very long forms: – 従って非常に長いフォームには不向き
画像の出典: csstricks
左揃えのラベル 。左揃えのラベルの最大の 欠点 は、入力を完了するまでの時間が最長となることです。これはおそらく、入力フィールドとラベルとの間が、視覚的に離れていることが多くなるからでしょう。ラベルが短ければ短いほど、入力フィールドから離れた場所に配置されることになります。しかし入力を完了するまでの 時間が長いのは、欠点だとは限りません 。重要なデータを入力してもらうためのフォームであれば、むしろ適していると言えるかもしれません。運転免許書の番号や社会保障番号を入力してもらうためのフォームであれば、このスタイルを採用することでユーザの入力のペースを少し落とさせて、正しい値を確実に入力するよう促すのも一手です。

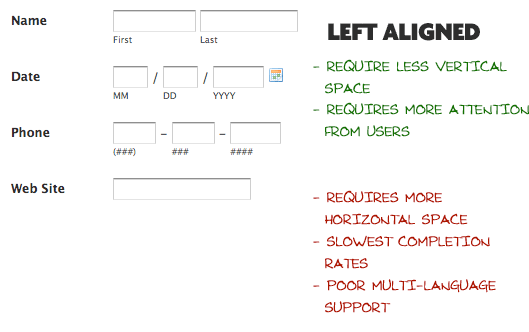
注釈:
Left Aligned : 左揃え
– Require less vertical space : – 縦方向のスペースはあまり必要としない
– Require more attention from users : – ユーザの注意深さが求められる
– Require more horizontal space : – フォームが横方向に長くなりがち
– Slowest completion rates : – 入力を完了するまでの時間が最長
– 複数の言語をサポートしたい場合には不向き
画像の出典: csstricks
右揃えのラベル 。右揃えのラベルの最大の 利点 は、 ラベルと入力フィールドの結びつきが自然に見えることです 。なぜなら ラベルと入力フィールドの位置が近く、まとまって見えるからです 。項目同士の配置を近づけるとまとまって見えるというのは、特に目新しい法則ではありません。ゲシュタルト心理学ではこれを「 近接の法則 」と呼んでいます。短いフォームの場合に右揃えのラベルを採用すると、入力完了までの効率は向上します。一方、右揃えのラベルの欠点は、見栄えがしないという点です。この手のフォームは左端の線がまっすぐにはならないので、フォーム全体の形状はあまり美しくなく、その意味で読みづらくなります。

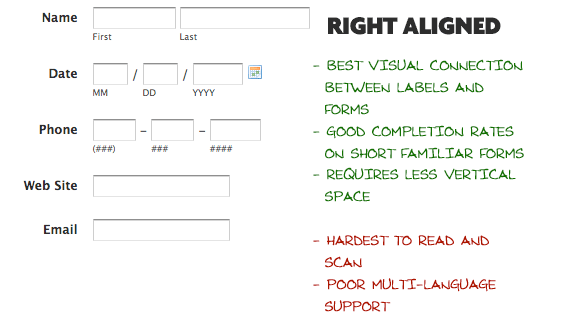
注釈:
Right Aligned : 右揃え
– Best visual connection between labels and forms : – ラベルとフォームの視覚的なバランスが最も美しい
– Good completion rates on short familiar forms : – よくある短いフォームでは入力の完了までの効率がよい
– Requires less vertical space : – 縦方向のスペースはあまり必要としない
– Hardest to read and scan : – じっくり読む場合もさっと目を通す場合も効率がよくない
– Poor multi-language support : – 複数の言語をサポートしたい場合には不向き
画像の出典: csstricks
要点 : ユーザにフォーム全体をさっと読み通してほしい場合は、各フィールドの上にラベルを配置するとよい。このレイアウトでは、視線を上から下への一方向に動かすだけで全体を読み取ることができるので、効率に優れている。一方、ユーザに注意深く内容を確認してほしい時は、ラベルをフィールドの左側に置くとよい。このレイアウトにすると、視線を左右に往復させる(「Z」の形の)動きとなるため、ユーザがフォームを読む速度が落ちる。
インラインラベル(プレースホルダのテキスト)
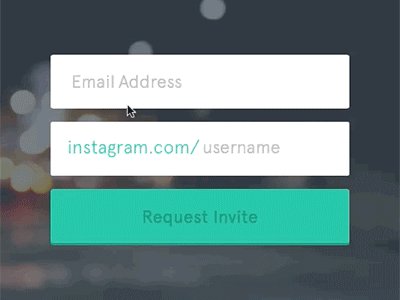
ラベルの代わりにプレースホルダのテキストをフィールド内に書き込んでおくのは、ユーザ名とパスワードだけ、のような単純なフォームの場合に効果的です。

画像の出典: snapwi
ただしそのプレースホルダのテキストが長くなると、ラベルを外に置く場合と比べて、視覚的に 優れた選択肢とは言えなくなります 。確かにこのスタイルのフォームはよく見かけますし、見栄えもします。ただしいったんユーザがテキストボックスをクリックすると、ラベルは表示されなくなるので、ユーザが入力した情報が、そのフィールドに適切なものであるかどうかをユーザが再度確認することはできません。さらに、テキストボックス内にプレースホルダのテキストが表示されていると、そのフィールドには何かが書き込まれているように見えるので、ユーザは既に入力済みであると勘違いして、そのフィールドを読み飛ばす可能性があります。

フィールドのラベルをプレースホルダのテキストにしている例
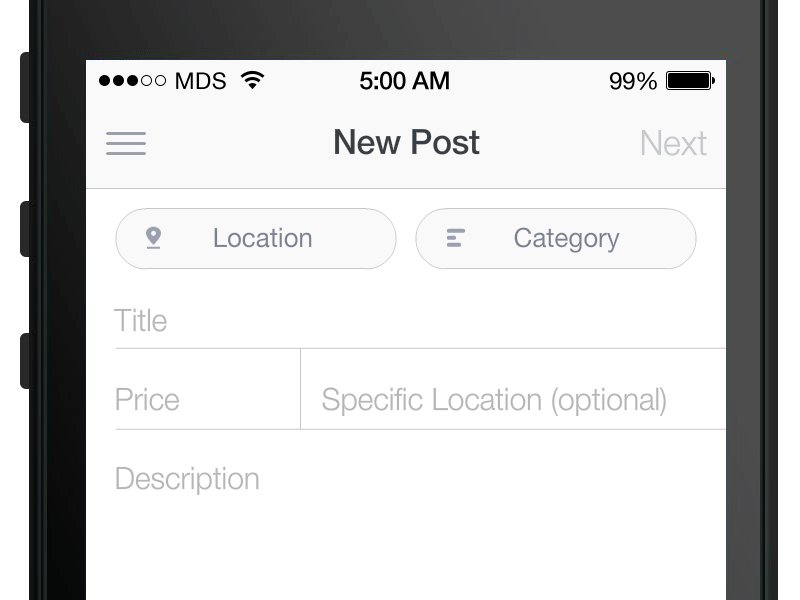
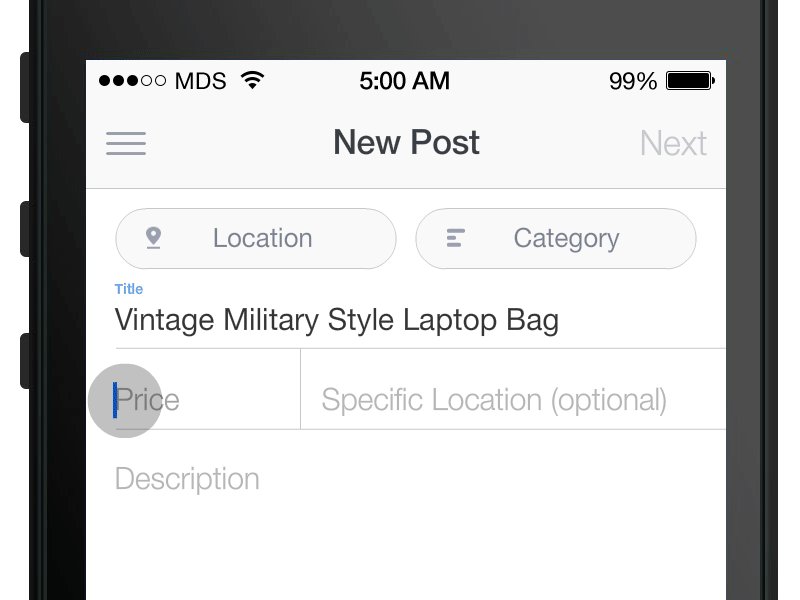
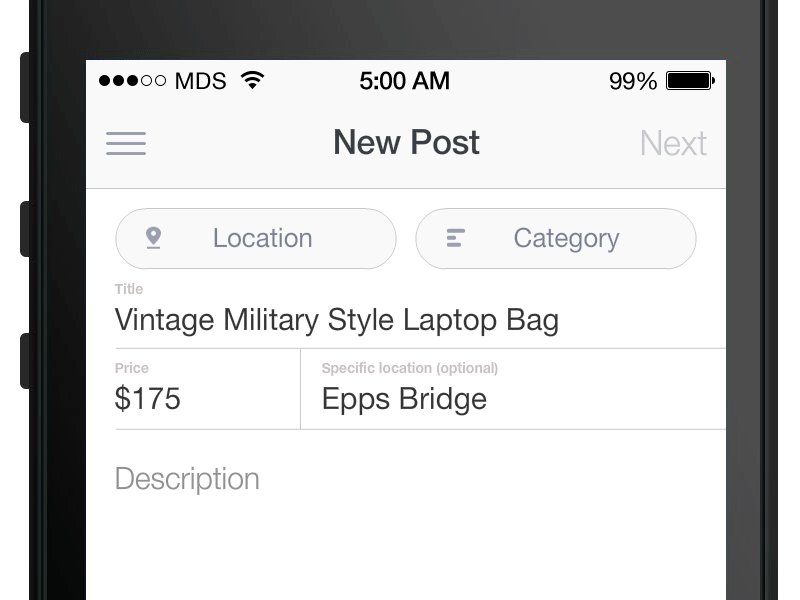
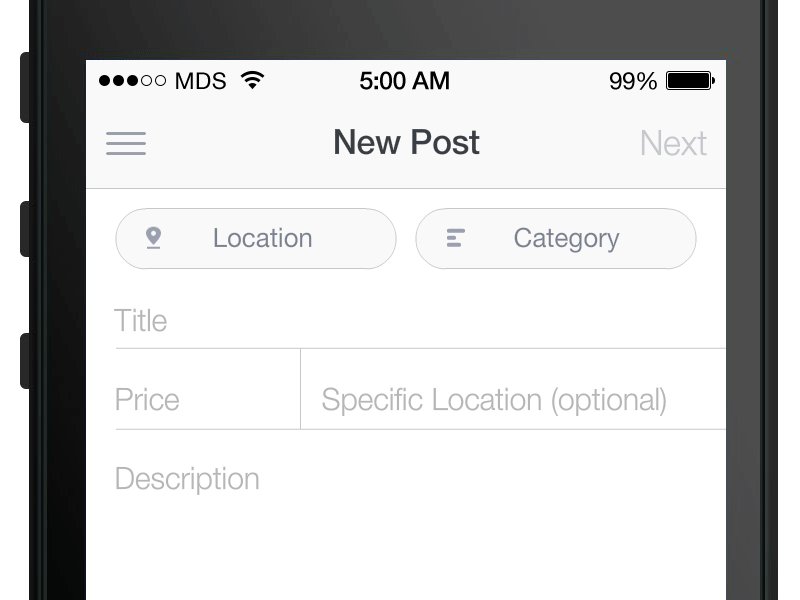
プレースホルダのテキストを表示するのに良い方法は、 フローティングラベル です。デフォルトではプレースホルダのテキストが表示されていますが、入力フィールドがタップされ、テキストが入力されると、プレースホルダのテキストがフェードアウトし、入力フィールドの上部に移動して再表示されます。

画像の出典: Dribbble
要点 :プレースホルダに頼るだけでなく、ラベルも使用するとよい。いったんフィールドにテキストが入力されると、プレースホルダの表示は消えてしまう。そこで、フローティングラベルを使用すれば、ユーザはフィールドへ確実に正しく入力することができる。
アクションボタン
クリックした時に、フォームを送信するなどのアクションを起こすのがアクションボタンです。
プライマリアクション対セカンダリアクション
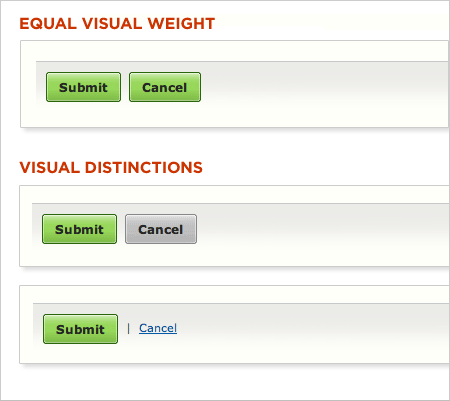
プライマリアクションとセカンダリアクションは、視覚的にはっきり区別できるようにしておかないと、エラーを招く恐れがあります 。セカンダリアクションをあまり目立たないようにすることで、起こり得るエラーのリスクを最小限に抑え、さらにユーザが希望通りの操作を行えるように誘導できます。

視覚的な差がない場合とある場合。画像の出典:Lukew
ボタンの位置
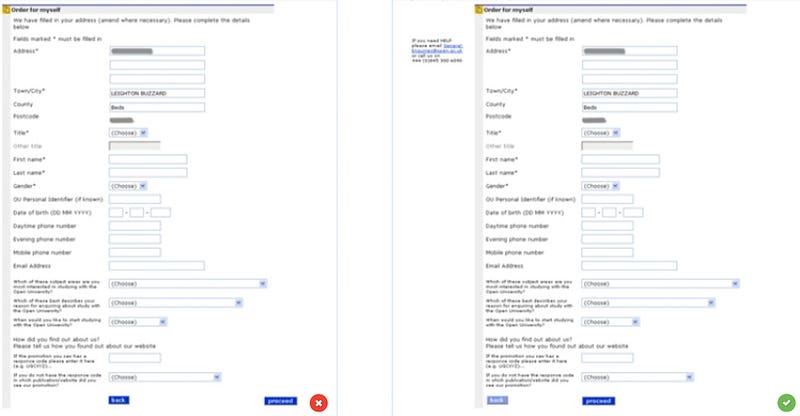
複雑なフォームには通常、戻るボタンが必要です。そのようなボタンが(下の左の図のように)入力フィールドのすぐ下にある場合、ユーザは誤ってクリックする可能性があります。戻るボタンはセカンダリアクションなので、離れた位置に配置すべきです(右のフォームでは、適切な位置にボタンを配置しています)。

左:戻るボタンが不適切な位置にある場合。右:戻るボタンがユーザからは見えにくい位置にある場合(位置と色のコントラストの両方を変更)。画像の出典: Caroline Jarrett
命名規則
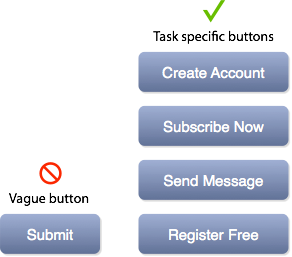
アクション名に「送信」などの 汎用的な言葉を使うのは避けてください 。フォーム自体が汎用フォームだという印象を与えてしまうからです。代わりにボタンをクリックした時に実行されるアクションを正確に示してください。例えば、「無料アカウントを作成する」や「週替わりセール情報の送付を申し込む」などです。

画像の出典: uxmovement
複数のアクションボタン
(フォームを送信するという)目的からユーザの気がそれる可能性があるので、 複数のアクションボタンを配置するのは避けてください。
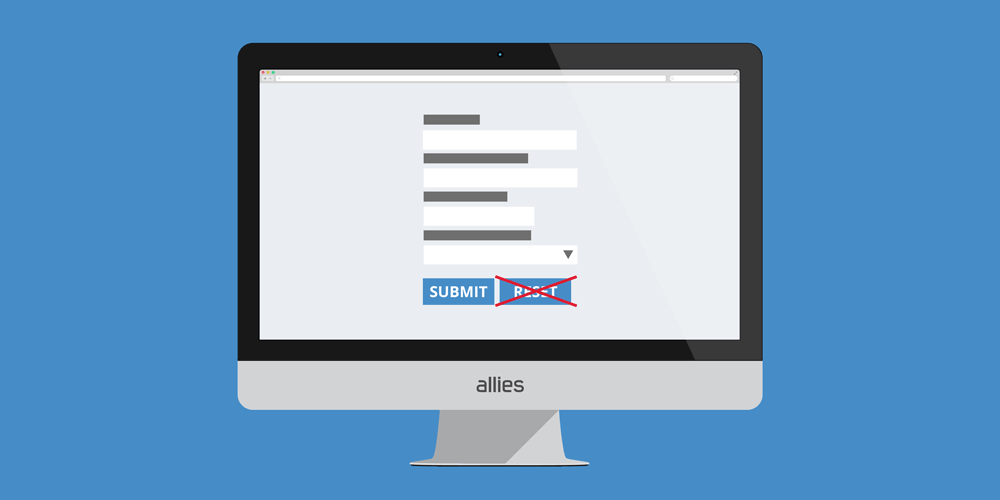
「リセット」ボタンは百害あって一利なし
「リセット」ボタンは使用しないでください 。Webから、ほとんど全ての リセット ボタンを削除することができたら、みんな幸せになれるでしょう。このボタンはユーザの役にほとんど立たないどころか、そのせいでユーザが痛い目に遭うことがよくあります。

画像の出典: form-ux-tips
外観
アクションボタンは、必ずボタンに見えるような外観にしてください 。盛り上がっているようなスタイルにしましょう(そうすれば、クリックできることが分かります)。ボタンの詳細については、記事『 Button UX Design: Best Practices, Types and States(ボタンのUXデザイン:実例、種類および状態) 』をお読みください。

視覚的なフィードバック
「送信」ボタンは、ユーザがクリックした後、フォームが処理されていることを必ず明確に示すように設計する必要があります。これは、ニ重に送信するのを回避すると共に、ユーザにフィードバックを提供するためです。

画像の出典: cssbuttons
まとめ
ユーザはフォームへの記入をためらうことがあるので、この作業をできるだけ簡単にしなければなりません。ちょっとした変更、 例えば、関連するフィールドのグループ化やどんな情報が各々のフィールドに入るかを示すことなどで、フォームのユーザビリティが大幅に向上します。ユーザビリティのテストは、フォームの設計には必要不可欠です。大抵の場合、テストを幾つか実行したり、フォームのプロトタイプを一通り試すよう同僚に依頼したりするだけで、使いものになるフォームをデザインするにはどうすればいいかが見えてきます。
入力支援とバリデーションに関しては、記事『 Designing More Efficient Forms: Assistance and Validation(より効率的なフォームの設計:入力支援とバリデーション) 』をご覧ください。
本記事を読んでくれて、ありがとうございます。
Originally published at babich.biz
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa