2015年11月10日
色弱のユーザーにもやさしいランディングページのデザイン

本記事は、原著者の許諾のもとに翻訳・掲載しております。
私がバックエンドでいくつかの新機能を開発している間に、Fannyが我々のホームページの再デザインで非常にいい仕事をしてくれました。それ自体についてはまた別の記事で書くことにするのですが、それまでの合間に、我々のホームページの最初のバージョンに関するひとつの 逸話 をシェアしたいと思います。
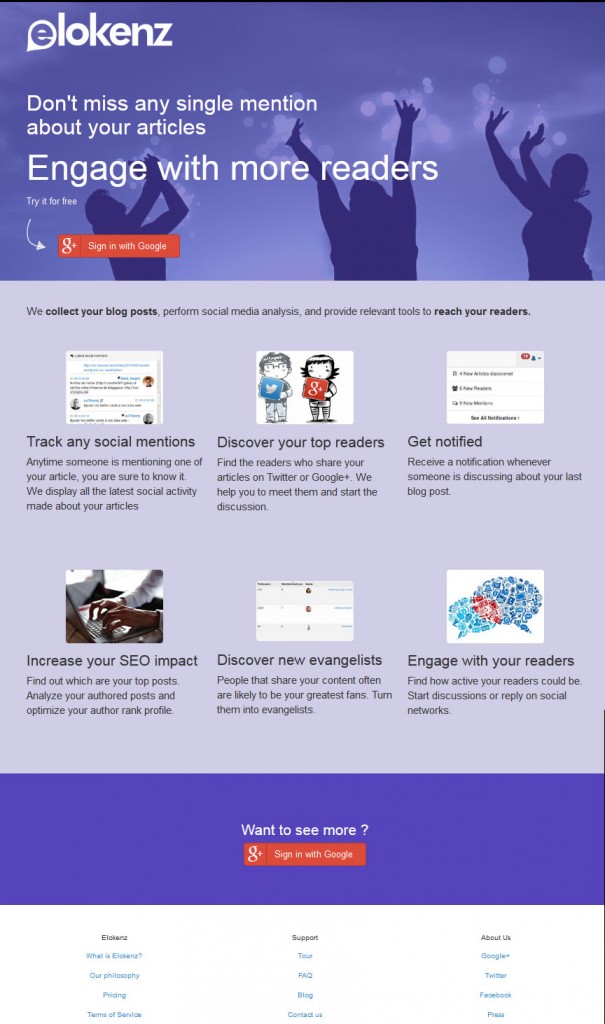
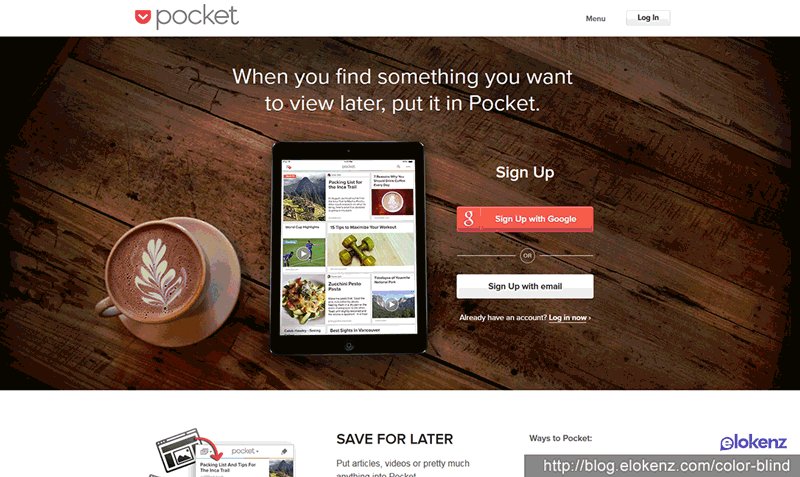
Elokenzのホームページ(Ver.1)
私が最初にホームページをデザインしたとき、こういった仕事をどのように行うかという経験が本当に全くありませんでした。私は腕まくりをして、 Bootstrap を使って一からその制作を始めました。そのとき気に留めていたことは、 Oli Gardner が コンバージョンにフォーカスしたデザイン について述べた Unbounceの電子書籍 からのTipsだけでした。
そのため、ホームには気を散らしてしまうような要素を配置しないようにし、コントラストの高い2つのCall-to-action(CTA)を配置していました。また、このデザインにはさらにちょっとした逸話があります。それは、このデザインが 色弱者 に配慮したデザインだったことです。
色弱
私がこのランディングページを制作しているとき、 Lens での同僚の一人は色弱者でした。色弱は「通常の照明下において、色が見えない/色の認識・識別力が低いこと」として定義されています。この 遺伝形質 は現在、白人男性のおよそ8%が示すものであり、そのため私はマーケティングのターゲットとして無視することはできないと決断しました。Eyequantの予測では、 1億800万人ものWebユーザーが色弱者 だとされています。
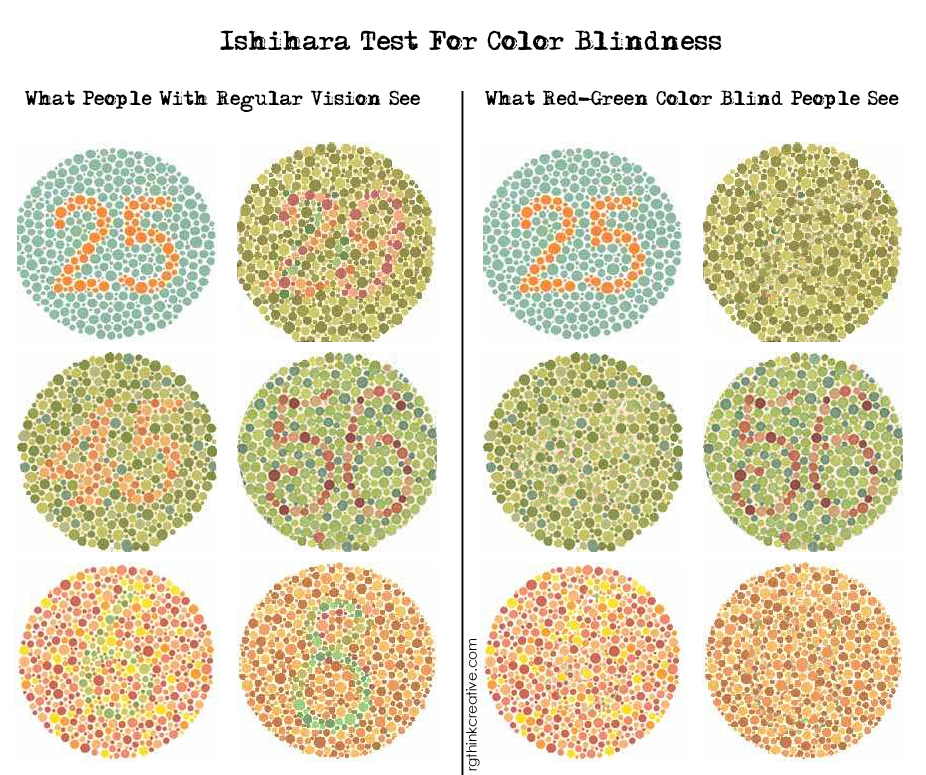
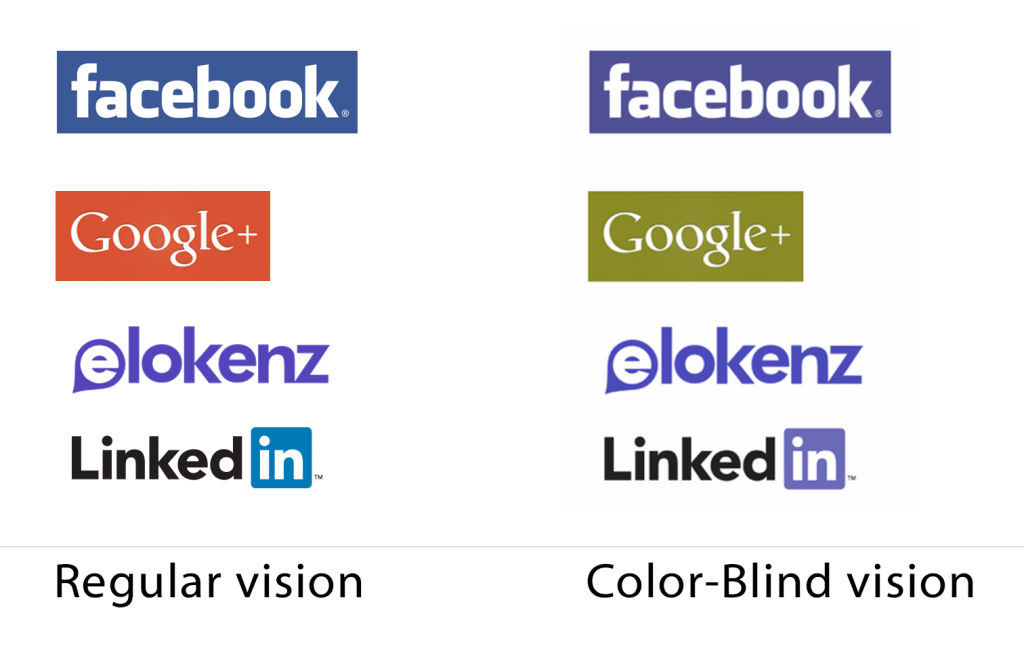
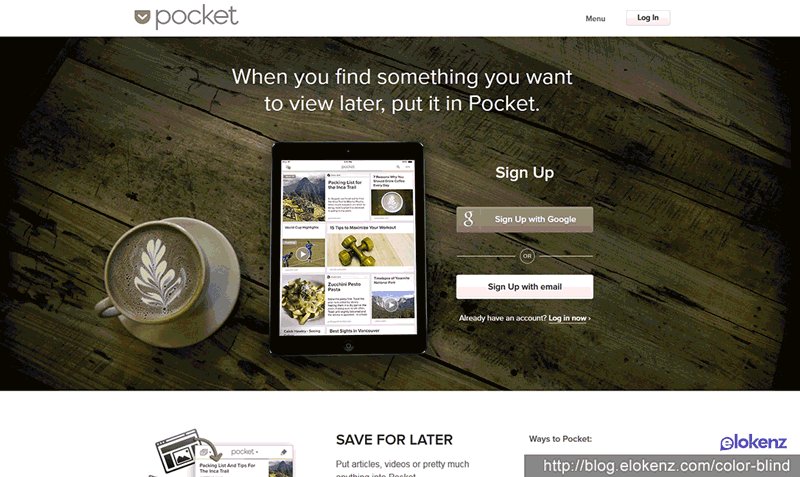
基本的に、自身が色弱者であるかどうかの判断は、 石原式色覚異常検査表 によりセルフチェックできます。以下の左右のパネルで全く同じものが見えている場合、色弱の可能性があります。
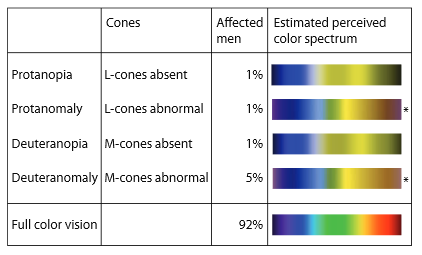
いくつかの色は他より見え易くなります。興味深いのは、色弱にもバリエーションがあり、別々の色弱者が見たときにはすべての色が同様に見えるわけではないのです。色弱に関する色のスペクトラムを以下に示します。これはB. JennyとN.Vaughn Kelsoによる論文” 色弱者のためのカラーデザイン “からの引用です。
ロゴとCTAを色弱の世界でデザインする
様々な種類の色弱に対して、より一定の見え方になるようにという様々な試みを行いました。色弱について知っておくべきこととして、「ほとんどの場合、青は視認可能だが、緑と赤が識別できない」ということが挙げられます。つまり、 ロゴは青にするのがよく、逆に赤や緑のロゴはよくない のです。これらの色では色弱の人には違って見えてしまい、パートナーやクライアントがあなたの意図しない文脈で使ってしまう恐れがあるからです。
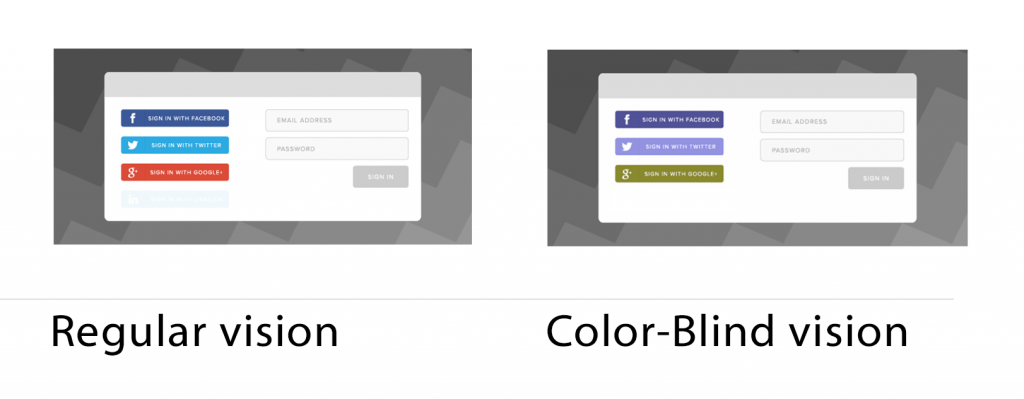
例えば、「Google+」でサインインするためのボタンを含むデザインを作った場合、背景色に注意しなければなりません。緑の背景を避ける必要があります。SNS経由のログインを備えた一般的なホームページがどのように見えるか、という例が以下になります。
見てわかる通り、 青は混乱を招きにくいです 。インターネットのハイパーリンクが青いのはこういった理由からです。「マーク・ザッカーバーグが Facebookのデザインのメインの色を青にした のは、彼自身が色弱者だったから」という噂を読んだこともあります。
これで、なぜ多くのロゴが青系の色であるかがわかったでしょう。
色弱者向けにデザインを向上する、プロの3つのアドバイス
有用なツールを使おう
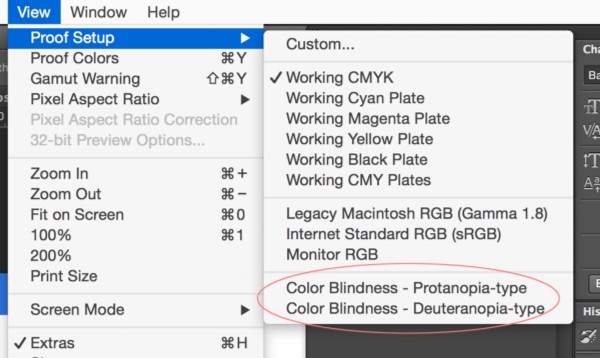
もし色弱者向けにデザインを作りたいと考えた場合、コンピュータ上でそれをシミュレートできるソフトウェアがあることを知るべきです。私個人は ColorOracle を使って自分のレイアウトを素早く確認しています。しかし、 この機能はPhotoshopでも利用可能である ことに後から気づきました([表示] > [校正設定] から、色覚の種類を選びます)。これにより、プロのデザイナーが自分の作品を素早くチェックできます。
赤と緑の組み合わせを避ける
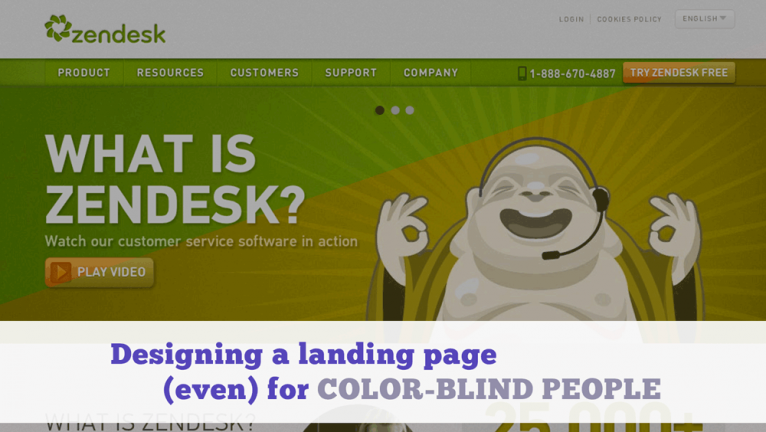
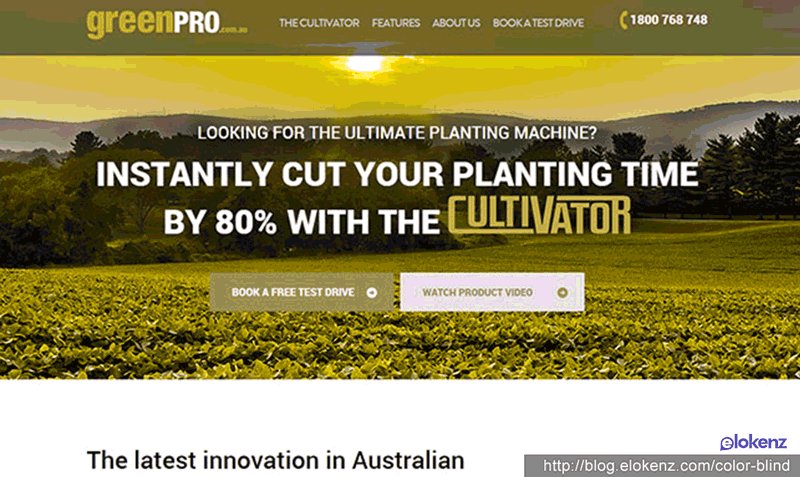
赤と緑の組み合わせを避ける ことで、色弱者向けにもコンテンツを提供できるだけでなく、 最大限のオーディエンス に向けたCTAをデザインできることになります。逆にそうしなければ、契約が顧客によって変わりかねない、ということを自覚すべきです。
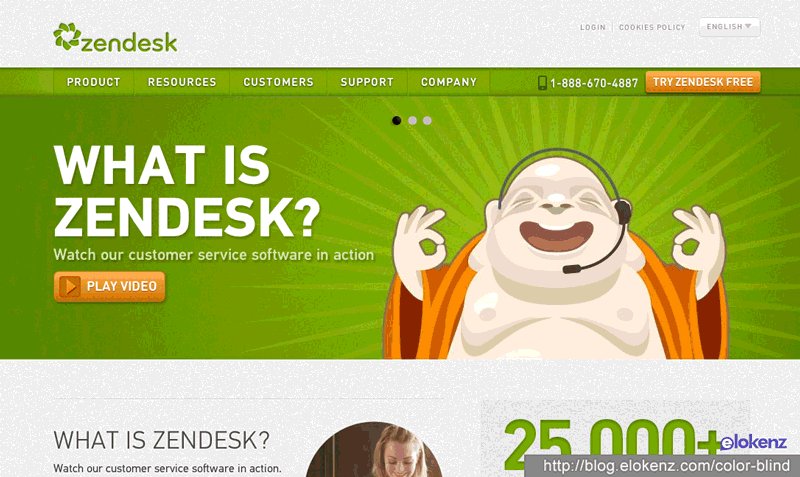
上の画像を見ると、「大きな」企業でさえもいくつかの間違いをしていることが見て取れます。Zendeskは緑とオレンジ/赤の混同のとても分かりやすい例になっています。色のチョイスが悪いために、”Try Zendesk Free”と”Play video”という二つのボタンが見えづらくなっているのです。
elokenzからのフィードを購読する
SNSでの口コミだけによらず、最高のニュースを受け取って下さい。私たちのフィードを購読しましょう。
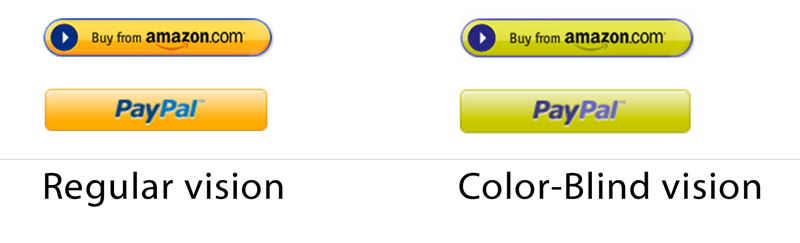
オレンジはCTAに良い
赤と黄色はページ内で目立ちますが、赤は危険の象徴、黄色も危機的状況に密接に関連付いています。では、どの色がCTAに適しているのでしょう?研究によれば、 オレンジこそが幸福な折衷案 ということです。攻撃的な赤と元気な黄色のコンビネーションです。AmazonやPaypalなど、いくつかの大きなオンライン・ブランドは明らかにこれに注意しています。即座に認識できるCall-to-actionを作るために、オレンジと、それと対照となる色を使っています。
もちろん、これはあくまで提案であり、あなたのデザインと顧客によるものになります。常にテストし続けることを頭に置き続けてください。
結論
ロゴやランディングページをデザインするときは、「あなたが見えているのと違う見え方の人がいる」ということを常に頭に入れておいてください。ロゴは外部のページにも載るでしょうし、そういった場所では背景色をコントロールすることはできませんから、緑や赤は避けるべきでしょう。でないと、期待に反してあなたのロゴが目立たなくなってしまうかもしれません。青色は常に良い選択肢です。
ランディングページについて言えば、CTAが背景から目立つように常に注意しなければなりません。ColorOracleやPhotoshopを使って、色をチェックしましょう。
最後に、色弱者が見ると全く違って見えてしまう10個のデザインのリストを作りました。覚えておいてほしいのは、 8%の白人男性 は色弱の遺伝形質を示しますから、彼らのための最適化を怠ると、 それに比例する形でコンバージョン率も落ちてしまう ということです。