2015年7月21日
1カ月のVRデザイン体験

(2015-06-24)by Julius Tarng
本記事は、原著者の許諾のもとに翻訳・掲載しております。
4月の数週間、Samsung Gear VR向けのデザイン作業をしました。どうして僕がVRでのhack-a-month(新しいチームでの短期間での取り組み)をすることになったのか、またデザインのプロセスで分かったいくつかのポイント、それから2週間という短い期間で僕が探究してみたデザインパターンについて、共有したいと思います。

僕と、初期のプロトタイプ。頭の動きをハックするためにiPhoneの加速度センサを使っています。
なぜVRなのか?
僕は学校でインダストリアルデザインとHCI(ヒューマン=コンピュータ・インタラクション)を学びました。僕の大きな関心は2つの領域に及んでいました。当時はデザイン全てをデジタル端末で行っていて、僕は卒業制作のプロジェクトとして電話をデザインしました。物理的発現・デジタルインターフェース・エコシステムの全てです。触ることのできる、物理面とデジタル平面とのインタラクションの分野にとてもワクワクしました。しかし、現実にはインダストリアルデザインとHCIのアプリケーションは非常に少ないのです。僕はインダストリアルデザインのコンサルティング会社で働き出しましたが1年で退社しました。僕の3Dのスキルはそれからずっと出番がありませんでした。
数カ月前、Facebookキャンパスに引っ越してきたばかりのOculusのラボを訪ねたのですが、すぐに僕は物理とデジタルを融合させることへの情熱を思い起こしました。プログラムの経験もあるので、デザイン全般とプロトタイプ制作のプロセスの全てを自分1人でこなせるだろうと思ったのです。
Facebookでは、社員が興味のある分野のプロジェクトを追及することを奨励し、サポートしてくれています。僕はマネージャと話をして、VRの仕事をするチャンスがありそうか聞いてみました。やがて、彼は Joyce Hsu 、 Sean Liu 、そして Joe Lifrieri らと一緒に、hack-a-monthの仕事にアサインしてくれました。4月、僕はカリフォルニアへと旅立ったのです。
デザインツール: Unity対Quartz Composer
最初にOculusのデザイナーの既存のワークフローに関して分かったことは、彼らがPhotoshop->CINEMA 4d->Unity->コード(Unityを使わない場合)のような流れで仕事をしているということです。
Unity はFlashを3Dにしたようなもので、シーンの中で動かすことのできるWYSIWIGオブジェクトがあるのですが、スクリプトを付加して相互操作もできます。多くのゲームがこのツールを使って作られています。このツールはクロスプラットフォームで、質問に答えてくれる素晴らしいオンラインコミュニティもあります。

MonoDevelopと呼ばれる殺風景なIDEを使う必要があります。しかしこれは、OS Xのテキスト編集のショートカットや適切なvimをサポートしていません。言語はC#や、少しカスタマイズされたバージョンのJavaScriptです。
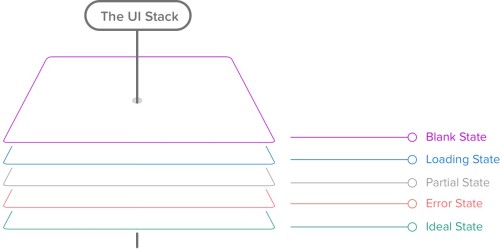
VRインターフェースをデザインするためのUnityへの第一印象はイマイチでした。
Facebookで Quartz Composer(QC/Origami) を習得して以来、 僕が新しいインタラクションのパラダイムを検証する際に最も重視しているのは、変更とテスト間とのサイクルの反応が速いかどうかという点です。 Unityではプロジェクトを再生している最中に変数の変更ができますが、そこでの変更は再生を中止するとすぐに失われてしまいます。Unityで Oculus DK2 のモニタ管理を行うと、イテレーションサイクルが遅くなります。DK2は1080pの外部モニタとして機能し、コンテンツはその解像度でフルスクリーンで表示させる必要があります。しかし、Unityでは、実際にスタンドアローンのOS XまたはAndroidアプリを毎回ビルドしない限り、すぐにフルスクリーン表示する手段がないのです。
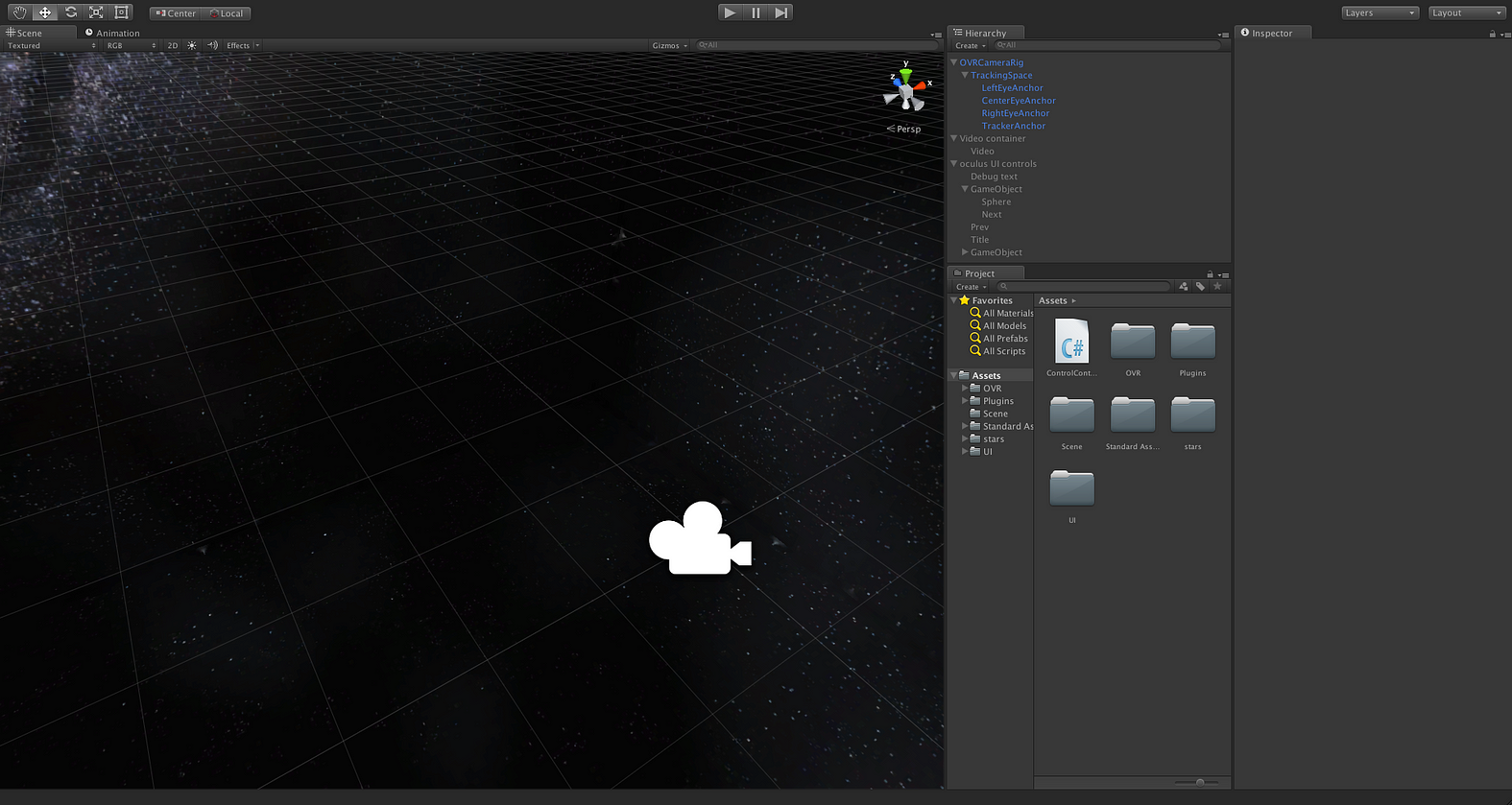
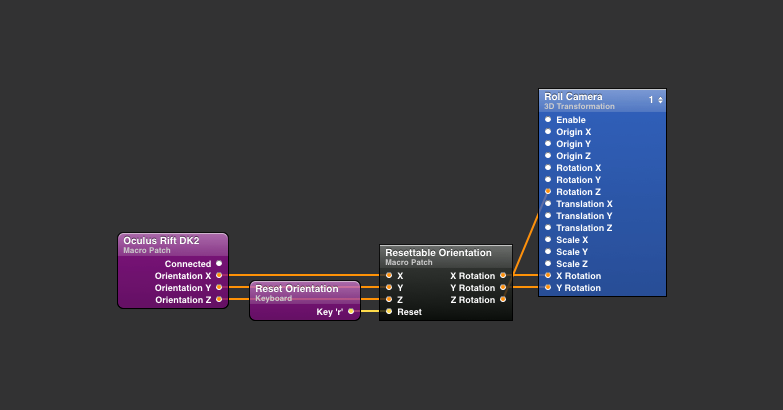
Unityのこのデメリットがあったので、DK2をサポートするためにQCを見てみることにしました。オンライン上の既存のプラグインは最新のSDKをサポートしていなかったので、僕は夜遅くまでかかって基本的な配向角をパッチ(修正モジュール)に適用し、2つのフラットイメージ(ステレオスコープ無し)をレンダリングしました。結果は上々でした。奥行の感知はありませんでしたが、3D空間での配置をテストするのに静的UIをUnityにセットするのは簡単なはずだと判断しました。

僕の書いたプラグインはサンプル付きでこちらにあります: https://github.com/tarngerine/oculus-dk2-quartz-composer/
さて、QCを設定しDK2上で機能するようになったので、これで、超高速でどんなデザインも繰り返し適用し、修正し、検証することができます。、
VRエルゴノミクスのデザインをする
モバイルのUIデザインに慣れない人に見られる紛れもないサインは、タイポグラフィとヒットターゲットが小さすぎることです。人間による入力形式がどんな新しい物であっても、インターフェースは使いやすくなくてはなりません。VRでは、僕のデザインに明らかに影響を及ぼしたいくつかの重要なポイントがありました。
コンテンツを見やすいエリアに置いておく
Hack-a-month前に僕が行った最初のデザイン演習の1つは、Unityを使って通知に関するアイデアを試してみたりプロトタイプを制作してみることです。VRの世界にいる時には、完全に現実から切り離されていますが、通知を受けて素早く反応できれば便利です。当時、僕はDK2を持っていなかったので、全てをデスクトップ上でプロトタイプしていました。僕の想定ではエレメントは画面の端にぶら下がるようにとどまり、頭を十分な速度で動かせば、視野角の中心にそれらがスナップされ、見ることができると思ったのです。

残念ながら、DK2を入手してプロトタイプを試してみると、これは完全に失敗でした。ヘッドセットを装着していると、視界の端に存在しているオブジェクトに焦点を合わせるのが非常に困難なのです。ちょっと試してみてください。あなたの視界の端に携帯電話を置いて、頭を動かさず、目だけを動かして画面の文字を読んでみてください。
僕がhack-a-monthを始めたころ、チームが僕に話した最初のベストプラクティスが、特定のフレーム内にあるコンテンツを直接視界の中心に配置する、ということでした。
頭の動きを最小限にするためにシンプルなインタラクションをデザインする
最大の物理的な制約の1つは、分厚いヘッドセットを付けるということでした。そこで僕が思い付いたのは、頭の動きのスピード/角度を検知することでアクティベートされるような通知のプロトタイプを作ることでした。検証の結果、これは非常に扱いにくいものであることが分かりました。そこでOculusチームは、特に、(App Storeなどの)多くのコンテンツを表示させる場合に、この制約を避けるためのGear VRのトラックパッドをスワイプさせるパターンの開発を開始しました。これによって、頭をさほど動かすことなく、見える範囲でコンテンツを動かすことが可能になります。
僕が発見したのは、ヘッドセットの端に取り付けたトラックパッドを切り離すと、スワイプは混乱を招くインタラクションになるということでした。Hack-a-monthで僕がデザインした最新のインターフェースの1つを選んで、Joyceと一緒にSketchやPhotoShopを使って様々なレイアウトを検証しました。そこで、いくつかのレイアウトをすぐに取り除いたのです(僕たちは単一指向で完了可能なコンテンツとしたかったのですが、グリッドを使うとあまりに情報過多になり無限集合のようになってしまいました)。

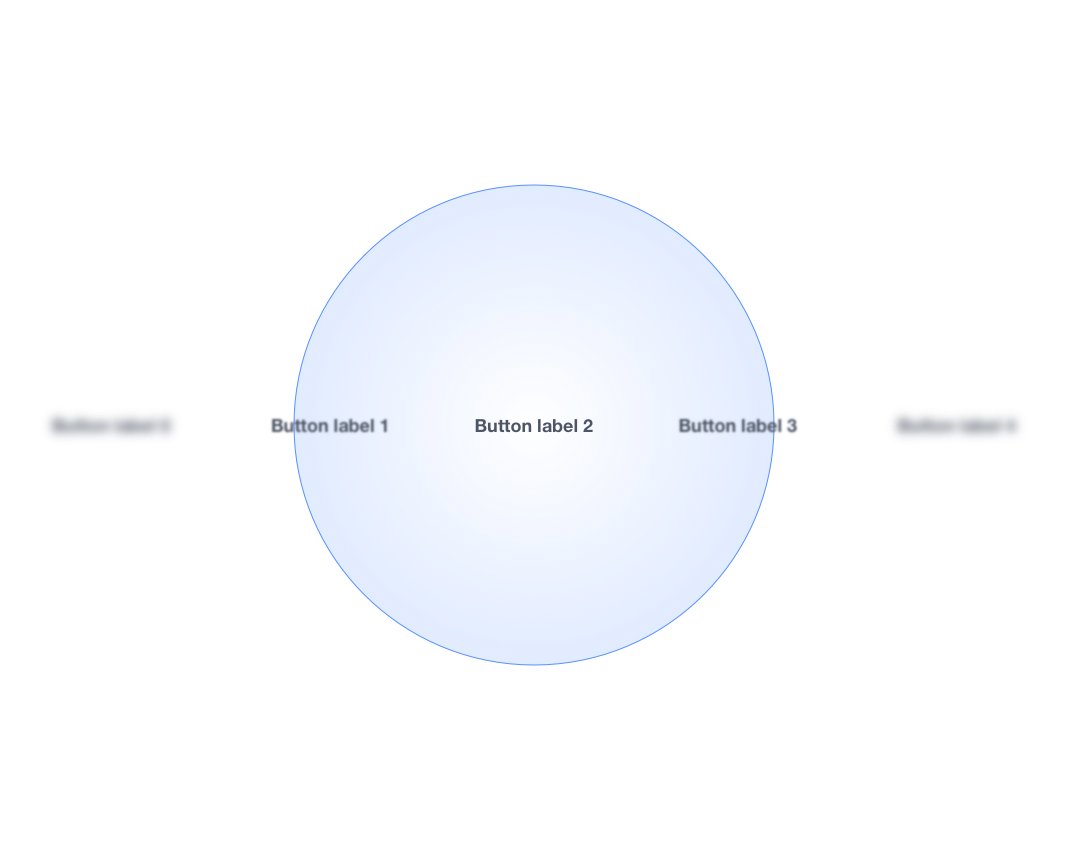
僕が行ったのは、コンテンツを一直線に横並びにすることでした。最初に1つ目のコンテンツが目に入り、そこから平行線にスクロールしていくという方法です。しかし、スワイプをしたり、ページを操作するコントロールボタンを付けたくはありませんでした。操作が面倒になるからです。そこで、コンテンツをスクロールする全体の幅を適当な視界の範囲(~90度)にマッピングすることにしました。流れるようにスクロールするのではなく、各オブジェクトにスナップするようにスクロールするといったような改良を加え、満足のいくデザインに仕上げることができました。これで、頭を横に振るだけで、確かな数のアイテムをスクロールすることができるのです。
ホバーステートの復活
モバイルにおいて、デザイナーは、より進歩的に情報を表示する手段であり、多層的なユーティリティでもあったもの――ホバーステートを失ってしまいました。デスクトップやWeb上のホバーステートは、ツールチップやOS Xのdockを拡大するといった様々なことに使われてきました。VRでは、ホバーを視線の方向を読み取る形で復活させています。オブジェクトやコントロールを見ることで、サムネイルのビデオプレビューといった、配置できなかった多くの情報を引き出すようにできます。
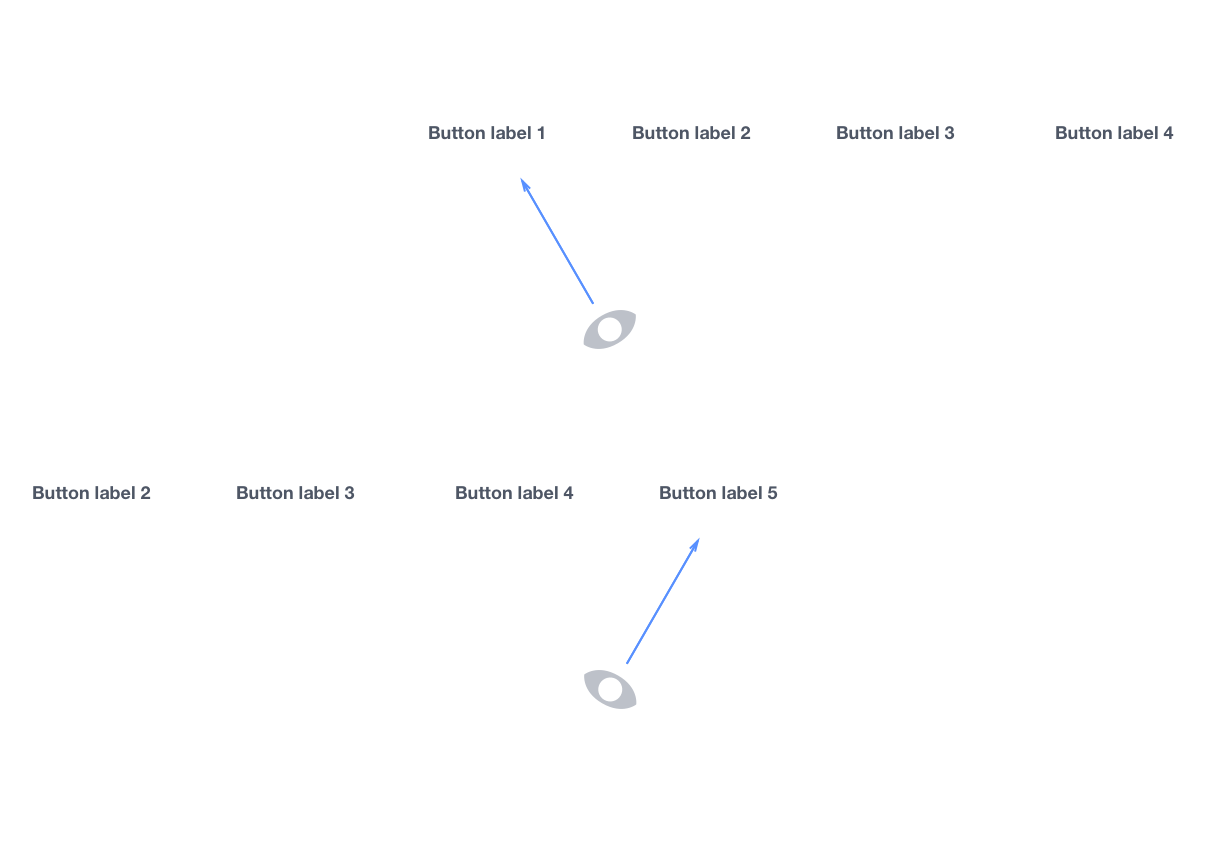
その他、最初のプロトタイプで僕が試したことは、他の入力形式を取らなくてもコンテンツを動かすことのできる、”一点を見つめる”、”凝視する”というインタラクションです。これは、Kinectのインターフェースで頻繁に使われており、僕自身とても気に入っています。それに、手を振る動作よりもより正確であるということから、VRには適していると感じています。残念ながら、他の入力方法がインタラクションなしに物を見ることができる中、”一点を見つめる”ことは、視線を定めたり、何かが誘発されるといったことを心配せずに何かを読んだりすることが難しくなります。
最初のプロジェクトを開始したころ、僕が(Joeに突っつかれて)まず試してみたかったことは、ビデオゲームにおける一般的なインタラクションをメニューナビゲーションのカーソルを使ってシミュレーションすることでした。例えば、不確かなカーソルコントロールを補うために、近くのインタラクティブな領域をスナップするといったようなことです。VRではカーソルはほぼ正確なのですが、間違いのないアクションをとるようにするというのは、必要以上に手間が掛かりました。

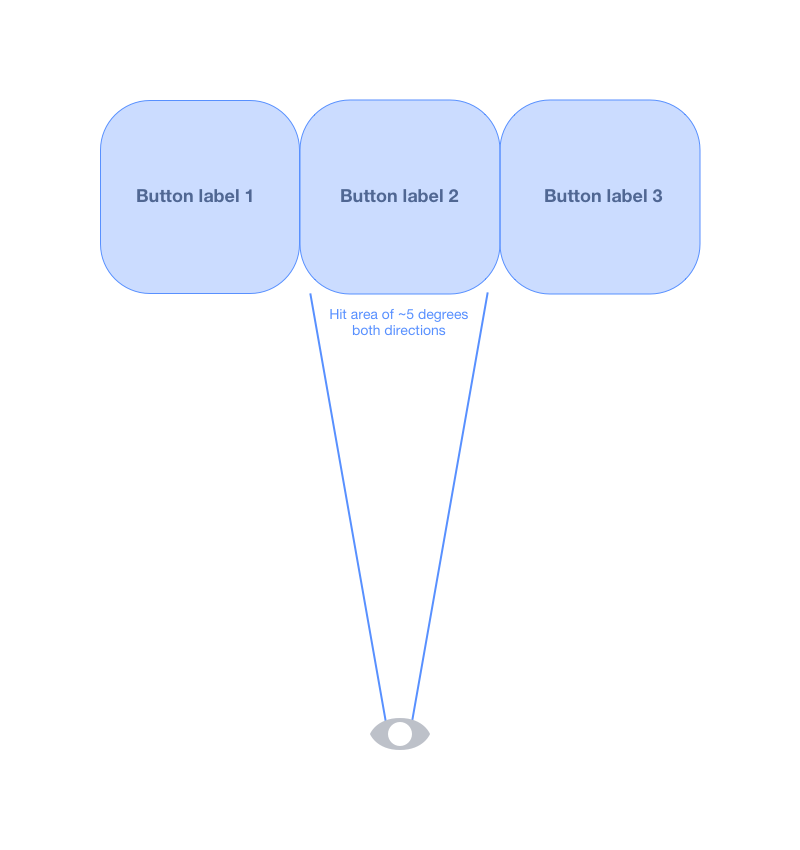
注釈:両方向・マイナス5度の範囲にわたるヒットエリア
ここで僕が気付いた経験則は、凝視する角度を取り扱うためのヒットエリアはおよそ5~10度広げるとよい、ということです。そうすることで、例えばビデオのプログレスバーをかなり細くするなどの視覚的デザインにより、コントロールを取り去るのではなく洗練できるのです。
その他、QCでカーソルアニメーションを使って作業をしている際に気付いたことなのですが、カーソルを隠す(または、カーソルがコントロールのホバーステートにスナップしているようにアニメーションさせる)ことで、特定のコントロールとカーソルを合わせなければならないといったことを考える時間を削減することができました。
VRデザインについて最後に
Hack-a-monthを終了するころには、素晴らしいプロトタイプ、そして、一緒に作業するチームメンバーに刺激を与えることのできる新しいインタラクションを作り上げることができました。QCでの全てのプロトタイプは忠実度が高く作られ、しかも比較的短い時間で完成しています(Hack-a-monthの期間はたったの2週間半でした)。残念ながら、実装を見届けることはできなかったのですが、このデザインが実際の利用において、良い結果を残すことが楽しみでなりません。
次の課題: ツール
プロダクトデザイナーとして過ごしてきたこの数年で、次第に明らかになってきたことが、僕自身、デザインとコード間の相互作用から膨大なエナジーを得られているということです。デザイナーとしてのキャリアの中で、僕が気に入っている瞬間は、デザインの方向性を検証する際に、技術的な障害にぶち当たる時です。例えば、 デッドラインを超すのをを避けるためにObjective-Cを学んだとき や、 JSでデータをいじりまわした時 などです。
VRの仕事をしてみて分かったことがあります。製品のことを考えたり、3Dスペースで新しいインタラクションのデザインを考えたりすることは楽しいのですが、デザインの方向性の検証を手助けするツールを構築することが、僕は大好きなのです。そういったこともあって僕は、Origamiの開発を指揮していたBrandon Walkinと共に、真剣にそして幅広い視野でFacebookのデザインツールを見つめ直すことにしたのです。もし、あなたがツール好きで、ニューヨークに住むことが人生計画の1つに入っているのであれば、ぜひ連絡してください。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa