2015年11月4日
Chrome開発者ツールの小技集

(2015-10-19)by Martin Olsson
本記事は、原著者の許諾のもとに翻訳・掲載しております。
最近、普段以上にChromeの開発者ツールを使うことに時間をかける機会がありました。その過程で、自分が今まで気づいていなかった機能をいくつか見つけました(少なくとも今までその機能を探す必要に迫られていなかった、とも言えるのですが。例えばブラックボックス化や非同期のスタックトレースなど)。そのため、開発者ツールでとても気に入っているいくつかの機能についてまとめてみたくなったのです。
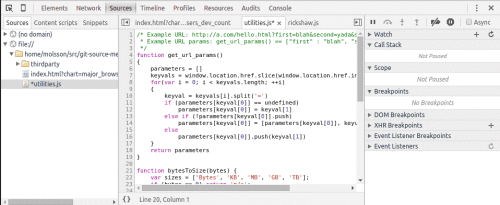
- 小さな虫眼鏡ののアイコンは、特定の要素やCSSプロパティに対して、「どのCSSファイルに書かれているどのセレクタ/クラスが最終的なスタイルを決めているか」を示してくれます。例えば、どれかDOM要素に対して「要素を検証」を選び、右側の「Computed」というタブを選びます。確認したいCSSプロパティを見つけてその虫眼鏡アイコンをクリックすることで、すぐさま右側に正しいCSSファイル内のクラス/セレクタを表示してくれます。(特に、新しい巨大なWebアプリについて仕事をし始めたときに大変役立ちます。)
![]()
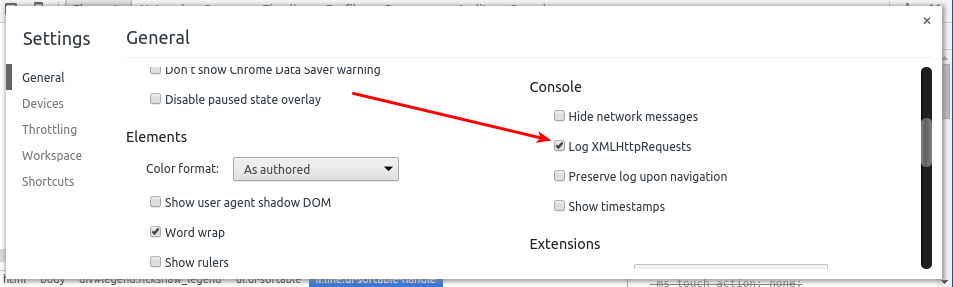
- Webアプリの使用中にどんなXHRが送信されているかを確認するためには、開発者ツール内の「Settings」で「Log XMLHttpRequests」のチェックボックスをチェックし、Console タブを監視するようにします。私はこれを知るまで、Burp suiteなどHTTPを傍受可能なプロキシを経由するようブラウザを設定していましたが、ただ簡潔に概要を確認したいだけであれば開発者ツールのほうが便利です。当然、前述のプロキシを用いればXHRがサーバーに到達する前に改変することができますから、それはセキュリティのテストにはとても大切なものです。この機能への開発者ツールの軽量な代替策が、「Sources」タブを開いて右側の「XHR Breakpoints」を見つけて、「Any XHR」を有効にすることです。

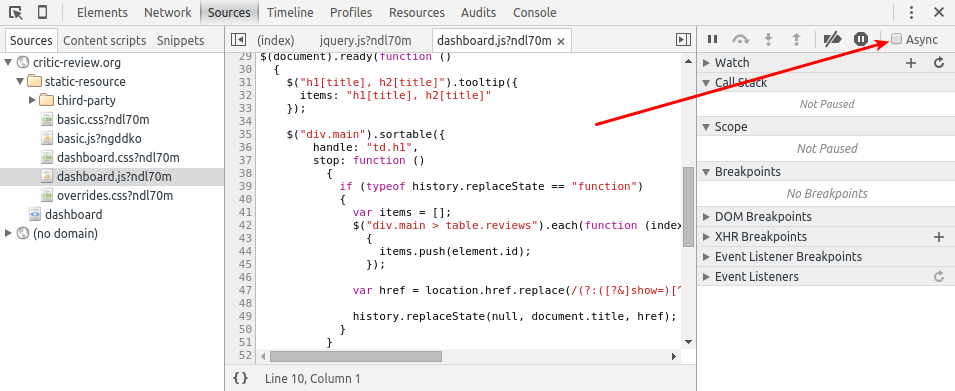
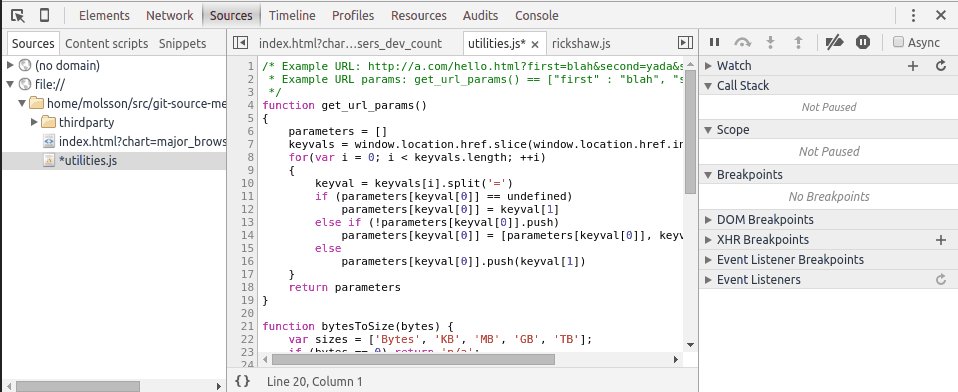
- あなたが作業しているWebアプリが一定間隔で何らかのXHRを生成するもの(例えば現在のビューを定期的に更新するなど)であり、どこでそのタイマーがセットアップされているか(
setTimeout()やsetInterval()がどこで呼び出されているか)を知りたいとしましょう。これを知るためには、「Sources」タブに切り替え、「Async」チェックボックスにチェックを入れましょう。これにより、すべてのスタックトレースがsetTimeout()および類似の関数を超える形で生成されます。requestAnimationFrame()やaddEventListener()やその他いくつかの関数についても同様です。チェックボックスの場所は以下の画像の場所にあります。

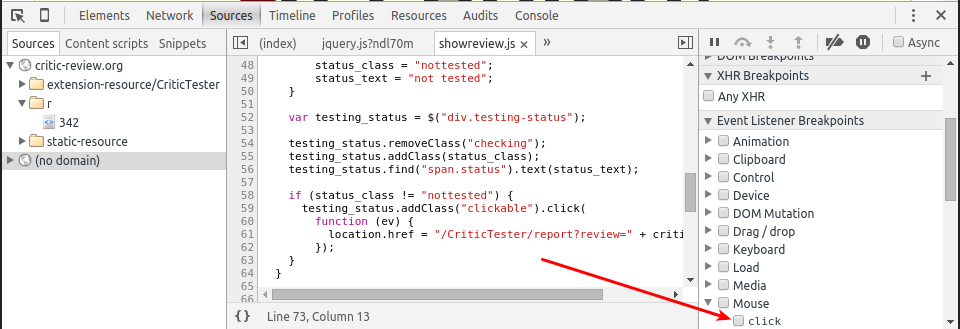
- 特定のボタンやリンクがクリックされた際に実行されるコードを見つけるためには、そのボタンをクリックする前に「Event listener breakpoint」から「Mouse」の「Click」を有効にしましょう(新しい巨大なWebアプリでの仕事におけるもう一つの目玉機能です)。

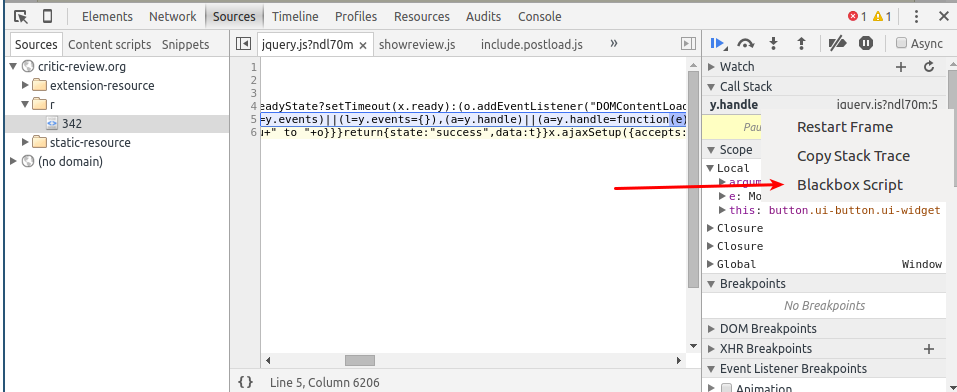
- 前述の「Event listener breakpoint :: Mouse :: Click」を使う場合、最初はjQueryなどのサードパーティーのライブラリに到達してしまうため、何度かデバッガ上でステップ実行して「本当の」イベントハンドラにたどり着く必要が出てくるでしょう。これを避けるための素晴らしい方法が、サードバーティーライブラリの「ブラックボックス化」です。ブラックボックス化されたスクリプト内ではデバッガが一時停止せず、ブラックボックス化されていないファイル内の行にたどり着くまで実行を続けてくれます。コールスタック内でサードパーティーのライブラリのファイルネーム上で右クリックし、コンテキストメニューから「Blackbox Script」を選択することでブラックボックス化できます。

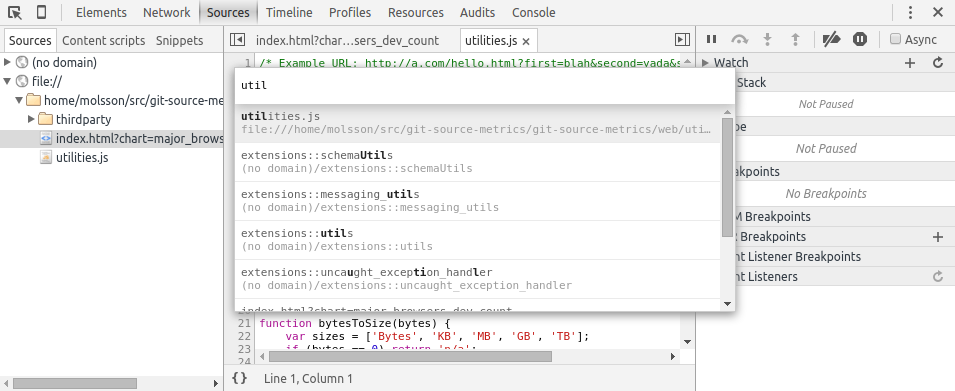
- ファイル名を指定して特定のファイルに移動するためには、
ctrl-pを使います(atomと一緒です)。

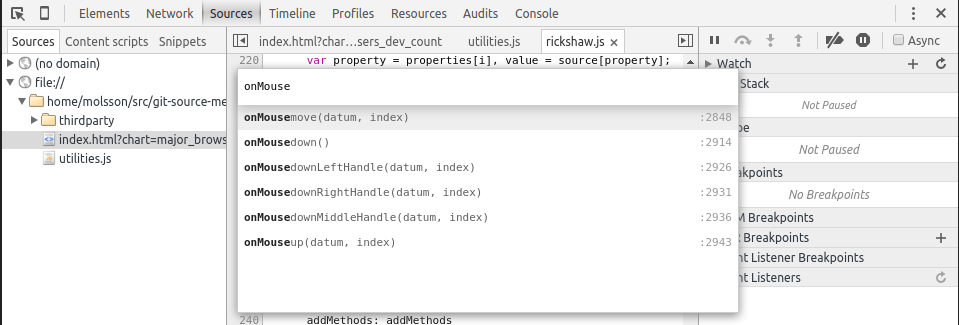
ctrl-shift-pを使うと、関数名を指定してそこに移動することができます(ただし、現在開かれているファイルのみです)。

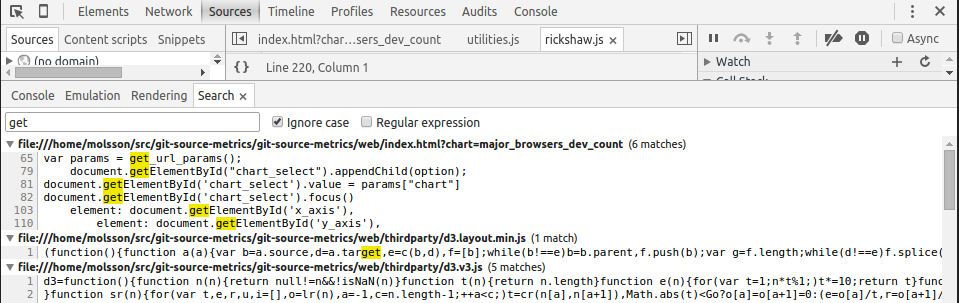
- 全ファイルにわたって検索するには、
ctrl-shift-fを使います。

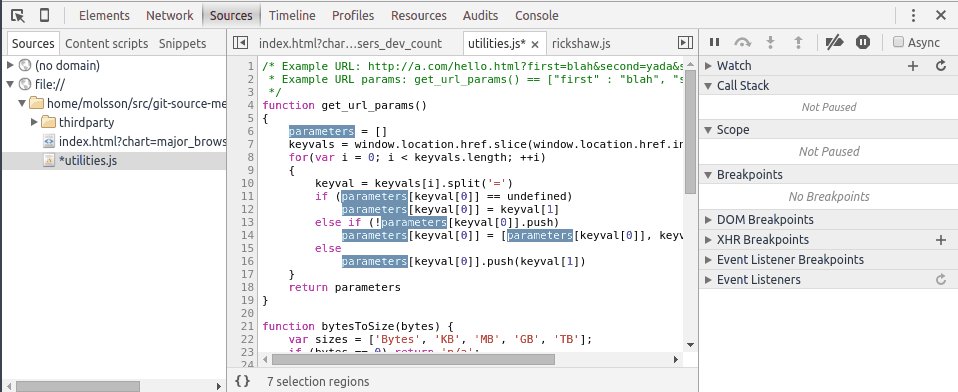
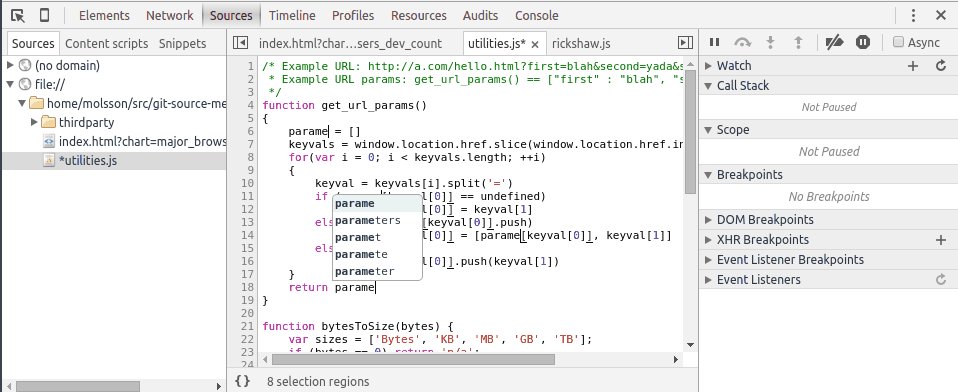
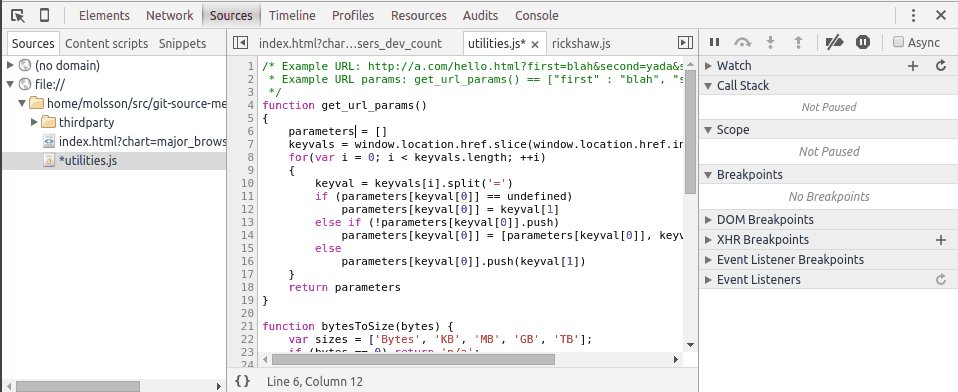
- マルチカーソルでの同時編集もできます。単語を選択して、編集したい同単語の数だけ
ctrl-dを押します(これもatomと同様です)。変数のリネームなどにとても役立ちます。

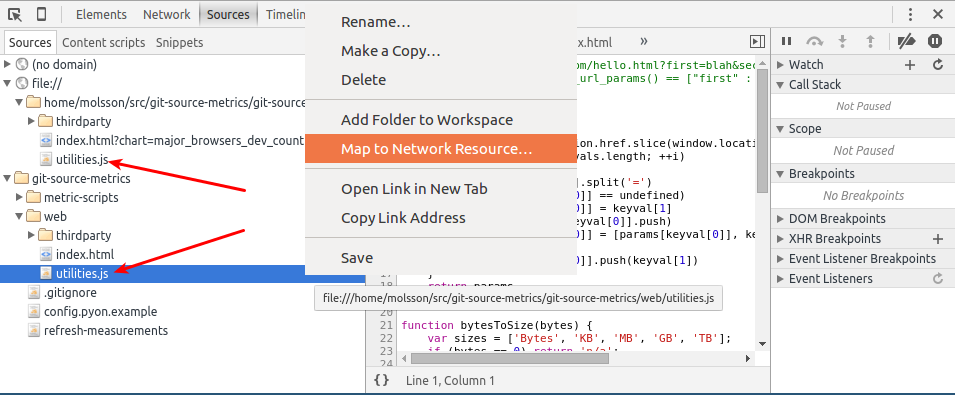
- ローカルに保存したウェブサイトに関して作業するとき、開発者ツール内でファイルを編集してその変更を直接ファイルに保存することができます。これをするためには、Sourcesタブに切り替えて、左側の「Sources」サブタブを開き、右クリックして「Add Folder to Workspace」を選択したら、プロジェクトの場所を指定します。そのあと、サイト内のファイルのローカルコピーを右クリックして「Map to Network Resource…」を選択し、対応する「network」ファイルを選択します。

その他、便利な小技集:
- コンソールにおいて、
$0はElementsビューで選択した要素を指します。 $x("//p")でXPathを評価できます。(seleniumのテストケースを書いていて、CSSセレクタがうまく動かない場合に非常に有用です。)
また、以下の2つのChrome拡張機能をインストールすることをお勧めします。
-
JSONView は、JSONのオブジェクトデータにインデントやシンタックスハイライトを付与してくれます(さらに、ブロックごとに折り畳んだり開いたりもできます)。またJSON内のURLがクリック可能になるので、JSONベースのAPIをブラウザから探索できるようになります。例えば、JSONViewをインストールする前後で、
http://omahaproxy.appspot.com/all.jsonにアクセスして見てください。またhttps://api.github.com/についても同様に試してみてください。(URLがクリック可能なことにより、APIの探索が容易になっています。) -
JS Error Notifier (non-“spyware” version) は、JavaScriptのエラーがConsoleに出力されるたびにポップアップ表示してくれます。残念ながら、この拡張機能のメインバージョンはプライベートな「利用データ」をサードパーティーのサービスに送信してしまいます( issue #28 をご覧ください)。しかし、この拡張機能はいくつものバグの発見/改正に役立ちました。
私は概して開発者ツールが好きです。ただ一つ不満があるとすれば、キーバインディングをカスタマイズできないことぐらいでしょうか。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa









