2024年6月21日
言葉で説明できないとき:対話型インターフェースを超えるAIのためのデザイン

(2024-2-24)by Maximillian Piras
本記事は、原著者の許諾のもとに翻訳・掲載しております。
クイックサマリー:人工知能がコンピューティングパラダイムの進化をもたらしており、それに伴いデザイナーはより直感的なユーザーインターフェースを開発するチャンスに恵まれています。新しい機能のほとんどは、テキストベースの大規模言語モデルによって実現されているため、グラフィカルインターフェースからチャットボットのような対話型インターフェースへの移行が必要との声が多く聞かれるようになっています。しかし、多くのインタラクションパターンにおいて、対話は優れたインターフェースではないことをかなりの証拠が示しています。最新のAI機能によって、対話だけにとどまらずヒューマンコンピューターインタラクションの未来がどう変わりうるのか、マクシミリアン・ピラスが考察します。
人間とコンピューターのインタラクションのあり方を根本から変えうるような技術革新はそうそうありません。幸運なことに、次のパラダイムシフトは今まさに私たちの目の前で展開されているようです。
こうした変化は、新たな抽象化レイヤーを解放し、サブシステムの詳細な仕組みを覆い隠す傾向にあります。詳細を一般化することで、複雑なシステムをより単純で直感的なものとして見せることができます。それにより、コンピュータープログラムのコーディングや、コンピューターを操作するためのインターフェースの設計が合理化されます。
例えば、コマンドラインインターフェースは抽象化レイヤーを作り出し、格納されたプログラムによるインタラクションを可能にしました。その結果、スイッチを用いて1と0を入力することでしかプログラミングできなかった以前のコンピューターではあらわになっていたサブシステムの詳細が見えなくなりました。
グラフィカルユーザーインターフェース(GUI) は、視覚的メタファーを用いてコンピューターを操作できるようにすることで、この概念をさらに抽象化しました。これらの抽象概念により、コンピューターは大勢の一般ユーザーにも使えるものになりました。
こうした進歩を遂げてきたものの、まだ完璧に直感的なインターフェースは見つかっていません。インターネット上に公開されている大量の関連論文からもそれは明らかです。しかし、近年見られるAIの進歩を受け、多くの技術者はコンピューティングの次なる進化のサイクルが始まっていると確信しています。

インターフェースの抽象化レイヤー(下から上):コマンドラインインターフェース、グラフィカルユーザーインターフェース、AI搭載の対話型インターフェース。(出典:マクシミリアン・ピラス)(拡大プレビュー)
次のインターフェース抽象化レイヤー #
近年のイノベーションの大半は、機械学習の一種である生成AIによって推進されています。データセット内のパターンを認識し、確率分布を推定することで、テキストやメディア、コードの斬新な構成を可能にします。コンピューターの制御がさらに簡単になることから、「グラフィカルユーザーインターフェース以来最も重要なテクノロジーの進化」であるとビル・ゲイツ氏は語っています。自然言語のような非構造化データを解釈する能力を新たに手に入れたことで、これまでにない形の入出力が可能になり、今までにない 斬新な 物理仕様を実現できるようになりました。
今では、人間同士で話すように直感的なインターフェースを通して即座に膨大な量の情報を呼び出せるようになりました。これらは『スタートレック』に登場する「データ(※訳注:劇中に登場するアンドロイドキャラクター)」に搭載されたシステムのような、私たちが夢見てきたSF世界のコンピューターです。もしかすると、これまでのコンピューターは試作品に過ぎず、これから出てくるのが本当の製品なのかもしれません。インターネットの構築が線路を敷く行為だと仮定すると、AIは猛スピードで情報を運ぶ列車かもしれません。これらの列車がものすごいスピードで街に入ってくるとどうなるか、これから目の当たりにすることになるでしょう。
「画面をタップするのではなくコマンドプロンプトを入力してコンピューターを使っていた日々のようにAI以前の時代はもうすぐ遠い過去に感じられるようになるでしょう」
— ビル・ゲイツ、『The Age of AI Has Begun(AIの時代が始まった)』
今後何もかも変わるのであれば、ソフトウェアデザイナーのメンタルモデルも変わらなくてはいけません。ルーク・ウルブレフスキー氏がかつてモバイルファーストデザインを普及させたように、次のトレンドはAIファーストになるでしょう。AIの制約と能力を理解することで、初めて人に喜ばれるものを作れます。インターフェースの進化に関する議論にはすでに影響を与え始めています。
例えば、大規模言語モデル(LLM)は多くの新しいアプリケーションで使われているAIで、テキストベースであるため、将来的にはチャットボットのような対話型インターフェースが適していると多くの人が考えています。AIが語りかける対象であるという考え方は、何年も前から業界内で広がっています。『UXマガジン』誌の共同オーナーであるロブ・ウィルソン氏は、著書『The Age of Invisible Machines(透明な機械の時代)』(2022年)の中で、対話は「無限に拡張可能なインターフェース」であると語っています。フィグマ社のプロダクトデザイン担当バイスプレジデントであるノア・レヴィン氏は、「対話の仕方を学ぶというのは、非常に直感的なものである」と述べています。GUIの先駆者であるビル・ゲイツ氏でさえ、「カーソルを合わせてクリックするというコンピューターの制御方法は、今後主流ではなくなります」と断言しています。

Microsoft Copilotは、マイクロソフト社のオフィススイート全体への統合が進められている新しい対話型AI機能です。(出典:マイクロソフト社)(拡大プレビュー)
対話型コンピューターにより、学習曲線が平坦化することが望まれています。ラビット社の創設者であるジェシー・リュー氏は、自然言語によるアプローチは「使い方を学ぶ必要がないほど直感的」だと言います。
『スタートレック』の「データ」も取扱説明書が付いてきたわけではありません。その観点で言うと、GUIに取って代わる対話型インターフェースの進化の物語も必然的であるように感じられ、過去に見られたコマンドラインからの転換を彷彿させます。しかし、チャットボットのような対話型インターフェースを「怠惰な解決策」とまで呼ぶマギー・アップルトン氏のように、異論を唱える者もいます。
一見すると意見が分裂しているように見えるかもしれませんが、むしろインターフェースの進化を単純に捉え過ぎた結果だと言えるでしょう。コマンドラインは決して廃れてなどいません。柔軟性や効率性に優れるため、技術者は今でも好んで使用しています。ソフトウェア開発や自動化スクリプトの作成などのユースケースの場合、コードを使用しないグラフィカルツールにおいて追加された抽象化レイヤーは、橋渡しどころか障壁となることがあります。
(訳注:原文同様 XへのPOSTリンクとなっています)
では、人工知能を搭載したアプリケーションにはどのようなインターフェースが適しているのでしょうか?この記事では、インターフェースとしての対話の可能性と制約を比較することで、その判断を下すのに必要な情報を提供します。
ピクセルをつなぐ #
過去を振り返ることから始めるのが、未来を知るための鍵になることが多いため、まずは歴史的背景から見ていきましょう。対話型インターフェースは新しいもののように感じられますが、実はコンピューターと会話することは何十年も前から可能でした。
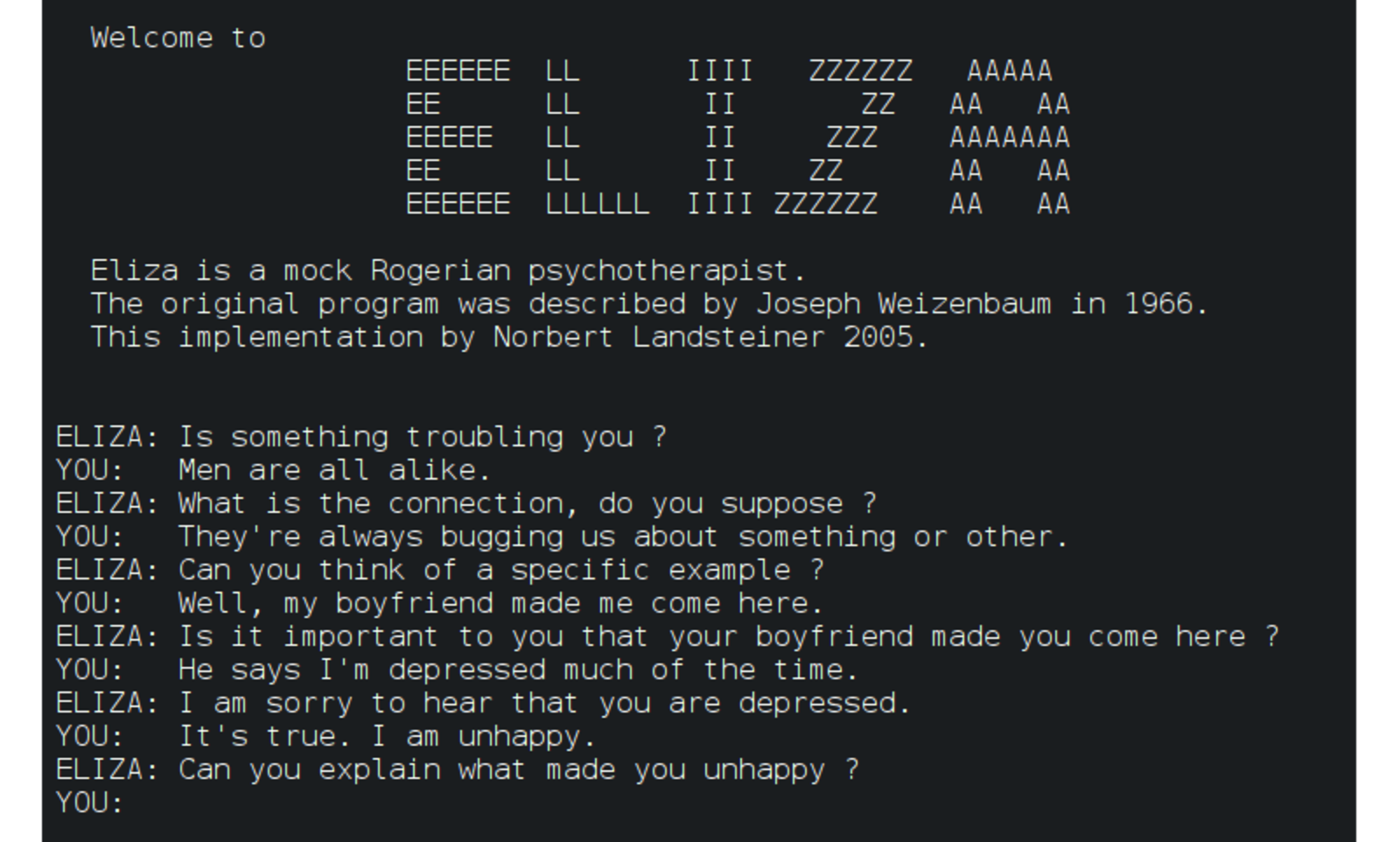
世界初のチャットボットであるELIZAは、ジョセフ・ワイゼンバウム氏が1966年にMITで行った実験によって発明されました。これが、音声アシスタントのAlexaや、電話の自動音声応答など、以後何世代にもわたる言語モデルの基礎を築いたのです。しかし、チャットボットの大半は、タイマーをセットするといった基本的な作業にしか使われず、それ以上の用途を与えられることはほとんどありませんでした。
ほとんどの消費者は、さほどコンピューターと対話したいとは思っていないようでした。しかし、昨年何かが変わったようです。CNETの記事では、「72%の人がチャットボットは時間の無駄と考えている」と報じられていたにもかかわらず、ChatGPTの1週間のアクティブユーザー数が1億人に達したのです。

1966年に発明された世界初のチャットボットELIZAとの会話。(画像出典:ウィキペディア)(拡大プレビュー)
不毛と見られていたチャットボットの驚くべき躍進をもたらしたものは何でしょうか?多くの専門家がその要因として挙げるのが、OpenAI社が2018年に発明(PDF)したGPT(Generative Pre-trained Transformer)です。GPTは、自然言語の理解力が大幅に改善した新しいタイプのLLMです。しかし、GPTの中核にあるのは、それ以前の2017年に紹介されたTransformerアーキテクチャの技術革新(PDF)です。このアーキテクチャにより、自然言語の入力の前後にある長期間にわたる文脈を捕捉するために必要な並行処理が可能になりました。さらに掘り下げると、このアーキテクチャが可能なのは、2014年に紹介された注意機構(PDF)のおかげです。これにより、入力の異なる部分を選択的に比較検討することが可能になりました。
こうした相補的な技術革新を組み合わせることで、対話型インターフェースはより幅広い作業でGUIと競い合える存在になったのです。GUIがコマンドラインの有望な代替技術として実用化された際も、驚くほど類似した経過をたどっています。もちろん、キーストロークを超えるユーザーシグナルを捕捉するにはマウスのようなハードウェアが必要であり、十分な解像度の画面も必要でした。しかし、研究者らは何年も後になってビットマップを発明したことで、欠けていたソフトウェアの要素を発見したのでした。

1963年にSketchpadのグラフィカルユーザーインターフェースを使用するアイバン・サザランド氏。(画像出典:ResearchGate)(拡大プレビュー)
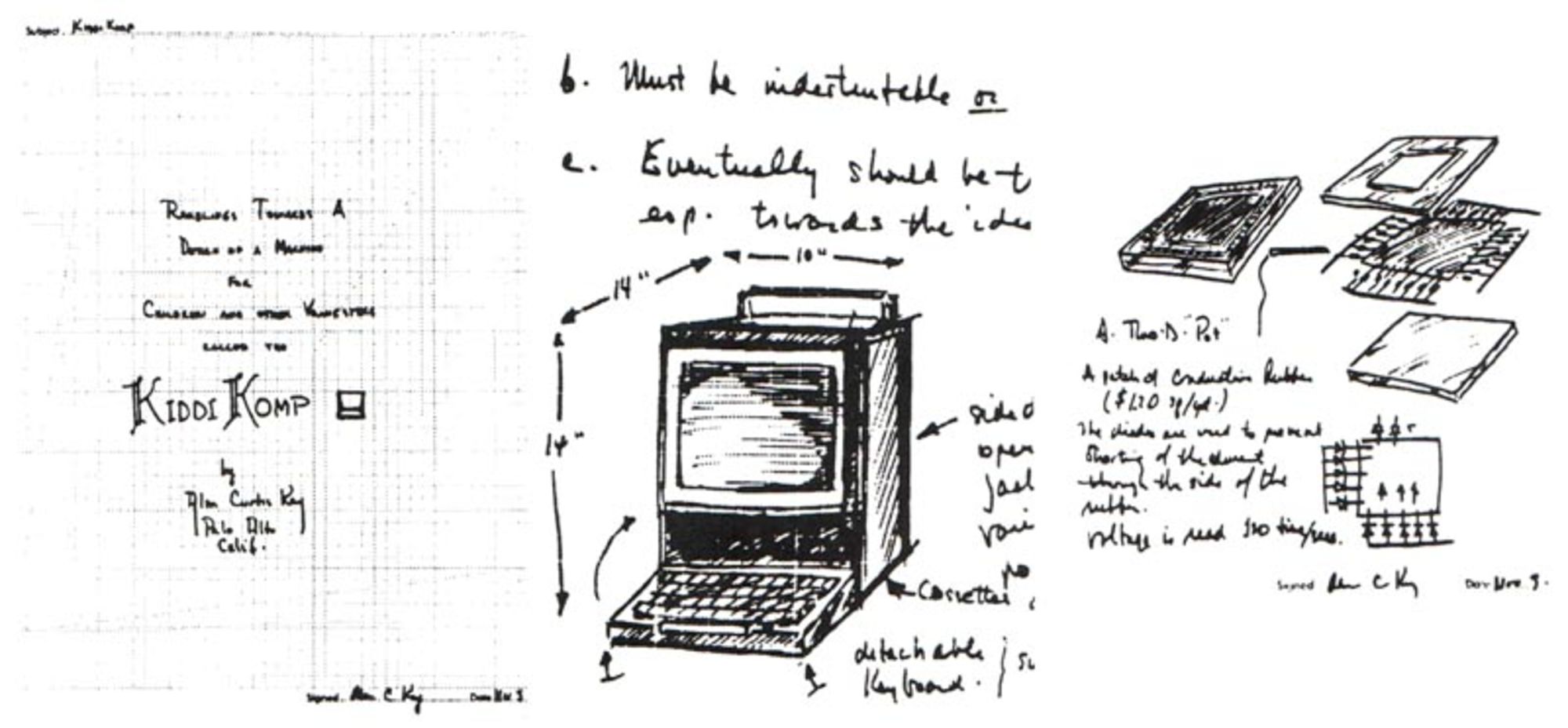
ビットマップは、以前のベクターディスプレイが苦手とした複雑なピクセルパターンを可能にしました。例えば、アイバン・サザランド氏が発明したSketchpadは初めてのGUIでしたが、ウィンドウの重なりといった概念には対応できませんでした。『IEEEスペクトラム』誌の「Of Mice and Menus(マウスとメニュー)」(1989年)に、ゼロックス社パロアルト研究所のアラン・ケイ氏率いるグループによるビットマップの発明につながった進歩について記されています。この新しいテクノロジーにより、革命的なWIMP(ウィンドウ、アイコン、メニュー、ポインター)パラダイムが可能になり、直感的な視覚的メタファーを通じて誰もがパソコンを使える時代の到来を後押ししました。
コンピューティングには、あらかじめ考えられた一連のステップを最初に用意しておく必要がなくなりました。後から考えると些細なことのように思えるかもしれませんが、1963年にMITでSketchpadのデモが行われた際、発表者らはすでに人工知能システムに言及していました。これは、精巧な計算機が探索ツールへと変貌を遂げた転換点となりました。これにより、デザイナーは発見に対するニーズが、コマンドラインがもたらす柔軟性や効率性に対するニーズを上回る体験のためにインターフェースを設計できるようになりました。

スーザン・ケア氏による、アップル社のGUIにおけるポインターアイコンの初期のスケッチ。(画像出典:It’s Nice That)(拡大プレビュー)
並行するパラダイム #
新しいインターフェースが登場する度に、既存の技術に対して斬新な調整を行うことで一般ユーザーに受け入れられてきました。言うなれば、サンデーにさくらんぼを乗せるようなものです。いずれの場合も、土台のシステムはすでに存在していましたが、データ処理に関して異なる判断を下すことで出力が意義深いものとなり、技術者以外の一般ユーザーを惹きつけました。
ビットマップでは、GUIはピクセルをグリッドの並びに整理し、複雑なスキュアモーフィック構造を生み出すことができます。GPTでは、対話型インターフェースは非構造化データセットを整理し、人間のような(あるいは人間を超える)知性で応答を作成することができます。
どちらのパラダイムも原型となるインターフェースは1960年代に発明されていますが、その後の開発の進行には時系列的に大きな差が開きました。それ自体一つのケーススタディになりそうですが、ここでもう一つの転換点が訪れます。すなわち、計算機や探索ツールとしてだけでなく、コンピューターは生き物のように振る舞うこともできるのです。

ジェフ・マクフェトリッジ氏による、映画『her/世界でひとつの彼女』に登場する対話型インターフェースの初期のスケッチ。(画像出典:ギズモード)(拡大プレビュー)
しかし、グラフィカルインターフェースより対話型インターフェースが求められるようなニーズとはどのようなものでしょうか?主人公がデジタルアシスタントに恋する映画『her/世界でひとつの彼女』の中で、他者との交わりに対する欲求に対する理論的解決策が見られます。しかし、生身の人間との関係に満足している人にとってのメリットは何でしょうか?対話がより直感的なインターフェースであるとの仮定の検証に期待しましょう。WIMPパラダイムの中核的要素のいくつかは十分に裏付けられたユーザビリティの問題があるため、この仮定には妥当性があるように思われます。
ニールセン・ノーマン・グループのレポートによると、文化的違いにより、アイコンが万国共通の認識を得ることはほとんどないようです。メニューは時間とともに必然的に複雑性が増し、徐々に使い物にならなくなります。対話型インターフェースの場合、混乱して分からなければシステムにそう伝えればいいだけなので、より使い勝手は良さそうです。しかし、この後のセクションで見ていくように、対話型インターフェースにもユーザビリティの問題はあります。
(訳注:原文同様 XへのPOSTリンクとなっています)
対話のコスト #
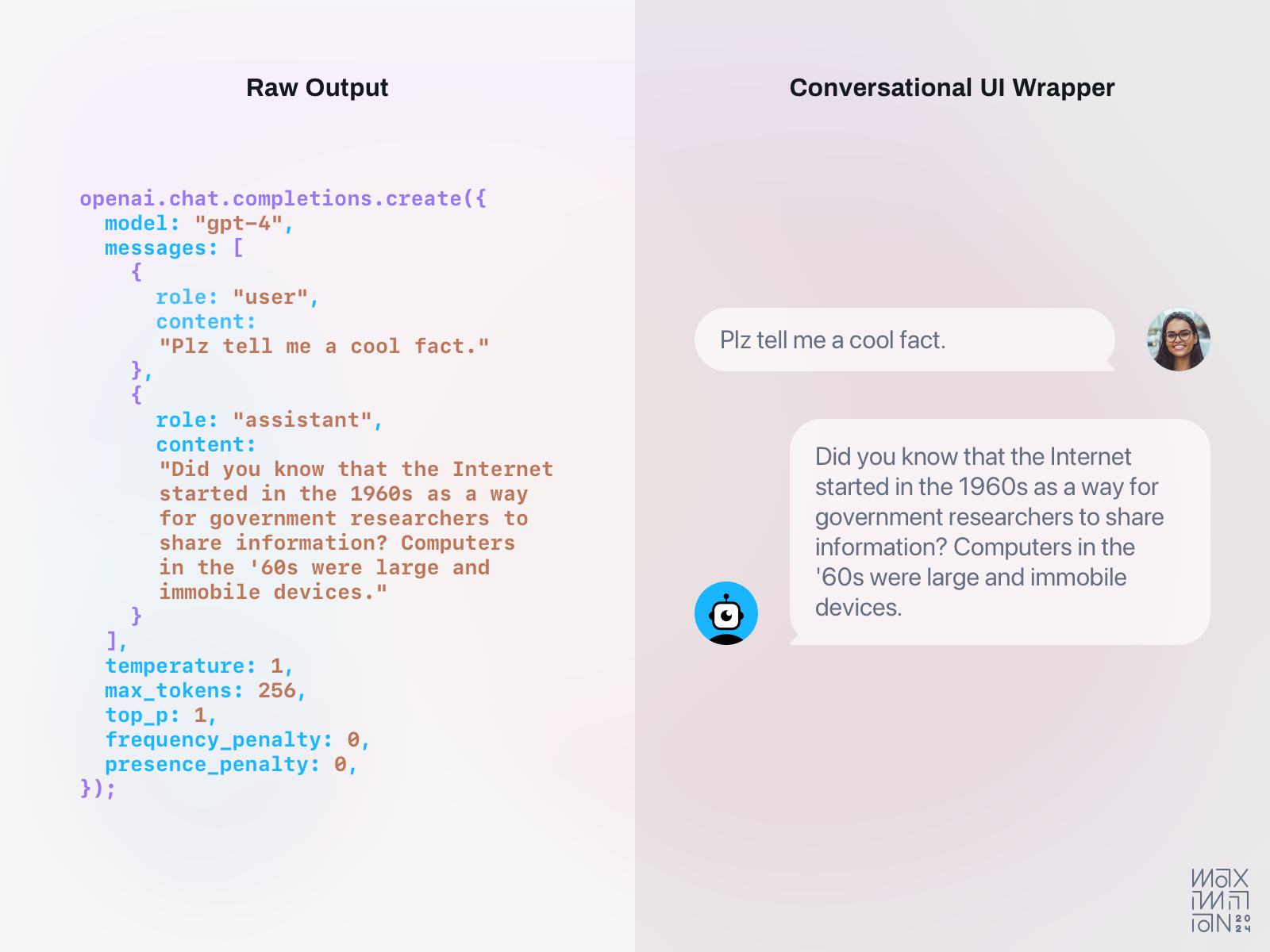
SF映画の中で対話型インターフェースの人気が高いのはなぜでしょうか?Rhizomeに掲載されたエッセーの中で、マーティン・シムス氏は対話型インターフェースが「より映画的なやりとりや制作のスリム化」に役立つと論じています。同じ費用対効果はアプリケーションの開発にも当てはまります。書き言葉または話し言葉による文章補完はLLMの中核的機能です。これにより、デザインおよび技術的観点から対話がこの機能を製品化する最も簡単な方法となっています。
著名なAIリサーチエンジニアであるライナス・リー氏は、「アルゴリズムの生のインターフェースをあらわにする」ものだと述べています。インタラクションのパターンや構成要素はすでにほとんど定義されているため、新たに発明するものはあまりありません。すべてチャットウィンドウに盛り込むことができます。
「エンジニアまたはデザイナーとして、これらのモデルの力をソフトウェアのインターフェースに組み込む作業を課せられたのであれば、この機能をUIに実装する最も簡単で自然な方法は、対話型インターフェースでしょう」
— ライナス・リー氏、「Imagining Better Interfaces to Language Models(言語モデルのより良いインターフェースについて考える)」
このことは、ChatGPTの発表に関するアトランティック誌のレポートが「目立たないリサーチプレビュー」として扱われたことでも証明されています。OpenAI社が製品化することをためらっていたことは、ユーザーエクスペリエンスに対する自信の欠如を示すものです。社内の期待値は極めて低く、社員が予想した1週目の採用者数で最も高かったのは10万人でした(実際のユーザー数はこの数を90%上回りました)。
(訳注:原文同様 XへのPOSTリンクとなっています)

LLMの生の出力を対話型インターフェースに表示するのがいかに簡単であるかを示す例。(画像出典:マクシミリアン・ピラス)(拡大プレビュー)
忘れられたユーザビリティの原則 #
スティーブ・ジョブズ氏はかつてこう言いました。「人は形にして見せてもらうまで、自分は何が欲しいのか分からないものだ。」この考え方をインターフェースに当てはめると、発見可能性と呼ばれるユーザビリティの評価と一致します。ニールセン・ノーマン・グループは、これをユーザーが「知らなかった新しいコンテンツや機能を見つけられる」ことと定義しています。
優れた設計のインターフェースは、存在する機能をユーザーが見つけやすくします。今日人気のある多くの生成AIアプリケーションのインターフェースは、ユーザーが任意のシステムプロンプトを入力できる入力欄が中心となっています。問題は、ユーザーが望む出力を得るためには何を入力すればいいのかが不明な場合が多いことです。皮肉なことに、理論的なライターズブロックの解決策自体、空白ページ問題があるかもしれません。
「AIは、ユーザーインターフェースが欠けていることに問題があるように思います。ほとんどの場合、空白の入力欄が用意されているだけであり、AIに何ができるのかは自分で見つけなくてはいけません」
— ケイシー・ニュートン氏、ハード・フォーク・ポッドキャスト
対話型インターフェースは、人と人とのインタラクションの模倣には優れていますが、それ以外の点では不十分な場合もあります。例えば、「Midjourney」という人気の画像生成AIは、当初テキスト入力のみに対応していましたが、現在は「使いやすさ向上」のためGUIに移行しています。
これは、この新たな未開の領域を進む上で、ドン・ノーマン氏の重要な著書『The Design of Everyday Things』(1988年)に書かれているように、古典的な人間中心の原則を忘れてはならないということを思い出させてくれます。明確なアフォーダンスとシグニファイアを提供することで発見可能性を高めよというノーマン氏のアドバイスには、今でもグラフィカルな構成要素の方が適しているように思われます。
また、ヤコブ・ニールセン氏が提唱するユーザビリティ10原則もあります。今日の対話型インターフェースの多くは、これらの原則をすべて無視しているように見えます。システムの状態を可視化することで、ユーザーに対して自らの行為の結果について認識させることができると述べた1つ目のユーザビリティ原則について考えてみてください。比喩的な地図上の「現在地」ピンを使用することで、適切な方向付けが次のステップを踏み出す上で重要であることを説明しています。
インタラクションはすべて同じチャットウィンドウ上で行われますが、ナビゲーションはチャットボットのような対話型インターフェースにとって見かけ以上に重要です。ChatGPTのような製品のバックエンドは、ニューラルネットワーク全体をナビゲートし、訓練データセットの異なる部分に注目することで各回答を作成します。

プロンプトエンジニアリングにおけるロールプレイがAIモデルを大まかに導き、異なる出力を作成する方法を可視化した図。 (画像出典:マクシミリアン・ピラス)(拡大プレビュー)
パラメーターで表現される知識の地図にピンを置くことは、些細なことではありません。LLMは極めて不透明であり、OpenAI社でさえ「仕組みを理解していない」と認めています。しかし、モデルを大まかに導き、異なる知識領域から回答を作成するような方法で入力をカスタマイズすることが可能です。
注意を向ける手法としてよく使われるのが、ロールプレイングです。「自分は歴史家であると想像してください」と入力するなどして、LLMに特定の役割(ロール)を演じさせることで、効果的にモードを切り替えることができます。プロンプト・エンジニアリング・インスティテュートは次のように説明しています。「多彩なドメインから集めたテキストデータの大規模なコーパスを用いて訓練する際、モデルはさまざまなロールとそれらに関連付けられた言語について複雑な理解を形成します。」ロールを演じることで、AIの訓練データの関連する要素(トーン、スキル、合理性など)が呼び出されるのです。
例えば、歴史家のロールは事実に基づく詳細によって回答するのに対し、語り手のロールは叙述的説明によって回答します。また、データサイエンティストのロールを割り当ててPythonコードによる回答を生成するなどして、作業の効率化を図ることもできます。
ジェイソン・ユアン氏が「バンキングAIエージェントはおそらくあなたと深い哲学的な会話をできるべきではないでしょう」と述べるように、ロールは社会規範を強化するものでもあります。しかし、対話型インターフェースはこの手のシステムステータスをメッセージ履歴に埋没させてしまうため、我々は作業記憶に留めておく必要があります。

セグメント化されたコントローラーを使用してユーザーがワンクリックでロールを特定できる理論上のAIチャットボット—各ボタンが自動的にLLMのシステムプロンプトを調節する。(出典:マクシミリアン・ピラス)(拡大プレビュー)
ロールプレイのようなコンテキストに対する永続的なシグニファイアが欠けていると、ユーザビリティの問題につながる場合があります。明確化のため、ターミナルにlsやcdコマンドを打ち込むのと同じように、頻繁にAIのステータスを尋ねる必要があります。専門家であれば問題ないでしょうが、素人の頭には負担が大きいでしょう。問題は人間の記憶力にとどまらず、システムにも同様の認知的過負荷がかかります。コンテキストウィンドウに表示できるデータ量が限られているため、ユーザーは最終的にシステムより下位のレベルでロールプレイを再び開始する必要があります。こうした情報がインターフェース上に永続的に表示されたら、ユーザーにとって明確になり、プロンプトごとにAIに対して自動的に繰り返し思い出させることができます。
Character.aiは、歴史上の人物をなじみのある焦点として用いることで、これを実現しています。文化的な共通認識により、「アル・パチーノ」に対して行う質問は、「ソクラテス」に対して行う質問とは違ったものになるでしょう。「キャラクター」が、ユーザーの期待を設定し、システム設定を自動的に調整するための原則となるのです。これは、レストランのメニューを掲示するのと似ています。客はどんな料理があるのか聞く必要がなくなり、直ちに注文することができます。
「人間の短期記憶には限界があります。認識を促すインターフェースは、ユーザーに求められる認知的労力を減らします。」
— ヤコブ・ニールセン氏、「10 Usability Heuristics for User Interface Design(ユーザーインターフェースデザインのためのユーザビリティ10原則)」
ユーザビリティに関する教訓でもう一つ忘れられているのが、タスクの中には説明するより行う方が簡単なものがあるということです。これは、GUIで普及しているような直接操作するスタイルのインタラクションを通して行う場合に特に当てはまります。
Photoshopの新しい生成AI機能は、グラフィカルインターフェースと統合することでこの概念を強化しています。生成塗りつぶしには入力欄がありますが、定番のなげなわツールのようなスキュアモーフィックコントロールも使用します。画像のどの部分を操作するのか説明するのは、クリックするよりもはるかに面倒です。
言葉が非効率な場合、インタラクションは入力欄以外の方法で行うべきです。サイズを変更したいとき、「大きくして」と言葉で言うと主観が入り込む余地があまりに大きすぎるため、スライダーを使用する方が良いでしょう。色やアスペクト比は、説明するより選択した方が簡単です。また、標準化されたコントロールの方が、システムが裏でプロンプトを整理しやすいでしょう。例えば、モデルがパラメーターに対する特定の値を受け取った場合、インターフェースが自然なマッピングで入力方法を示すことができます。

Visual Electricの入力欄。システムが裏でプロンプトを整理するのにグラフィカルコントロールがどう役立つかが分かります。(画像出典:マクシミリアン・ピラス)(拡大プレビュー)
これらのユーザビリティ原則のほとんどは30年以上前のものであるため、今でも重要なのか疑問に思う人もいるでしょう。ヤコブ・ニールセン氏が最近、この点について次のように考えを述べています。「26年間有効であったなら、未来の世代のユーザーインターフェースにも当てはまるでしょう。」しかし、必ずしも古典的な構成要素を使用しなくても、これらのユーザビリティ原則に従うことはできます。Kreaのようなアプリは、生成AIを操作する新しいGUIをすでに模索しています。
プロンプトエンジニアリングは専門的な技術である #
現在の対話型インターフェースのユーザビリティに関する最大の問題は、一般ユーザーに技術的な作業を押し付けることです。 コマンドラインとの共通点で言うと、見つけにくさの他に、コマンドを学ばなければ望ましい出力が得られないことが挙げられます。生成AIシステムと効果的にコミュニケーションを取るために入力をカスタマイズすることを「プロンプトエンジニアリング」と呼びます。その名前からも分かるように、プロンプトエンジニアリングは専門家が行うものです。その技術を磨けば年収20万ドルの仕事を獲得することも可能です。
自然言語によるプログラミングは素晴らしい進歩ですが、消費者向けアプリケーションの要件とするのは間違っているように感じます。誰もがコンピューターと同じ言語を話せるからと言って、何を言えばいいか、どう言うのが一番いいかを知っているとは限りません。一般のユーザーは専門家による手引きが必要です。新しいテクノロジー使いこなすためには学習が不可欠ですが、対話型インターフェースに関しては習得が難しく、それがさらなる普及と長期的な定着の妨げになりそうです。

Canva社のAI機能「マジックスタジオ」。(画像出典:ビジネスワイヤ)(拡大プレビュー)
質の高い出力を得るために必要なプロンプトエンジニアリングは、黒魔術のような神秘的雰囲気をまとっているように感じます。AI機能を紹介する販促資料の多くが「魔法」といった表現を使用していることも、そうした印象を強めています。正のフィードバックループが働いていると仮定すると、この不透明さが消費者の好奇心をそそるのでしょう。
しかし、呪文書やシャーマンの領域に製品を位置付けるのは、理解不能な体験であることを示唆することにもなります。これは長期的に良い戦略なのでしょうか。スティーブ・クリュッグ氏が『Don’t Make Me Think』(2000年)で紹介し、大きな影響を及ぼした教訓がまだ当てはまると仮定した場合、ほとんどの人は適切なプロンプトをわざわざ学習しようとは思わず、どうにか乗り切ろうとするでしょう。
試行錯誤しながら生成AIを使うことの問題は、毎回何かしら回答が得られるため「失敗」がないことです。例えば、LLMに数学の問題を解いてもらった場合、自信満々に出した答えが完全な間違いであることもあります。回答が全くの誤り(ハルシネーション)であっても、それが分からなければ失敗から学ぶのは難しくなります。OpenAI社のアンドレイ・カルパシー氏が言うように、LLMは「夢のマシン」であるため、ハルシネーションは必ずしもバグとは言えません。したがって、すべてはインターフェースがユーザーに何を期待させるのかによるのです。
「相手が人である場合と同じように、AIから最も意味のある答えを引き出すには、最適な質問をする必要があります。AIは超能力者でもテレパシーが使えるわけでもありません」
— ステファン・J・ビゲロウ氏、「5 Skills Needed to Become a Prompt Engineer(プロンプトエンジニアになるために必要な5つのスキル)」
魔法を思わせるような表現を使用すると、素人はAIが全知的存在であると考えてしまうかもしれません。AIの知識が訓練データに限られていることは、必ずしも明白ではありません。
-
データセットの限界に達した場合、ユーザーはRAG(Retrieval-Augmented Generation:検索拡張生成)によって補完できることを知っているか?
-
ユーザーは、AIの推論を調整するため、フューショットや思考の連鎖といった別のプロンプトテクニックが使えることを知っているか?
魔法の粉の効果が失われると、ソフトウェアデザイナーはこうした判断がユーザー体験につながることに気付くでしょう。
ユーザーが喜ぶものを作るには、適切なプロンプトテクニック、ナレッジソース、モデルを選択する必要があります。この作業をいかにユーザーに押し付けないようにするかを考えるべきです。
- AIの知識の限界を何も表示しないことによって示せば、ユーザーは必要に応じて不足を補うことができます。
- 導入フローの中でユーザーの目的を確認すれば、最適な推論が可能な適切なモデルを提案できます。
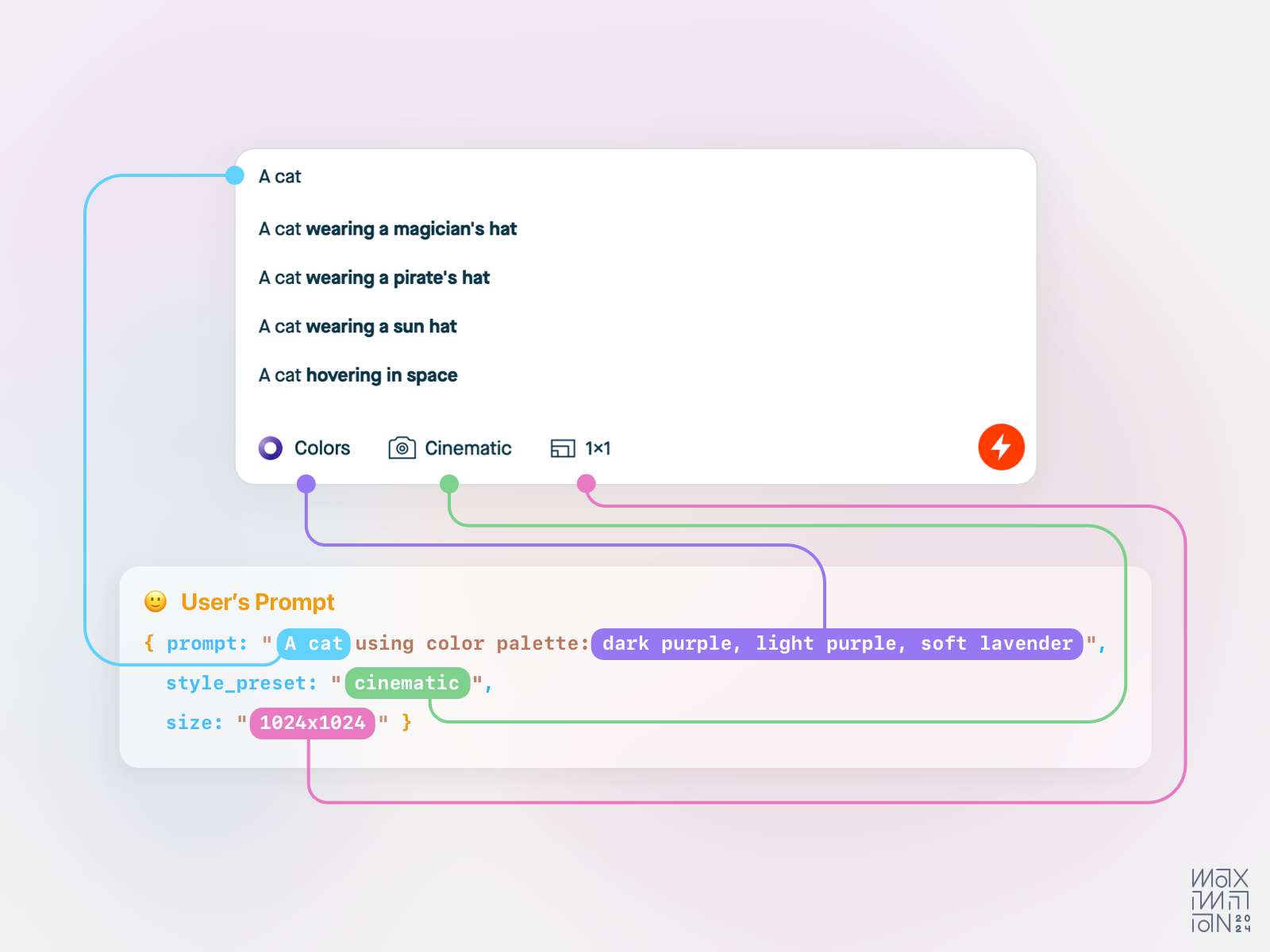
- あいまい検索と同様の機能により、ユーザーの入力にマーキングすることで、有効な調整の仕方を教えることができます。
ユーザーの入力を裏でリライトすることで、出力結果を最適化できるOpenAI社の画像生成AIが一つのヒントを提示しています。

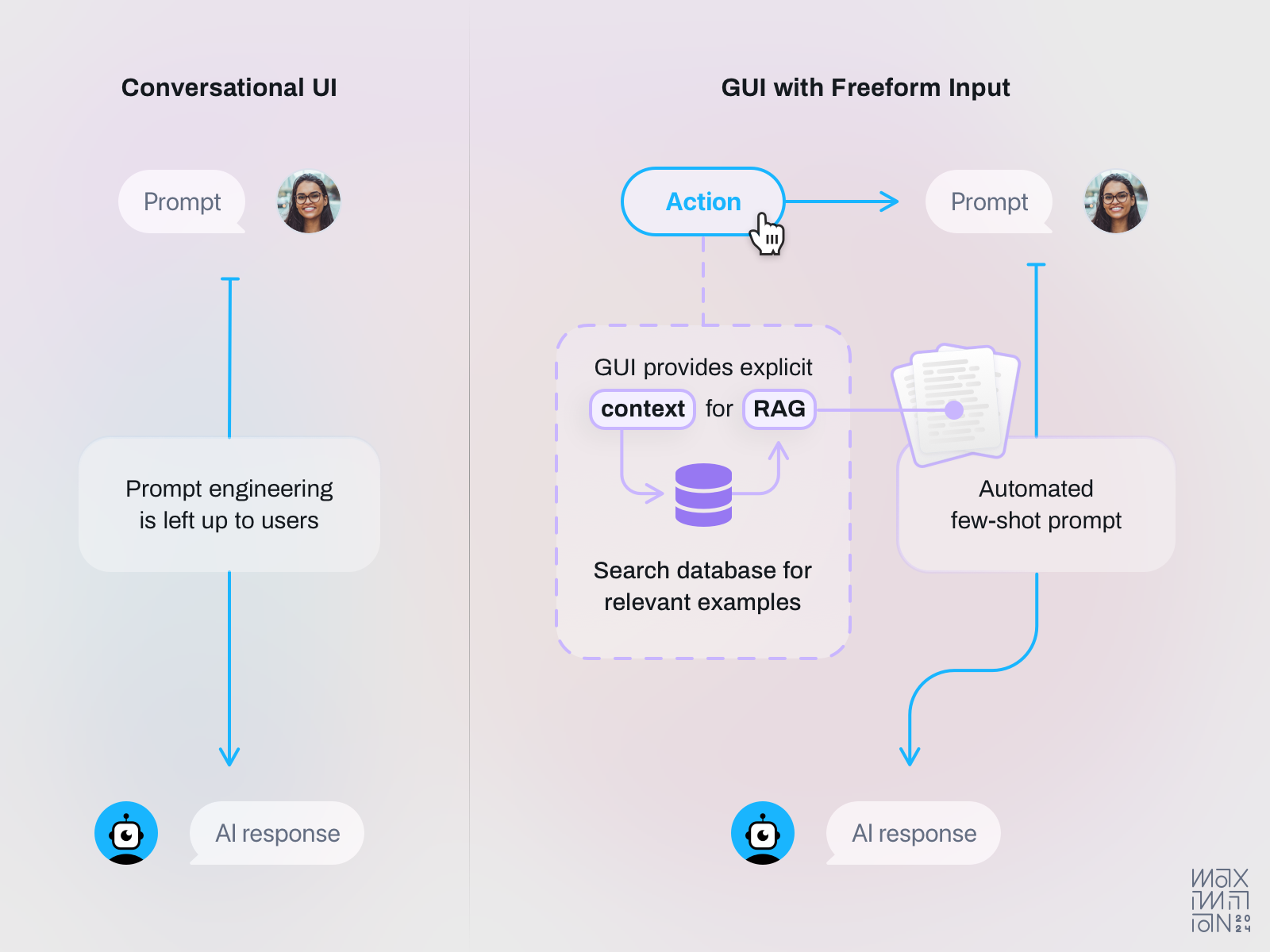
グラフィカルユーザーインターフェースと自由形式の入力を組み合わせることで、RAGのようなテクニックを使用してプロンプトエンジニアリングを自動化できることを示す例。(画像出典:マクシミリアン・ピラス)(拡大プレビュー)
ランボルギーニでピザ宅配 #
ユーザビリティの問題がもたらす認知コストの他に、経済的コストについても考慮する必要があります。対話型インターフェースとのインタラクションは、すべてAIが推論して回答を出す必要があります。これには、GUIのボタンをクリックするよりはるかに高い処理能力が求められます。現在のコンピューティングコストだと、かなり法外な費用がかかります。高い知能がもたらす価値が値段に見合わないタスクも中にはあります。
例えば、ウォール・ストリート・ジャーナル紙はメールの要約などのタスクにLLMを使用するのは、「ランボルギーニでピザを宅配してもらうようなものだ」と論じています。コストがかさむ要因の一つは、AIシステムが一般的なソフトウェアのようにスケールメリットを生かせていないことにあります。あらゆるインタラクションに膨大な計算が求められるため、使えば使うほどコストは直線的に増え続けます。限界費用ゼロの複製が使えないため、一般的なソフトウェアのサブスクリプションモデルは現実的ではありません。
消費者は高い値段を払って対話型インターフェースを買うでしょうか。それとも、AI機能を搭載した、コスパの良いGUIを選ぶでしょうか。皮肉にも、この苦境は初期のGUIが直面した困難を思い出させます。基礎となるビットマップの処理に必要なCPUのロジックとメモリの処理速度が現実的に使えるようになったのは、何年も後になってメモリチップの価格が下がってからです。歴史は繰り返すことを願いましょう。

ゼロックス社製「Alto」の初期のラスターディスプレイを描いたスケッチ。メモリチップの価格が下がるまでは膨大なコストがかかっていました。(画像出典:ブレット・ビクター)(拡大プレビュー)
セキュリティリスクも考慮すべきコストの一つです。ピザの宅配中にランボルギーニが盗難されたとしたら?AIに何でも自由に質問できるようにすれば、質問を通じて意図的に操ろうとする人も出てきます。自然言語によりシステムを操ろうとすることをプロンプトインジェクションと言います。言葉の順番を工夫すれば、入力欄が攻撃ベクトルになり、悪意のあるユーザーが個人の情報やシステムにアクセスできてしまう可能性もあります。
したがって、AIをチームの一員と位置付ける場合は注意が必要です。なぜなら、従業員はすでにサイバーセキュリティ対策における最も大きな脆弱性の一つと見なされているからです。間違ったビジネスロジックを使うことで、会社に被害をもたらすフィッシングメールの数を誤って最大化してしまう可能性もあります。
優れたデザインにより、AIがユーザーにとって最も有意義であるポイントを特定することで、こうしたコストを低減することができます。そのような場面では人間のような会話ベースのインタラクションを重視し、他ではよりコスパに優れた要素を使用すると良いでしょう。プロンプトインジェクション対策としては、セキュアなシステムしかアクセスできない場所に機密性の高いデータを置くことです。LLMがあまり計算を得意としないことは分かっているので、請求書の処理のような退屈な仕事をさせるのではなく、創造的コラボレーションに注力させると良いでしょう。
生成は予測である #
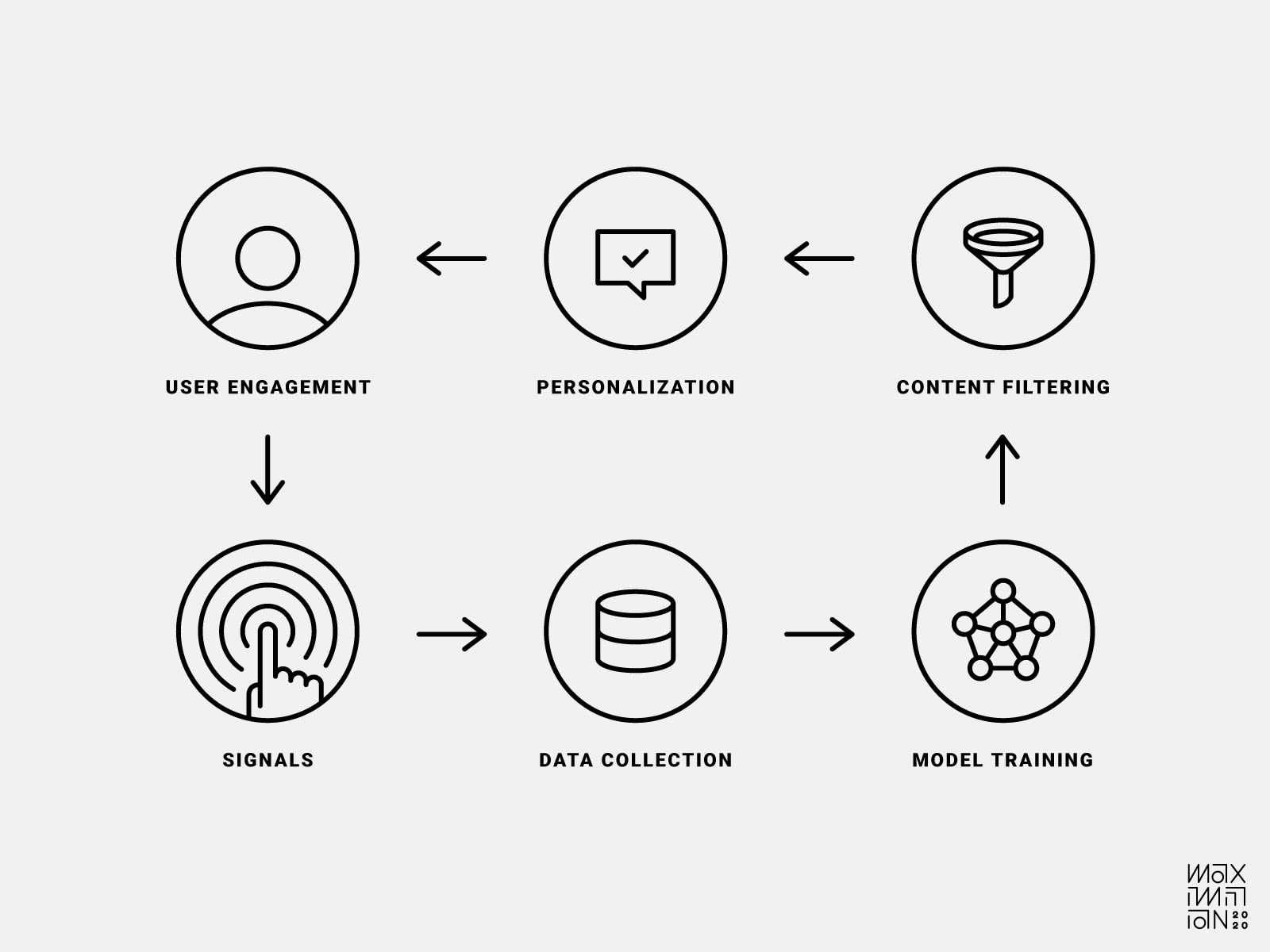
筆者が以前Smashingに投稿した記事で、アルゴリズムに適したインターフェースの概念について説明しました。これらのインターフェースは、あらゆるインタラクションを、双方向のフィードバックを通じて理解を深める機会と捉えます。ユーザーにシステムフィードバックを提供しつつ、システムにはパフォーマンスフィードバックを返します。予測精度を最適化するデータ収集ポイントを最大化することがその成功を左右します。出力の予測精度を高めると、ユーザーの定着率が上がる傾向にあります。したがって、優れたデータはネットワーク効果を通じて強化され、価値が一層高まります。
筆者は以前コンテンツレコメンデーションアルゴリズムを専門としていましたが、これを生成AIに適用することは可能でしょうか。出力は全く異なりますが、どちらも予測モデルです。個人ユーザーの特徴、好み、行動といった具体的なデータを使用することで、これらの予測をカスタマイズすることが可能です。
Spotifyがユーザーの音楽の好みを学習し、新曲をレコメンドするのと同様に、理論上では生成AIをパーソナライズすることは可能でしょう。使用履歴や好みをもとにMidjourneyが画像生成パラメーターをレコメンドすることもできるはずです。ChatGPTは、状況に応じて適切なロールを演じることができるでしょう(システムステータスも可視化できるとなお良いですが)。

アルゴリズムに適したインターフェースのフィードバックループ。(画像出展:マクシミリアン・ピラス)(拡大プレビュー)
この領域はまだ若干未知のところもあるため、対話型インターフェースがどの程度アルゴリズムに適しているのかは不明です。対話型インターフェースの使い勝手に影響を及ぼしている同じ発見可能性の問題が、エンゲージメントシグナルを分析する能力にも影響を及ぼす可能性があります。ノイズとシグナルを区別できなければ、パーソナライゼーションの実現性は低くなるでしょう。「いいね」ボタンをタップするという簡単なインタラクションを検討してみましょう。バックエンド側には非常にクリーンなシグナルが送られます。
対話においてこれと同等のインタラクションは何でしょうか。「いいね」という言葉を入力するのは、この言葉が普段の会話の中で何気なく使われるものであるため、シグナルとしては確実性に劣るかもしれません。筆者が以前の記事で紹介した知見によると、効果的なパーソナライゼーションは極めて価値が高く、不具合があった場合は会社の収益に大きな影響を及ぼすことが示唆されます。
別のLLMを推論エンジンとして使用し、非構造化入力の体裁を自動的に整えて、明瞭なエンゲージメントシグナルに変換することが解決策になるかもしれません。しかし、データ収集の効率性が明確になるまでは、対話型インターフェースのメリットがパーソナライゼーションの後退によるリスクを上回るのか、デザイナーは問うべきでしょう。
次の抽象化レイヤーに向けて #
コンピューティングにおけるこの新たなパラダイムシフトが進む中で、この記事がインターフェースの次なる抽象化につい考える上で参考になることを願っています。対話側インターフェースは次のAIファーストデザイン時代の主流になることは間違いないでしょう。音声機能が追加されることで、私たちはパソコンの前に座り、健康を害するほど長時間作業しなくても、コンピューターが能力を引き出してくれるようになります。しかし、対話だけでは不十分であり、言葉では説明できないニーズに対応したデザインも求められます。
したがって、インターフェースが万能薬にならないのであれば、単純な進化のストーリーを語るのはやめ、優れたエクスペリエンスの原則を目指しましょう。我々が求めているのは、統合された、コンテキストベースで、マルチモーダルなインターフェースです。このインターフェースは、私たちがジャスチャーや図でしか意図を伝えられないこともあることを知っています。私たちが忙しすぎて会話できず、簡単な質問だけしたくても、理解してくれます。実際に会話をするときになると、このインターフェースは私たちの視点で考えることができるため、長い説明を書く煩わしさもありません。言葉でうまく説明できなくても、趣旨は伝わります。
未来に対し視野を狭めない #
モバイルファーストデザインの時代にさかのぼる教訓が思い出されます。iPhoneが登場した数年後、タッチスクリーンが共通の未来像として人気のテーマになりました。しかし、ヒューマンインターフェースインベンター(アップル社での肩書き)として尊敬を集めるブレット・ビクター氏には、タッチスクリーンは未来に対する視野を狭めるものと映ったようです。
同氏がさまざまな可能性についてざっくばらんに語った記事の中で、タッチスクリーンが皮肉にも触覚を完全に無視していると指摘されています。手を通じたハプティックフィードバックにはさまざまな可能性があるものの、ほとんどのインタラクションは主に視覚に頼っています。AIファーストデザインが私たちの能力を余すことなく増強するにはどうすればよいでしょうか。
「ツールは人間の能力を増強することによって、人のニーズを解決します。」
— ブレット・ビクター氏、「A Brief Rant on the Future of Interaction Design(インタラクションデザインの未来を語る)」
対話型インターフェースを使うべきタイミングについて、法則のようなものはあるのでしょうか。説明可能性(D)は、グラフィカルな利便性(G)と逆相関の関係にあるため、説明の複雑さが増すほど、対話型インターフェースの利便性は低くなるという観察可能な法則を、「D∝1/G」という数式で表すことは可能かもしれません。これは事実かもしれませんが、あまり役には立ちません。
正直なところ、現時点ではあまりに不確実なことが多いため、新しいデザイン原則について予測を立てるのは避けたいと思います。その代わり、最近亡くなったチャーリー・マンガー氏の言葉からヒントを得て、問題を反転させて考えてみることはできるかもしれません。

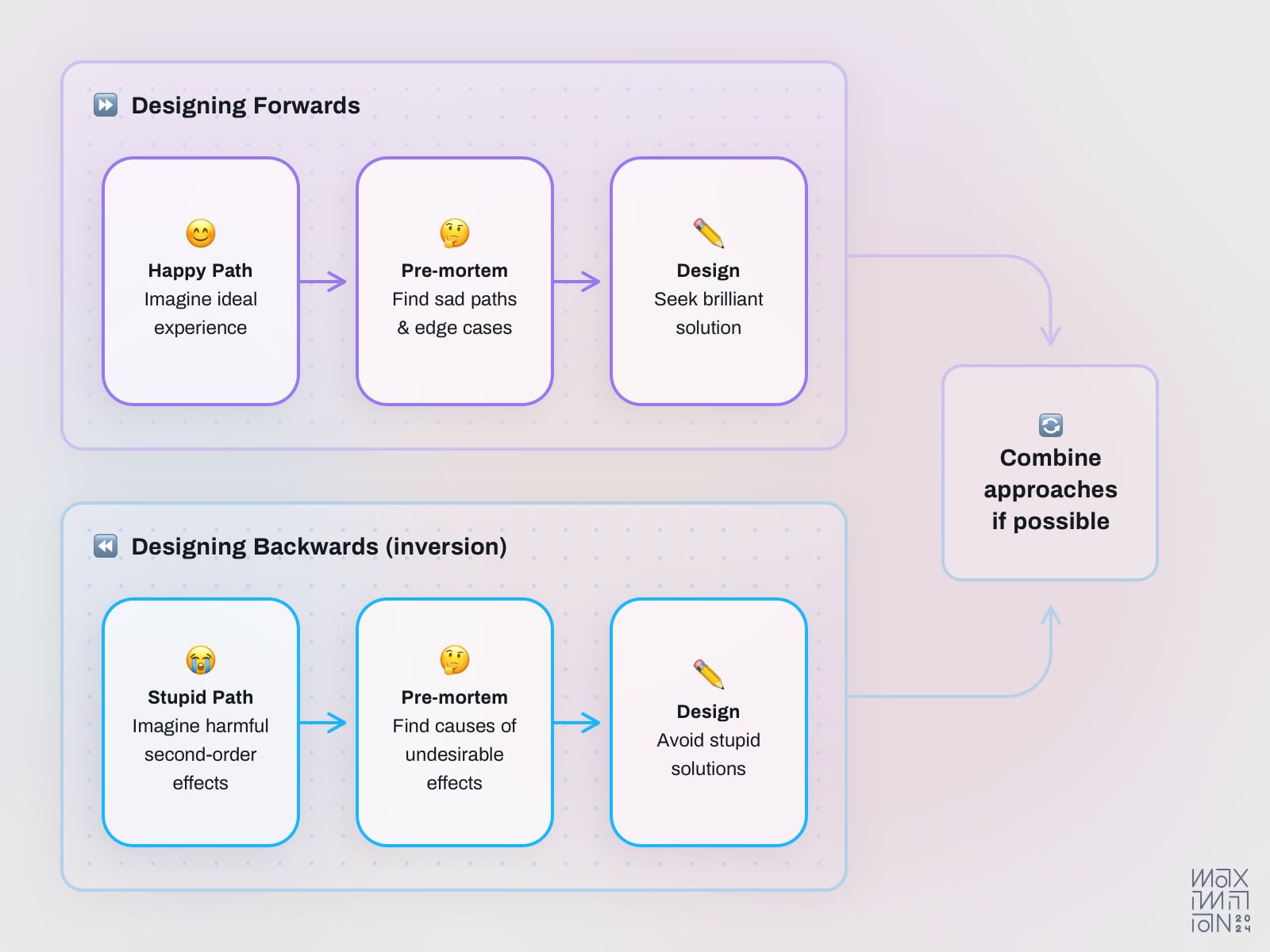
私たちは基本的に優れた成果を目指し、前向きにデザインを進めますが、愚かな結果を避けるため、問題を反転させて後ろ向きにデザインしなくてはならないこともあります。(画像出展:マクシミリアン・ミラス)(拡大プレビュー)
後ろ向きにデザインする #
前を向いて次の抽象化レイヤーをデザインしようとすると、チャットボットのようなものに行き着くようです。これだけでは解決策として不完全である理由は、今では分かっています。では、問題を逆向きに捉えて、避けるべき望ましくない結果を特定してみたらどうでしょうか。優れた成果を目指すよりも、愚かな結果を避ける方が簡単でしょう。
避けるべき明らかな間違いは、時間の制約を考慮せず、ユーザーに対話を強要することです。対話がふさわしいときには、ユーザビリティに関する既存の問題が、同じくらいストレスのたまる新しい問題に置き換わることがないような方法で行えるようにすべきです。ピザの宅配と同等の簡単なタスクには、ランボルギーニを運転するのに匹敵するほど大掛かりなものではない、実用的な解決策を見つけるべきです。さらに、一般ユーザーに対して、プロンプトエンジニアリングの習熟を要求するのも避けるべきです。最後に、システムがより人間らしくなるにつれて、だまされやすいところも似ることがないようにしなくてはいけません。そうなった場合、我々の努力が仇となり、個人データにはるかに簡単にアクセスできるようになってしまいかねません。
よりインテリジェントなインターフェースであれば、そのような愚かな間違いをおかすこともないでしょう。
本記事の草稿時に貴重なご意見をいただいたマイケル・サンズ氏、エヴァン・ミラー氏、コリン・カウリー氏に、この場を借りて感謝の意を表します。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










