2017年4月5日
UIデザインにおけるボタン:スタイルの進化とベストプラクティス

本記事は、原著者の許諾のもとに翻訳・掲載しております。
ボタンはごく普通の、インタラクションデザインの日常的な要素です。ボタンはとてもシンプルなUI要素に見えますが、過去数十年間でそのデザインはかなり変わってきました。しかし今でもボタンのUXデザインは認識しやすさと明確さについて言及されています。
この記事ではボタンデザインの発展を辿りながら、有効なボタンを作るために何が最も重要で最適なのかを見つけて行きたいと思います。
スタイルの発展
3Dボタン
初期からオペレーティング用のボタンは、周りのコンテキストと区別するために、浮き彫りと影に依存していました。この設計の解決策は枠、グラデーション、ドロップシャドウを使用して、要素を背景やコンテンツから目立たせ、クリック可能な要素だと簡単に認識できるようにするといった単純な原則に基づいていました。

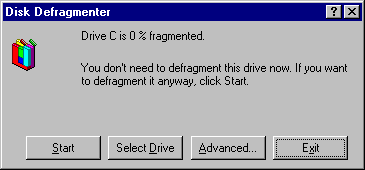
ボタンが浮かび上がっているように見えます。
このWindows95のダイアログボックスは、濃い影とハイライトを使って3D効果を作り出しました。こうすることでユーザーは視覚的階層がわかり、どの要素がインタラクティブであるかがわかるようになりました。

押されたように盛り上がって見える要素(マウスでクリックしたとき)
スキュアモーフィックボタン
デジタルデザインのスキュアモーフィズムとは、UI要素が実在する物のように作られていることを指します。それは本物の素材をコピーしていたり、本物に見えるようにボタンを作ることを意味します。スキュアモーフィックデザインはユーザーの予備知識を活用して、新しいインターフェースをわかりやすくするために使われます。下の例にある電卓の比喩は、ユーザーがデジタル環境に現実の電卓の予備知識を活かせるように作られています。

画像クレジット:theultralinx
フラットデザインボタン
近年のUIデザインではスキュアモーフィック要素をもっとフラットにし、3D効果を取り除くトレンドへと大きく移行しています。スキュアモーフィックデザインとは違い、フラットデザインは、実在するものを再現することはせず、デジタルメディアを検討させるものとして使われています。その結果、慣習的にユーザーにクリック/タップできるかを伝える手の込んだ視覚的手がかりが取り除かれました。

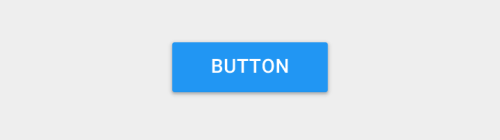
通常のボタン/フラットデザインのボタン

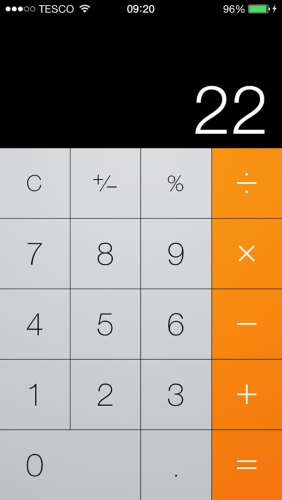
iOSの電卓アプリ
全てがフラットな時、ユーザーはどのようにしてボタンだと認識するのでしょうか。
ユーザーは今でもページのどこをクリック/タップできるのかを知るため、 視覚的記号 を必要としています。そのインターフェースをどのように使うかを知るために、 知覚的な手がかり が必要なのです。そのため、色はフラットデザインにおいて特に重要です。なぜなら、フラットボタンを使っている時、色はボタンを認識する上で最も重要な要素になるからです。
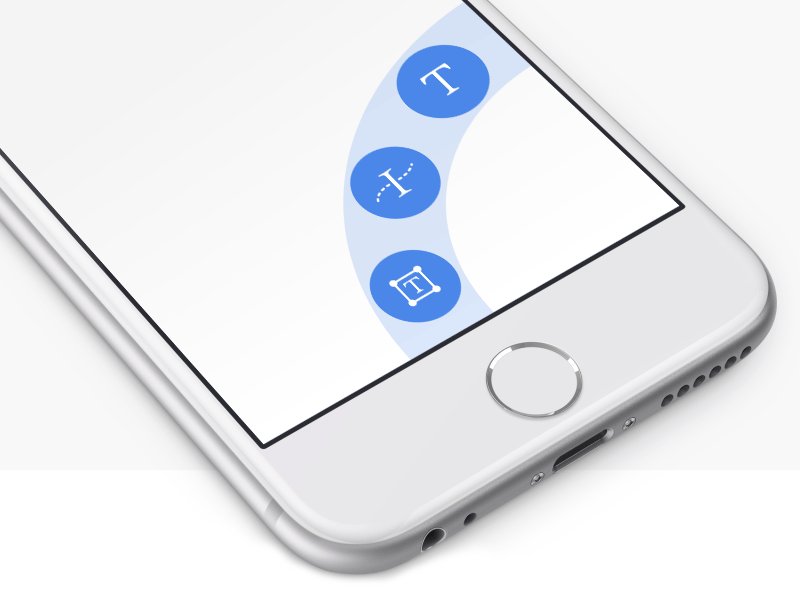
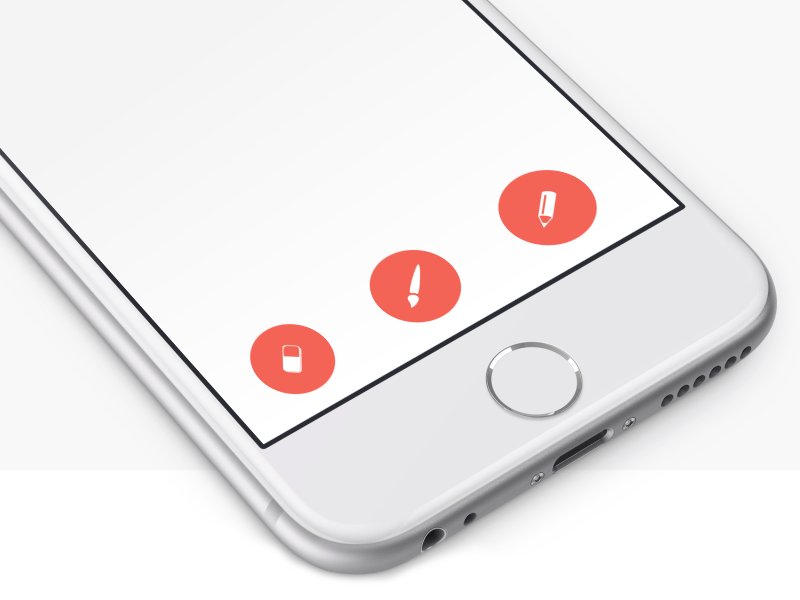
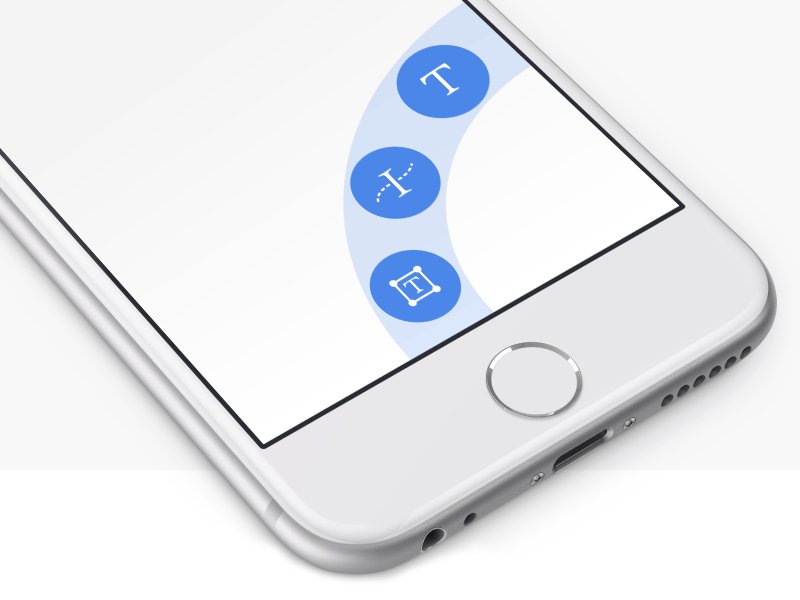
部分的フラットデザインとフローティングアクションボタン
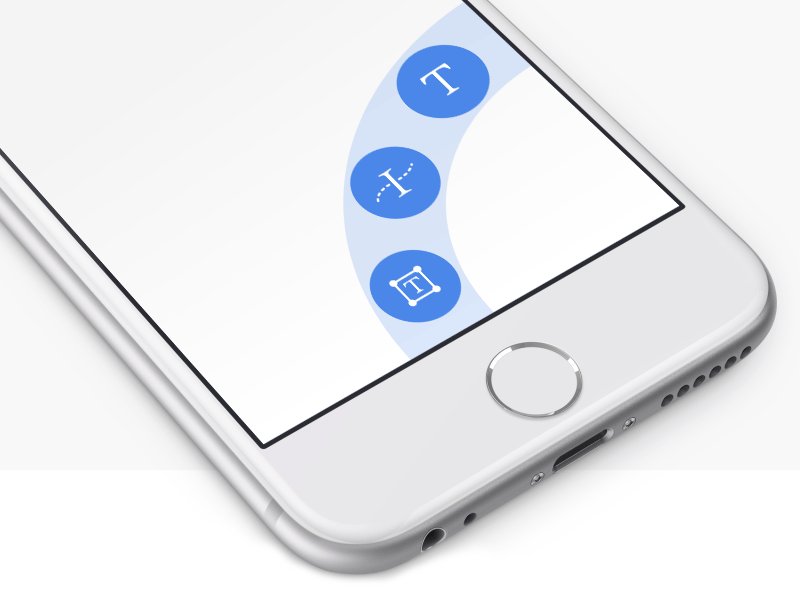
部分的フラットデザインは、元の(またはウルトラ)フラットデザインの進化系です。このスタイルはほとんどフラットデザインですが、わずかな影、ハイライト、レイヤーを用いてUIに深みを出します。Googleの マテリアルデザイン 言語が部分的フラットデザインの1つの例で、正しい優先順序があります。そして、新しい種類のボタンである、 フローティングアクションボタン をもたらしました。これらのボタンはインターフェースの上部に重ねて配置され、行動を促す主要なアクションに注意を引きます。これらのボタンは、ユーザーがその特定の画面で最も多く実行する1つのアクションを表すためのアクションボタン(行動を促すために使用される)を呼び出す役割を果たします。
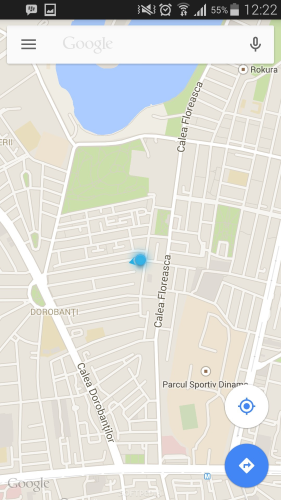
Googleマップはフローティングアクションボタンの成功例としてあげられます。マップにおいて主なユーザーのアクションは方角を確認することです。そのため、FABがぴったりなのです。

AndroidのGoogleマップ
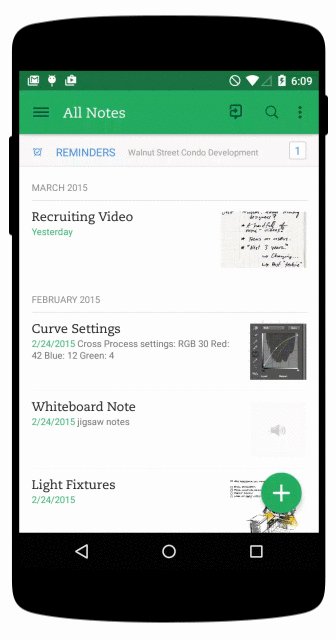
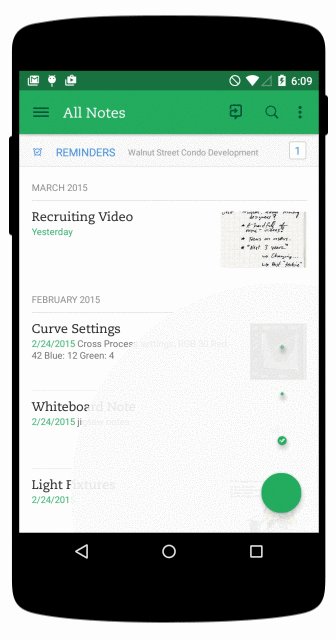
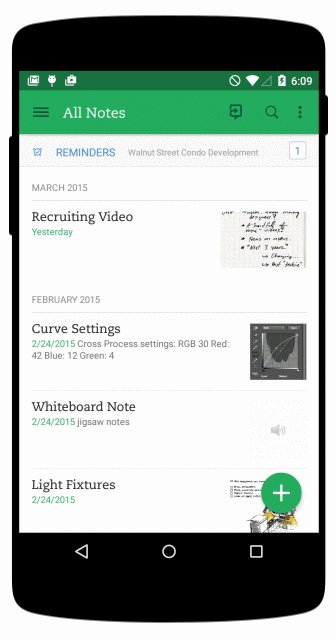
UIデザインに上手くフローティングアクションボタンを取り入れたもう1つの例はEvernoteです。ほぼフラットなUIを有しているにもかかわらず、このアプリはわずかな影をナビゲーションバーとフローティングアクションボタン(“新規追加”)につけています。

AndoridのEvernoteアプリ
ゴーストボタン
2014年にUIデザイン界のトレンドとなった主流デザインの一つとして、 ゴーストボタン が挙げられます。ゴーストボタンは長方形や正方形のシンプルな形をした、透明で空白のボタンです。“空白”、“はだか”、“くぼみ”ボタンと呼ばれることがあります。ゴーストボタンはだいたいとても細い線で囲まれていて、中に簡単なテキストが入っています。

通常の状態(左)とフォーカス時の状態(右)
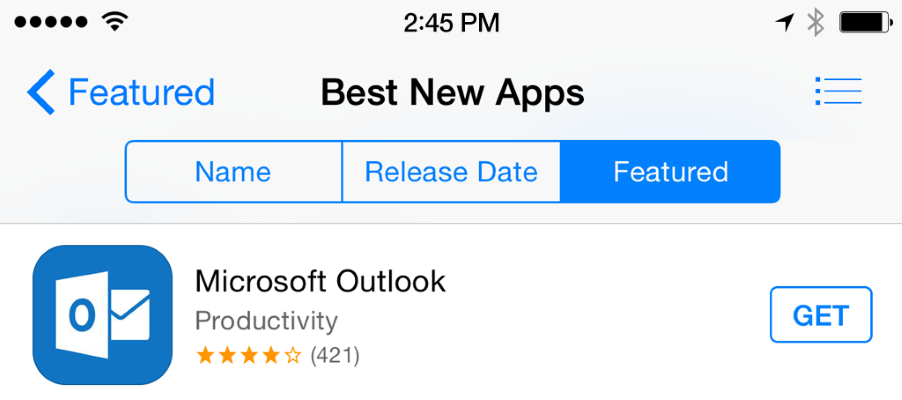
フラットデザイン変革の頃にゴーストボタンが生まれ、AppleがiOS7をリリースした際にゴーストボタンが流行しました。iOSのUIにあるほとんどのボタンが、現在私たちがゴーストボタンと呼んでいるものです。シンプルで平らな長方形と枠内のすっきりとしたフォントの相性はフラットUIにぴったりです。

‘Name’、‘Release Date’、‘Featured’ はゴーストボタンのようなもので、‘Get’はゴーストボタンです。
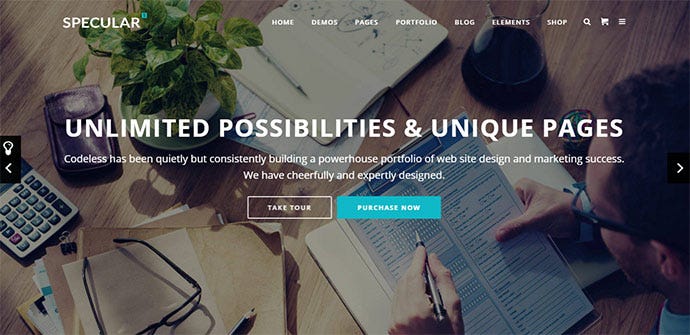
しばしば行動を促すボタンとして表示されることがあり、すっきりして見えます。このようなボタンはSpecularのサイトで上手く使われています。

Specularは主となる‘Purchase Now’アクションをフラットボタンで表示し、‘Take Tour’を2つ目のボタンとしてゴーストボタンで表しています。
ボタンの基本的なベストプラクティス
ボタンをデザインする前にどのようにデザインが アフォーダンス として機能するかを考える必要があります。どのようにユーザーは要素をボタンとして認識するのでしょうか?ほとんどの場合は、
- ボタンをボタンのように見えるようにする( 形 を参照させる)
- ユーザーがボタンを使いやすくする( サイズ と パディング を参照させる)
- ボタンが行う動作を表示する( ラベル を参照させる)
- ユーザーの行動を誘導するために色にコントラストをつける( 色 を参照させる)
そして、ユーザーがあなたのアプリやサイトのUI要素を各ページでボタンと見分けて認識できるように、インターフェースコントロール全体で 一貫性 を持たせるように気を付けてください。
形
一番安全なのは、アプリやサイトのスタイルに合わせてボタンを四角か角が丸まった四角にすることです。デジタルの世界において、随分前から長方形のボタンが使われているため、ユーザーは親しみがあるのです。
丸まった角は情報処理能力を高め、その要素の真ん中に視線を集めるという研究結果もあるようです。

丸まった長方形のボタン
もっとクリエイティブに丸、三角、カスタムの形を作るのも良いですが、後者の形はわかりづらくなるというリスクがあるということを忘れないでください。

丸まった角のボタンは目に優しい。クレジット: UX design agency Ramotion
サイズとパディング
ボタンのサイズもユーザーがこれらの要素を見分けるのに重要な役割を担っています。クリックできる要素間のパディングだけでなく、ボタンの大きさもしっかりと考える必要があります。
サイズ
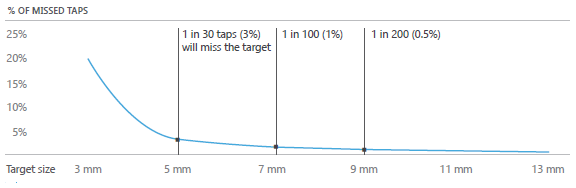
タップすることがあなたのアプリやサイトの主な入力方法になるのであれば、 MIT Touch Lab の研究を参考にしてボタンのサイズを選ぶと良いでしょう。MITの研究では指の腹は10-14mmで、指先は8-10mmの大きさのようです。そのため、最小でも10mm x 10mm の大きさを対象に作成すると良いでしょう。

イメージ元: uxmag
これは、タッチのし間違いを完璧に無くすわけではないですが、他の(画面情報密度などの)重要な機能とのバランスを保ちながら、間違えてタッチしてしまう回数を最小限に減らすためにあります。

画像クレジット: ux.stackexchange.com
マウスとキーボードが主な入力方法の場合、ボタンの大きさを小さくして、UIの情報密度をわずかに削減することが可能です。
パディング
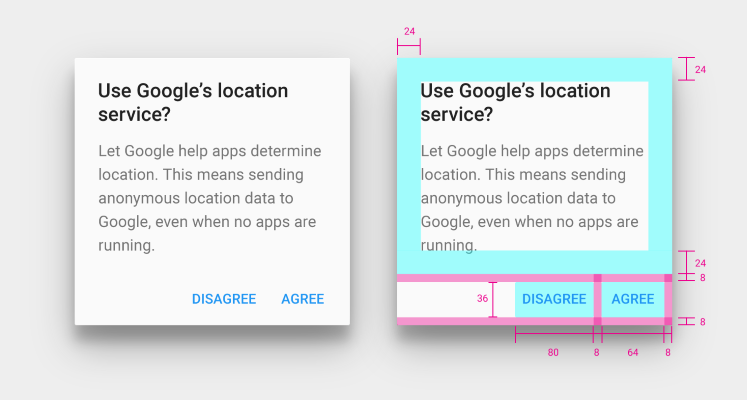
ボタン間にパディングをすることで、コントロールする箇所を分け、ユーザーインターフェイスにゆとりを持たせることができます。

マテリアルデザインダイアログのフラットボタン間のパディング
ラベル
ボタンには正しいラベルをつける必要があります。ラベルは 最小限の驚きの原則 をもとに選ぶ必要があり、もし必要なボタンが高い驚き要素を持っている場合は、ラベルを変更する必要があるかもしれません。
経験から言うと、そのボタンが何をするボタンなのかを表記した方が良いです。クリック/タップした後に何が起こるのか、またはそのボタンが何をするのかを動詞を使って示す簡潔なメッセージを追加します。
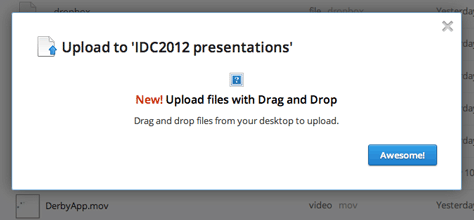
以下は、ユーザーがWebアプリを使ってドロップボックスにファイルをアップロードしようとしている時にでてくるダイアログボックスの例です。ここには”すばらしい!”とラベルされている1つのボタンがあります。そして、これはクリックした後に何が起こるのかがわからないため、一般的なユーザーからするとわかりづらいラベルと言えます。

画像クレジット:uxmatters
色
カラーパレットから色を選んでいる時、色がどのようにユーザーの誘導や行動の理解に役立つかを考えてください。
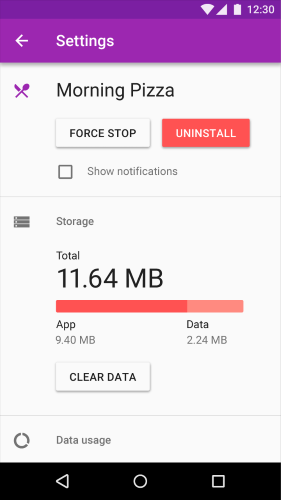
- 色とコントラストを使うことで、ユーザーがアプリのコンテンツを見たり解釈したり、正しい要素にふれたり、行動を理解するのに役立ちます。以下の例では、ボタンを赤くすることで、そのボタンを押すということは破壊的なアクションであることを潜在的に意味します。

“Uninstall”の色とコントラストが他より強くなっていることに注目してください。画像クレジット:Material Design
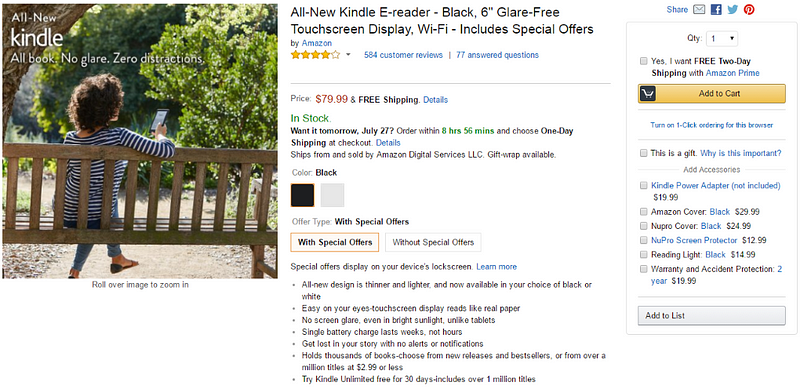
- 最も重要なボタンは(特に 行動を促す のに使っている場合は)最も重要であることがわかるように作りましょう。例として、Amazonでは右側にコントラストのある黄色いボタンをおくことで、右側のアクションにユーザーの視線を集めます。

Amazonは行動を促すボタンである’Add to Cart’にコントラストのある色を使っています。
結論
すべてのボタン(古典的なものから、ゴーストボタンやフローティングアクションボタンのような現代的なものまで)はあなたがユーザーにとってほしいアクションを誘導するものです。Webやアプリを使っている忙しいユーザーを想像してみてください。ボタンが重大な役割を担っています。ボタン操作がスムーズだと流れるように作業ができますが、欠陥がある場合(正しいボタンが見つけられない等)、中断をしないといけなくなり、最悪の場合、故障してしまう場合があります。
ありがとうございました!
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa