2015年8月10日
クレジットカードフォームの解剖学

(2015-06-28)by Gabriel Tomescu
本記事は、原著者の許諾のもとに翻訳・掲載しております。
オンラインでクレジットカードを使って支払うことは簡単ですよね?この答えはYesでもNoでもあります。Yesの理由は、インターネットが普及された初期からずっとそうしていたから(例:Amazon)。Noの理由は、まったく同じクレジットカードフォームは2つとないからです。
過去20年以上で、私たちはオンライン支払のメンタルモデルを作り上げてきました。「財布からクレジットカードを取り出して、ウェブのフォームに必要なカード情報を入力、そして申込みボタンを押す」というものです。しかし、ユーザーが答えないといけない質問でいっぱいなので、全てを入力するのはとてもややこしい行為になってしまいます。そして言うまでもなく、誰も取扱い説明書なんて読みたくありません。

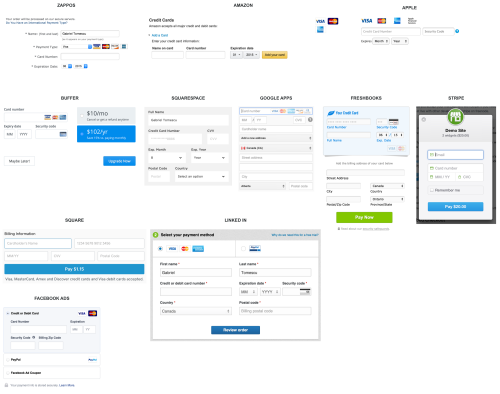
さまざまな有名ウェブサイト・アプリのクレジットカードフォーム
何かの代金をオンラインで支払う時は、人へ支払う時より2,3倍遅れをとります。端末のボタンを押したり、カードを通すことにはどれも敵わないのです。何も打ち込む必要がありません。カードに印字されている情報すら気にしなくて良いのです。魔法の世界では、画面にカードを軽くたたくだけで、あなたのお気に入りのバンドの新しくてかっこいいTシャツが買えます。または、財布からカードを取り出さなくても済むように、カード自体を無くすことだってできます。それが現実世界でApple Payによってかなり進化してきています。
オンラインにおいて、私たちは近づいています。オンライン支払はもっと簡単で速くなっていきます。最新のHTML仕様には クレジットカード入力 の仕様が含まれていて、ブラウザはその限界を押し広げています。 Chrome 42+はオートコンプリート を、Safariは クレジット自動入力を サポートしています。しかし、それでもまだ全ての取引において、実際のカードが必要で、手作業でセキュリティーコードを入力しないといけません。
しかし、クレジットカードフォームが過去のものになってしまう前に、現時点でわかりやすさ、容易さ、そして安全性を付け足すという任務があります。
Wave の請求書商品は、ビジネスオーナーが顧客へ請求書を作成して送ったり、それらの請求書をクレジットカードで支払うことを可能にします。私の仕事は、業務上の必要項目と制約をもとに、クレジットカードフォームを作ることでした。この記事は、私たちのチームが最終的な商品に辿りつくまでに調査した、デザインの留意事項についてのものです。
私たちのゴールは、多様な入力事項とユーザーが疑問に思う箇所全てについて、その意味がわかるようにすることでした。
- どのカードが使えるのか?
- いくら払うのか
- カードの名義人
- カード番号
- カードの種類
- 有効期限
- セキュリティーコード
- なぜ郵便番号があるのか。
- このフォームは安全で守られているか。
- 申込みボタンを押すとどうなるか。
- カードのエラーの取り扱い方法
- 異なる画面に対するデザイン作成
1. どのカードが使えるのか?
顧客がクレジットカードフォームを見せられた時、最初に思い浮かぶ質問のうちの一つは、“私のカードは使えるのか?”というものです。この反応は現実世界でも同様のことです。あなたが実際カウンターで支払う時、対応可能なクレジットカードのシールを探します。よって、この質問を答える一つの手段としてよくあるのは、クレジットカードのロゴを使うことです。
しかし、ウェブフォームのどこにロゴを置きましょう?まず初めに、私たちはカード番号の欄の上においてみました。この場所ならフォームの高さを節約することができますが、ロゴが小さくて縮こまっているように見えます。もう一つの選択肢としては記入欄に入れることです。これは結構うまくいきましたが、私たちの場合は記入欄が細かったので、ロゴが場所を取りすぎて記入欄を圧迫しました。私たちはクレジットカードのロゴをフォームの一番上に置くことにしました。この場所なら、一番最初に視界に入ってくる項目であるため、すぐに見ることができます。ユーザーはロゴを探す必要がなく、ロゴ自体が即座に「ここが支払うところです」というメッセージを呼びかけています。私たちはロゴだけにしたとしても十分と考え、「認定カード」や「こちらのカードをお使いください」というラベルなどは加えませんでした。
2. いくら払うのか
一つの必要事項として満たさないといけなかったことは、ユーザーがいくら払うかを選ぶ権利を与えることでした。大きい請求書に関しては、顧客は部分的に支払わないといけなかったり、(例:頭金) または、仕事が完成していくにつれて3分割して支払うこともあります。デフォルトでは、支払う金額は未入金の請求額と同じになります。言い換えると、部分的な支払いがあるときは、支払う金額は差引残高になります。
ウェブフォームの入力箇所が増えると、完結率が下がり、直帰率が上がります。入力の数を減らすために、最初から文字入力画面を表示するのではなく、編集ボタンがついている読み出し専用形式にして支払金額を表示するようにしました。編集モードでは、保存や終了ボタンが入力を読み出し専用形式に戻すものとみなしました。しかし、金額が入力画面の中に表示されているので必要がありませんでした。また、もし顧客が金額を再度編集したい場合は、編集/終了ボタン関係なく、簡単に入力した金額を変更することができます。
私たちはさらに、ユーザーがフォームの入力を確定する準備ができた際、支払金額を確認してもらいたいと考えました。いくらクレジットカードに請求されるかを確認することでユーザーに安心感を与えます。私たちは支払ボタンの中に支払金額を表示しました。この金額は支払金額の記入欄に入力された金額と同じ額が表示されます。
3. カードの名義
次に私たちがユーザーに提供してもらうのは、クレジットカードの名義です。私たちはいくつかの文字ラベルを考えてみました。
- カード所有者の名前
- カード所有者名
- カードに記載されている名前
- 名前(カードに表示されているもの)
- カードに記載されているフルネーム
私たちはカードに記載されている名前が一番短くでわかりやすく入力してもらえると考えました。こうすることで、ユーザーにカード所有者の省略された名前なのかフルネームなのか考えてもらう必要がなく、単にカードに記載されている通りに入力してもらうだけで済みます。
4. カード番号
カード番号入力までいくと、よくある質問が「私のカード番号には間にスペースがあるけれど、そのスペースもいれるのか、いれないのか。」です。この質問に答えるため、入力形式を数字だけ(0-9)に制限しました。そのため、もしユーザーがスペースを入力すると、登録されることはなく、数字形式にも影響を及ぼしません。
初めは、ユーザーが入力を終えた際にカード番号を隠そうとしました。これはパスワード入力欄が隠されることと同じように、ユーザーに安心感を持ってもらうための試みでした。しかし、クレジットカード番号は“秘密”ではないことに気が付きました。カード番号だけでは特に何もできません。さらに、ユーザーは申込む際に、もう一度正確に入力したかをチェックしたがります。入力欄が隠されていては、もう一度カーソルを入力欄に持っていき表示させないといけないため、パッと見て確認することができなくなってしまいます。
5. カードの種類
私たちが他の支払フォームから気づいた、役に立つパターンは、使われているカードの種類を視覚的に指し示すことです。こうすることで、ユーザーが手に持っているカードと入力したカードの種類が同じであることを再確認できます。私たちは最初の番号からどのカードの種類なのかを下記の通り決定することができます。
- 3-旅行/エンターテイメントカード(例:アメリカンエキスプレス、ダイナーズクラブ)
- 4-VISA
- 5-MasterCard
- 6-Discover Card
ユーザーが最初の2つの数字を入力すると、入力画面の右側にカードのロゴを浮かせるように表示します。
もちろん、1番目の質問のデザインを基にして違うやり方で作ることも可能です。
- フォームの一番上にあるロゴの表示を薄めること。しかし、これではロゴが入力画面から離れているため、関係性が少し分かりにくくなります。
- 最初から入力欄に全てのクレジットカードのロゴを入れておき、最初の2つの番号をユーザーが入力すると、それに対応したロゴ以外は消えていくようにする。
6. 有効期限
ほとんどのクレジットカードがMM/YY(月/年)の形式で有効期限を表示しています。
YYYYの形式で全部の年を入れることもあります。
有効期限入力をデザインしている時、入力を速くするためにユーザーをタイピングモードにしておきたいと思いました。
ユーザーがマウスに手を伸ばして、年月を選択画面から選ぶ必要や上/下の矢印を使って選択肢を選ぶ必要がないようにしました。
ユーザーはただ単にクレジットカードに表示されている通りに番号を打ち込めば良いだけです。
これはさらに、ユーザーが実際の月数を考える手間も省け(例:Augustは8月)、頭を使う負担も最小限にします。
日付を入力するために特定の形式を要するため、プレースホルダ―テキストを入力欄にいれました。ここでのプレースホルダ―テキストは”/”も含まれますが、これはユーザーに入力してもらう必要はありません。
入力数値を数字に制限するため、もしユーザーがスラッシュを入力しても登録されません。
月数が入力されると、スラッシュが自動的に添えられます。
7. セキュリティーコード
セキュリティコードはクレジットカードの偽装を減少させるために作られました。言い換えるならば、カードをより安全にするためのものです。
ここでの問題は、このコードの名前が規格化されていないことによって深刻な被害を被っているということです。
どのように呼べば良いでしょうか?全てのカードにはそれぞれ決められた名前があります。
- MasterCard—カード確認コード(CVC2)
- Visa—カード確認値(CVV2)
- Discover—カードIDナンバー(CID)
- American Express—CIDまたは固有カードコード
- Debit Card—CSCまたはカードセキュリティーコード
そしてさらに用語を並び替えたものもあります。
- カード確認データ
- カード確認番号
- カード確認コード
- カードコード確認
気が狂いそうでしょ?頭字語が混乱を作り出します。私たちはそれを避けつつ、ユーザーに“セキュリティーのための”コードであることを示そうとしました。よって私たちはこの項目を“セキュリティーコード”と名付けました。
次に、セキュリティーコードは4ケタの場合(American Expressの表面)と3ケタの場合(その他のブランドの裏面)があります。ユーザーがどのコードを入力するのか、またどこに書いてあるのかを分かりやすくするため、視覚ツールチップも入れました。ツールチップには3つの状態があります。
- 両コード:もしユーザーがまだカード番号を入力していない場合は、ツールチップは両方の選択肢を表示します。
- 4ケタコード:もしユーザーがAmerican Expressのカードを入力した場合は、ツールチップは表面にある4ケタのコードを指し示します。
- 3ケタコード:もしユーザーが他のカードを入力した場合は、ツールチップは裏面にある3ケタのコードを指し示します。
8. なぜ郵便番号があるのか。
さらにセキュリティー強化の手段として、顧客にカードに関連づいている郵便番号も聞かないといけません。ここでトレードオフがあります:さらにフォームに入力を増やすことにより直帰率を高めてしまいますが、逆に増やすことによりビジネスがより安全で偽装されにくくなります。
私たちはユーザーがカードではなく、彼ら個人の住所に関連づいている郵便番号を入力するかもしれないことに気づきました。わかりやすくするために、クレジットカード請求先住所の郵便番号を入力するよう、ツールチップに注を加えました。
USの郵便番号は最高10ケタ(ZIP+4FTW)の数字だけのものです。カナダでは、郵便番号は文字やスペースも含まれます。私たちは入力欄を最大の10ケタに制限しました。
私たちはUSとカナダの両方のお客様が納得する呼び名にする必要があったため、ラベルは“ZIP/郵便番号”としました。
9. このフォームは安全で守られているか
ユーザーが一番はじめにざっとクレジットカードフォームに目を通した時、「このフォームは安全なのか?このフォームの背後にあるウェブサイトをどうやって信頼するのか?この人たちはただ単に私のカード情報をだまし取ろうとしているのか?」とよく疑問に思います。デザインによって安全性を強化する方法はたくさんあります。いくつかの選択肢として私たちが考えたものは以下のとおりです。
- フォームのヘッダーの「請求金額を支払う」の横に鍵のアイコンをおくこと。しかし、この威力は弱く、フォーム入力に関連していないように感じられました。
- カード番号欄の中に鍵のアイコンをおくこと。しかしこれは、元の質問が「この入力だけが安全なのか、それともフォーム全体が安全なのか?」という質問になるだけでした。
- 支払ボタンをテキストで「$1.00を安全に支払う」にする。しかし高額支払の場合はテキストが収まりません。
- フォームの下にセキュリティーバッジをつける。しかしバッジがきれいで美的センスのある全体のページのブランドを乱しているように感じました。また、ユーザーは2つのバッジが別のものとわかってくれないため、私たちはこのアイディアを採用しませんでした。過去のA/Bテストでもコンバージョンに変化はありませんでした。
オンラインでクレジットカードを使って支払う既存のメンタルモデルを踏まえて、私たちは一つの鍵のアイコンの存在だけで十分だと感じました。デザインの結果として、支払ボタンの中に鍵のアイコンを追加しました。セキュリティーを強化する一番重大な時が、支払ボタンを押す時なので、鍵のアイコンをそこに置きました。
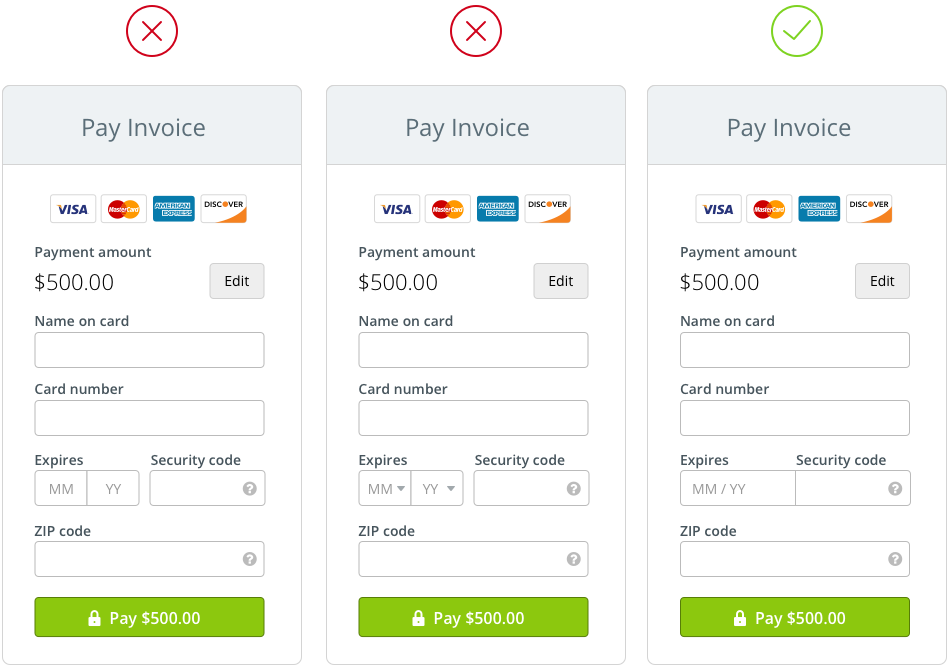
10. 申込みボタンを押すとどうなるか
ユーザーが支払う準備が出来た時、支払ボタンをクリックします。ボタンは保留中/読み込み中画面になり、次に“送信中“の文字がでてきます。サーバーリクエストを生成し、エラーがないと想定し、完了画面を表示します。

11. カードのエラーのハンドリング
中でも一番重要で、ウェブフォームをデザインする際に最も嫌われてしまう部分がエラーの対処です。確かに、時に退屈なものですし、エラーのデザインには終わりがありません。ですが、正しく出来さえすれば、エラーの対処はあいまいなインタラクションをはっきりとさせてくれます。
エラー検証はインターネットソフトウェアでは一般的に2つのカテゴリーに分けられます。
(1)クライアント側と(2)サーバー側です。
クライアント側検証
クライアント側エラーはサーバーにリクエストが送られる 前に 見つかります。これらのエラーの大体はデータの書式のエラーやデータ未入力によって発生します。
おもしろいことに、様々な方法でクライアント側の入力を検査することができます。幸運にも、Luke Wroblewskiが 入力前/入力中/入力後の検査方法 について素晴らしい記事を書いています。私たちはLukeの調査における「入力後」の方法を選び、自分達の直感を信じました。この方法ではユーザーが次の質問に移って、質問に答え終わったことを指し示すとエラーメッセージがでてきます。言い換えると、入力欄からフォーカスが外れたタイミングで検証するということです。また、覚えておくべきことは、ユーザーはエラーが出たからといって入力欄から動けないわけではありません。キーボードのTabキーを押して次の項目を入力して、後でエラーが出たところに戻って直すことができます。
以下がクライアント側エラーの私たちの検証基準です。
- カードに書いてある名前と郵便番号以外は全て数字しか入力できません。(文字や記号は不可です)
- 支払金額: 最低$1でないといけません。
- カード番号:16ケタ(American Expressの場合は15ケタ)であり、該当する4つの数字のうちどれかである必要があります。
- 有効期限:月は2ケタで年も2ケタである必要があります(MMYY)。月は01から12、年は15以上です。
- セキュリティーコード:American Expressなら4ケタ、その他のブランドなら3ケタである必要があります。
- 郵便番号: 最低5ケタ、最大10ケタの長さである必要があります。
視覚的にエラーを示すために、エラーがある入力欄を赤い線で囲み、背景を赤くしました。入力された文字は赤くしませんでした。エラーが出た入力欄の下にエラーのヒントを赤文字で表示しました。
サーバー側検証
サーバー側エラーは、リクエストがサーバーに送られた後に見つかります。システムに特有の内容か、検査された入力内容かどちらかです。私たちが作ったフォームでは以下の3つのサーバーエラーを対処する必要がありました。
- 無効データ : カード番号、有効期限、セキュリティーコード、郵便番号(例: 有効期限切れカード、無効の郵便番号)
- システムエラー : サーバー上に何か問題があった時 (例:タイムアウト、接続の切断)
- カードエラー : 何らかの理由でカード自体が支払ネットワークから断られた時(ここでは事実上数百の理由が考えられます)
システムエラーの場合、ユーザーがもう一度支払えるように記入欄をそのままにしておきます。カードが断られた場合(例:カードエラー)は、大抵は偽装の疑いがあるので、ユーザーによって入力されたデータは消去します。
12. 異なる画面に対するデザイン作成
はじめから、私たちはどんなスクリーンサイズにも(=レスポンシブデザイン)どんな画面にも(=WaveのiPhoneアプリ内でも)対応できるフォームを作りたいと思っていました。単一のフォームを使うことによって、フォームの一か所だけを変更するだけで済みます。複数のコードベースを保守する必要はありません。
WaveのiPhoneアプリでの請求書では、 1行入力フォーム のデザインパターンを参考にして、最初からネイティブのクレジットカードフォームを実装しました。入力は機能的でしたが、少しバグがありました。さらに重要なことは、この入力形式でラベルを表示したり、エラーが表示された際にユーザーがあちこち探し回ったりする方法について、経験が乏しいという事に気付いた点です。
そこで、HTML iFrameを使い、アプリの中に新しいクレジットカードフォームを作成しました。ユーザーはクレジットカードの詳細を入力する際、デスクトップブラウザーとアプリ内でほぼ同じような支払い方をします。将来的には、私たちのiPhoneアプリの中で、CSSを使ってフォームの要素を他のアプリ内のフォームのデザインと一致するように合わせます。
これでクレジットカードフォームの解剖が出来ました。コピー、フォームの入力デザイン、エラー対処法からモバイルまで、全て再調査してきました。私たちのクレジットカードフォームは時が経つにつれて必ず進化していきますので、最新情報を見逃さないようにしてください。支払いという領域は必ずしも魅力的とはいえませんが、ユーザーのクレジットカード払いの受け入れの背景にあるインタラクションを知り、学ぶことはとても楽しかったです。
では、 デモ をしてみましょう!
Reactで全てのフォームを設計した Nick Presta (すごい!)と、他のWaveの素晴らしいPaymentクルーにとてもお世話になりました。ありがとうございました。
この記事は、もともとは 著者の個人サイト に掲載されたものです。お読み頂きありがとうございます。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa