2016年3月25日
なぜタイポグラフィにおいてVertical Rhythm(バーティカルリズム)は重要な手法なのか?

本記事は、原著者の許諾のもとに翻訳・掲載しております。
Webのタイポグラフィについて少しでも調べたことがあるなら、 Vertical Rhythm という言葉を耳にしたことがあるのではないでしょうか。タイポグラフィを用いて仕事をする場合、最も重要な手法の1つです。このことについて知って以来、私は自分のサイト全てにVertical Rhythmを使っています。
ある日、Vertical Rhythmの重要性について自分が全く理解していないことに突然気付き、愕然としました。そしてその後すぐに2つの疑問が湧き上がってきました。「なぜVertical Rhythmを使うとサイトのデザインが向上するのか? 」「自分のデザインを良くするために、Vertical Rhythmから何を学べばいいのだろうか? 」。
私はこの疑問を解明しようと決めました。その考察を綴ります。
記事の最初にあたって認識を共通にするため、まずはコンテキストについて説明します。
Vertical Rhythmとは何か?
Vertical Rhythmは印刷のタイポグラフィに起源を持つ概念です(多分)。Vertical Rhythmとは、ページの要素間の縦のスペースを揃えるようにすることを言います。
これには ベースライン 、つまり一貫したスペースを作成するために使われる共通の基準、を活用するケースが多いです。
実際には、下記のように、プリントデザインのページにベースライングリッドをオーバーレイして、ベースラインを可視化することもよくあります。

プリントデザインのベースライングリッド
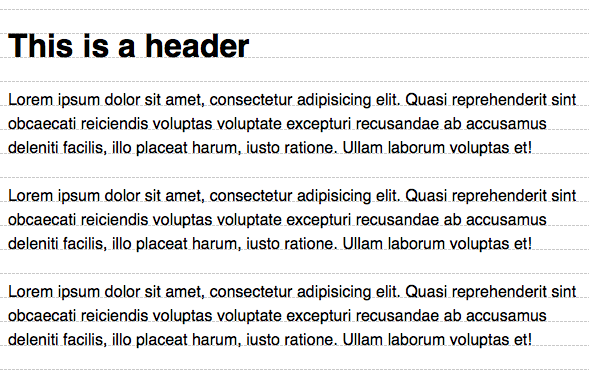
Web上でのベースライングリッドは、プロパティ line-height の働きのせいで少し違っています。私たちが代わりによく使うのは下記のようなベースライングリッドです。

Web向けのベースライングリッド
印刷とWebのベースライングリッドについての微妙な差異については、あまり悩まなくても大丈夫です。多少の違いはありますが、Vertical Rhythmの背景にある原則は同じです。
ここまでで、Vertical Rhythmにはベースラインとベースライングリッドが必要だということが分かりましたね。次の疑問は 「ベースラインをどうやって決定するか?」 です。
ベースラインは本文のプロパティ line-height によって決定されます 。例えば本文の line-height の値が24pxだとすると、ベースラインは24pxとなります。
こうなればVertical Rhythmを適用するのは簡単です。2つのルールがあります。
- 要素間の縦の空白 を 24pxの倍数 にセットする。
- 全てのテキスト要素のline-heightを24pxの倍数 にセットする。
この2つのルールをシンプルに実装すると以下のようになります。
h1 {
line-height: 48px;
margin: 24px 0;
}
p {
line-height: 24px;
margin: 24px 0;
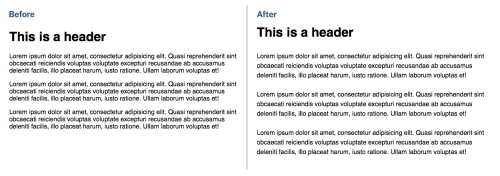
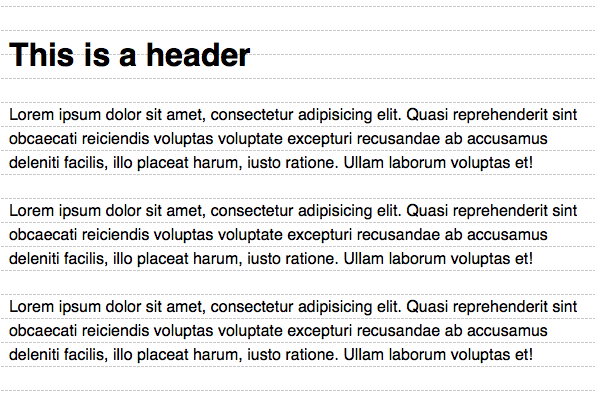
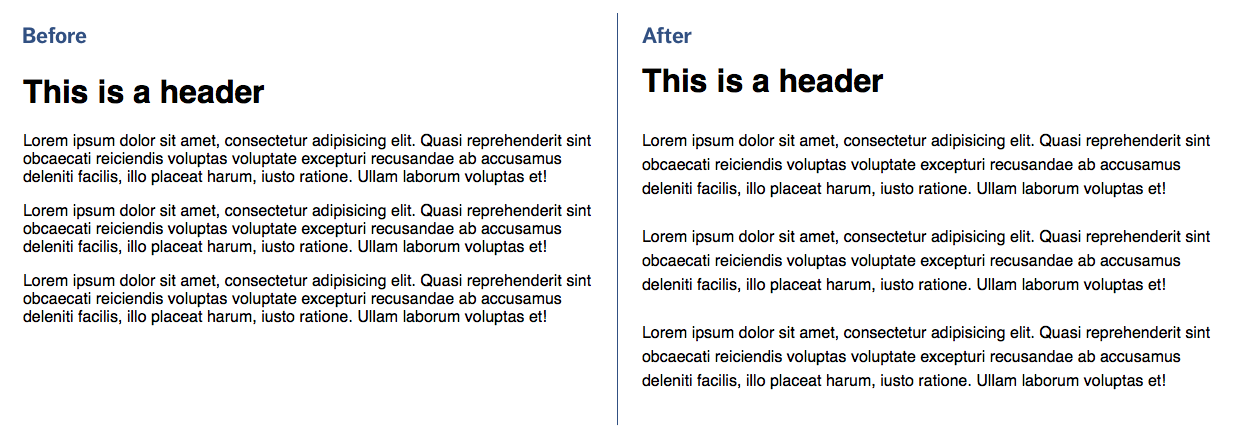
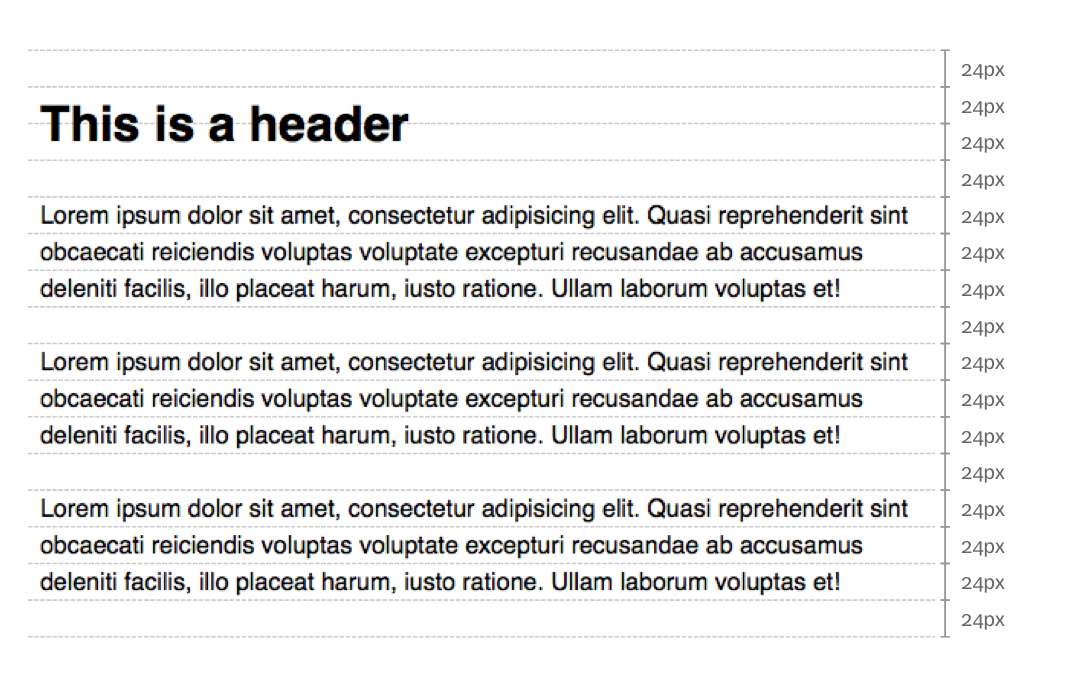
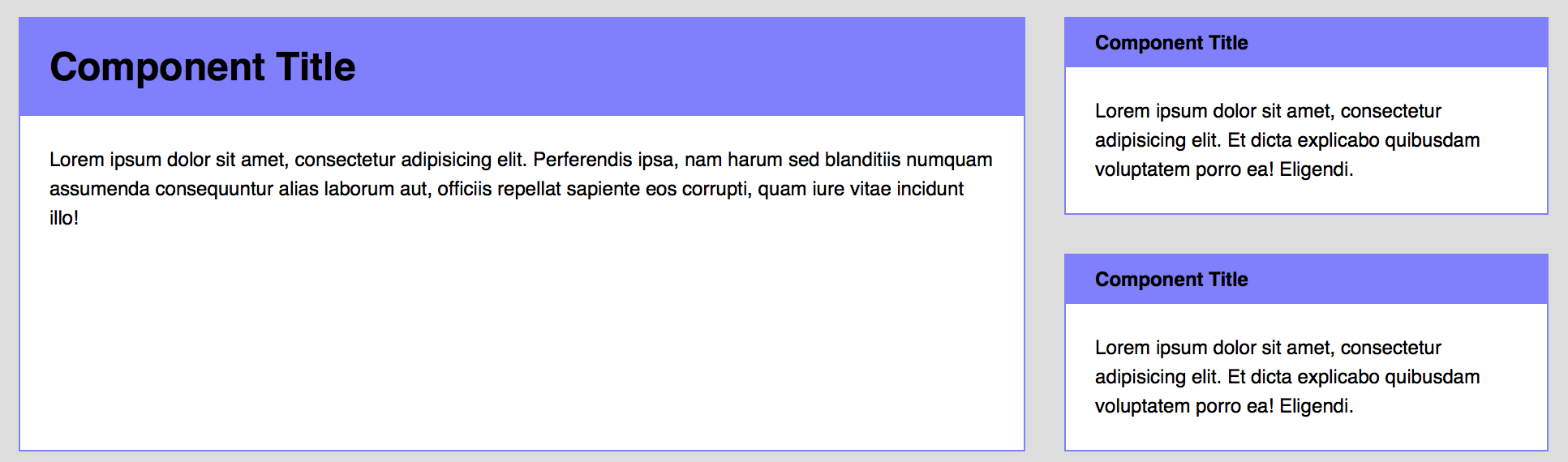
}このように、シンプルなルールに従うことにより、以下のような結果になります。

Vertical Rhythmの適用前と適用後
どちらのデザインが良いと感じますか? 「良い」というのはつまり次のように感じることです。
- 落ち着いている
- 整然としている
- 読みやすい
- プロフェッショナル
- etc…
しかし、なぜでしょう。どうしてこの2つのルールは(シンプルなのにも関わらず)、2つのデザインの印象を即時に変えてしまうほど、こんなにパワフルなのでしょうか?
もう一度さっきの2つのルールを見てみましょう。
- 要素間の縦の空白を 24pxの倍数 にセットする。
- 全てのテキスト要素のline-heightを 24pxの倍数 にセットする。
2つの文の共通点に気付きましたか? そう、 24pxの倍数 です。
この2つのルールは Repetition(反復) と呼ばれるデザインの原則と結び付いています。
反復の原則
反復とは単に、デザイン上のある特徴を繰り返して用いることです。どのような特徴を繰り返しても構いません。以下に例を挙げます。
- 書体
- フォントの太さ
- フォントサイズ
- 色
- 線
- 図形(円、四角や三角など)
- etc…
空間的な関係も繰り返せます。Vertical Rhythmの場合、ページを通して24pxの空白を繰り返しています。
では、反復の効果は?
反復は親しみやすさを生みます 。反復されたものが同類だと感じさせる力があります。誰かがよく考え抜いたプランの一部だというような印象を与えるのです。
所在なくポツンと存在する円を例にとってみましょう。

Lonely, I’m Mr.Lonely, I have nobody ~~~ ♪
この円は何でしょう? 何のためにあるのか? デザイナーの意図は何なのでしょうか?
あなたの脳みそは高速回転を始め、疑問への筋の通った答えを探そうとしますが、残念ながら、答えを見つけることはできません。宙ぶらりんにされ、あなたは落ち着きません。
もう少し円を追加したらどうでしょうか。

円を追加
もう不自然な感じはありませんね。 少し安定した気持ちになったのではないでしょうか。
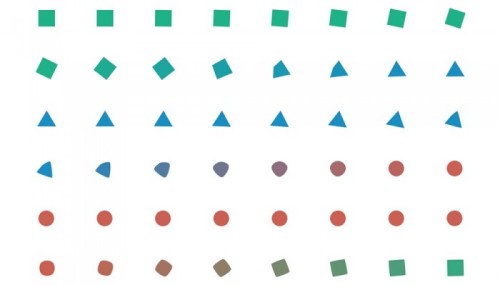
もっともっと足したらどうでしょうか。

もっともっともっと円を追加
大量の円です。模様に見えますね。
この画像を見てどう感じますか? 前の2枚と比べてどうでしょうか。
Vertical Rhythmの例の適用前と適用後を比べた時とほぼ同じではないですか?
すごいですね。なぜでしょうか。
今はもう、 無意識のうちに心の中で答えを決めているから です。この円は全て計画されたものだと分かっています。誰かがこれを入念に編成しているのです。 理由があって全てそこに存在するのです。必ずしも理由を知る必要はありませんが、そこには理由があるということを知っています。 今は安心感がありますね。そういうことなのです。
Vertical Rhythmは同じ理由で効果があります。 単純に、ページの全てにわたってベースラインを繰り返しています。
でもVertical Rhythmにはトリックが潜んでいます。 ベースラインの決定にトリックが存在しています。考えてみてください。どうして、たくさんある数の中から、24pxをベースラインに選んだのでしょう?
その理由は1つしかありません。 その値がページ上で最も繰り返されているからです。
もう一度ベースライングリッドを見てみましょう。今見ているものに注目して下さい。

24pxのベースラインが、何度も繰り返されている様子が分かりましたね。

驚くほど単純ですね。
反復の原則が分かったところで、デザインの他の部分にどのように適用できるのでしょうか?
何度も繰り返してください。反復に変化を持たせることもできます。
さまざまな反復
全ての物を24pxで区切ることは到底できません。うんざりするでしょう。どこかに変化を加える必要があります。でも、どうやって?
Vertical Rhythmの2つのルールにその答えがあります。
- 要素間の縦の空白を24pxの 倍数 にセットする。
- 全てのテキスト要素のline-heightを24pxの 倍数 にセットする。
そう、キーワードは 倍数 です。
希望する比率がどんなものであっても、24pxと掛け算します。 終始一貫し続けることが重要です。 すでに24pxという効果的なベースがあるので、 次に効果のあるバリエーションは、24pxの倍数か24pxを2で割ったものになります。 つまり、12pxか48pxということになります。
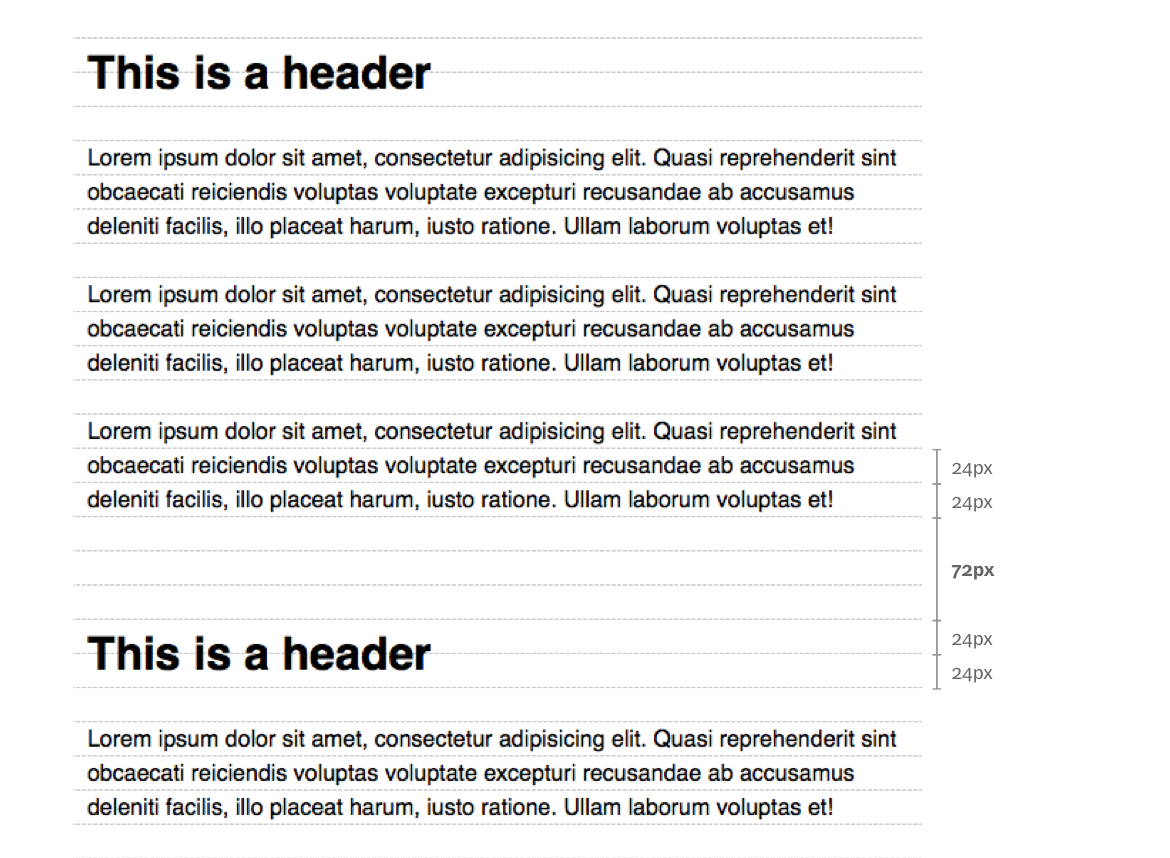
この掛け算の処理を続けましょう。その結果が次のようなスケールになります。
12px, 24px, 36px, 48px, 60px, 72px …
各要素のmarginやpaddingは、この数値の中から使用するようにして下さい。そうすれば、その要素はデザインの一部であるかのように無意識に感じられるでしょう。

2番目の見出し要素の margin-top は24pxではなく72pxです。
もちろん、使用した数値は繰り返し使うことを忘れないでください。
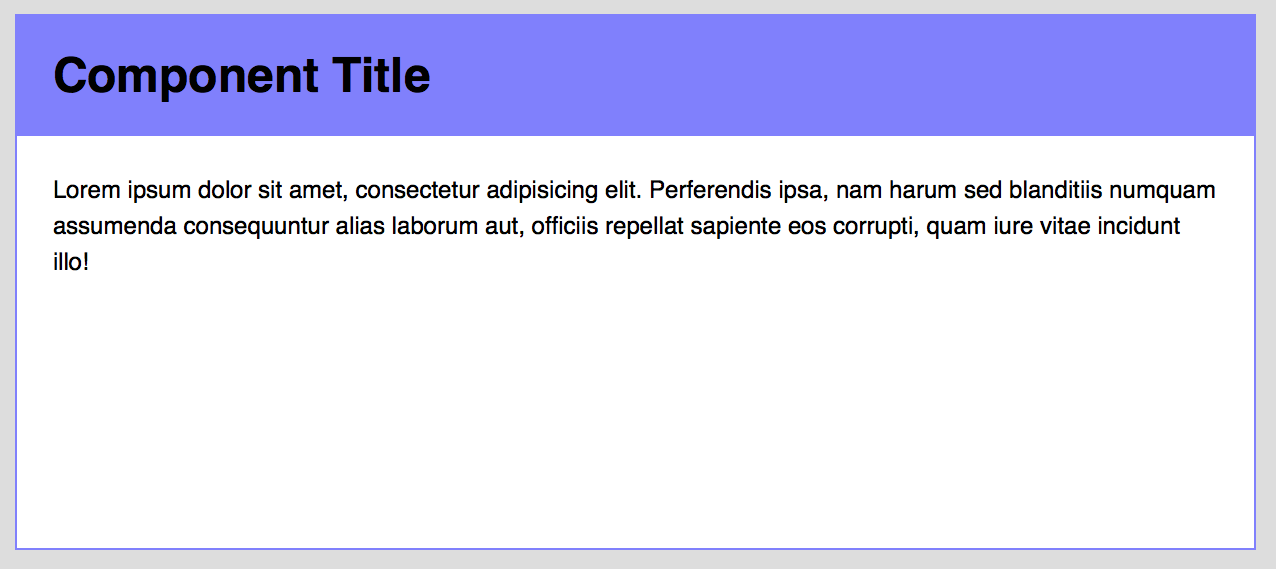
他の場所で24pxを繰り返す
これまで、上から下まで24pxのフローを繰り返すことに焦点を当ててきました。同じように、左右でも水平に24pxを繰り返せると思いませんか?
左右の構成要素のpaddingで以下を試してみて下さいい。
.component {
padding-left: 24px;
padding-right: 24px;
}
gridのアイテムの余白に以下を試してみて下さい。
.grid {
display: flex;
justify-content: space-between
margin-left: -12px;
margin-right: -12px;
overflow: hidden;
}
.grid-item {
margin: 24px;
}
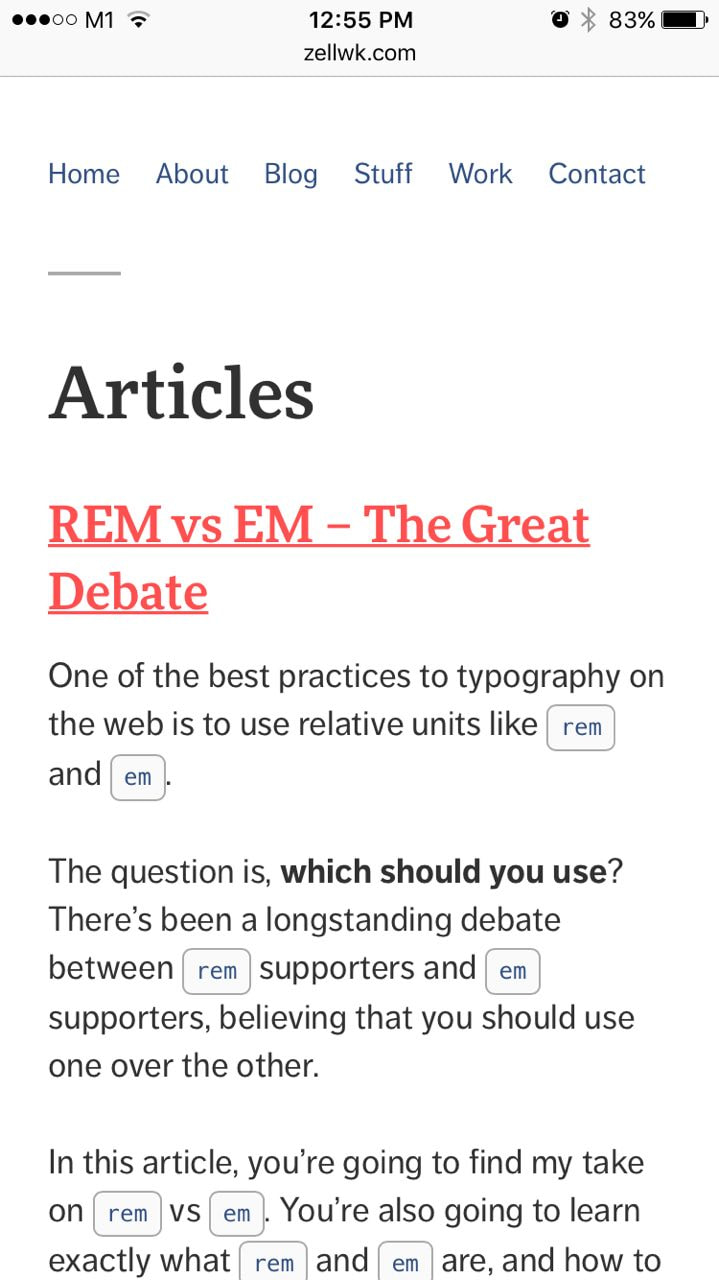
文字と(特にモバイルデバイスの)画面の端との間のpadding(またはmargin)として以下を試してみて下さい。
article {
margin-left: 24px;
margin-right: 24px;
}
@media (min-width: 600px) {
article {
margin-left: 0;
margin-right: 0;
}
}
まとめ
つまり要約すると、デザインの原則の1つである、反復に従っているので、Vertical Rhythmは重要だということです。
反復は一体感を持たせる能力を有しています。まるで計画の一環のように、誰かが徹底的に考えたという印象を与えます。
Vertical Rhythmと反復の関係を見いだした後、さらに先に進み、デザインに変化を加えるために、24pxを繰り返すことができそうないくつかの方法を考え出しました。
最終的には、24pxを縦方向に繰り返すのに飽き飽きした後、同じように24pxを水平方向に繰り返してみました。
これで終わりです。Vertical Rhythmはいかがでしたか? これから、この知識はあなたのデザインやコードにどのように活かされていくのでしょうか。ぜひコメントをお寄せください。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa