2015年11月20日
プロダクトデザインからバーチャルリアリティへ – GoogleのVRチームにて

(2015-10-26)by Jean-Marc Denis
本記事は、原著者の許諾のもとに翻訳・掲載しております。
個人的な経験とバーチャルリアリティ入門
背景
私はGoogleのプロダクトデザイナです。2012年7月20日に買収されたフランスのスタートアップSparrowを経て入社しました。入社後はGmailチームと共に、主力製品の構築に初期段階から関わりました。その製品は後に Inbox by Gmail となり、2014年10月22日にリリースされました。
私は数年間、生産性の高いアプリケーションをデザインしていましたが、ある転機を迎えたように感じました。自分の技術の幅を広げ、日々新しいことを学び、かつて経験したことのない分野で上達したいと思ったのです。私は慣れ親しんだ環境を離れて、自分自身をリブートするために、新しい挑戦を求めていました。
Oculusのキックスターターが話題になっていた頃、仮想世界への高い没入感と無限の可能性をもたらすバーチャルリアリティに興味を持ちました。新たなメディア表現向けの構築作業や、未知の領域への冒険ほどワクワクすることはありません。
私は2015年4月17日に、GoogleのCardboardとVRのチームに加わりました。素晴らしい機会を与えてくれた Clay Bavor と Jon Wiley に感謝します。
別の次元へ
チームに参加してから最初の数週間は心底ビクビクしていました。チームのメンバは意味の分からない言葉を使って、まるで答えの分からない質問を投げかけてくるのです。

正直に言いましょう。専門用語を習得するのはもちろん簡単ではありませんが、それは予想していたことでした。バーチャルリアリティは奥行きの深い世界です(駄洒落です)。この分野には様々な肩書きを持った人々が一堂に集まり、各自が非常に専門的な技術を求められています。最初の数週間はかなり苦労しましたが、来る日も来る日も、全体像を把握しようとしました。やがてバラバラのピースが1つの像を形作るようになりました。自分に最適な役割は何か、自分が何をしたいのか、何を求められているのかが分かったのです。自分に課せられた使命が何であれ、今後多くのことを学ばなければならないと分かっていましたが、挑戦する準備はできていました。ただ、気分は日によって変わりました。新しいことを創造し、学ぶことが心から楽しい日もあれば、習得すべき膨大な知識がまだまだあることが恐ろしくてたまらない日もありました。頭脳明晰で豊富な知識を持つ周りのメンバと共に働くことで、こうした複雑な感情は強まっていきました。
全てうまくいく
最終的に点と点がつながるはずだと、私は自分に言い聞かせて固く信じていました。私は自分という人間が、情熱に溢れ、学びや試行錯誤に時間をかけるのを厭わない人間だと分かっていたのです。
私はプロダクトデザイナをしていた時に、ユーザの問題を理解し、判別し、解決することが得意になりました。表現するメディアが何であれ、何かを使いやすく改良してユーザを喜ばせることに違いはありません。
課せられた使命の核となる部分は同じです。しかし、A地点からB地点へ到達するには、知っておくべき興味深いことがいくつかあります。
-
何度でも言いますが、概略のスケッチはあらゆる場面で最も大切な作業です。仕様書を作成している時も、デザイン作業中でも、できる限り早く概略をスケッチします。私はチームに参加して以来、それまでのキャリアを通して行ったよりも、多くのスケッチをしました。
-
どんなデザイン技術も、多彩であればあるほど大変役に立ちます。
-
写真撮影の知識は役立ちます。というのも、視野や被写界深度、火面、露出などのコンセプトが影響するためです。長所に光を当てられるということは、チームの仕事においてずっと役に立っています。
-
3Dとそのツールについて知識を得るほど、習得しなければならないことは少なくなります。それは確かに言えることですが、心しておきたいのは、基本設計、キャラクター制作、プロップモデリング、リギング、UVマッピング、テクスチャリング、ダイナミクス、パーティクルなどをすることもあるということです。
-
モーションデザインは重要です。デザイナとして、物理的な境界のあるデバイスへの取り組み方は分かっていますが、バーチャルリアリティには制限がないので、考え方が異なります。”この要素はどのように現れ、消えるのか?”という疑問は意味をなさなくなります。
-
Python、C#、C++やその他、以前習得したコーディング技術は、バーチャルリアリティの分野を習熟する上でスピードアップに役立つでしょう。イテレーションの基本的なニーズがあるので、プロトタイピングは大きな位置を占めています。とても新しい分野ですから、あなたが、ユニークなインタラクションをデザインする最初のデザイナになるかもしれません。UnityやUnreal Engineのような最近のゲームエンジンはどれも、コードが高度に統合されています。ゲーム内には大きなアクティブコミュニティがあり、大量のトレーニングとリソースによるバーチャルリアリティの開発がすでに存在しています。
-
未知に対する恐怖を克服し、受け入れる心構えをしましょう。ここは、日々進化する新しい世界です。業界をリードする最大手の企業でさえも、日々、新しいものと取り組んでいます。それがこの分野なのです。
役割
この新しいメディア表現は、創造における多くの可能性を開く扉なので、デザインチームは今後進化していくでしょう。例えば、ビデオゲームや映画業界を考えてみてください。
そこには、デザインの大きな器が2つあると思います。
1つ目の器は、ユーザエクスペリエンスの核やインターフェース、インタラクションデザインに関するものです。これは、今日におけるプロダクトデザインチームの構成と密接な関係があります(ビジュアル、ユーザインターフェース、ユーザエクスペリエンス、モーションデザイナ、リサーチャー、プロトタイプ製作者など)。
各役割の担当者は、この新しいメディア表現のルールに合わせ、エンジニアと緊密な関係を保つ必要があるでしょう。最終目標は常に同じです。つまり、広範囲のインタラクティブなデザインを探求するために、迅速なイテレーションサイクルを作り出すことです。
その一方で、コンテンツチームは、ユニークな経験からトリプルAクラスのゲームを創造する、独立系プロダクションやゲームデザインスタジオの構成を模倣することになるでしょう。他のメディアで分かるように、エンターテインメント産業は、バーチャルリアリティ業界においてもかなり似たものになるかもしれません。
最終的には、高品質な端末相互間の体験を創造するために、双方は緊密な関係を維持していきます。2つの産業は互いに学び合う素晴らしい機会に恵まれます。
私の個人的な経験をまとめると、バーチャルリアリティのプロダクトデザイナであることは、他のデザイナとさほど違わないと思います。ただし、膨大な知識を理解し、学ぶことにかなりの労力を費やす必要があります。
最初のステップとバーチャルリアリティのデザインにおける基本
最初のステップ
本稿の第2部では、このメディア表現を考える上で知っておくべき基本的な事項を取り上げたいと思います。デザイナ向けの基本であり、できる限り簡素化しています。
(少しだけ)技術的なこと
新しい次元を開き、高い没入感を与えるバーチャルリアリティは、ゲームを変えるものです。ただ、ユーザを生理学的に尊重し、注意深く取り扱えるようになるためには、知っておくべき固有のルールがいくつかあります。私たちはこれらの原則を編成し直して、1つのアプリケーションにしました。これにより、高い没入感を体感しながら原則を学ぶことができます。

Cardboard Design Lab からダウンロード
今年のI/Oにおける Alexのプレゼンテーション を視聴すると、詳細が分かります。以下に、簡単な要約を記載します。
ルールを2つだけ覚えておくとしたら、次の2つです。
-
フレームをドロップしない。
-
ヘッドトラッキングを維持する。
人間は直観的に、本人も気が付かないような外的な事象に反応します。ですから、それに応じて適切にデザインしなければなりません。
生理的な快適性 。乗り物酔いのような概念をまとめたものです。加速や減速をする場合には気を付けてください。”船酔い”の影響を防ぐために、水平線がぶれないように維持します。
環境的な快適性 。人間は、高い場所、狭い場所(閉所恐怖症)、広い場所(広場恐怖症)など、特定の状況下で様々な不快感を経験します。対象のスケール感を決める際や衝突させる際には注意が必要です。例えば、誰かに物を投げつけられたら、あなたは無意識でそれをつかもうとするか、避けようとするか、身を守ろうとするでしょう。その知識は利益として使うべきで、ユーザの不利益となる使い方をすべきではありません。
また、よりリアルな体験を与える製品やきっかけを創造するために、ユーザの感覚を利用することができます。ゲーム産業からヒントが得られます。ゲームでは、探検中のユーザを誘導するあらゆる種類の仕掛けを使います。例を2つ挙げてみましょう。
-
空間内の位置を考慮した音響
-
方向を示しプレイヤを助けるライティング
ユーザを傷つけたり、過度に疲れさせたりしてはいけません。それは、このメディア向けのデザインを始める際に犯しがちな失敗です。ハリウッドのSF映画に見られるインタラクションは、見かけはカッコ良くても人間工学の単純なルールに反しており、長時間に渡る不快感を生み出しかねません。『マイノリティ・リポート』の動きは、長時間の動作には向いていません。
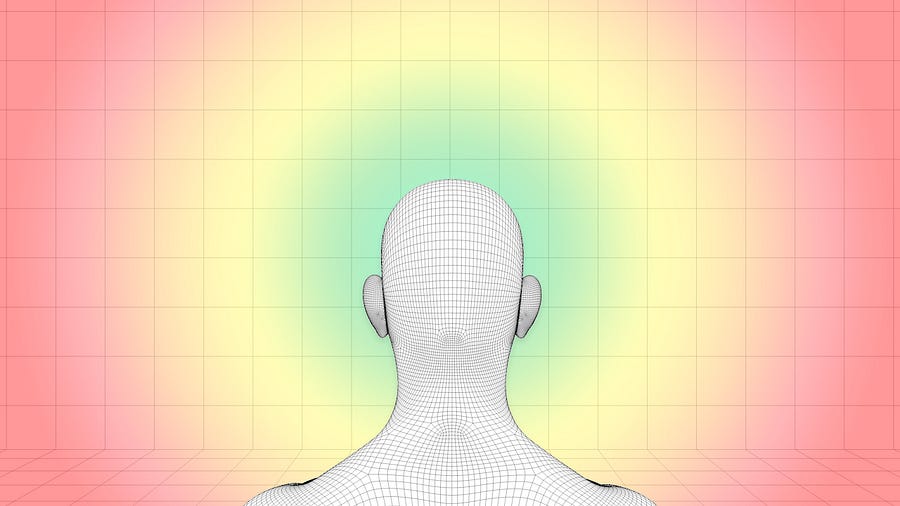
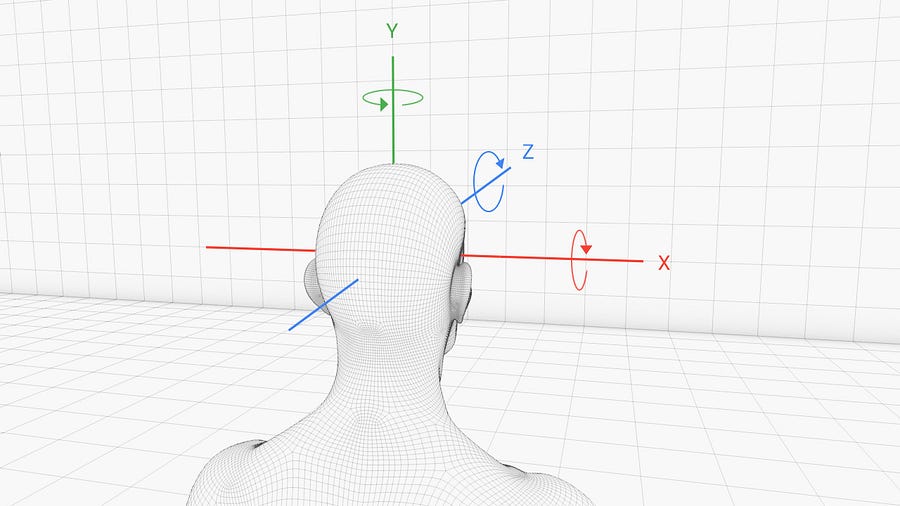
XY方向への頭の動きの安全領域を表す、とてもシンプルなイラストを描きました。緑は良好、黄色は問題なし、赤は避けるべき領域です。ユーザに関する研究には公開されているものがあり( 投稿の最後にリンクを貼ってあります )、このテーマに関する詳細な情報が入手できます。

XY方向への頭の動きの安全領域を示す簡略イラスト
悪いデザインが深刻な事態を作り出すことがあります。
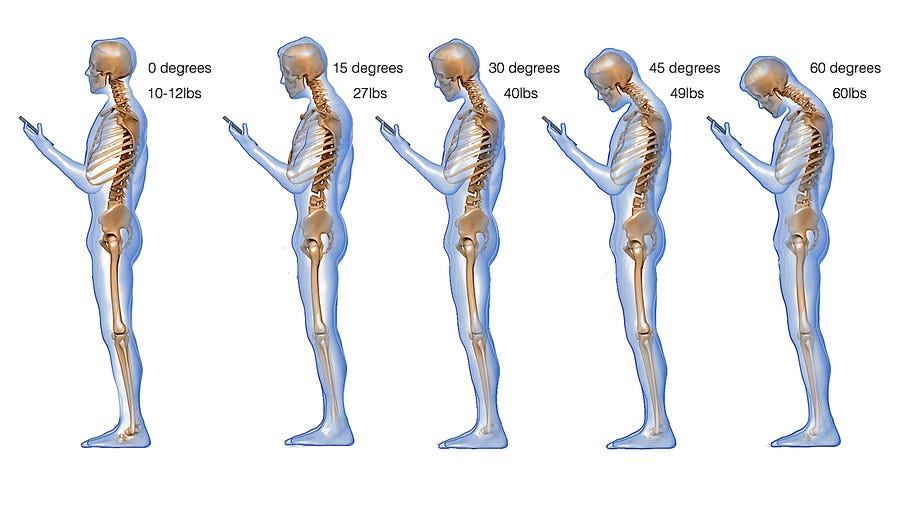
例えば、 テキストネック (スマホ首とも)という言葉をご存じですか? Neuro and Spine Surgery で発表された研究では、頭の動く位置に応じた圧力の違いが測定されています。それによると、前を見つめている通常の(ニュートラルな)頭の位置から下を向くと、圧力は440%増加するということです。筋肉や靱帯は疲労して痛みが生じ、神経は引き延ばされ、椎間板は圧迫されます。こうした不適切な体の動きは全て、例えば恒久的な神経損傷といった長期の深刻な事態につながり得ます。
まとめ:一定時間以上、下を向かせるインタラクションは避ける

自由度
人体には空間内を動く方法が6通りあり、XYZ方向で言うと、軸上の動きと回転の動きです。
3自由度(方向トラッキング)
CardboardやGear VRなどのスマホをベースにしたヘッドマウントのデバイスは、内蔵のジャイロスコープ(3DoF)によって方向をトラッキングしており、この時、3軸上の回転の動きも同様にトラッキングされます。

6自由度(方向+位置トラッキング)
6自由度を達成するには、空間内(+X、-X、+Y、-Y、+Z、-Z)の位置をトラッキングできるセンサが必要です。HTC ViveやOculus Riftのようなハイエンドデバイスは、6DoF(6自由度)に対応しています。

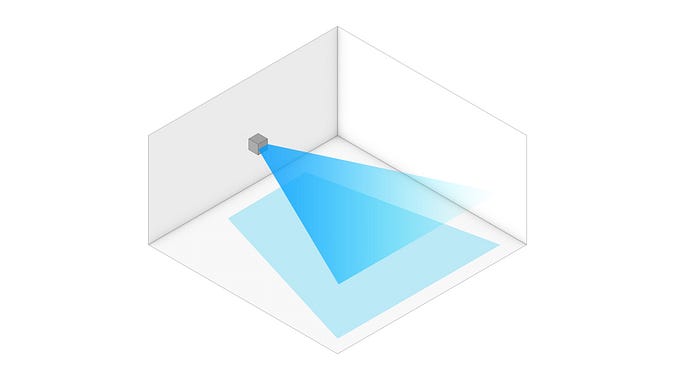
トラッキング
6DoFを可能にするためによく使われるのが単数または複数センサによる赤外線エミッタの光学トラッキングです。Oculusの場合、トラッキングセンサは固定カメラ上にありますが、Viveでは、実際のHMD(ヘッドマウントディスプレイ)上に取り付けられています。


OculusとViveのLighthouse位置トラッキング
入力
デザインするシステムにより入力方法に違いが生まれ、それがデザインの方向性に影響します。例えば、GoogleのCardboardはシングルボタンなので、インタラクションモデルとしては見てタップするというシンプルな動作です。一方、HTCのViveでは6自由度コントローラを2つ使います。またOculusについては、当初はXbox Oneのコントローラが付属しますが、最終的には6DoFデュアルコントローラ”Oculus Touch”が採用される予定です。これらを通じて、より高度で没入できるインタラクションパターンが使えるようになります。

古き良きXbox One

Oculus Touch

DK2に装着されたLeap Motion
技術の進歩によってこの領域は常に進化していますが、現状ではハンドトラッキングはメインの入力としてそれほど信頼性は高くありません。トラッキングの主な問題として挙げられるのは、手と指、衝突、そして微妙な動きなどです。
ゲームコントローラはすでになじみ深いものですが、それを使うと残念な気持ちになります。なぜなら、バーチャルリアリティが作り出す自由の一部が物理的に阻害されるからです。FPS(第一者視点のシューティングゲーム)では、加速のせいで機銃掃射や移動に違和感を覚えることがよくあります。
一方、HTC Viveのコントローラは、6自由度によりバーチャルリアリティ体験を強化しています。 Tilt Brush はそのいい例でしょう。それからOculus touchについては、この投稿を書いている時点では、まだ試してはいませんが、デモ映像などを見る限りその将来は有望です。 こちらでOculus Toyboxのデモをぜひご覧ください。
ユーザインターフェースやインタラクションの動きをデザインする過程において、入力は、どの方法を採用するかでデザインに異なる道を与えることもある肝心な部分です。できるだけ全ての方法に精通し、それぞれの限界を把握するよう努めるべきでしょう。
ツール
この話題はあまりにも範囲が広く、もっと詳細な記事が必要になるかもしれませんが、とりあえず、この業界で人気の高いツールに絞るって紹介します。
ペンと紙

これを無視するわけにはいきませんよね。私たちが手にする最初のツールです。どこにでもあり特別な技術も必要ありません。自分のアイデアを安価かつ素早いペースで表現し反復するための誰もが認める方法でしょう。これらの要素は、ワイヤフレームから高品質版への移行が2次元に比べると高価なバーチャルリアリティにおいては非常に重要です。
Sketch
私は今でもこれを毎日使っています。使いやすいツールで、VRプロトタイプへ移行するまでの間、多くの模索をするのにうってつけです。また時間の節約にもなるエクスポートツールやプラグインが充実しているのも便利ですね。このプログラムになじみのない方は、 こちら や こちら に記事を書いているのでご覧ください。

Cinema 4D
私の考えでは、Cinema 4DとMayaは競合していません。いずれも独自に優れた点がある素晴らしいツールです。なお3Dについては、もし皆さんにバックグラウンドがさほどない場合、学習曲線は急勾配に、つまり短期間で多くのことを学べると思います。私がCinema 4Dを好きな理由はそのインターフェースや、パラメトリック、非破壊的アプローチがしっくりくるからです。ループを素早く作るのには、とても役立ちますね。重宝しているのはMoGraphモジュールで、その他にも優れたプラグインが数多く利用可能です。コミュニティが非常に盛んで、探せば高品質な教材は山ほどあります。




Cinema 4Dによるモーション探求
Maya
Mayaはいい意味でも悪い意味でも巨大です。3Dアーティストが必要とする全てに対応しているため、ほとんどのゲームや映画はそれを使ってデザインされています。堅牢性が非常に高いため、大規模なシミュレーションや重いシーンもお手のものです。レンダリングからモデリング、アニメーション、そしてリギングまで、文句なしにベストツールと言えるでしょう。それから、Mayaの高度なカスタマイズ性も業界標準となった一因です。多くの制作スタジオは独自のツールセットを組むため、それらを統合するツールの候補として、Mayaがいの一番に上がるというわけです。
一方で、全てのツールを習得するには不断の努力とかなりの時間が必要となります。数週間に及ぶ探求、数カ月に及ぶ学習、数年に及ぶ実践、これらを日々、続けなくてはなりません。
Unity
プロトタイピングツールのあらゆるものが詰まった”ザ”プロトタイピングツールです。プロジェクトのダイレクトVRプレビューで簡単にオブジェクトを作ったり動かしたりできます。このパワフルなゲームエンジンには大きなコミュニティもあり、ストアからは膨大なリソースが購入可能です(価格はアセットのオーサーが決定)。アセットライブラリの一部を挙げると、例えばシンプルな3Dモデル、完成プロジェクト、オーディオ素材、分析ツール、シェーダ、スクリプト素材、マテリアル素材、テクスチャ素材などです。
教材や学習プラットフォームも豊富で、幅広い高品質なチュートリアルが数多く存在しています。
Unity3Dは主にC#またはJavaScriptを使用しており、Microsoft Visual Studioが付属しています。ビジュアルエディタは内蔵されていませんが、アセットストアで探せば、気に入るものが見つかるでしょう。
主要なヘッドマウントディスプレイの全てに対応しており、クロスプラットフォームの構築においては右に出るものはありません: Windows PC、Mac OS X、Linux、Web Player、WebGL、VR(Hololensを含む)、SteamOS、iOS、Android、Windows Phone 8、Tizen、Android TV及びSamsung SMART TV、Xbox One及び360、PS4、Playstation Vita、Wii U。
また、主要な3Dフォーマットにも全て対応しており、2Dのゲーム制作においてはベストの実力です。アプリ内の3Dエディタはそれほどではありませんが、それを補うプラグインはあまた存在します。基本的にはライセンス契約のソフトですが、フリー版もあり一定の機能は利用可能です。詳細は 価格ページ をチェックしてみてください。現在、最も人気の高いゲームエンジンでシェアは47%にもなります。

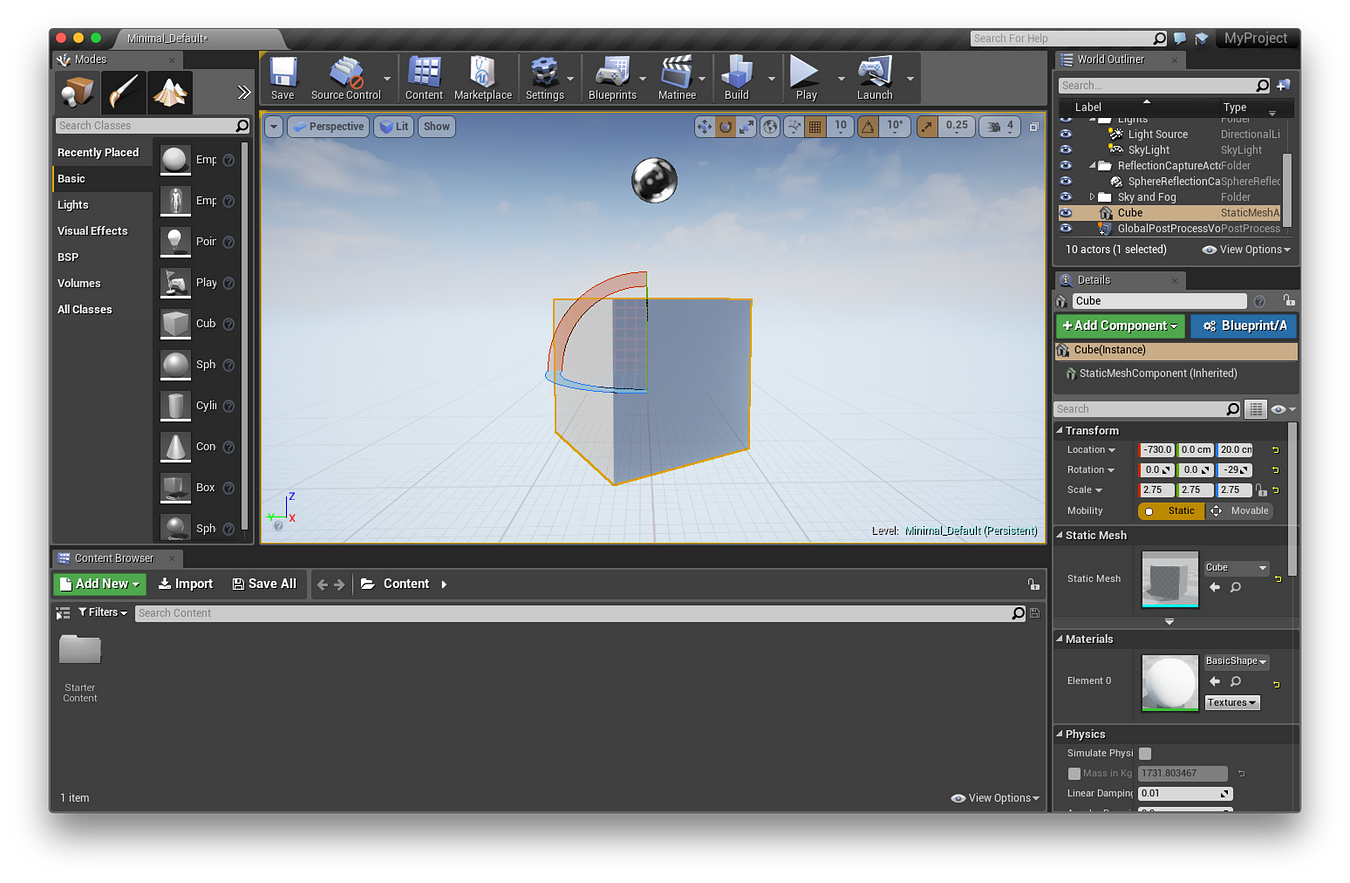
Unreal Engine
Unity3Dの直接的な対抗馬です。こちらも優れた ドキュメンテーション や ビデオチュートリアル があります。まだ製品自体が新しいため、ストアは小さめです。
Unity3Dに対するUnreal Engineの利点はグラフィックの性能でしょう。地形、パーティクル、ポストプロセシング効果、シャドウ&ライティング、そしてシェーダなど、ほとんどのグラフィック分野においてUnrealは一歩先を進んでおり、全てが驚くべき見た目です。
Unreal Engine 4の言語はC++で、ビジュアルスクリプトエディタの Blueprint が付属しています。
私自身ほとんど使った経験がないため、これ以上のことは言えません。
クロスプラットフォームの観点からはUnity3Dに遅れを取っています: Windows PC、Mac OS X、iOS、Android,、VR,、Linux、SteamOS、HTML5、Xbox One、PS4。

最後に
バーチャルリアリティというのはまだまだ若い分野です。その開拓者として、私たちは多くのことを学び発見しなければなりません。だからこそ、私はこの分野に興味を持ち、今のチームに飛び込んだのです。理解し、識別し、構築して反復する。繰り返しながら、何度も何度も。せっかくの探求するチャンス、これを生かさない手はありません。

訳:プロトタイプは会議1000回分に値する
リソース
ビデオ
- Google I/O 2015 — Designing for Virtual Reality
- Oculus Connect keynotes
- VR Design: Transitioning from a 2D to 3D Design Paradigm
- VR Interface Design Pre-Visualisation Methods
- 2014 Oculus Connect — Introduction to Audio in VR
チュートリアル
記事
- LeapMotion — VR Best Practices Guidelines
- The fundamentals of user experience in virtual reality
- Ready for UX in 3D?
校正と推敲で助けてくれたみんなに感謝します。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa