2017年9月19日
Node6からNode8へのアップデート – 実際のパフォーマンスの比較

本記事は、原著者の許諾のもとに翻訳・掲載しております。
Node8が出たのを知っていますか。より速くなりました、というか、そう言っています。
しかし数字で表されてはおらず、「より速い」と書かれているだけです。
幸い私には、Node6で実行している大きなReactのサイトと、2時間の空き時間がありました。
Node8へのアップデートはとても簡単でした。所要時間は10分ほどで、不完全なライブラリは1つもありませんでした。 このWebサイトから MacOSに pkg ファイルをインストールしたのですが、比較的順調でした。
しかし、 usr/local/lib/node_modules/ を 手動で削除 する必要がありました。
全てがうまくいきました。後ほどWindowsのパソコンにもインストールしてみますが、4日ほどかかるでしょう。
追記:驚きました。Windowsでは、まるで魔法のように働いたんです。手動で行うステップもなし、不完全なパッケージもなし、 少し前には必要とされていた面倒な手順 もありませんでした。
サイト
パフォーマンスの比較を行いましたが、これらの対象はシングルページから成る中くらいから大きいサイズのReactサイトです。サーバでは、数千のプロパティを持つJSONのオブジェクトが必要となり、2113個のDOMノードを使ったHTMLを返します。
( そうです 。DOMノードが多すぎますね。そう、モバイルで 構文解析をするだけ で2秒もかかるのです。でも、それに対して何かやるには、私は食物連鎖のあまりに下の方にいるのです。それに、それらのうちの 半分 は隠れていて、「SEOのため」なのです。始めることさえできません。)
それでは、タイムトライアルを始めます。
サーバのレンダリング時間
最も重要な測定基準から始めましょう。サーバがページのレンダリングにかかる時間です。
タイマーは、おそらく複数の最新GHzやmacOS Sierraが入っていると思われるやや大きいシルバーのノートパソコン上にあるものです。

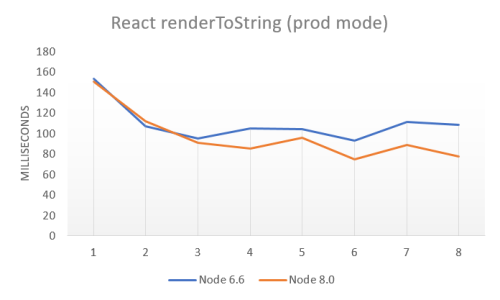
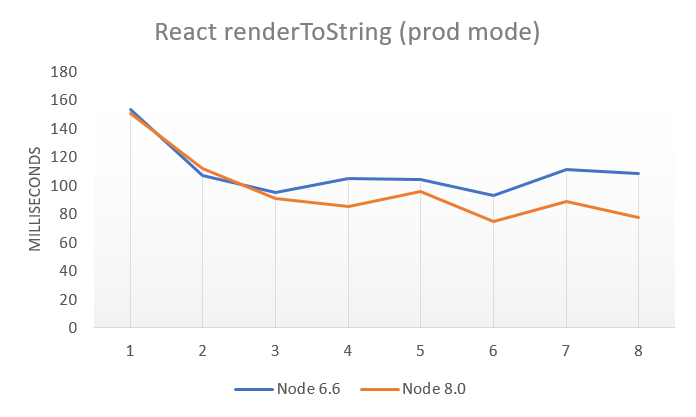
注釈:ReactでのToStringのレンダリング(プロダクションモード)
一見したところでは、大きな違いはないようです。しかし8回目の実行で、Node6ではレンダリングを終えるまでに約104ミリ秒かかりました。Node8では約80ミリ秒です。
これは、レンダリング時間が23パーセントも減少したことになります。あるいは、もっと具体的に言えば、サイトを提供するためにハードウェアが必要とする時間が23パーセント減ったということになります。
私は従業員に、Node8にアップグレードし、Amazonのインスタンスを25から20に減らし、初月の節約分をNode.js Foundationに寄付するよう提案したいと思います。
笑い声を聞けているからです。
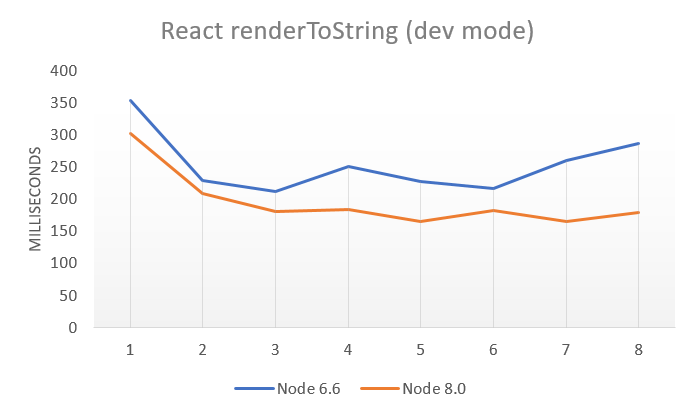
以下に示すのも同じテストですが、開発モードでReactを使っています

注釈:ReactでのToStringのレンダリング(開発モード)
何度か実行した後で、平均して約31パーセントの減少が見られました。この図は NODE_ENV を「production」に設定し、ライブラリのプロダクションバージョンを出荷することが重要だということを思い出させてくれます。
このパフォーマンスブーストがどこから来ているのか、正確には分かりません。V8が5.8になったことでパフォーマンスが向上したことが大きいでしょう。動作全体について興味がありましたら、 この素晴らしい動画 をご覧ください。
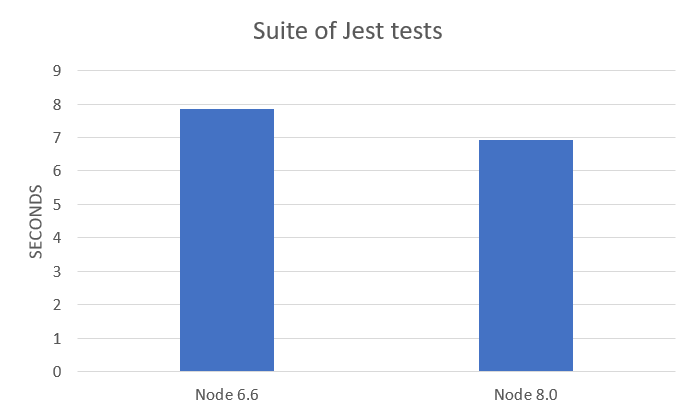
テストスイートの実行
このスイートの500までのJestテストでは、大半がReactコンポーネントのマウントとアンマウントに影響を与えており、明らかにただの一般的なJavaScriptです。

注釈:8回実行した結果の中央値
10パーセント短縮できました。JavaScriptのエンジンが最適化を一切行っていないため、改善の度合いは控えめに表されています(各実行とはNodeの再スタートを指します)。これは私の推測ですので、訂正や説明があれば歓迎します。
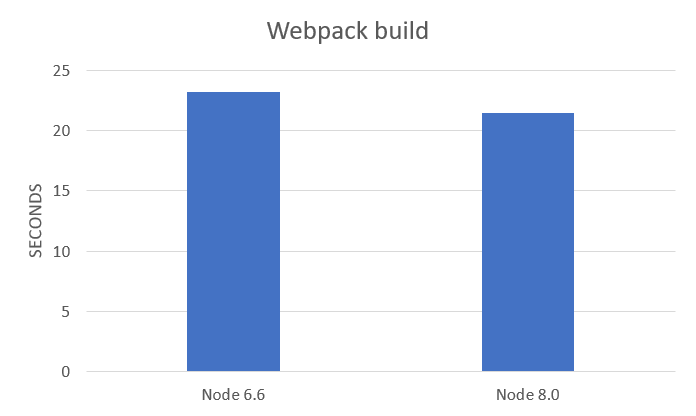
Webpackによるビルド
Webpackによるビルドは少しのディスクI/O、Babelによる大量のトランスパイル、そしてJS uglifying/minifyingを使用し、全てがJavaScriptの約500KBにあたります。

この点については、あまり述べることはありません。実行時間中に7パーセントの短縮が見られました。
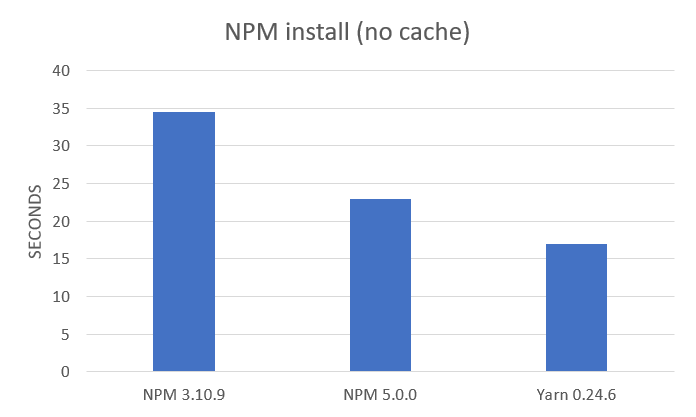
NPMのインストール
では、(人間によって) 最も一般的に使用されているNPMのOSである Windowsに切り替えましょう。大きな長方形の機械であるハードウェアは、内部が黒いスエードで私が認める以上に安っぽいものです。
package.json には40個のパッケージが存在しています。そしてdependencyツリー内に445個のパッケージが全てアップされています。
最初の一連の数字に関して、このテストがインターネット全体にパッケージをフェッチするように、NPMキャッシュとプロジェクトの node_modules ディレクトリを削除しました。
興味深いことに、NPM3は7Mbpsのダウンロードで最高に達し、NPM5は20Mbpsまで伸びました。
面白半分に、 yarn も加えてみました。

余談ですが、以下のメッセージを書いた方へ。

注釈:
npmの使用注意–forceの実行について:自分がしていることが分かっていますか
これには少々クスッと笑わされました。自分が何をしているか全くわからないため、緊張気味な含み笑いです。
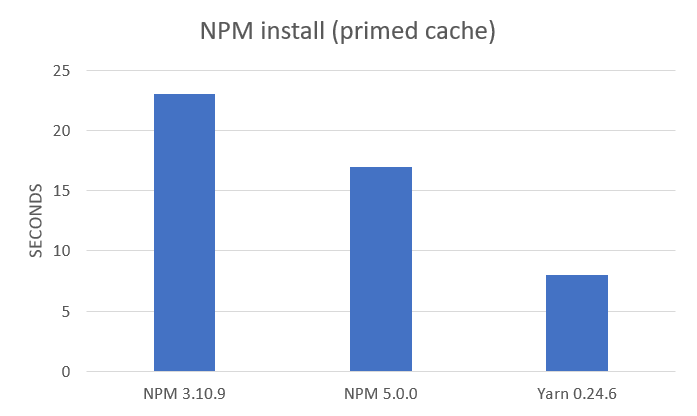
次に、NPMキャッシュを優先にして npm install を実行しましたが、それぞれを実行している間に node_modules が削除されました。ほとんどがdiskI/O(キャッシュからプロジェクトのディレクトリに直接コピー)だと思っていましたが、時間の大幅な改善によって示されるように、明らかにそれ以上です。

これら両方のシナリオにおいて、NPM5はインストール時間を3分の1縮めました。両ケースにおいて、(自分の場合はそれだけの価値がありませんが、パッケージそれぞれの結果だけ見ると)Yarnが著しく速い結果となりました。
私が得たチャートは以上です。
正直言うと、Node8では数パーセントほどの改善しか期待していなかったので、実現しなくても驚くことはなかったでしょう。しかし、サーバのレンダリング時間の 4分の1 とNPMインストールの 3分の1 を短縮できたのは素晴らしいことです。
関係者の皆さん、お疲れ様でした。本当によくやってくれました。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa