2016年3月14日
誰もあなたの製品を使いたいと思ってはいない : 製品をデザインするための考え方

(2016-01-14)by Goran Peuc
本記事は、原著者の許諾のもとに翻訳・掲載しております。
毎朝、デザイナーは目が覚めると、喜んで自分の製品に取りかかります。それがデジタル製品であっても物理的な製品であっても、デザイナーは心の中で、人々が自分の製品を使いたがるようになり、楽しんで使うようになると信じているのです。
それはやや一般論かもしれません。しかし、私たちはデザイナーとして、自然と 自分が取り組んでいる各プロジェクトを最高のものにし 、革新的なものにして、そして何より、違いをもたらしたいと考える傾向があります。
ああ、私の製品は素晴らしい物になるはずだ。機能やオプション、設定が充実している。みんなが毎日その製品を使い、愛用するようになるだろう。
– あるデザイナー
ここで少し意外な事実をお教えましょう。人々は製品を使用ことにあまり興味はありません。ユーザがインターフェースを操作したり、つまみを回したり、レバーを引いたり、ボタンをタップしたりするのはすべて時間の無駄です。むしろ、人々が より興味を持つのは最終結果であり 、できるだけ速く、なるべく邪魔の入らない最も効率的な方法で、その結果を得られることに興味があります。使用と結果、この2つは根本的に異なる概念です。少なくとも、その2つによって優れたプロダクトデザインとお粗末なプロダクトデザインが区別され、細かい点で言えば、優れた機能とお粗末な機能が区別されます。
デジタル製品にしろ物理的な製品にしろ、現代の多くの製品がいまだに 複雑で機能駆動型になりすぎている と思います。代わりに、私たちはデザイナーとして、現在の技術を使ったり、自分たちの製品を人々の日常生活や習慣に合わせたりして、ユーザのためにできるだけ複雑さをなくすべきではないでしょうか。私たちは全くそれを行っておらず、もっと困ったことに、過去からの教訓を得ることもまだできていないような気がします。
Webデザインの初期
15~20年ほど前にさかのぼると、Webデザインで一番大切なものはビジュアルデザインでした。年配の読者なら、 2advanced Studios や他に同じように大ヒットしたWebサイトがあった昔を思い出すでしょう。Webサイトは、見事なFlashアニメーションや、きめ細かに作られた画像やピクセルが用いられており、華やかなものでした。今、このようなWebサイトを、最近のユーザエクスペリエンスデザインというフィルタを通して振り返ってみれば、その時の体験は望ましいものではなかったと言い切ることができるでしょう。
今、Webサイトに入るまでに、好き好んで 5分もローダを見つめる 人などいるでしょうか? おそらく、もしコンサートのチケットを買おうと必死になっている人ならともかく、そうでなければ、答えは必ずいつも「そんな人はいない」でしょう。ローダがとても複雑だったので、ローダのためのプリローダさえ存在していました。Webサイトは、本質的に高い評価を得るために作られていました。つまり、ある種のアートだったのです。そのため、ユーザの実利、つまり結果は、二の次でした。
初期の頃にはおそらく、私たち人間は、他の分野から学ぶことはまれだったので、それぐらいの知恵しかなかったのかもしれません。また、ある分野で学んだ知識を、別の分野に活かすことはとても下手なのです。Webの研究やベストプラクティスは全くありませんでした。しかし、時が経ち、デジタルデザインが成熟してくるにつれ(インタラクション、ビジュアル、インターフェース、モーションデザインを含みます)、ユーザがWebサイト、とりわけツールやサービスに費やす時間が短ければ短いほど、良いということに気が付きました。
Google検索の立ち上げ当初、ユーザをできるだけ早くGoogleから抜け出させようと、Googleが検索プロセスの数ミリ秒を削ろうとすると、誰が予想したでしょう。その当時、Googleは他の産業のナレッジを単に継承しただけかもしれませんが、あることに気が付いた最初のデジタル企業の1つでした。それは「製品自体に費やす時間は無駄な時間であり、結果に最速で到達するルートがデザインの最善の方法だ」ということです。
結果の合理化
ちょっと考えてみてください。あなたは「食べ物を温める作業に取り組む」ということがしたいのですか? 「食べ物を温かくしたい」だけですか? それが、基本的に今どきのキッチンすべてに、電子レンジが置かれている理由です。 電子レンジは、食べ物を温めるプロセスから、できるだけ多くの作業を減らしてくれます。 当然のことですが、かなり多くの製作者は、まだこのことをはっきりと自覚しておらず、たくさんのボタンと設定を備えて電子レンジをあまりにも複雑なものにしてしまっています。
典型的な製作者は、まだ次のように考えています。「ユーザは電子レンジの前に立ち、ぴったりの設定はどれかと2~3分よく考え、入念に作られた温めプランを実行しようと、たくさんのボタンを押す」と。実際のところ必要なのは、ほんの2つの設定だけです。それは、出力と時間です。通常の流れとしては、食べ物を載せたお皿を電子レンジに入れ、タイマーをセットする。ただそれだけです。
August Smart Lock も同じ道をたどっています。 ユーザが手動でドアをロックしたり、ロックを解除したりしたくない のだとAugustは気が付きました。ユーザが実際に望んでいるのは、ドアから離れると自動的にロックされ、ドアに近づくと自動的にロックが解除されることなのです。(余談:実際にはそれがユーザの望む 全て ではありません。ユーザは安全を望んでいるのです。もしかするとドアのロック以外の手段でも解決できるかもしれませんが、ここではその話はやめておきましょう)。
さらにセキュリティの問題ですが、スマートフォンのロックを解除するためにパスワードを入力したいと思いますか? 他人に対してはロックがかかったままになり、自分(と他の”ホワイトリスト化された”人)だけがスマートフォンを使えればいいと、単純に思いますか? AppleによるTouch IDの採用が大事件なのはこのためです。ロックを解除する際の複雑な手順を全て削除する一方で、信頼のできるユーザフレンドリーなスマートフォンのロック方法が、ようやく実現されたのです。Touch IDを使えば、まるでスマートフォンは本当にロックされていないように思えます。スマートフォンのスリープを解除するためにホームボタンを押すと、ロックも同時に解除されます。
デザイン上の重要な決断
機能指向の構築と、結果指向の構築 、この2つのアプローチの違いは、デジタル製品であれ物理的な製品であれ、現在の数多くの製品に見受けられます。いくつかの製品が優れている主な理由は、それらの製品がユーザの 負荷を軽減し 、決断をする際の手助けになっているからです。こうした製品を外側から観察すると、まるで製作者がその製品を人々に使ってほしくないかのように見えるでしょう。しかし詳細に調べると分かりますが、人々は製品の恩恵を全て享受しながらも、自分たちの生活に合わせて使っているのです。
Nest Thermostat
Nest Thermostatは、もうおなじみの製品かもしれません。この製品の素晴らしい点は、その家に暮らす人々の行動習慣やパターンを積極的に学習するということです。それでいて、ユーザがその存在にまるで気が付かないほど控えめなのです。そのうち、 このサーモスタットがそばにあることさえ忘れてしまうでしょう 。というのも、自宅がいつも最適な温度に保たれているからです。

Nest Learning Thermostat(拡大画像)
Dropbox
私たちは誰もが、Dropboxが大好きです。しかし、本当にそれを”使って”いると言えるでしょうか? ユーザの本当の希望は、複数のデバイスをまたいでファイルの同期をとることではなく、 手軽にアクセスできる単独のソースからファイルを管理し、同期をとること なのだと、Dropboxはずいぶん昔に気が付きました。Dropboxが登場する前にも、私たちは自力でファイルの同期をしていたのです。FTPでファイルをサーバへアップし、別のコンピュータを使ってサーバからファイルをダウンロードする、といったようなことです。しかし、なぜファイルの同期を維持することに、これほど苦労しなければならないのでしょうか。ほとんどのユーザはそんなことを求めてはいません。ただ、ファイルを同期がとれた状態にしておきたいだけなのです。
Google検索フォーム
初期のGoogle検索では、検索の流れは次のようなものでした。検索ボックスをクリックし、文字の入力を開始し、Enterキーを押すとようやく検索結果が表示されました。さらに、検索結果の並び順を決めるロジックはほとんど何もなくて、ありとあらゆる奇妙な結果が最初のページに表示されました。結果を探すために、2、3ページ見なければならなかったことを、多くの方が覚えているでしょう。ため息が出ますね。
しかし、技術とデザインの進歩によって対応が可能になるとすぐに、Googleは不要なコンポーネントを取り除き始めました。現在では、 カーソルが入力エリアに自動的にフォーカスされ 、最初の一字を入力すると瞬時に検索結果が表示されます。検索結果は非常に強力なGoogleの機能によって並び替えられ、最も関連性のある結果が一番上に表示されます。キーボードのショートカットキーを使うと、リンクを素早く選択することもできます。”Tab”キーを押すと、キーボードの方向キーでコントロールする小さな矢印を操作することができます。もちろん、”Enter”キーを押すとハイライト表示されたリンクを開けます。
Googleの検索結果
Google検索では、検索結果が表示されるページ上で多くの質問に答えてくれます。優れた電卓を備えていることは、既によく知られていますね。この電卓は、もっと有効なデータや回答を提供できるように、年月を経て進化してきました。

Googleの通貨換算機能( 拡大表示はこちら )
例えば、企業の住所や営業時間、為替相場の換算や株価情報など、様々な情報が入手できます。結論を言うと、より詳細な分析や多くの情報を必要としない限り、大抵の場合、次のページに進む必要はないのです。

一目で分かるGoogleの株価情報( 拡大表示はこちら )
GOV.UK(英国政府)の情報ページ
政府のWebサイトの好例である GOV.UK のWebサイトでは、 よくある検索の手掛かりとなる情報をページの先頭に置いています 。そうすることで、Webサイトを閲覧する人が、大量の文章の中から手掛かりとなる情報を見つけやすくなります。このWebサイトではさらに、手掛かりとなる情報が description メタタグの中に記述されているので、検索結果のページを見ればすぐに分かるようになっています。

付加価値税の税率を知りたいなら、GOV.UKで分かります。( 拡大表示はこちら )
AmazonのDash Button
Amazonは Dash を使うことで大きな成果をあげています。Dashはシンプルでありながらデザインが美しく、ユーザがAmazonのWebサイトを直接開かなくて済むような仕組みを提供しています。AmazonのWebサイトで購入できるこのボタンは、単一のブランドの製品に結び付けられています。
設定方法は、スマートフォンとBluetoothで通信するという非常に簡単なものです。設定の際にユーザは、特定のブランドの製品をボタンに記憶させ、製品毎に選択可能なオプションに従って、サイズや味、色などを選びます。一度Dashを設定すれば、 ボタンを押すと自動的に一連の注文処理が行われ 、製品が発注者の元へ配達されます。この魔法のような処理が、ユーザに見えない裏側で全て行われるのです。

Dash Button は消費者の夢
さらに、Amazon Prime Airによるドローンを使った配送サービスが始まれば、注文した製品が数分以内に配達されることも可能になるでしょう。
Amazon Sense(Amazonのセンサーサービス)とAmazon Teleport(Amazonの転送サービス)を組み合わせたらどうなるだろうと、あなたは考えているでしょう。買い置きのトイレットペーパーが無くなると、屋内の探知機が感知して、即座に補充されるのです。店まで運転して通路を歩き、列に並んでレジ係とやり取りをし、家に運転して帰って真っ赤な顔でトイレに駆け込むなんてことを、誰もしたくありません。トイレットペーパーが常に家にストックされていることを、ユーザの誰もが求めているのです。
App Storeのアップデート
大多数のユーザは、アプリケーションが最新かどうかを都度確認したくないと思っている、ということをAppleは認識しています。そのため、現在は、コンピュータがスリープモードになっているか、使用中でないときに、 自動的にアップデートされるようになっています 。結果として、ユーザは、その後コンピュータを使用する際にバージョンアップされて動作していると気付くことになるので、アップデートに関わる作業をすることは、ほとんどありません。

Mac App Store( 拡大画像 )
現段階で、この話は無意味のように思うかもしれません。しかし、Appleとは全く対照的なものとして、AdobeのFlash playerへのアップデートの扱いを考えてみましょう。アップデートのために、Macユーザは、毎回新しいDMGファイルをダウンロードし、手動でインストーラを起動して、ブラウザを再起動しなければなりません。ユーザにとってこれは面倒な作業です。この時代、常に最新バージョンが自動的にインストールされることを願うのは、わがままなことでしょうか?


え? またFlash playerのアップデート?
Facebook Connectのようなユーザ認証
私が何を指摘しようとしているのか、皆さんは恐らく見当がつくでしょう。前にも書いた通り、これは明らかな障害です。ユーザは、毎回アカウントを作りたくはないのです。単にインターネットに接続して、Web検索したいだけです。メールアドレスを入力するというような面倒なことは誰もしたくありません。それなのにひどい場合は、ユーザ名や(「申し訳ありません。そのユーザ名は使用されています・・・。申し訳ありません、そのユーザ名も使用されています」)パスワード(「申し訳ありません、パスワードには大文字と小文字と数字を含める必要があります」)、血液型、母親の旧姓まで入力して、さらにその後メールアドレスの認証が必要だったりします。誰も登録フォームを使いたくはありません。ユーザは、こういったインターフェースとの面倒なやり取りなしに用事だけを済ませたいのです。

複数の選択肢があるThe Vergeへのログイン画面( 拡大画像 )
インターフェースの削減や削除
インターフェースからできるだけ多くを取り除くというのは、むしろ古い考え方です。これについて 複数の本が出版されていますし 、 講演も行われています 。また、 Oliver Reichenstein のような影響力の大きなデザイナーが 繰り返し引用されています 。一方、 Luke Wroblewski などは、このパラダイムを少し推し進め過ぎたかもしれないと 言っています 。それは、様々なジェスチャーでの操作を可能にするために、ユーザに複雑な方法を覚えるよう強いているという、Apple Watchや最新のスマートフォンのOSのインターフェースそのものを使わないアプローチで明らかになっています。
そうです、デザイナーは、時に美的感覚や滑らかさを求めるあまり、使いやすさを犠牲にしてしまうのです。しかし、デザインが、(物事の仕組みに関する解説本にあるように)適切になされている場合、削減は最終的にユーザの利益になります。
デザインのあらゆる点で削減、削除するという考え方がピンと来ない人もいるでしょう。ここから思い浮かぶのは、 全てのWebサイトが 同じような見た目のものになってきている と生産者(ユーザというより、むしろWeb関連の仕事に従事している人々)が感じ始めていることです。
ヘッダは同じように作られています。 これは、ユーザがすぐに何が書かれているのか理解するのに役立ちます。ロゴは左側に、ログインフォームは右側に、恐らく検索も右側に配置するといった具合です。これが標準化された理由は、ユーザのストレスやそのWebサイトを「使わなければならない」という感覚を最小限にして、ユーザが必要な結果を得られるようにするためです。
Webサイトの種類で統一されています。例えば、オンラインストアは全て同じ、ブログは全て同じ、ニュースサイトは全て同じ、製品情報は全て同じ、という具合です。ユーザがパターンを認識していると、必要な用事を迅速に済ませることができます。何がどこにあるか迷う必要がありません。意味不明なパターンや読めないフォント、厄介なやり取りを解読しようとすることもなく、ただ内容を読めば良いのです。
登録フォームは同じ形式で作られています。 メールアドレスやパスワードを入力しボタンをクリックすることで動くからです。もしくは、さらにシンプルにFacebookやGoogleやTwitterのアカウントを利用することで、ボタンを1回クリックするだけでログインする方法もあります。
画像はすべて同じ形式で作られています。 フルスクリーンで詳細を見るためのズームが可能で、大きくてきれいな写真を表示できるからです。笑顔で幸せな人々の写真を表示させることで、人々の共感を呼べることが心理学的に証明されています。また、バカンスの候補地が写った高画質の写真を表示させることで、旅行しようと考えている人たちは目的地の写真にひきつけられるものです。高画質の画像によってより良い効果がもたらされます。
文章を極限まで分かりやすくしてユーザの行動を促しています。 ユーザの目的は自分の用事を済ませることであって、目的を果たすためのボタンを探すことではないからです。私たちはユーザが読むことに費やす時間を最小限にし、ブランドのビジュアル的なインパクトを最大にするため、フォントサイズの設定や書体を熟考し、タイポグラフィにこだわっています。ユーザはできる限り文章を読みたくないと思っているので、内容がユーザに伝わればいいのです。
将来待ち受けていることは?
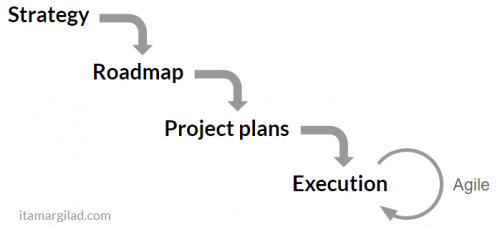
過去のインターフェースがどういうものであったか、また現在どういうものになっているかということは、これまでの話で分かりましたね。では、デザイナーにとって近い将来に起こることは何でしょうか? 私自身、Nest ThermostatやGoogle Nowと同じように、インターフェースはさらに削減され、人は物流を意識することがなくなり、情報は自動的に提供されるようになると考えています。家にある牛乳を使い切った瞬間に、絞りたての牛乳が届けられるようになるでしょう。また、アプリケーションはその都度手動でアップデートするのではなく、自動的にアップデートされるようになると思います。電話料金の支払いも人の手が入ることなく、常に自動的に支払われるようになるはずです。
カーナビは渋滞を避けた道順を自動的に示すようになるでしょうし、ユーザの環境に応じて、それぞれに適した情報が提供されるようになると思います。登録フォームに悩むこともなくなるでしょう。理想を言えば、パスワードは完全に取り払われ、信頼できる指紋認証や他の何かもっと良いものでパスワードの代わりができるようになるといいですね(私のさらなる予想としては、AppleはTouch IDをノートパソコンのトラックパッドに統合するでしょう。今年や来年といった話ではないとは思いますが、近い将来の話です。そしてAppleはパスワードを完全になくし、それに付随する面倒な作業も一切必要なくなるでしょう)。
- 画面ではなくプロセスをデザインすること
- 個々の部品ではなくシステムをデザインすること
- “使う”ためのデザインではなく、結果を得るためのデザインにすること
あなたができることは?
あなたの製品が厄介なものだと自覚する
自分の製品が必要悪だということ を理解しましょう。ユーザにとっては、製品が存在することなしに、存在した時に得られたものと同じ結果が得られる状況がベストだということを理解してください。
広く使われているパターンを利用する
本当に必要で、ユーザにとって結果を得る手段がよりシンプルになる場合のみ、現在広く使われているパターンを拡張したり修正したりしましょう。再発明をしたいというだけのために、お湯を沸かすという行為を再発明することは、全く意味をなしません。(単なる言い習わしということは分かっていますが、たとえば車輪を再発名することは実際に 必要 なことですね。もし再発名されていなかったら、私たちはまだ石でできた車輪を使っていたことでしょう。でもお湯を沸かすということの再発明は必要ありません)。
自分の製品に惚れ込まない
あなた自身もしくは競争相手が、 あなたの製品をより良くしたバージョン をリリースする時は、すぐにやってくるものです。その製品はユーザに大きな利益をもたらしますが、ユーザの生活には大した影響を及ぼしません。
手順を逆に考えてみる
ユーザに結果をもたらすため、技術的に可能な限り、複雑性を取り払わなければなりません。たとえば、 通勤のプロセスをデザインし直す という仕事を与えられたとしましょう。基本的な原則に従うと、人々は通勤したくないものだという前提から考え始めることになります。人々は自分が必要な場所にいたいと思っているだけなのです。
-
手順を逆に考えてみると、通勤で失われる時間と労力の問題を解決するのに理想的な手段は、テレポーテーションでしょう。しかし、テレポーテーションは今のところ技術的に”小さな”制限があるため、ユーザに対して複雑性を加える必要があります。
-
では「車」という複雑性を導入してみましょう。しかし、ここで導入する複雑性は、あくまで容器(いわば、中身のない殻)としての複雑性であり、ユーザに対する複雑性が何もないものです。複雑性は、私たちの手にゆだねられており、私たち(デザイナーや技術者)は、 車の動きをオートメーション化 し、車に命令をしてユーザをどこに連れて行くかを伝えるソリューションを作成しなくてはなりません。 複雑性保存の法則 には、「エネルギーと同じように、複雑性は破壊して無に帰すことはできず、移行したり混ぜこぜにしたりすることだけができるだけだ、と述べられています(その一方で、Teslaは車の 自動運転機能 を可能にしています)。
-
この記事を書いている時点で、運転手を必要としない、完全に自動運転が可能な車は残念ながらまだ実用化されていません。問題は技術面よりも主に法的なことです。こういったことから、私たちは “運転手”と呼ばれる複雑性を導入しなくては なりません。ここでの運転手とはユーザのことではありませんので、ご留意ください。運転の複雑性は、ユーザからゆだねられたものであり、ソリューションは車に命令をする、目的地を伝える、その他全てのロジスティクスに対処する、例えば支払いなど、といったプロセスから構成されています。
-
他の人が運転手になることを許可するフレームワーク(”タクシー”のフレームワーク)を除くのであれば、我々は運転の複雑性をユーザに移行することになります。これによって、大きな複雑性が生まれます。なぜなら、ユーザは様々な免許や知識が必要となるからです。しかし、最低でも車のメンテナンスについては、大抵は行われることになるでしょう。
-
複雑性の最後の層を導入するということは、ユーザが車の運転や操作方法だけでなく、整備に関する十分な知識や技術も必要となります。さらに、車そのものは使い勝手の良いものではないので、動く状態にしておくためには、定期的なメンテナンスが必要です。Fordさん、よろしくお願いしますね。
複雑性を取り除く方法を見つけ出しましょう。 ユーザが望む通りの結果を導き出せる状態にしておきつつ、あなたの製品もしくはインターフェースそのものを取り除く方法を見つけ出しましょう。これら有害な要素を、うまくコード化されたソフトウェアやオートメーション、センサー、データクランチング、優れたハードウェアに置き換えましょう。技術的にこれらを実行することができない場合は、新しい価値を生み出すチャンスです! 自分で考案してみましょう!
情報デザインにはまだ、創造性の余地がある
これまで、タスクベースのインターフェースについて話を進めてきましたが、情報デザインはどうでしょう? あなたの製品やWebサイトを誰も使いたくなかったとしても、情報デザインに創造性の余地がないということではありません。総合的なエクスペリエンスに貢献していれば、依然としてスタイルを加えることはできます。以下の例に見て取れるように、これは情報のより良い理解につなげられます。
- 大きなデータセットを視覚的に分析することで、情報画像は多くのことを語ってくれます。Francesco Franchiが ILマガジンのために作業したFlickrのフォトストリーム からインスピレーションを得てみてください。
- イラストレーションやフォトグラフィ、アニメーションを使うことによって、そこにストーリーが生まれます。良い例が、New York Timesの” Russia Left Behind “や” Tomato Can Blues “です。
- カラーパレットやタイポグラフィは、ムードを演出することができ、 感情的な反応 を呼び起こさせます。
- 適した アートの使い方 をすることで、カラースキームやタイポグラフィ、構成、コンセプトを引き立たせることができます。
まとめ
ユーザから複雑性を取り除いてあげられるか、また彼らが使う上で、製品の足跡を最小限にできるかどうかは、私たち次第です。ユーザが製品の操作に費やす全ての時間は無駄ですし、決して取り戻すことのできない唯一のリソースが時間なのです。Larry Teslerの複雑性保存の法則を忘れないでください。そして、ユーザから複雑性を取り除くことを始めてください。
確かに、これには多くの作業が必要になります。しかし、これこそが、競合製品との差別化を図ることのできる方法なのです。少ないステップ、少ない不具合、少ない動作で、ユーザに同じ(もしくはより良い)結果をもたらしましょう。
理論的に言えば、 ユーザの視点から完全に製品を消し去ること が最終目標です。この目標に向けて作業をしてください。なぜなら誰もあなたの製品を使いたくないからです。
誰しも使うことのメリットが欲しいのです。
(md, ml, jb, al)

ちょっと待ってください! この記事を読んでくださってありがとうございます。 他にも私たちが、 書籍 を発行したり、あなたのような専門職の方向けに、 友好的なカンファレンス を開いたりしていることをご存じでしたか? 例えば、3月15日と16日には、スマートデザインパターンとフロントエンドテクニックを学ぶことができる SmachingConf Oxford を開催します。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa