2016年7月7日
モーションデザインはUIの未来

(2016-02-18)by Craig Dehner
本記事は、原著者の許諾のもとに翻訳・掲載しております。
最近、「モーションデザイン」という言葉がデザイン業界で急に出てきていることに気づいていますか?大小様々な企業が、これに特化した肩書きを持つデザイナーたちを雇いはじめています。最近ではGoogleが I/Oカンファレンス で、Googleの製品で統一化されているモーションランゲージの概要について話していました。
この騒ぎは何でしょうか?そして何の意味があるのでしょうか? モーションはストーリーを語ります。 アプリにおける全ての物事は連鎖になっていて、モーションはあなたのガイドになります。ボタンをクリックして、画面が変わる度に、そこにはストーリーがついてきます。例えば、アイテムを作ったり削除する時、アニメーションがどのように役に立つかを見ていきましょう。

アイテムを消すことは劇的で破壊的な作業ですので、適切に反応するようにしましょう。アイテムをただ画面から消すだけということはしないようにしましょう。画面の外に送り出したり、あなたの電話の奥底に送り込んでデジタルのゴミになるようにしましょう。

新しいアイテムの作成は賑やかにしなければなりません。結局はあなたが、それを存在させたいために作成したのです。画面にパッと現れたり、跳ねて表示されるようにしましょう。でもやりすぎは禁物で、絶妙で考え抜かれたアニメーションが一番効果的なのです。
ではモーションデザインとは画面上に跳ねたりさせて動かすことを言うのでしょうか?違います。モーションデザインはインターフェースのデザインで益々重要になっているだけでなく、UI全体を駆動するようになってきました。FacebookのデザイナーがiOS paperアプリを静止画で発表している様子を想像できますか?きっととてもお粗末になるでしょう。むしろ全てのコンポーネントが動いていなければ、インターフェースは成り立ちません。そのアニメーションがUIです。
位置関係を補強する
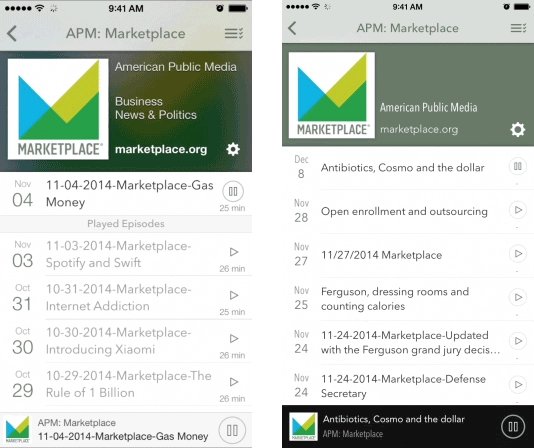
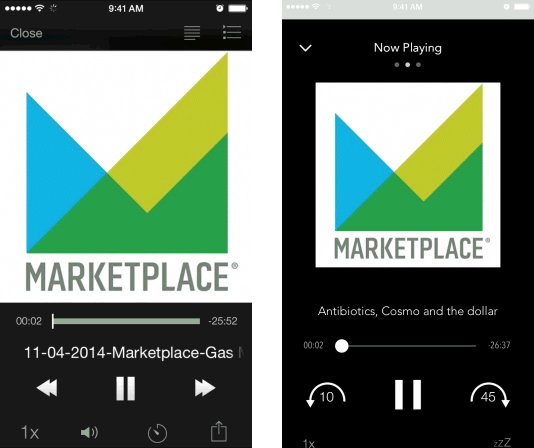
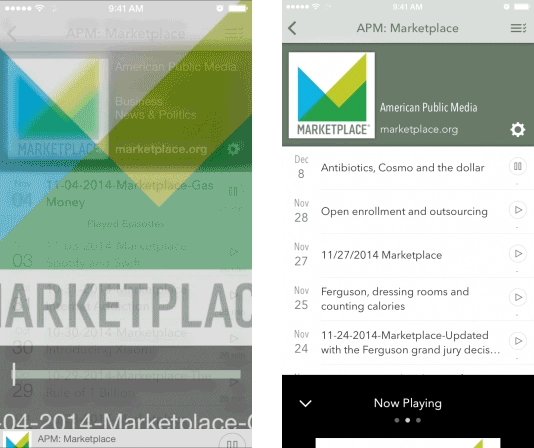
アプリの中のそれぞれの画面にはホームが必要です。画面上に居座って、ユーザーがいつでも呼び出すことができる場所です。もし画面が左からスライドして、画面の下に消えていったら、次は下から取り戻すのでしょうか?消去されたのでしょうか?以下のios ポッドキャストアプリのCastsの例をご覧ください。以下左の画像では “Now Playing” のページが下から出てきますが、消える時にはあなたに向かって飛んできます。そして、その後はまた下から出てきます。

とても分かりにくいですよね?では今度は、数週間前にこのアプリに導入された新しいモーション言語と比べてみましょう。アニメーションの入口と出口を統一することで、ページがどこにあるかを把握することが出来、必要な時に簡単に見つけることができます。
確認するモーション
モーションはユーザーが行うアクションを強化することもあります。物を削除する際に、それにブラーがかかった後にz軸上で手前に来ることで、その物がアプリから削除されたことを合図することができます。メールを送信するようなアクションは、送信完了したメールを画面上方にスライドさせることで、”送信”の動作を強調することができます。

パスワードアニメーションはアニメーションをいくつか入れることで、大いに改良することができます。パスワードが入力され、完了した際に表示させる簡単な “頷く” アニメーションを導入することが可能です。一方、パスワードが間違っている際には横揺れのアニメーションを使うことも出来ます。’パスワードが違います’ とプロンプトをつけるとアニメーションがよりわかりやすくなります。場合によっては、ユーザーへのフィードバックをアニメーション任せにして、テキストを完全に省くこともできます。

認識されるレイテンシを隠す
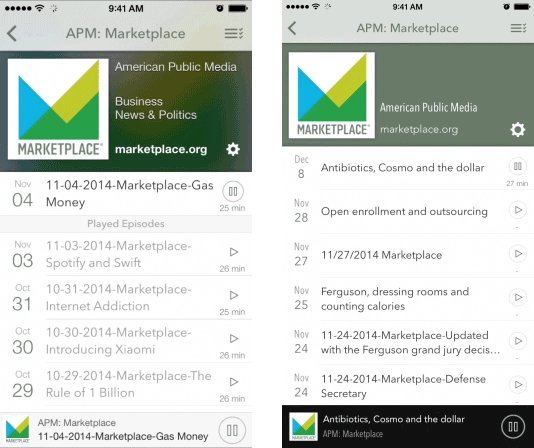
ユーザーに気付かれないようにアセットをロードする必要がありますか?レイテンシとも呼ばれるこの少しの遅れを、遊び心のあるアニメーションで簡単に隠すことができます。インターネット上でオーディオファイルをロードしている際は、毎回ストリーミングし始めるまでに少しの遅れが生じます。
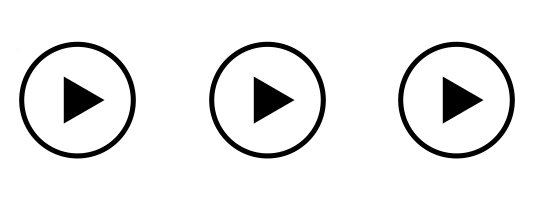
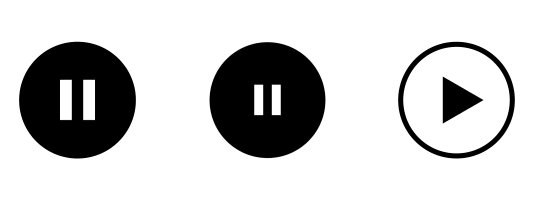
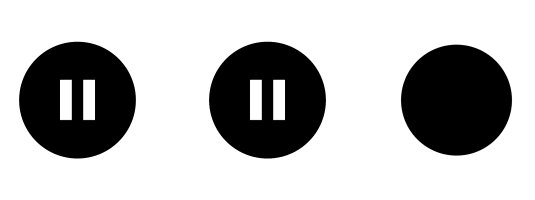
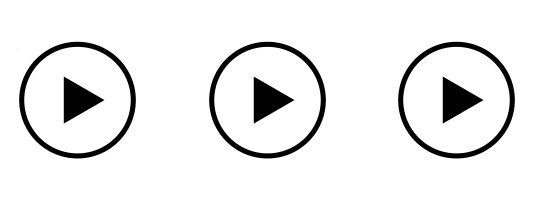
選択した後に、再生ボタンが直接「ローディング」に変わるのではなくて、一時停止ボタンに変わっていく簡単なアニメーションを作成しましょう。もしファイルがこの時間内にロードできれば、ユーザーは遅れに気づきません。アニメーションはバックエンドが動いている間、瞬間的にユーザーの気を散らします。ロードしている状況をできるだけ見せないようにすることで、とても早いアプリのように見せることができます。

同じスタイルのローディングのアニメーションでの「即座にロードされた場合」「短時間でロードされた場合」「長時間かかってロードされた場合」。真ん中のアニメーションではロードに3/4秒かかっていますが、「ロード中」アニメーションはほぼ始まっていません。
モーションランゲージを作成する
あなたのアプリにモーションランゲージを作成することは、あなたのブランドを強化し、個性を与えます。それは活き活きしていて楽しいですか?安全で厳重ですか?スムーズで専門的ですか?アニメーションがあなたのデザインとブランドの個性を表します。その他の形にとらわれないデザインと同じようなアプリであると感じる罠にひっかからないでください。
次のインターフェースを作成する際に、これらの思いついたアイディアを忘れないようにしてください。モーションデザインとは、ユーザーにあなたのアプリに関心をもたせる有力なツールです。パスワードの入力やリストをスクロールしていくような、単調なタスクを面白くしてくれます。あなたはアニメーションで遊ぶためだけに、何回iphoneをアンロックしたり、テキストメッセージをスクロールしますか?もしかしたら無意識にしているかもしれません。ユーザーは今ではタッチすることで滑らかに動くインターフェースが当たり前だと思っています。ユーザーがタッチすることであなたのデザインが動き出し、それらが面白い反応をした際に深いつながりが生まれるのです。
次のステップ
美しいアニメーションの作成方法を学習したいですか?以下のブログとモーションをご覧ください。 The Kinetic UI . 素敵なiOS アニメーションはこちら App Animation
–
この記事はUI & Motion Desginer のCraigによって作成されました。元Apple Human Interface team所属。現在は芸術的にUIとアニメーションを融合させる方法を人々に教えています。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










