2015年3月13日
インターフェースプレビューを利用した非ブロッキングユーザインターフェース

(2015-02-04)by Callum Hart
本記事は、原著者の許諾のもとに翻訳・掲載しております。
泥に足を取られながら歩くのではなく、氷上を滑走するようなインターフェース
非ブロッキングインターフェースとは
私が抱くイメージでは、非ブロッキングインターフェースとは氷上を滑走するようなもの、そしてブロッキングインターフェースとは泥に足を取られながら歩くようなものです。ネットワークのスピードにかかわらず、非ブロッキングインターフェースを使うと表示速度が速く、反応も良く、表示が途切れることがないように感じられます。つまり新たなページをロードした時やWeb上のボタンをクリックした時にすぐ画面が反応し、中途半端な状態でユーザが待たされることはありません。
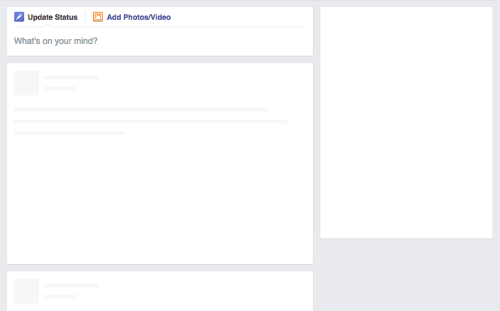
そこで”インターフェースプレビュー”という手法を1つご紹介しましょう。非ブロッキングインターフェースを設計する際に、非常に効果的な手法です。これを使えば、データを読み込んでいる間にも、ページレイアウトやプレースホルダ要素をすぐにレンダリングできます。スクリーンショットをお見せする方が恐らく分かりやすいでしょうが、このようなプレースホルダ要素は、ある意味プロキシのような役目を果たすのです。

このスクリーンショットはFacebookのWebサイトを最初にロードした時にキャプチャしたものです。この時点ではデータの受信をまだ待っている状態ですが、画像がどこに配置される予定で、どこにテキストが入る予定なのかといった、ページレイアウトや鍵となる要素を見ることができます。インターフェースによってこれからどのようなページが表示されるのかが分かるので、予定という言葉がここでは重要です。
なぜこれが良いのか
インターフェースプレビューにより、非常に優れたユーザ・エクスペリエンスが生み出されます。通常、Webサイトの表示では、ホワイトスクリーンやアプリのレイアウトとしてよく目にするAjaxのロード画面を、ユーザに長時間表示してしまうことがあります。
更に重要な点は、Webサイトの表示がサーバからの受信に頼らずに、ユーザがWebサイト内の一部を使用し始めることができるということです。例えば effortless では、最近シェアしたリンクをローカルストレージに保存しますので、その内容をすぐにユーザ向けに表示させることができます。ユーザはシェアされたリンクを1つ選んで、すぐにクリックできるのです。つまり、次のページに移る際にページ全体が読み込まれるのを待たなくてもいいということです。

非ブロッキングインターフェースを使うと、理論上の値よりも、アプリの体感スピードが高まります。ユーザは端末内の処理状況のことを気にしません。目の前の状況だけを気にしているのです。理論上よりも体感スピードが早くなるインターフェースこそが、開発者が年月をかけて完璧を目指したインターフェースです。
どのレベルを実装するか
インターフェースプレビューは、ユーザがWebサイトを開いたその瞬間に目にするもので、誰もが光回線を持っているような理想的な環境では、目にする人はいません。開発者としてここにかけられる時間は、時間の制約やユースケース、そしてプロジェクトの性質によるでしょう。そこで、インターフェースプレビューの実装レベルを、必要最低限な実装、さらに発展的な実装、そして完璧を目指す実装の3つのレベルに分けてみました。
必要最低限な実装
最低限の仕組みで多大な効果を発揮するやり方として、ページレイアウトや最近シェアしたページなどの既にサーバから受信してある要素を表示するといったものがあります。必要最低限な実装とは言っていますが、ホワイトスクリーンやAjaxのロード画面からの移動など、あらゆる場面で十分すぎるほどの効果を発揮します。
さらに発展的な実装
プレースホルダの要素やテキストを表示することで、さらに質を高められます。effortlessでは下の図を見て分かるように、それぞれの色のボックス、シェアボタン、そしてヘルプテキストなど全てにプレースホルダが存在します。


完璧を目指す実装
いつまでも妥協せず上を目指し続ける人には、完璧を目指す実装のやり方もあります。これらの細かい設定の型はかなり特殊でアプリケーションごとに変わってきます。
effortlessではシェアボタンのプレースホルダにテキスト要素を加え、最近シェアまたはクリップしたものにはヘルプテキストを加えました。しかし、どんなサーバにおいてもデータを受信しない限りそのテキストは意味を成しません。シェアしたいデータがまだダウンロード中だとシェアすることができず、同様に色がまだない状態でクリップボードに色を加えることはできません。

実装と一般的なアドバイス
基本的にインターフェースプレビューではいくつかの必要条件が存在します。クライアント側のレンダリングにはbackboneやangularまたはreactのようなフレームワークが必要となります。サーバ中心の従来的なアプローチを用いる場合、これらでは描画をスムーズにこなせません。クライアント側のモデルビューのパターンが何であろうとサーバとの非同期なコミュニケーションをする必要があるのです。この問題を解決するために登場したのがビューをアップデートできるPromisesです(私は qの実装 の大ファンです)。
アーキテクチャやツールは別として、私はeffortlessを構築していた頃にインターフェースプレビューに役立つ手法をいくつか見つけました。
まずプレースホルダの要素と本来あるべき実際の要素を分離します。それらを分けるということは、つまりテンプレートが2つになるということです。1つはプレースホルダの要素用で、もう1つは実際の要素(データが到着したら表示される)用です。最初は1つの要素を使い、それがプレビュー状態かどうかによってクラスを切り替えていました。これでも一応機能はするのですが、このやり方にはいくつかの問題点があります。
- 一般的に要素の構成が2つの状態でそれぞれ違っている。そのため事実上、1つのテンプレートに条件によって表示されたりされなかったりする2組のマークアップが含まれるようになる。
- 結果としてビューのロジックが少し複雑なものになる。
- プレースホルダの要素との相互作用が発生し、それを止めるために余分なマークアップが必要となるため、要素を使って保存したあらゆるマークアップが失われてしまう。ユーザはクリック、プレースホルダボタンのフォーカス、そして入力ができないはずであり、それらができるのではと誤解させないためにホバー状態にもならないようにする必要がある。
effortlessのもう1つの問題点は、表示すべきプレースホルダの色の数を把握することでした。プレースホルダが10個あるのに色が6色しか表示されないと、ナンセンスに見えます。実際、4色がロード中に失われたように見え、壊れてしまったと思われるでしょう。プレースホルダの色が必要になるのはURLをシェアした時だけです。そのため、URLの作成時にそれに対して色の数を追加するという仕組みにしたら、うまくいきました。URLにアクセスがあった時、他のデータが到着するより前に、クライアントにプレースホルダの色をいくつレンダリングすればいいかを計算できます(substringを使用します)。
私のツールボックスの中で大いに活躍するようになったのが、Network Link Conditionerです。これを使えば異なるインターネットスピードで設計のテストをすることができ、遅いレスポンスタイムをシミュレーションできます。コードに少しタイムアウトをスローするよりずっといいでしょう。 これを使い始めよう という方には、リンク先の記事がとても良い手引きになります。遅いネットワーク環境における自分のアプリのパフォーマンスを確認することは非常に有益です。自分のインターフェースプレビューがどれだけ効果的かをテストするだけでなく、自分がどのレベルまで実装すべきかを考察することにも役立ちます。
Network Link Conditionerを有効活用するために欠かせないのが、Jakob Nielsenが確立したベンチマークです。彼は 『Usability Engineering』 (訳注:日本語版:『ユーザビリティエンジニアリング原論』)の中で、スピードの要求がどれだけ重要かを示す3つの限界の時間を定義しています。
100ミリ秒
100ミリ秒以内に処理が完了すれば、ユーザは瞬時にシステムが反応していると感じます。Webサイトを最適化する際に目指すべき一番の基準が、この100ミリ秒です。
1秒
1秒かかる処理は、大抵は特に問題ありませんが、ユーザは間があると感じます。全ての処理に1秒かかるようだと、ユーザに遅いWebサイトだと感じられてしまうかもしれません。
10秒
操作が完了するまでに10秒以上かかると、ユーザの注意を引き続けるのが難しくなります。他のタブを開くか、もしくは完全にそのWebサイトから去ってしまうこともあるでしょう。もちろん、これは何の処理を待つかによって異なります。例えば、製品ページを読み込もうとする時よりも、支払い画面でカードの詳細情報を送信した後の方が、ユーザがそのサイトを離れず処理の完了を待つ可能性は高いでしょう。
私はインターフェースプレビューを始めたばかりですが、今のところ、これを使わない理由は見当たりません。これを使っているサイトは(私が気づいた範囲では)Facebookとeffortlessだけですが、もし皆さんがもっとご存知でしたら、ぜひ その例 を教えてください。
(追伸:私がeffortlessで使用している素晴らしい CSSのロード画面 について、開発者のTobias Ahlinにぜひコメントを送ってください)
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










