2015年12月30日
6つの簡単なステップで改善するアイコンデザイン

(2015-11-20)by Scott Lewis
本記事は、原著者の許諾のもとに翻訳・掲載しております。
私がIconfinderに投稿されたアイコンを検討する時には、デザイナーと顧客に対して、サイトで提供する全てのプレミアムアイコンが最高の品質であるようにする責任を負っています。ですが、「あまり良くない出来」と「プレミアムの出来」の違いはわずかである場合も多く、大体は最小限の変更で済むような差です。この記事では、私のデザインガイドラインを「 アイコンデザインを改善するための6つの簡単なステップ 」としてまとめてみました。これらのステップは適切なアイコンデザインの基礎を示していますが、独断的なルール集ではなくガイドとお考えください。聡明なデザイナーは、どんな状況であれば最大の効果を得るためにこのルールを破ってもよいか、判断できるのです。
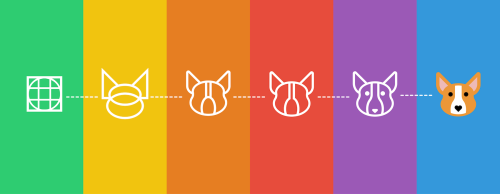
以下でご紹介する見本の画像では、Kem BardlyというIconfinderユーザが最近投稿した犬(正確にはコーギー)のアイコンを改訂していきます。このアイコンはプレミアムには届かない出来だったため、Kemにはいくつか簡単な助言を提供したところ、少しの手直しで、プレミアムアイコンとして承認される水準に達しました。
アイコンデザインの3つの属性
うまくデザインされたアイコンは、どのデザインにも共通する3つの主な属性に対して、系統的・意図的な方法で処理がなされています。新しいアイコンセットをデザインする時、私はこの属性のそれぞれについて繰り返し検討しています。この3つの属性は、単独のアイコンを作っている時にもやはり関わっていて、1つのデザインからも読み取ることができるものです。
1. 構造
構造とは、アイコンの基礎を成す 形 です。アイコンの細部は無視して主な形を囲むように線を描いた時、正方形、円、横長か縦長の長方形、三角形、もっと有機的な形のどれになっていますか? 大成功したアイコンデザインは、単純な、識別しやすいパターンや形をしています。幾何学的な形の基本である円、正方形、三角形は、アイコンデザインにとって、視覚的に安定した土台となります。
2. 性質
アイコンの性質は、1つのアイコン内とアイコンセット全体に共通する要素から成ります。要素とは、丸い角か角張った角、線の太さ、スタイル(フラット、ライン、ライン+着色、グリフ)、カラーパレットなどのことです。
3. 個性
アイコンの「個性」とは、アイコンの本質や独特な性質のことです。個性によって、アイコンの”成否”が決まります。アイコンの成功にとって不可欠なのは、認識されやすさや明快さです。つまり、そのアイコンの表現する物や概念、行為を、見た人がいかに容易に認識できるかということです。性質と個性は、一部共通する場合もよくあります。いくつかのアイコンに共通する個性の要素は、セットの性質の一部となります。
6つのステップ
1. 必ずグリッドから始める
様々なグリッドサイズのメリットについては、それ自体をテーマにした記事で詳しく扱われています。この記事では、32×32ピクセルのグリッドを使いましょう。私が使うグリッドには基本的な目印も含まれています。その目印に沿って、それぞれのアイコンデザインの基礎を成す 形 を作るのです。
![]()
私のグリッドの外側には、2ピクセルの「使用禁止領域」があります。絶対に必要、という場合以外は、アイコンのどの部分もこの領域にはみ出さないようにしています。使用禁止領域は、アイコンの周りにゆとりを持たせるために設定しています。
アイコンの構造の一部となるのが、全体的な形と向きです。アイコンの外側を囲むように線を描くと(バウンディングボックスでも可)、その形は概して正方形、円、三角形、横長の長方形、縦長の長方形、斜めの長方形のどれかになるでしょう。
丸いアイコンは、グリッドの中央に配置します。丸いアイコンは通常、コンテンツ領域の一番端の4辺全てに接しますが、「使用禁止領域」にははみ出しません(ただし、アイコンのアクセントやささいな要素が円の外側に伸びている場合にこのルールを破るのは、よくあることです)。
正方形のアイコンもグリッドの中央に配置しますが、多くの場合、コンテンツ領域の一番端までは広げません。下に挙げた正方形レイアウトの画像をご覧ください。中心を共有する水色、オレンジ色、薄緑色の正方形3つがあります。私のアイコンの多くは、中間の正方形(下の画像ではオレンジ色のもの)に合わせるようにしています。どの場合にどの正方形に合わせるかは、アイコン自体の見た目のボリュームで決まってきますが、その感覚を得るには練習あるのみです。
![]()
32ピクセルの正方形の内部には、20×28ピクセルの縦長長方形と横長長方形があることが分かります。私が横長か縦長のアイコンを作る時は、これらの長方形を大まかな目安にしています。つまり、アイコンのサイズを20×28ピクセルに合わせるようにしているのです。
![]()
斜めの長方形のアイコンは、下の画像のように、円形のコンテンツエリアの端に合わせて配置します。のこぎりの一番外側が大体、円周に接するようになっていますね。このエリアに対しては厳密でなくて構いません。大体合っていれば大丈夫です。
![]()
念のためにお伝えしておきますが、グリッドや目印に毎回ぴったり合わせる必要はありません。 Dutch Icon で知られているHemmo de Jongeも、「個々のアイコンの本質は、セットのまとまりよりも重要」と言っています。グリッドはアイコンの一貫性を保ちやすくするために使いますが、アイコンを良くすることとルールを守ることのどちらかを選ぶなら、ルールを破ってください。ただし、控えめに。
2. 単純な幾何学的な形から始める
アイコンは、スケッチを描くのと同じようにデザインしましょう。まずは単純な円、長方形、三角形を使って、主な形を大ざっぱに作るのです。私は、アイコンが最終的にかなり有機的な性質のものになりそうな場合でも、Adobe Illustratorのシェイプツールから始めます。アイコンを作る時、特に画面上で小さなサイズで使われるアイコンの場合は、輪郭に手描きの微妙な変化がついていると洗練度が下がって見えます。基本的な幾何学的な形から始めることで、輪郭がより正確になり(特に曲線部分)、デザイン内で各要素の相対的サイズを素早く調整しやすくなり、自分のグリッドと形に確実に従っていけるのです。
![]()
3. 輪郭、線、角、曲線、角度を正確に決める
デザインが過度に機械的で退屈なものに見えない範囲で、角、曲線、角度は、できるだけ数学的に正確にした方がいいでしょう。つまり、目測やフリーハンドでこれらの細部を描こうとせず、数字に従うのです。こうした要素に一貫性がないと、アイコンの品質が下がってしまうこともあります。
角度
私は大抵、角度は45度かその倍数となるようにしています。45度の角度にアンチエイリアスを施すと均一な段になる(アクティブなピクセルが一直線に並ぶ)ので、輪郭がくっきりします。また、この角度の完璧に斜めな状態は認識されやすいパターンであり、人間が見た時にとても好まれるのです。認識されやすいパターンのおかげで、アイコンセット内には一貫性が生まれ、1つのアイコン内には統一感が出ます。このルールを破らざるを得ない場合は、私は半分ずつの角度(22.5度、11.25度など)か、15度の倍数の角度にするようにしています。状況はそれぞれ異なるので、どの角度を使うかはケースバイケースで判断しています。45度の半分ずつの角度を使うメリットは、アンチエイリアシングの段がやはりかなり滑らかになることです。
![]()
曲線
私が思うに、アイコンの品質を落としかねず、アイコンの見栄えをプレミアムまたはプロフェッショナルとアマチュアに分ける原因として顕著な部分となっているのが、曲線です。人間の目は非常にわずかな誤差を見いだすことができますが、人間の手と目が協調した時に必ずしも高い正確性を発揮できるとは限らないのです。私が曲線を描く時は、手描きではなく、できるだけシェイプツールと数字に頼るようにしています。どうしても手で曲線を描く必要がある時は、Adobe Illustratorで修飾キー(Shift)を使って拘束的に描いています。またはさらに便利な方法として、Astute Graphicsが開発した VectorScribe や InkScribe を使うと、ベジェ曲線をもっと正確に操作することができます。
![]()
注釈:手描きの不規則な曲線は、理想的ではない
![]()
角
私は常に角を丸くするわけではありませんが、そうする場合は通常、半径2ピクセルにしています。ただし、どのくらいの丸みにするかは、デザインに持たせたい性質によって決まります。半径2ピクセルにしている理由は、丸みがあることは明らかに分かるものの、アイコンが「吹き出し」のようになるほどではないからです。角を丸くするかどうかは、セット全体の美的性質の一部として判断することになります。
![]()
![]()
ピクセルパーフェクト
ピクセルパーフェクトとは、アイコンやユーザインターフェースのデザインに関して近頃よく使われるバズワードですが、これは特に小さなサイズのものをデザインする時に重要な概念です。小さなサイズのアイコンの輪郭にアンチエイリアスを施すと、アイコンが不鮮明になってしまうことがあります。線の間のスペースがピクセルグリッドに合っていない場合、アンチエイリアシングによってぼやけるのです。アイコンをピクセルグリッドに合わせることで、輪郭の直線部分は寸分のぼやけもなくなり、正確に描かれた角度や曲線はくっきりします。前述したように、45度の角度を作るピクセルは完全に斜めに積み重ねられるか段状に並べられるので、この角度は直線に次ぐ望ましい要素です。同じことが角や曲線にも当てはまります。数学的に正確であればあるほど、アンチエイリアシングの結果がきれいになるのです。ただしピクセルパーフェクトは、大きなサイズのものやRetinaのような解像度が高いディスプレイに対しては、アンチエイリアシングの上ではそれほど重要な問題ではありませんので、頭に入れておいてください。
線の太さ
私の経験では、線の太さは2が理想的ですが、3も必要になることがあります。3より太くするとセットのまとまりが失われることもあります。私は2ピクセルと4ピクセルの太さの線が気に入っています。理想を言えば、アイコン内の全てのサイズを2の倍数にしたいところです。時々、アイコンの個々の細かな部分でこのルールを破らざるを得ないかもしれませんが、できるだけ守るようにしています。多くの場合、特にグリフやフラットスタイルのアイコンでは、非常に細い線は使わない方がいいでしょう。意図的にラインスタイルのアイコンを作っているのでない限り、形を定めるために線に頼ってはいけません。形を定めるには、光と影を使うべきです。
![]()
4. アイコン間で一貫したデザインの要素やアクセントを使う
Dutch IconのHemmo de Jongeは、 Icon Salon 2015 で素晴らしい講演をした中で、アイコンデザインのこの要素について詳細に語りました。Hemmoはオランダ政府のための2年にわたるアイコンシステムプロジェクトを進めており、彼とデザインパートナーは、それぞれのアイコンに「切れ込み」を入れることにしました。全てのアイコンではありませんが、大部分に入っています。このようなアクセントは、控えめでもアイコンセット内で一貫して使われていれば、セットのまとまりを強くするのに大いに役立つ可能性があります。
![]()
注釈:各アイコンに共通する「切れ込み」要素
5. 細部や装飾は控えめにする
アイコンは、物や概念、行為のことを素早く伝える必要があります。アイコンにあまりにも細かな部分があると複雑になり、特に小さなサイズの場合、アイコンが認識されにくくなることがあります。1つのアイコンまたはアイコンセットにどの程度まで細部を含めるかということも、アイコンやアイコンセットの性質・個性として重要な側面になり得ます。アイコンやアイコンセットの細かさについて適切な度合いを決めるには、意味を明確にするための必要最小限のものにとどめる、というのが一般的な目安となっています。
![]()
6. 独自性を持たせる
非常に有能なアイコンデザイナーの数は、日々増えているように思われます。彼らは本当に質の高いアイコンセットを作っており、無料で公開されているものも少なくありません。ただ残念なことに、そうしたデザイナーの多くは、現在の潮流に従ったり人気の高いデザイナーのスタイルをまねたりすることに頼りすぎています。創造に携わるプロフェッショナルなら、アイコンデザイン業界の外に視野を広げるべきです。建築、タイポグラフィ、工業デザイン、心理学、自然など、着想を得る可能性のある分野はどれでも対象となります。近頃は似たようなアイコンセットがあまりにも多いので、デザインに独自性を持たせることがますます重要になっています。独自性のあるアイコンも認識されやすくなりますから、これはアイコンの個性の重要な側面なのです。
![]()
今回ご紹介した簡単なステップは、決定的なガイドではなく、出発点と捉えてください。アイコンをデザインするのに唯一の方法はありません。この記事ではデザインに対する私自身の取り組み方の基本をざっとお話ししましたが、もちろん他のデザイナーは自分なりの考えや手法を持っています。デザイナーとして向上するために一番良い方法は、できるだけ多くのものを見て、たくさんの資料を読み、日常的にスケッチを描き(私はどこへ行くにもスケッチブックを持ち歩いています)、そしてとにかく練習することです。
![]()

