2015年6月26日
ユーザ・インターフェースのためのイージングカーブをつくる

(2015-05-09)by Download
本記事は、原著者の許諾のもとに翻訳・掲載しております。
 フラットデザインの導入以来、アニメーションの質が、今までにないほど、優れたインターフェース作成のために必要不可欠なものとなっています。モーションデザインを通して、製品の総体的なブランドエクスペリエンスを左右するようになり、製品を、市場の他のものと差別化する要素となりました。アニメーションは複雑なインタラクションを簡素化し、優れたデザインを記憶に残るユーザエクスペリエンスにしました。では、質の高いアニメーションはどのように作られるのでしょうか? イージングカーブは多くの要となるコンポーネントの1つで、適切なアニメーションをとり、素晴らしいものに作り上げます。
フラットデザインの導入以来、アニメーションの質が、今までにないほど、優れたインターフェース作成のために必要不可欠なものとなっています。モーションデザインを通して、製品の総体的なブランドエクスペリエンスを左右するようになり、製品を、市場の他のものと差別化する要素となりました。アニメーションは複雑なインタラクションを簡素化し、優れたデザインを記憶に残るユーザエクスペリエンスにしました。では、質の高いアニメーションはどのように作られるのでしょうか? イージングカーブは多くの要となるコンポーネントの1つで、適切なアニメーションをとり、素晴らしいものに作り上げます。
問題なのは、イージングカーブがどのように機能するかについての理解が、少々難しいということです。 前回の記事 After Effects to CSS で触れたタイミング関数への興味の派生としてこの記事を書きましたが、この記事を読むことで前述の問題が解消すればいいなと思います。 読者の皆さんはイージングカーブがどのように機能するか、そしてどのようにデザインをすればいいかについて理解を深めたいと思っていたことでしょう。
イージングカーブは、グラフ上の加速度パターンを定義する行です。 イージングカーブは一般的に、モーションカーブ、タイミング関数、ベジェ曲線、単にカーブなどと異なった呼称で言及されています。 イージングカーブはさまざまな形を持ち、ease-in、ease-out、あるいは ease-in-outといったキーワードで指定される値を持つものもあります。
イージングカーブの機能
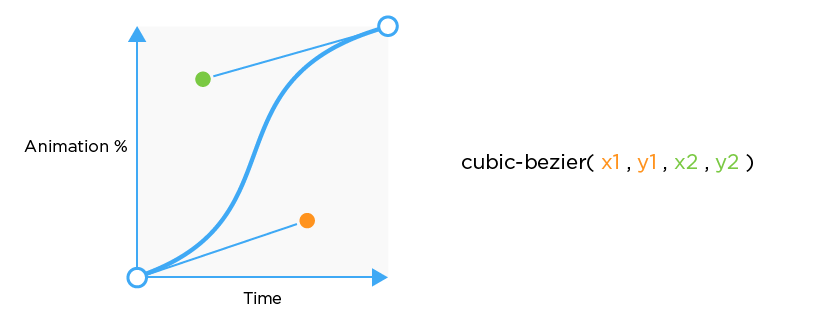
イージングカーブはX軸とY軸の値で定義されます。XとYの意味はアプリケーションごとに変化します。 開発の範囲内では、XとYの意味は固定されたままです。 すなわち、時間(X)の経過とともに、アニメーション(Y)のパーセンテージで定義されます。

イージングカーブは、実行した時、どのように見えるでしょうか? それはタイミングとスペーシングのコンセプトが動き始める状態になるときです。
タイミングとスペーシング
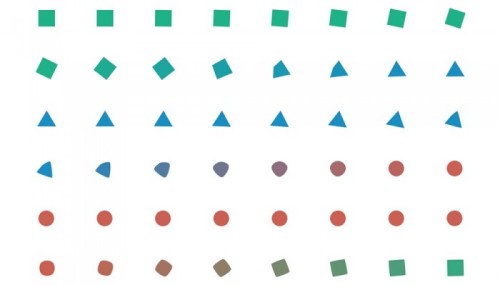
タイミングはアニメーションが終了するまでの継続時間を指し、スペーシングは各々の”フレーム”の間隔を指します。 ですが、今回の場合、スペーシングは、それぞれのアニメーションのパーセンテージの間隔を指すものとします。 以下は、スペーシングとイージングカーブの関連性について例示したものです。 カーブが垂直に近いほど速く、水平に近いほど遅いことに注意してみてください。
Linear Easeスペーシング
Linear easeスペーシングでは、点の移動する間隔は、アニメーションの長さと同じです。 CodePenで見る
Ease Inスペーシング
Ease inスペーシングでは、点の動きの間隔が最初は狭く、アニメーションが続くにつれ広がります。 こうすることにより、点が加速していくかのような錯覚を与えます。 CodePenで見る
Ease Outスペーシング
Ease outスペーシングでは、点は最初大きく動き、最後には間隔が狭まります。 こうすることにより、点が減速していくかのような錯覚を与えます。 CodePenで見る
イージングカーブをデザインする
イージングカーブのデザインにおいて、人にいつも聞かれるのが、”どのイージングカーブをどこで使えばよいのか”です。 私の答えは、シナリオによるとしか言えません。全てに使えるイージングカーブはありません。 カーブの作成は、動作をデザインする時の重要な要素となります。 イージングカーブは、一般的に実世界の物理の法則に基づいてデザインされていますが、必ずしもその法則を守っている訳ではありません。 実世界はアニメーションの創造意欲を掻き立ててくれます。 例えば、linearイージングカーブのように、実世界では、急速度で動き始め、急停止するものはありません。 動くものは必ず加速し減速します。これは、Disneyの 12 principles of animation(アニメーションにおける12の法則) にまとめられた概念のひとつにすぎません。 これも物理の法則やそれを誇張したものに基づいています。
12 Principles of Animation - Cento Lodigiani作のアニメーション
イージングカーブを作成する際に、垂直な部分は速く、水平な部分は遅いということを念頭に置いておいてください。 カーブはインタラクションをどうデザインするかにより決めるものです。 (X,Y)グリッド内で複数の異なる種類のカーブを作成できます。
さらに、フレーム内でのカーブの作成に加え、フレームを飛び出すこともできます。 フレームを飛び出すことで、アニメーションがキーフレーム間の値の外に行きます。 フレームを飛び出すことで跳ねる効果や予想効果を作成できます。
3次ベジェ(cubic-bezier)の作成に使えるツールはWeb上にたくさんあります。 以下に少し挙げておきます。
開発におけるイージングカーブ
開発の中では、イージングカーブは”タイミング関数”と呼ばれます。 この関数は、グラフ上の加速度パターンを定義するベジェ曲線を作成する数学的な方程式です。 開発の中でよく使われる関数は、3次ベジェです。 ここからは、この3次ベジェについて掘り下げていきたいと思います。

大部分のプログラミング言語には、ease-inやease-out、ease-in-outといった定義済みのイージングカーブがいくつかあります。 仕様をチェックして、どのカーブが定義済みなのかを確認しましょう。 CSSであらかじめ定義されているイージングカーブを以下に挙げました。
- ease-in = cubic-bezier(.42, 0, 1, 1)
- ease-out = cubic-bezier(0, 0, .58, 1)
- ease-in-out = cubic-bezier(.42, 0, .58, 1)
CSSでイージングカーブを定義する
包括的な定義
CSSには、オブジェクトクラス内で定義可能な”global” easeがあり、これを使うと同じeaseを全てのキーフレームに割り当てることができます。 例えば急な動きを入れると、アニメーションは全てのキーフレームで同じように急な動きをします。
.object-class {
animation-name: animation-rocks;
animation-timing-function: cubic-bezier(1,.01,.91,.46);
}キーフレームごとの定義
キーフレーム内でイーズを定義することにより、イージングをさらに的確に行うことが可能です。 イージングカーブは、生じさせたいイージングの前にパーセンテージで値を定義するものだということを覚えておくことが大切です。
@keyframes animation-name {
0% {
animation-timing-function: cubic-bezier(1,.01,.91,.46);
}
25% {
animation-timing-function: linear;
}
50% {
animation-timing-function: cubic-bezier(0,.02,0,1.01);
}
75% {
animation-timing-function: linear;
}
100% {
animation-timing-function: linear;
}
}遅延時間の指定
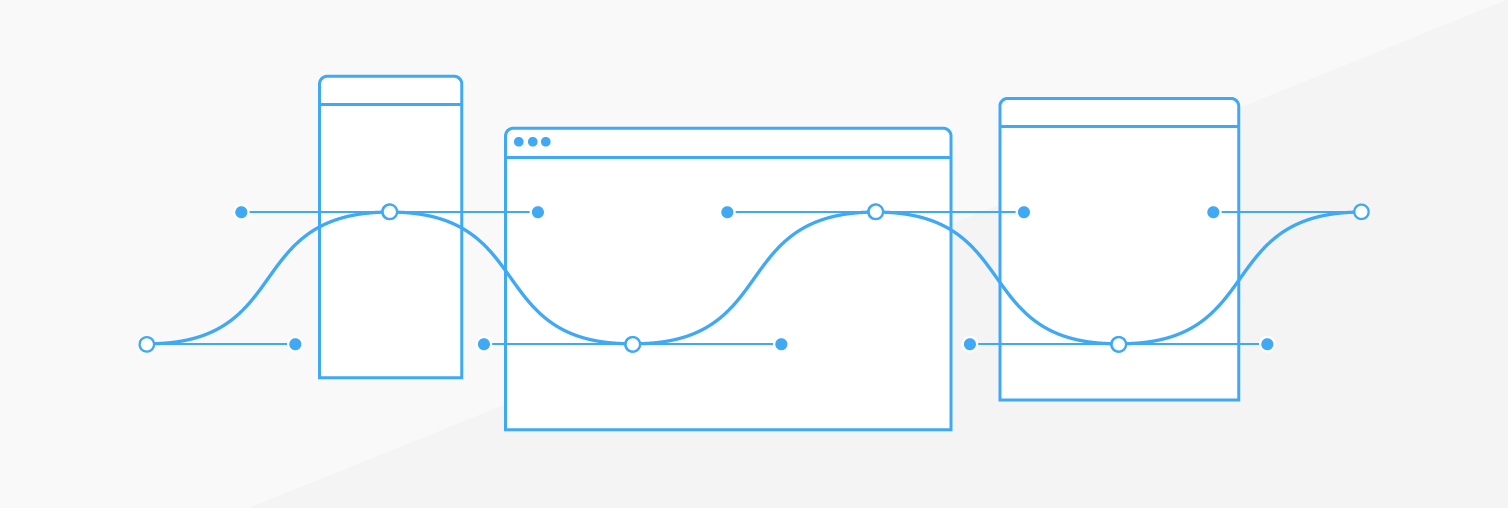
イージングカーブのコンセプトは、1つのアニメーションだけでなく、遅延にも適用することが可能です。 スクリーン上での画像の動きにいろいろな要素があると、非常に面白くなります。 以下は正弦波の遅延の一例です。 これはSassでループを作成したもので、正弦の計算にはCompassのMath Helperの機能を使いました。
@for $i from 1 through 7 {
&:nth-child(#{$i}) {
animation-delay: ( #{sin(.4) * ($i)}s );
}
}読んで頂きありがとうございました!リソースが欲しい方、ご質問のある方はお気軽に@ryan_brownhillにツイートしてください。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa