2016年4月26日
Nordnetにおける、デザインと開発のためのアトミックワークフロー : BEMとGitの力を借りて

本��記事は、原著者の許諾のもとに翻訳・掲載しております。
私たちは最近、デジタルアセットとワークフローを管理し、スピードをアップさせ、製品提供に関する一貫性を維持するためにAtomic Designの考えを導入しました。
この記事では、アトミックな考え方の概略をお伝えし、私たちがどのように適用してきたかをシェアしたいと思います。BEMとGitの力を、少し借りました。
Atomic Designとは?
*すでにこの概念に馴染みがある人は、このパートを飛ばしたくなるでしょう。コーヒーでもいれて、” アトミックなUIキットを作る”から読んでください。*
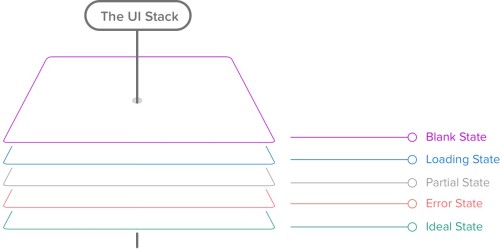
Atomic Designとは、 デザインシステム の構築に用いられてきた方法論です。この概念は 2013年に、Brad Frostによって生み出されました 。Bradはプロセスを表現するために化学とのアナロジーを用いていて、それによると、デザインは単純で再利用可能なパターンに分解できるというのです。
それは、 原子 、 分子 、 有機体 、 テンプレート 、そして ページ というものです。
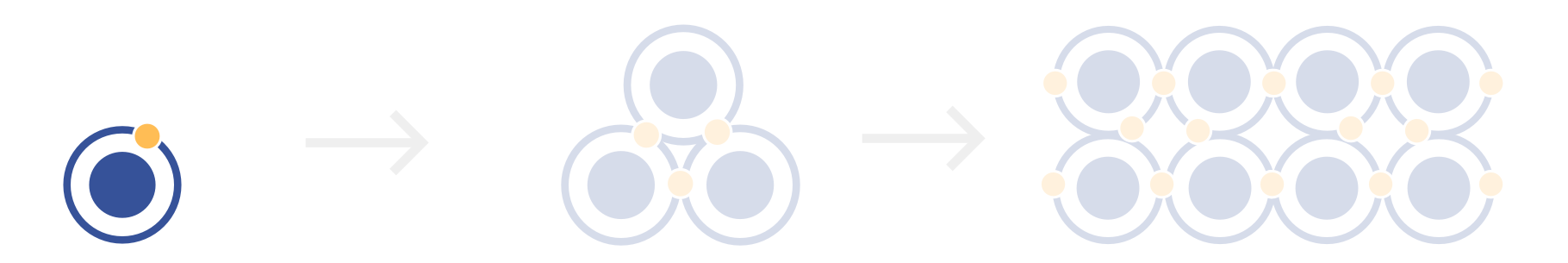
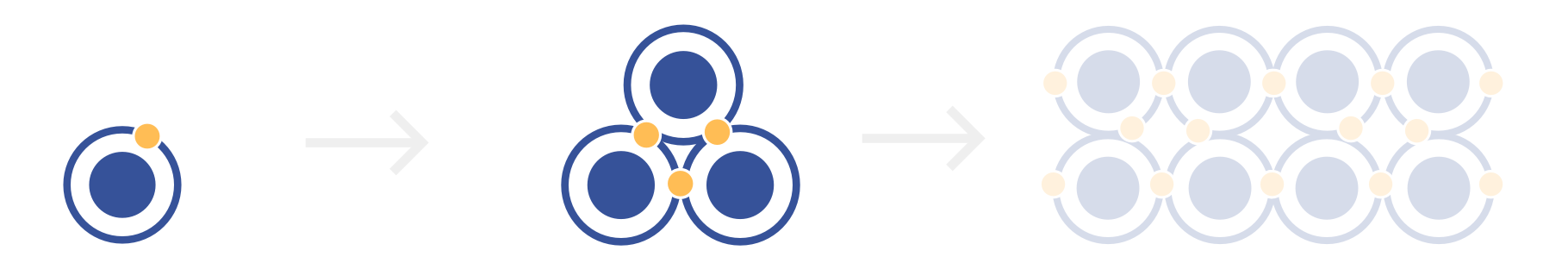
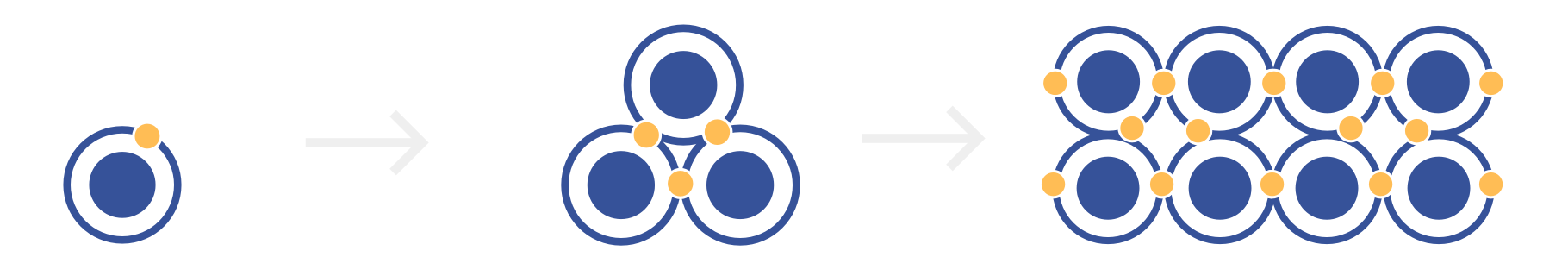
とてもシンプルな考えです。世界の全ては原子で作られています。原子が集まって分子を作ります。そして、分子が集まってもっと複雑な有機体を作り上げます。この考えが理解できましたね。
同じ理論をユーザインターフェースにも適用できます。
例えば、私たちのWebサイトの ページ は テンプレート によって作られています。テンプレートは、幾つもの 有機体 によって作られています。各 有機体 はそれぞれ異なる 分子 と 原子 の集まりです。
私たちにとっては、このシステムを適用することで一貫性を保てます。私たちはインターフェースを構築する際に同じアセット、ロジック、ツールを使うからです。

原子
化学の分野では、原子とは物質を構成する基本のブロックのことです。インターフェースの 原子 にも、同じことが当てはまります。最もシンプルなレベルのデザインアセットです。それ以上小さいものに分けることはできません。
原子の例としては、入力フィールドやボタンがあります。

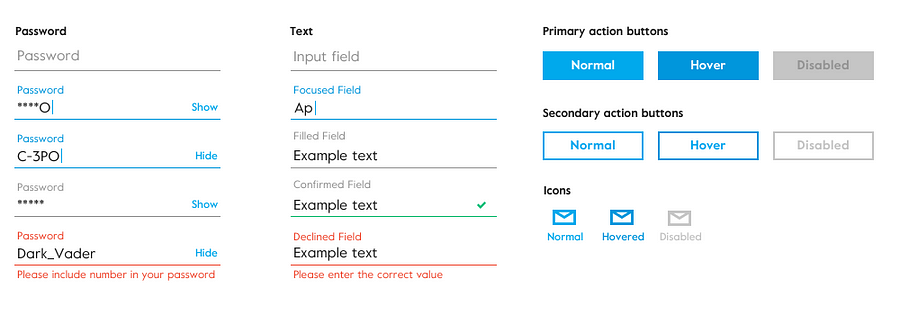
UIキットのSketchファイルからの原子の例です。

分子
原子が幾つか集まって、 分子 を作ります。
原子から分子を構成するということは、”1つのことをやり、それを上手くやる”という思考を推奨し、再利用可能なインターフェースのパターンを推奨します。
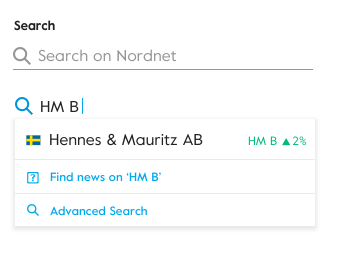
検索バーは、分子の好例です。入力フィールドとボタンを合わせて、全く新しい構造を形作っています。


有機体
有機体は 分子 または 原子 、あるいはその両方の集合体です。分子や原子は結合してユーザインタフェースの再利用可能な部品を構成します。
ヘッダ という有機体は、ロゴという 原子 をナビゲーションと検索フォームという分子とを組み合わせることにより作ることができます。
分子から有機体を作り上げることは、移植可能で再利用可能な独立型コンポーネントの作成を促進します。
他にも有機体の例として、 フッタ や サイドバー 、あるいは複雑な ウィジェット が挙げられます。
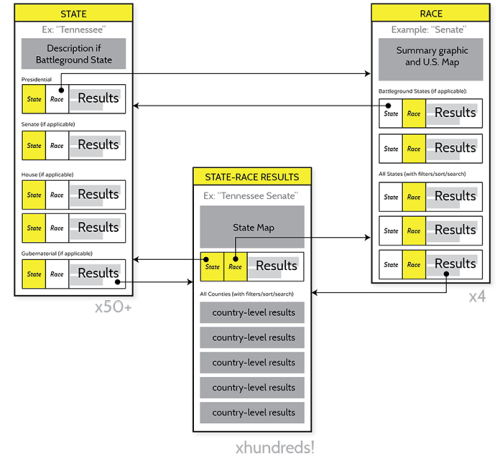
テンプレートとページ
テンプレート と ページ で、生化学のアナロジーから飛び出しましょう。上述の理論に従うとテンプレートはレイアウトで、プレースホルダのコンテンツを特徴とする有機体を使って集約したものです。
一方、ページはテンプレートの具体的な実例です。ページは忠実度が高く、実際のコンテンツを使用します。
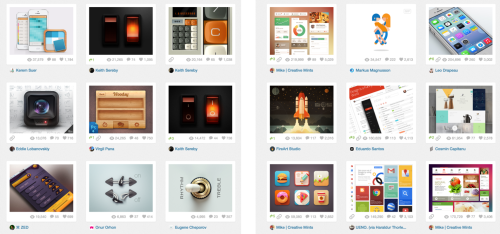
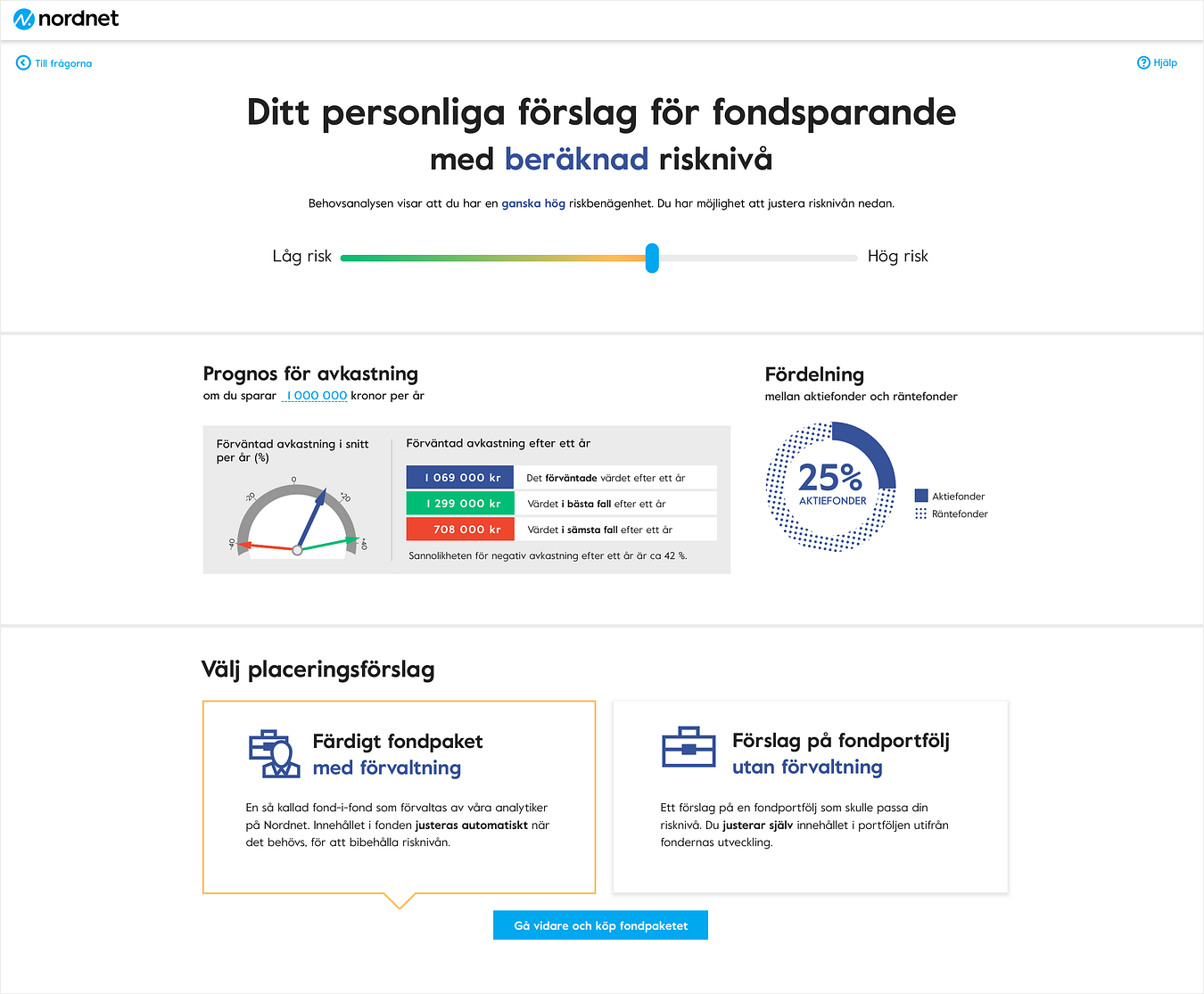
 ページの例
ページの例
アトミックなUI キットを作る
Nordnetでは、私たちのブランド、特徴、信条を説明するWebサイト、現在使われている ブランドライブラリ を作りました。ライブラリでは、UIキットと名付けた、Atomic Design要素のリポジトリのようなものも取り上げました。UIキットには2つのバージョンがあります。1つは 開発者 向けのHTML、JavaScript、CSSを使ったバージョン。もう1つは デザイナ 向けのSketchを使ったバージョンです。この2つを、別々に暮らしている一卵性双生児だと考えるとよいと思います。
このUIキットを原子と分子に限定することにより、デザインチームは独自の有機体を自由に調べたり作ったりすることができます。
デザイナと開発者の協調をどうやって保つか
Nordnetは開かれています。実際に、Googleに”Transparent Banking”と入力し、ひと休みしてみてください。ひょっとしたらコンセプトの度を超えてしまった 面白い広告が見つかる かもしれません。
透明性の精神で、コード化されたUIキットを Github上でホスティング して、公開しました。誰でも無料で使えます。
内部的には、これは全てのスクラム開発チームの開発者に、UIアセットへのアクセスを付与する手段として効率的な方法であることが分かりました。
コード化されたUIキットは”1つの事実”です。これらの要素は、最終的に、実際に動作している製品を使用する際にカスタマが見ているものです。 Sketchファイル も同じように重要です。SketchでUI キットを使用することは、デザインチームが要素を再利用し、目に見える全ての構成要素の概略を作る手段です。
デザイナと開発者が協調し続け、各々の分子や有機体がどのように作られるかを理解することが極めて重要です。
デザイナと開発者は、時には同じ言語を話さないことがあります。私たちはそれを変えたいのです。命名規則が原因で、受け渡し中に混乱が生じる可能性があります。開発者はどうやって、正確に知るのでしょうか。例えば、私たちがデザインの中で、どの有機体を参照しているのか。最新版のファイルはどれなのか。新しいフォームではどの原子を使うべきなのか、などです。
Sketchファイルが絶えず進化し続けるなら、どのように効率的にこれを実行するのでしょうか。
この受け渡しプロセスを もっと 楽にできるように、スリーブに少し仕掛けを追加しました。いえいえ、私たちの開発者の一人が作成した TRANSLATORTRON™ ではありません(そうです、内部で使っている実在の製品です)。
負けず劣らず素晴らしいのですが…
誰かに紹介するつもりでBEMを使ってきた
開発者は、命名規則として BEMを使用します 。BEMを使うとフロントエンドコードを読んで理解するのがより容易になります。Webサイトの開発に携わる誰もが、単一のコードベースで作業し同じ言語を話すことを、BEMアプローチは保証します。
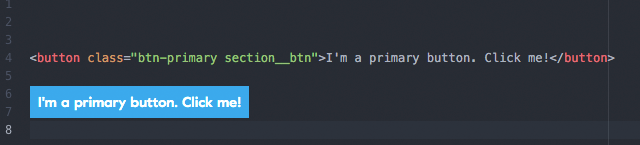
BEMはAtomic Designともうまく協調します。実のところ、この2つは最高に相性がいいのではないかと思います。簡単な例として、BEMを使ってHTMLでボタン原子を作成して命名する方法を見てみましょう。

注釈:これはプライマリボタンです。クリックしてください!
クラス名にモディファイアを幾つか追加すると、簡単に別のスタイルのボタンを出力できます。

.btn-primary .btn-primary — success .btn-primary — danger .btn-primary — warning .btn-primary — disabled
コード内で適切に命名された私たちのUIキットをSketchファイルに拡張しましょう。そうすれば、開発者とデザイナは、同じ言語を話すことになります。
開発者には、デザイナとはわずかに違うアクセントがあるかもしれませんが、少なくとも今のところ、私たちは同じ言語を話しています!

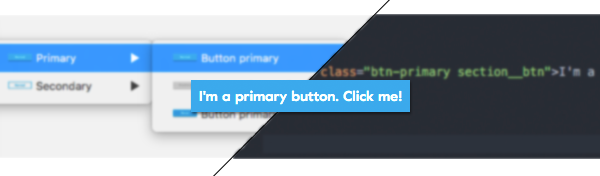
注釈:これはプライマリボタンです。クリックしてください!
私たちのSketchファイルでは、同じBEM命名規則を使用していますが、読みやすいように単純化しました。Sketchに ケバブケース は必要ありません。
これで物事が 本当に うまくいき始めています。しかし、Sketchには、 デザイナ の生活を さらに楽にする ために使える巧妙な仕掛けが幾つかあります。

シンボルとテキストスタイル
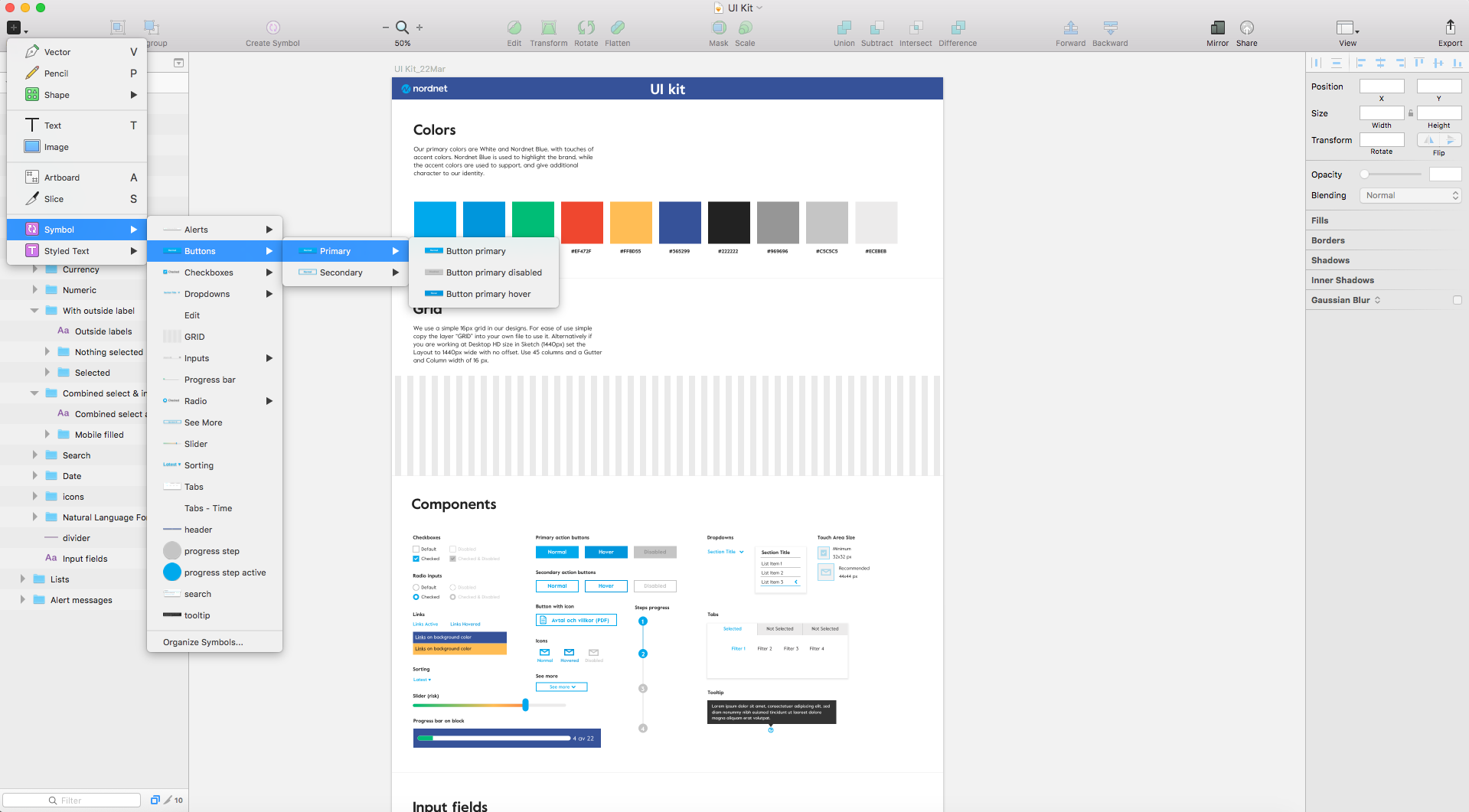
UIキットのSketchファイルの骨格はシンボルで構成されています。シンボルは、テキスト、要素、またはレイヤのフォルダ/グループです。デザインファイルに簡単に挿入できる再利用可能なアセットです。これは、本当に時間の節約になります。
原子、分子、有機体など、あらゆるものにシンボルを使っています。
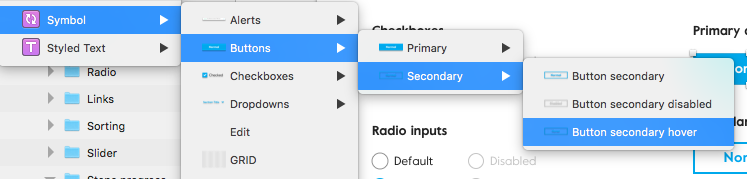
シンボルは、論理的に構成すると最も効果的です。私たちは、異なる要素を状態ごとにまとめています。例えば、ボタンは、タイプ、状態、およびモディファイアでグループ化されています。

ボタンのグループです。ここに、カーソルが置かれた状態のセカンダリボタンを挿入します。
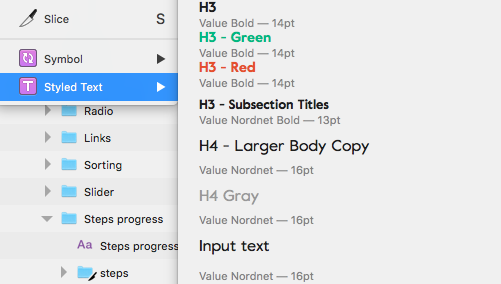
テキストスタイルも、全く同じ方法で動作します。それによって、デザイン全体で文字の体裁を統一することができます。これは、同じチームで働くデザイナの数が多いとなかなか難しいことです。

テキストスタイルを使用すれば、デザインを検討している間、配置、サイズ変更、またはベースラインの問題にぶつからずに済むということです。
アトミックな考え方を展開する
アトミックメソッドはデザインに限定されません。 BBCは、BBC Newsのコンテンツ構造にそれをうまく適用しました 。このアプローチが有益となる可能性のある他の分野を探しています。
私は、皆さんが自由な環境でアトミックな考え方を創造的に活用している方法をぜひ聞きたいです。何か例があれば、コメントを残してください。
デザインはチームスポーツだ
Nordnetのデザインプロセスについてもっと知りたい場合は、 他の記事もご覧ください 。私たちはデザインスプリント、そして デザインプロセスに横断的チームを巻き込むことの重要性 において、大きな役割を果たしています。適切なツールとオープンで創造的な環境で、多様な技術力を持った熱心な人々の集団が考え出すアイデアを見るのは、すばらしいことです。 自分には創造性のかけらもないと主張する人々でさえもそうです。
読んでいただき、ありがとうございます。
Nordnet Design Studio
Marcus Castenfors に感謝。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa