2015年8月12日
あなたと働くエンジニアの人生を最悪なものにしないために – デザイナーのための3つの提言

本記事は、原著者の許諾のもとに翻訳・掲載しております。
それとも、”私はデザイナーなので、そんなことを知る必要はありません”と言い張るのか
私の職業はデザイナーです。私はエンジニアが好きです。ちょっと度が過ぎるくらい好きかもしれません。以前、Facebookの グループ に参加した時、かなり前からチームのメンバであるiOSのエンジニアと初めて話して、口から泡を吹いたことを思い出します。私はその時、これまでに自分がObjective-Cでコーディングしたものについて、勢い込んで話し始めました。まるで、高校の新入生が、上流階級の生徒に対して、自分が付き合う価値のあるカッコいい人間だと証明しようとしているみたいだと感じました。
デザイナーの多くが、エンジニアとの話し合い方を実はよく分かっていないと思います。もちろん、デザイナーはエンジニアと話しますが、本当の意味で関わろうとしていません。この記事を書いた理由はそこにあります。ソフトウェアエンジニアの懸命な努力を理解することが、デザイナーとしての私たちの役割の1つです。理解することで、製品を生み出す過程はもっと効率的になります。

- DOMへようこそ。
パート1:コーディングを学ぶ
大げさに聞こえるかもしれませんが、そんなことはありません。エンジニアがしようとしていることの基本原理を理解するためには、コーディングをそれほど深く理解しなくても大丈夫です。それは彼らの仕事ですからね。少なくともエンジニアと話す際に、彼らが言わんとしていることを理解する助けになります。コーディングを学ぶのはそのためです。
プログラミングの基本原理が理解できるようになると、 実装可能な デザインの作成を伝える際にとても役立つことが分かります。プログラムの実行時に起き得ることを予測できれば、最初の段階から、開発者と認識を共有する状態に近づくことができます。
もしiOSのグリッドレイアウトを利用するなら、UICollectionViewを使ってみて、どんな動きをするのか試してみましょう。そして、機能の限界をチェックしましょう。webのデザインをするのなら、チームが使っているフレームワークを理解しましょう。なぜ、どのようにDOMが操作されるのかを学びましょう。これは、チームがもっと楽に、互いに有益な決断を下せるようになるため、コミュニケーションの共通言語を確立しようという考え方です。
どんなことが困難なのかを学びましょう。
忙しい時でも空き時間を使って、想像し得る最も小さなプロジェクトを思い描いて、自分の力で運営してみましょう。そして、どんなことが困難なのかを学びましょう。こうしたことを時々しているうちに、少しずつ点と点がつながってきます。そうすれば今度、あなたのデザイン変更には”モデルシフト”が必要だとエンジニアから言われた時に、どんなことを話せばいいのか、もしかすると何か分かるかもしれません。
忘れないでほしいのですが、大切なのはコーディングの上達ではありません。あなた自身が開発者になる必要は全くないのです。エンジニアと円滑にコミュニケーションが取れるように、言語とコンセプトを学ぶだけです。
パート2:説明するのではなく、プロトタイプを作る
以前、こんなことを言った経験がありませんか? ”ちょっとそこに座らないか。君が作業している間に、インタラクションについて細かく説明できるから”。これはやめてください。
プロジェクトマネージャーがこんなことを言ったら、どんな気持ちになるでしょうか。”君がデザインしている間、隣に座って私の考えを細かく説明してもいいかな? “
大切なのは、エンジニアのために、あなたの仕事をすることです。デザイナーの仕事とは、インタラクションをプロトタイプにすることです。

デザインの試作に時間をかけるよりも、”上部からボックスが広がって、中央からそのイメージが飛び出すようにしたい”と言葉で伝えたほうが手っ取り早いと思うかもしれません。しかし、それはデザインではありません。もしインタラクションがエクスペリエンスにとって重要ならば、それをプロトタイプにするのはあなたの仕事です。
出来の良いプロトタイプには、あいまいな部分がほとんどありません。エンジニアは、プロトタイプの段階から、アニメーションの重要性をかなり感じています。プロトタイプの作成には、確かに時間がかかります。ただ、複雑なインタラクションのコンセプトを言葉で説明しようとしても難解で、無駄に時間がかかりますが、プロトタイプがあれば簡単に理解できる上に、理解に費やす時間も少なくて済みます。
私は Framer の大ファンです。これはパワフルなツールです。なぜなら、これはコードベースなので、複雑なアニメーションを予測してエンジニアに説明できます。また、(パート1で述べたように)私自身が最初に理解しなければならないからです。
Facebookのデザイナーの多くは、 Origami も使っています。Origamiは高い柔軟性を備えた創造的なツールなので、経験したことのない新たなエクスペリエンスを作り出せるとよく言われます。自分にとって最も効果的なツールを使いましょう。
パート3:エンジニアが必要とする仕様を提供する
これは、エンジニアを、機械ではなく人間として扱うということです。仕様に何を求めるかは、エンジニアによって異なります。
ピクセル単位で全てを完全にマッチングできるよう、完璧な仕様を求めるエンジニアもいます。既存のコンポーネントを使っているエンジニアもいるかもしれませんので、その場合には詳細なマークアップは不要となります。
エンジニアが何を求めているかを知り、必要なものを提供しましょう。彼らのワークフローを理解し、ものごとがうまく運び出すようになれば、デザイナーもエンジニアも多くの時間を節約できるようになり、ささいなことに時間を取られずに済みます。

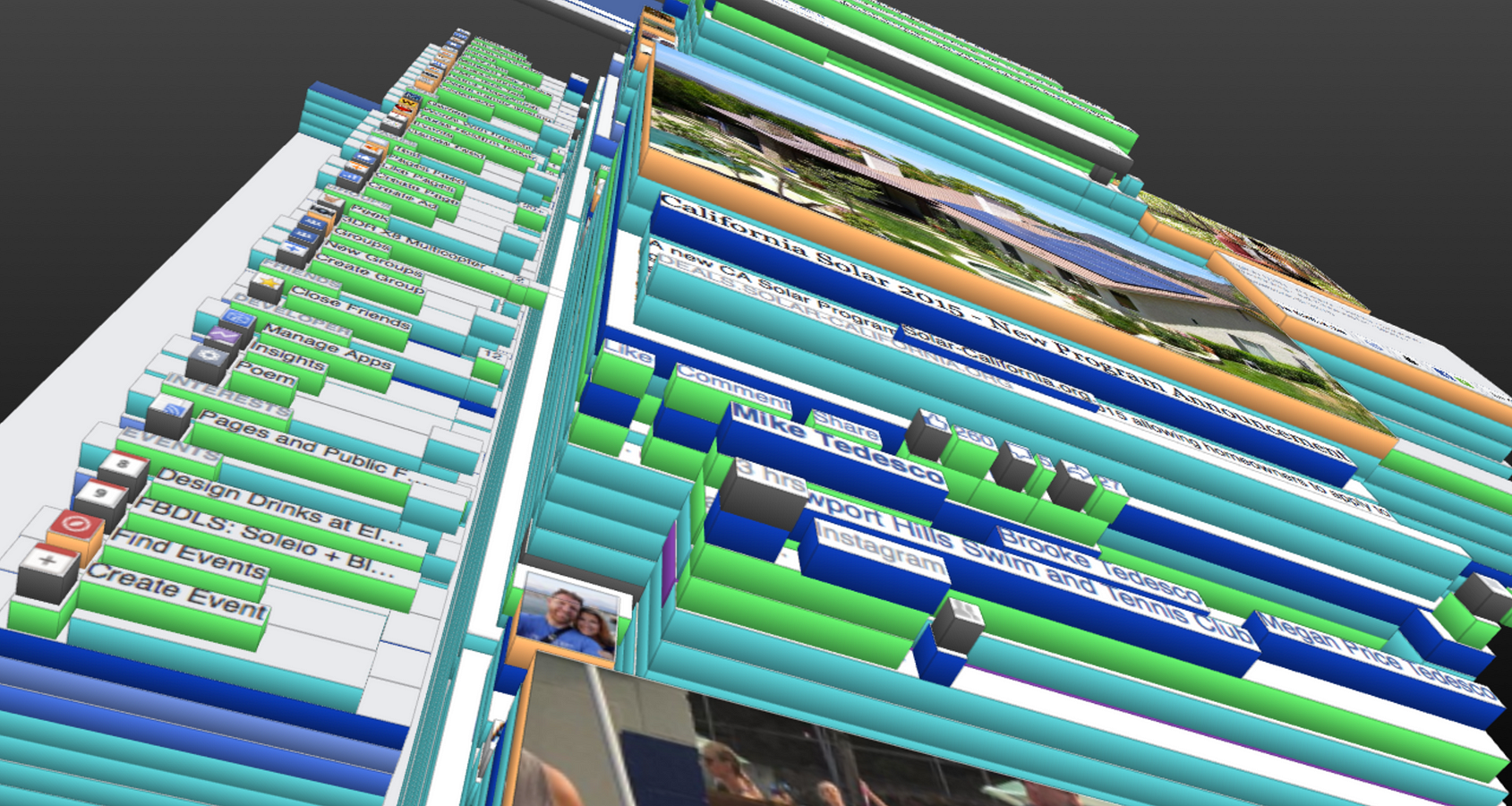
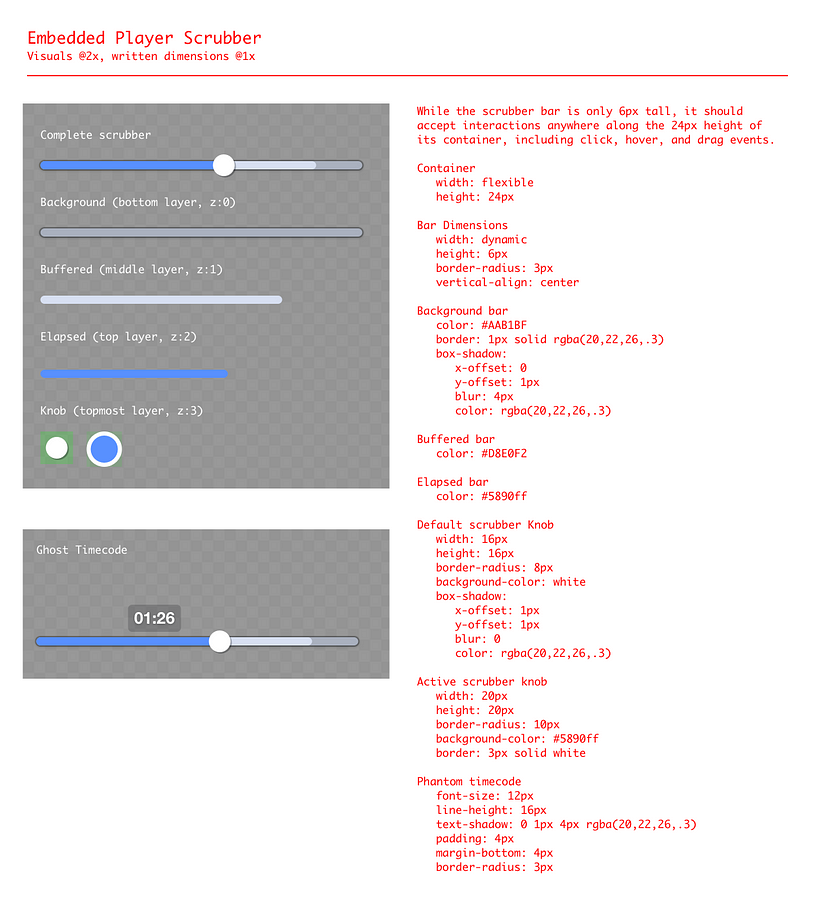
- Joe Lifrieriによる、Facebookのビデオプレーヤー用の仕様です。あいまいさはありません。*
結論
肩書きに基づく特定の役割に決めつけて、自分の範囲を限定することは簡単です。そんなことをすれば、単に、同じことをして働いている、その他大勢の人々のようになってしまいます。
チームの中で、自分を”デザインの専門家”だと考えることは確かに役に立ちます。ただ、”プロダクトマネージメントの専門家”や”リサーチの専門家”など、そういった人々が素晴らしいデザインのアイデアを思いつくことも実際にはあり得ます。一日の終わりに、最もデザインを気にかけているのは自分であるべきだと思います。しかし、どのように貢献できるかについて、自分を制限したりはしません。
一度、周囲に目を向けて、自分以外の人々のワークフローに配慮するようになると、物事が本当にスピードアップすることが分かるでしょう。それは、責任ある個人としてだけではなく、さらに、チームとして仕事ができるようになるからです。
エンジニアを理解しましょう。彼らの苦労を感じ、彼らの懸命な努力を理解しましょう。そうすれば、次回、少しだけ明るい色合いのグレーがどうしても必要になった時に、エンジニアは、あなたのニーズに対して同じように親身になってくれるかもしれません。


プロのヒント:どういうわけか、チームは滑らかな手触りの動物が大好きです。写真提供:Caitlin Winner
Facebook や Twitter へ気軽にアクセスしてください。また、この記事が面白いと思った方へ。Facebook Designでは人材を募集しています。私たちの 仕事 についてはこちらをご覧ください。
それから、いつも精度の高い仕様で私を感動させてくれる Joe Lifrieri に感謝します。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa