2016年10月5日
FlyWeb―Mozillaによる、完全Web型のクロスデバイス・インタラクションの実験プロジェクト

本記事は、原著者の許諾のもとに翻訳・掲載しております。
FlyWebは、Mozillaプラットフォーム部門内で人知れずプロトタイプを作ってきた実験的なプロジェクトです。昨年末にサブプロジェクトとしてスタートし、以来、小人数の特別チームがそのコンセプトの”バージョン0″の完成を目指してきました。過去6か月にわたり実現に向けてあれこれと手を入れ、特にこの開発のアイディアに興味を持ちそうなWeb開発者やハードウェアハッカー向けには、気楽に話せるくらいのところまでにこぎ着けました。
根本的に、目指しているのは1つのゴールです。それは、物理的に近くにいる人間やデバイスがアプリケーションとコンテンツそれぞれをスムーズに動かしやすくすることです。そのためには、”ローカルエリアWebサーバ”を立てる人やそのローカルエリアWebサーバを見つけて接続するブラウザを持つ人にとって、完全にシンプルなものにしようと思っています。このアーキテクチャの上に築かれるものは、ユーザと他の開発者やハッカーに委ねられています。
FlyWebのサーバは、コンピュータやスマートフォンにロードされたWebページ上、あるいはユーザが使うネットワーク上の小さなハードウェアで有効です。FlyWebサーバは”インターネット”ではなく、ローカルネットワーク(つまり、前もって物理的に近いところ)の人々にのみにアクセスするようにデザインされています。

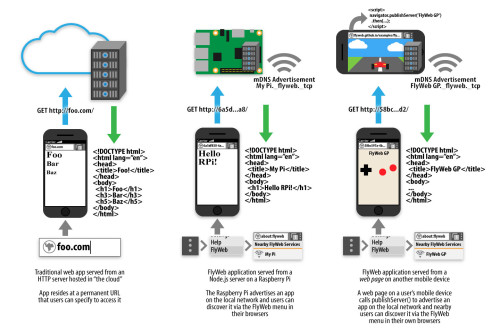
注釈(下段の説明。左から)
“クラウド”内にホストされたHTTPサーバから提供される従来のWebアプリケーション。
恒久的なURLが存在し、ユーザはそのURLを使ってアクセスします。
Raspberry Pi上のNode.jsサーバから提供されるFlyWebのアプリケーション。
Raspberry Piがローカルネットワークにアプリケーションをアドバタイズメントし、ユーザは自分のブラウザ上にあるFlyWebのメニューからアプリケーションを見つけます。
他のモバイルデバイス上の Webページ から提供されるFlyWebのアプリケーション。
ユーザのモバイルデバイス上のWebページがpublishServer()を呼び出してアプリケーションをローカルネットワーク上にパブリッシュします。付近にいる別のユーザは自分のブラウザ上のFlyWebメニューからアプリケーションを見つけることができます。
FlyWebのデザインはシンプルです。FlyWebのサーバは mDNS を使ったローカルネットワーク上で自らアドバタイズメントを行うWebサーバです。 Firefox Nightly では、ローカルにアドバタイズメントされたFlyWebのサービスを列挙できる小さいUIエレメントを付けました(デフォルトではオフで、 dom.flyweb.enabled の設定がtrueの時のみアクティブになります)。サービスを1つ選んで接続しようとすると、ブラウザがそのサービス用にユニークな”UUIDホストネーム”を作り、そのホストネームとともに全URLをサービスにルーティングします。さらに、新しい navigator.publishServer() 関数でWeb APIを拡張し、Webページがローカルネットワーク上でFlyWebサービスをパブリッシュできるようにしています。ユーザはWebページのこの振る舞いを認めるように促されます。
このデザインがサポートするユースケースには2つの大きな分類があります。1つはブラウザ間のインタラクションに関するもの、もう1つは、ユーザにUIを提供したい”スマートハードウェア”とブラウザのインタラクションに関するものです。どちらも同じアーキテクチャが使われています。
ブラウザとブラウザのインタラクション
例えば、スマートフォン向けにマルチプレーヤのゲームを作るとしましょう。MMORPGのことを言っているのではありませんが、グループが同じ部屋の中でプレイする気楽なゲーム、例えばデジタル化されたカタンやスクラブルやポーカーのようなゲームです。方法は2つあります。
1.スマートフォン用アプリを作る
この解決はうまく行くでしょう。しかし、アプリストアでアプリを公開する必要があり、ゲームをプレイする前に全員がアプリをダウンロードしなければなりません。誰かが別のゲームに変えようと思ったら、全員が別のゲームをダウンロードしなければならなくなります。スマートフォンが手動で互いを見つけて接続できるように特別なコミュニケーションプロトコルをアプリに使う必要があります。
2.Webベースのゲームを作る
これも妥当なソリューションですが、幾つかの問題があります。全員がゲームのサイトを訪れなければならず、恐らくはお互いが対等になるように、そのサイトでアカウントを作る(あるいはある種のトークンをもらう)必要があるでしょう。プレーヤ間のコミュニケーションはゲームをホストするサーバを必ず介さねばならず、それは「低レイテンシの入力を要求するゲームは難しいか不可能」だということを意味します。さらに、プレーヤ全員がインターネットに接続していなければなりません。
FlyWebのアプローチ
上の2つのアプローチはユーザにストレスを与えます。FlyWebでは、Webゲームとしてデザインできますが、マルチプレーヤの実現にクラウドを使うことはなく、その代わりにゲームそのものが、ローカルのマルチプレーヤのエクスペリエンスをホストすることができます。以下がその方法です。
- グループのうちの1人がゲームのWebサイトをロードし、新しいマルチプレーヤのセッションを開始するようゲームにリクエストします。
- ゲームがFlyWebのAPIである
navigator.publishServer()を起動し、ローカルエリアサーバをパブリッシュします。publishServerが、FlyWebPublishedServerオブジェクトに対して名前解決をするPromiseを返します。ここでは、ゲームがHTTPやWebSocketのリクエストに応じてイベントハンドラを結びつけます。 - プレーヤは全員、ブラウザを通してゲームを見つけ、直接そこに接続します。
- 接続時には、ホストのWebページの
FlyWebPublishedServerイベントハンドラが呼び出されます。ホストのWebページはWebサーバとして振る舞い、接続者の全てに自身の複製を提供します(そして、その接続の状況を常に把握します)。もしゲームが低レイテンシのコミュニケーションを求めるなら、”クライアント”のWebページはWebSocketの接続をホストのWebページに返すことができます。 - 全員で一緒にプレイします。このゲームに関する限り、HTTPのフェッチリクエストやWebSocketのような標準的なWebの技術を使って、”ホストページ”とプレーヤのページとの間のコミュニケーションが成立しています。
誰もアプリをダウンロードする必要はないし、アカウントや相互参照のための固有のコードや面倒な何かを登録する必要もありません。ゲームをホスティングするブラウザだけが、ホスト”サーバ”ページをフェッチするため、インターネットに接続している必要があります(Service Workerのような新しいWebの機能があれば、インターネットへの接続も要求されません)。ゲームは純粋なウェブプロトコル上に構築することが可能で、すべてが低レイテンシであり、利用可能です。基本的には、ローカルネットワークの外側をサポートするインフラストラクチャが1つも無くても、FlyWebをサポートしているブラウザが無くても、マルチユーザーエクスペリエンスは作成されます。
例えば、Justinはマリオカートのゲームプレイでの4プレーヤの分割スクリーンにインスパイアされ、FlyWebをUnity WebGLベースのカーレースのデモと組み合わせました。Kannan は、Mozillaのトロントオフィスで、下の動画に示すような、短時間のゲームセッションを開催しました。
この例では、ノートパソコンのブラウザは”コンソール”として動作します。またスマートフォンのFlyWebクライアントはゲームコントローラとして動作します。スマートフォンのブラウザは、ノートパソコンのWebページ上で提供されるゲームサーバを見つけて接続し、”controller UI”のWebページを受信します。スマートフォン上でのこのコントローラーのページは、ホストページへのWebSocketの接続を確立して、タッチとハンドル操作の入力を送り返すのに使用します。
もし、あなたがAndroidのスマートフォンとノートパソコンをお持ちでしたら、今すぐこのデモをプレイすることができます(もしお望みであれば、ソースコードをダウンロードして改変することもできます)。 flyweb.github.ioand にアクセスして、指示に従い、デモへのリンクのページにある”Showcase”に行ってみてください。ゲームは、GitHub Pagesを経由して提供されています。また、ソースコードは GitHubリポジトリ の”flyweb-gp”フォルダから入手できます。
同じGitHubリポジトリでは、スマートフォン間のWebベースのファイル共有のもっと簡単なデモに適した”flyfile”や”photo-wall”といったサブフォルダを見ることもできます。
スマートハードウェア
例えばハードウェアデバイスを作るとしましょう。もしかしたら、それはお洒落で斬新なサーモスタットかもしれませんし、あるいは、自家製のクアッドコプターかもしれません。すばらしいですね。さて、これを制御するためにはUIが必要です。自由に使える選択肢が、以下のように2つあります。
1. スマートフォンのアプリを作る
最初に思いつくのは、恐らくこれでしょう。でも、幾つか問題があります。スマートフォンのアプリを作るのは骨が折れます。開発環境をセットアップし、選択したプラットフォームに即したSDKや構築ツール、その他の雑多なものをダウンロードする必要があります。アプリを書き、コンパイルして1つにまとめ、自分のスマートフォンにロードしなければなりません。他の人たちに、アプリを手軽に使ってもらおうと思うなら、(受け入れてもらえることを願いつつ)アプリストアで公開して、それを維持する必要があります。かなり面倒なことです。
さらに、対象としたいプラットフォーム毎に、このアプリを構築する必要があります。スマートフォンの他に、WindowsノートパソコンやMacノートからアクセスしたいのですか?別のアプリを作ってください。必ずしも手頃な開発エクスペリエンスとはいきません。
2. デバイスから提供されるWebUIを構築する
このアプローチはずっと簡単です。ネイティブアプリを構築する必要はありません。UIは異なるプラットフォーム上で動作します。アプリストアでアプリを提供しなくてもいいのです。サイドローディング配布用のバンドルを構築する必要もありません。しかし、UIにアクセスするのは難しいです。ブラウザを開放し、どうにかしてデバイスのIPアドレスを見つけ出し、それを入力しなければなりません。
このアプローチも、良くない事態を招く傾向にあります。もしも後で、他のローカルネットワーク(例えば、192.168.1.1:80)を使って、同じプライベートIPの他のサービスにアクセスするなら、そのサービスは最初のサービスで保存されていたCookieを盗むことができてしまいます。サービスは、キャッシュを使う時は注意が必要です。というのも、最初のサービスのためにキャッシュされたページを、2つ目のサービスを訪れた時に取得できてしまうかもしれないからです。
FlyWebアプローチ
FlyWebのアプローチは、基本的には第2番目の選択肢ですが、特別な力があります。第1の力は、mDNSをアドバタイズメントすることで、ブラウザのUIはIPアドレスを見つけ出して手動で入力する代わりに、名前でサービスを見つけることができます。2つ目の力は、独自のホストネーム生成です。現在は、サービスに接続するたびに、ブラウザはそのサービスのホストネームとして、使用するUUIDを生成します。サービス間でUUIDがシェアされることはありませんので、Cookieのリークやキャッシュの二次汚染といった問題を避けることができます。
すばらしい才能を持った Kate Glazko の助けを借りて、私たちはクアッドコプターのParrot ARとRaspberry PI(ヘリコプターの制御とFlyWebのサーバの紹介)におけるこのアプローチのデモを作り、そして2016年6月にMozillaのAll-Handsミーティングで発表しました。そのデモの様子が、このビデオで見られます。
このデモのためのソースコードも、 examplesリポジトリ (flyweb-quadcopterのフォルダの中)で入手することができます。私たちはESP8266(マイクロコントローラが埋め込まれた5ドルのWiFiチップ)というとてもシンプルなハードウェア上でデモを作りました。FlyWebのサーバは、非常に小さなハードウェア上で実行することができます。ごく小さな、パワーの弱いデバイスでもかなりリッチなUIを提供することができます。なぜなら、Webのプラットフォームによって、非常にパワフルなスマートフォンやコンピュータに、コントロールUIをダイナミックに流せるようになるからです。
次は何か
現在、この機能はFirefox Nightly(AuroraやBetaでは対応していません)のみで実装、公開されており、デフォルトの設定ではオフになって隠れています。現在の実装は基本的には”バージョン0″の実装で、すばらしいデモを作ったり、FlyWebの可能性を味わったりするのには十分です。
チームの差し当たっての目標は、アーリーアダプタの開発者や愛好者に、この実装を使ってもらい、将来的な”真の”Webのスタンダードとしての実現性に関してのフィードバックをもらうことです。もしもあなたが、快適なマルチユーザの”ローカルエリア”エクスペリエンスの構築を目指しているのなら、あるいはハードウェアのハッカーであなたの創造物にUIを与える簡単な方法を探しているのなら、FlyWebを見て、考えを聞かせてくれることを願っています。
もしもこの機能の可能性にワクワクしているか、これを使って何かを構築したい、あるいは実装を手伝いたいなら(私たちのチームは2人で、大規模なプロジェクトではありません。これは実験的な”革新的研究開発部門”プロジェクトです)、 flyweb.github.io を訪れてみてください。Slackの mozflyweb.slack.com で、私たちとチャットすることもできます( こちら から登録してください)。Twitterで @MozFlyWeb をフォローしてください。
警告
これは、ごく初期段階の実装であることを心に留めておいてください。恐らくバグやセキュリティ上の問題はあるでしょう。もしもFlyWebをどうしても試してみたいなら、その目的のためだけの 新しいFireFoxのプロファイルを作る ように助言しますし、そのプロファイルを使って一般的なWebをブラウジングしないことを強くお勧めします。FlyWebのデモを実行するためだけのプロファイルを使うか、独自のコードを使いましょう。
Happy hacking! :)
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa