2023年4月27日
2022年のCSS

(2021-12-27)by Bramus!
本記事は、原著者の許諾のもとに翻訳・掲載しております。
Intro:2021年はこれまでCSSにとって盛りだくさんな一年でした。 CSSワーキンググループはCSSの仕様にさまざまな変更を加え、既存機能を改良するとともに多くの新機能を追加しました。 一部のブラウザには、すでに実験的に実装されているものもあります。
ブラウザベンダーは、新機能のサポートだけでなく、開発者を悩ませるブラウザの互換性に関する5大問題(#compat2021)の解決にも注力しています。
2021年もそろそろ終わりに近づいているので、今回は2022年に実装されそうなCSS機能を紹介したいと思います。
(※訳注:翻訳元の記事は2021年12月27日公開)
目次
#はじめに
誤解のないよう言っておきますが、この記事で紹介するリストは、筆者の個人的な予想です。 独自の情報や内部情報も、未来を映し出す水晶玉もありません。 あるのは、予想の根拠となる公開ソースだけです。 CSSワーキンググループのIssue Trackerを注視し、さまざまなブラウザベンダーをフォローすることで、このリストを作成するのに十分な情報を得ています。
これはあくまでも予想なので間違っている可能性もありますが、自信はかなりあります。 最終的にはほとんどの予想が的中していることでしょう。🙂
なお、このリストでは全く新しい機能やまだ一部のブラウザしか対応していない機能のみ紹介しています。
論理値や論理プロパティ、aspect-ratio、スペース区切りのカラー関数表記などの機能が含まれていないのはそのためです。
これらも比較的新しい機能であり、まだ一般的には使用されていませんが、ほとんどのブラウザがすでに対応しています。
#注目の新機能(クロスブラウザ対応)
以下の機能については、2022年中にすべてのブラウザが対応すると確信しています。 一部のブラウザにはすでに搭載されている機能もあり、残りのブラウザも順次対応していくと思われます。 2022年は以下のCSS機能を学ぶと有益でしょう。
#コンテナクエリ
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

コンテナクエリ—css-contain-3の一部を使用することで、作者はコンテナのサイズまたは見た目(スタイル)に応じて要素をスタイリングすることができます。
コンテナのサイズを基準としたコンテナクエリは@mediaクエリと似ていますが、ビューポートではなく親コンテナのサイズが評価基準となる点が異なります。
コンテナのスタイルを基準としたコンテナクエリについては、別のCSSプロパティの計算値に応じてスタイルを条件付きで適用します。
main, aside {
container: inline-size;
}
.media-object {
display: grid;
grid-template: 'img' auto 'content' auto / 100%;
}
@container (inline-size > 45em) {
.media-object {
grid-template: 'img content' auto / auto 1fr;
}
}詳しくはこちらもご覧ください。CSS Container Queries: A First Look + Demo →
none
#カスケードレイヤー
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

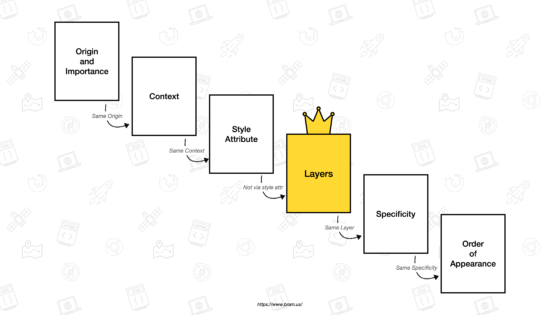
カスケードレイヤーを使用すると、同一オリジンルールのカスケード順序を適切に制御できます。
そのために、@layerルールを使用してスタイルをレイヤー化します。
カスケードにおけるレイヤーの順序は、詳細度(Specificity)と記述の順番(Order of Appearance)よりも上位に位置します。
@import(reset.css) layer(reset); /* 1st layer */
@layer base { /* 2nd layer */
form input {
font-size: inherit;
}
}
@layer theme { /* 3rd layer */
input {
font-size: 2rem;
}
}カスケードレイヤーはChromium 99とFirefox 97でサポートされます。 Safari TP 133でもサポートされており(フィーチャーフラグを使用)、2022年の第1四半期にはリリースされると予想されます。
詳しくはこちらもご覧ください。The Future of CSS: Cascade Layers (CSS @layer) →
#カラー関数
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

css-color-5仕様は、色の使用についての細かい機能をいくつか提供します。
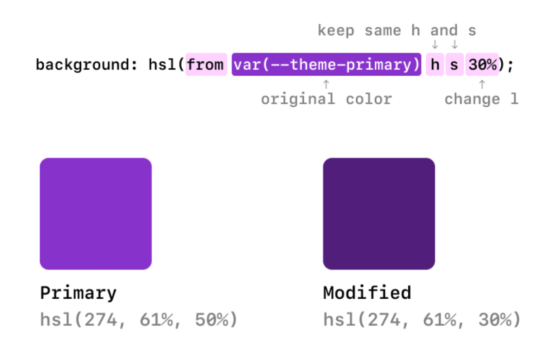
color-mix()、color-contrast()という2つの新しい関数を追加したほか、相対カラー構文を使用して既存の関数を拡張しています。
color-mix()関数を使用すると、任意の色空間において2つの色を混ぜることができます。
.text-primary-dark {
color: color-mix(var(--theme-primary), black 10%);
}
.text-primary-darker {
color: color-mix(var(--theme-primary), black 20%);
}color-contrast()関数を使用すると、特定のベースカラーと比較したコントラストが基準値以上の色の中からベストな色を選ぶことができます。
/* Compares wheat against tan, sienna, and #d2691e */
/* Sienna will be selected as it has a contstast of 4.273 against wheat, which exceeds the threshold of AA-large (3) */
color-contrast(wheat vs tan, sienna, #d2691e to AA-large)- 相対カラー構文を用いることで、どの色でも操作でき、任意のフォーマットに変換できます。
:root {
--color: #ff0000;
}
.selector {
/* change the transparency */
color: hsl(from var(--color) h s l / .5);
/* change the hue */
color: hsl(from var(--color) calc(h + 180deg) s l);
/* change the saturation */
color: hsl(from var(--color) h calc(s + 5%) l);
}これらの関数は、通常CSSプリプロセッサから提供されています。WebKit/Safariではすでにサポートされています。 詳しくはこちらもご覧ください。
- Create a color theme with CSS Relative Color Syntax, CSS color-mix(), and CSS color-contrast() →
- Dynamic Color Manipulation with CSS Relative Colors →
none
関連するIssue:
- Chromium:Issue #1152772、#1092638、#1274133
- Firefox:メタ Issue #1679227
- Safari:Issue #222530、#222258、#221880
#新しいビューポート単位
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

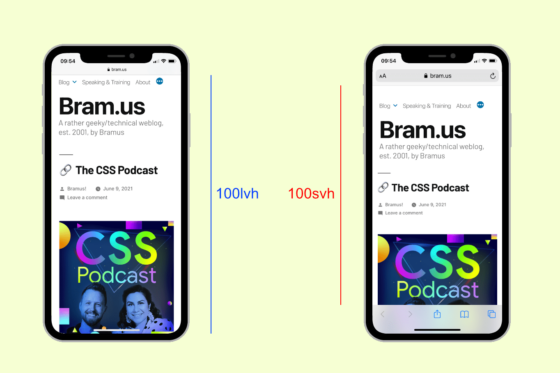
ビューポートのvh単位を使用する際、iOSのSafariで不具合が生じる極めて厄介なバグが、かなり前から存在します。
コンテナを100vhに設定すると、要素が若干高くなりすぎてしまうのです。
これは、MobileSafariが100vhを計算する際にUIの一部を無視してしまうことが原因です。
CSSワーキンググループは、css-values-4仕様においてvh単位には変更を加えず、ビューポートの新しい定義とそれに伴う新しいビューポート相対長をいくつか導入しました。
svh/svw:スモールビューポートの高さ/幅の1%lvh/lvw:ラージビューポートの高さ/幅の1%dvh/dvw:ダイナミックビューポートの高さ/幅の1%
ほかにも、svi/svbなどの論理変数が利用可能です。
詳しくはこちらもご覧ください。The Large, Small, and Dynamic Viewports →
none
none
同じ仕様で、計算で使用できる新しい数学関数のログも導入されています。ぜひチェックしてみてください。
#:has()擬似クラス
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

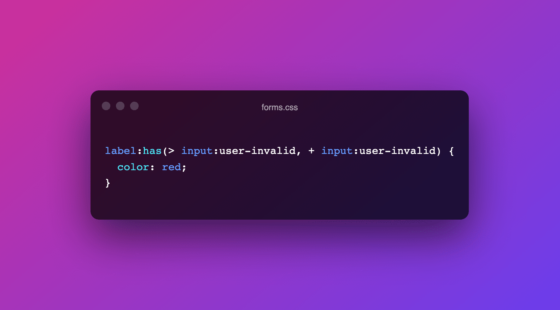
CSSのリレーショナル擬似クラス:has()は、selectors-4の一部です。
これは、:has()に指定された追加セレクタのいずれかと一致した場合のみ要素がマッチするため、要素をより細かく選択することを可能にします。
しばしば「親セレクタ」と呼ばれますが、機能はそれだけに留まりません。
/* Matches <a> elements that contain an <img> child */
a:has(img) { … }
/* Matches <a> elements that directly contain an <img> child */
a:has(> img) { … }
/* Matches <section> elements that don’t contain any heading elements: */
section:not(:has(h1, h2, h3, h4, h5, h6))
/* Matches <h1> elements only if they have a <p> element directly following them */
h1:has(+ p) { … }詳しくはこちらもご覧ください。The CSS :has() selector is way more than a “Parent Selector” →
none
関連するIssue:
- Blink/Chromium:Issue #669058
- Gecko/Firefox:Issue #418039
- WebKit/Safari:Issue #227702
#Overscroll-behavior
CSSのoverscroll-behaviorプロパティを使用すると、コンテナを”オーバースクロール” する際にデフォルトの挙動をオーバーライドできます。
これにより、Pull-to-Refreshのジェスチャーが実施された場合に完全にリロードされないようにしたり、rubber banding(※)を無効化したり、スクロールを一つのレイヤー内に収めたりすることが可能です。
(※訳注:スクロール領域の限界を超えてスクロールした時に、ゴムのように引き戻されるような効果)
See the Pen overscroll-behavior: contain by Aaron Iker (@aaroniker) on CodePen.
Firefox(バージョン36)とChromium(バージョン63)ではかなり前からサポートされています。Safariでもようやくサポートの動きが見られます。
詳しくはこちらもご覧ください。Customizing Pull-to-Refresh and Overflow Effects with CSS overscroll-behavior
none
関連するIssue:
- WebKit/Safari:Issue #176454
#サブグリッド
(※訳注:2023年4月現在、SafariとFirefoxでサポートされています。)

グリッドを入れ子にする際、入れ子のグリッドアイテムをメイングリッドに沿って整列させるのは容易ではありません。
そこで役立つのがサブグリッドです。
grid-template-columnsまたはgrid-template-rowsをsubgridに設定すると、親グリッドに沿って整列します。
.grid {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(4, minmax(100px, auto));
}
.item {
display: grid;
grid-column: 2 / 7;
grid-row: 2 / 4;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}
.subitem {
grid-column: 3 / 6;
grid-row: 1 / 3;
}Firefoxではすでにサポートされています。Chromiumでもサポートに向けた作業が進められています。
詳しくはこちらもご覧ください。Practical CSS Subgrid Video Tutorials →
none
関連するIssue:
- Blink/Chromium:Issue #618969
- WebKit/Safari:Issue #202115
#accent-color
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

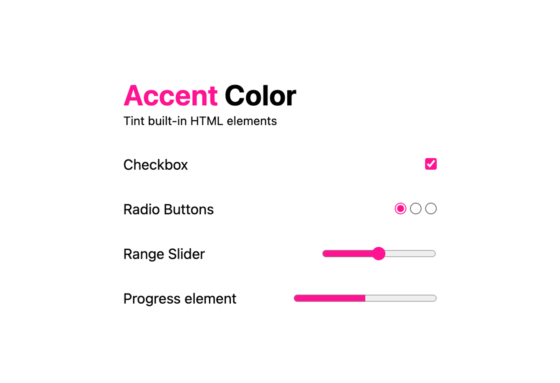
accent-colorはcss-ui-4の一部です。
CSSのUI仕様に規定されるaccent-colorは、CSSに1行追加するだけで要素を色付けできるため、自社ブランドを要素に組み込むことができ、カスタマイズに要する労力を削減することができます。
form {
accent-color: hotpink;
}accent-colorを使用すると、チェックボックスを使用したピクセルアートを作成することもできます。🙃
Chromium 93以上とFirefox 92以上でサポートされています。
詳しくはこちらもご覧ください。CSS accent-color →
none
関連するIssue:
- WebKit/Safari:Issue #227587
#メディアクエリの範囲指定
(※訳注:2023年4月現在、全モダンブラウザでサポートされています。)

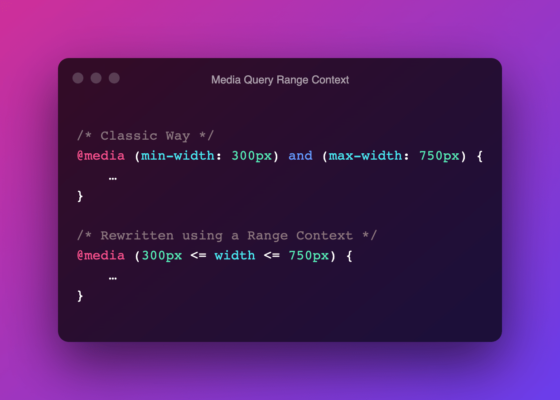
mediaqueries-4で新たに追加された仕様により、通常の数学で用いるような比較演算子を使用したMedia Query Ranges構文を用いて特定のメディアクエリを書き直すことができます。
/* Old Way */
@media (max-width: 750px) {
…
}
/* New Way */
@media (width <= 750px) {
…
}Safariでの対応に向けた積極的な動きは確認できていないのですが、これに関しては筆者が間違っていると信じたいですね。
詳しくはこちらもご覧ください。Media Queries Level 4: Media Query Range Contex →
none
関連するIssue:
- WebKit/Safari:Issue #180234
#今後期待の新機能(実験的実装/シングルブラウザ対応)
以下の機能については、すべてのブラウザでサポートされるのは2023年以降になりそうな予感がしています。 一部のブラウザではサポートされる可能性が高そうですが、フィーチャーフラグを使用した実装がメインになると思います。 これらに時間を費やす場合、すべてのブラウザがサポートし、すべてのユーザがブラウザをアップデートするまでは、一部のブラウザでしか使用できないことを理解する必要があります。
#ネスト(入れ子)
(※訳注:2023年4月現在、Firefoxを除く全モダンブラウザでサポートされています。(ただし Safari はTechnology Preview版(16.5)でのみサポート))
この夏、スタイルルールの入れ子を可能にするモジュールであるcss-nesting-1のFirst Public Working Draftが公開されました。
Working Draft(WD)とは何か?
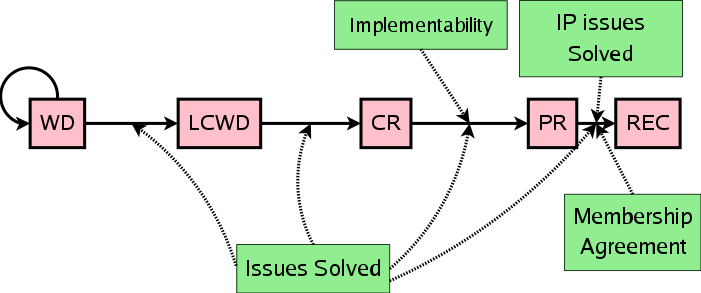
Working Draft(WD)成熟度レベルは、W3C勧告行程の最初の公式フェーズであり、W3C仕様の設計フェーズとみなされます。この段階では、CSSワーキンググループがモジュールの内容を調査、改訂します。 WDの最初に公開されるバージョンは、First Public Working Draftと呼ばれ、ここからWDフェーズが実行されます。 続いて、候補勧告(Candidate Recommendation; CR)になり、最終的には勧告(Recommendation; REC)になります。 これらの3つの段階の間には、最終草案(Last Call Working Draft; LCWD)と提案された勧告案(Proposed Recommendation; PR)という2つの移行段階があります。
勧告行程は以下のようになります:

詳しくはこちらもご覧ください。An Inside View of the CSS Working Group at W3C →
table.colortable {
& td {
text-align: center;
&.c { text-transform: uppercase }
&:first-child, &:first-child + td { border: 1px solid black }
}
& th {
text-align: center;
background: black;
color: white;
}
@nest footer & {
font-size: 0.8em;
}
}この機能がCSSに追加されたのは画期的なことであり、できれば上で紹介した注目の新機能に入れたいと思っていました。 しかし残念ながら、2022年中にサポートされるのはChromiumのみ(場合によってはもう1社)になると予想しています。 この点については筆者の予想が外れていることを期待しましょう。 あるいは、プリプロセッサの拡張機能により、2022年中に使用可能になる道が開けるかもしれません。
詳しくはこちらもご覧ください。The future of CSS: Nesting Selectors →
none
関連するIssue:
- Blink/Chromium:Issue #1095675
- Gecko/Firefox:Issue #1648037
- WebKit/Safari:Issue #223497
#@scope
(※訳注:2023年4月現在、これをサポートしているモダンブラウザはまだありません)
カスケードレイヤーを導入したcss-cascade-5がリリースされ、css-cascade-6に向けた作業がすでに始まっています。 次の仕様では、カスケードにスコーピング機能が導入され、スタイルをDOMツリーの一部にスコーピングできるようになります。
<div class="dark-theme">
<a href="#">plum</a>
<div class="light-theme">
<a href="#">also plum???</a>
</div>
</div>/* When .light-theme and .dark-theme get nested, you may not get the expected result */
.light-theme a { color: purple; }
.dark-theme a { color: plum; }
/* By scoping, we can fix this, as the a elements will be styled by their nearest scope */
@scope (.light-scheme) {
a { color: darkmagenta; }
}
@scope (.dark-scheme) {
a { color: plum; }
}また、スコープリミット(下限値)を定義することもできます。
現時点では、これ以上掘り下げるのは時期尚早です。筆者の予想では、2022年中にChromiumが実験的に実装するのではないかと思います。
#@when/@else
(※訳注:2023年4月現在、これをサポートしているモダンブラウザはまだありません)

2021年末の12月21日、css-conditional-5仕様のFirst Public Working Draftが公開されました。
Working Draft(WD)とは何か?
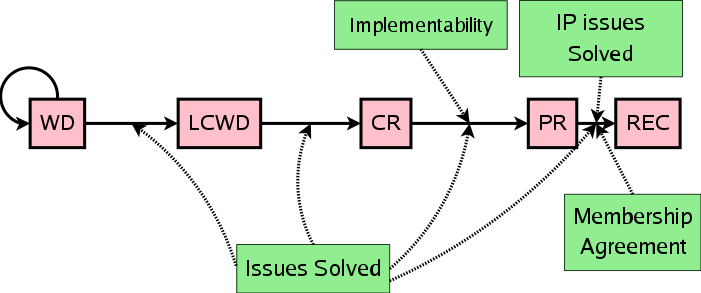
Working Draft(WD)成熟度レベルは、W3C勧告行程の最初の公式フェーズであり、W3C仕様の設計フェーズとみなされます。この段階では、CSSワーキンググループがモジュールの内容を調査、改訂します。 WDの最初に公開されるバージョンは、First Public Working Draftと呼ばれ、ここからWDフェーズが実行されます。 続いて、候補勧告(Candidate Recommendation; CR)になり、最終的には勧告(Recommendation; REC)になります。 これらの3つの段階の間には、最終草案(Last Call Working Draft; LCWD)と提案された勧告案(Proposed Recommendation; PR)という2つの移行段階があります。
勧告行程は以下のようになります:

詳しくはこちらもご覧ください。An Inside View of the CSS Working Group at W3C →
CSS Conditional 4の機能を含め、拡張し、一般化した条件ルール
@whenと連鎖した条件ルール@elseを追加し、@supportsルールで使用されるsupportsクエリ構文にフォント処理クエリを導入します。
@when media(width >= 400px) and media(pointer: fine) and supports(display: flex) {
/* A */
} @else supports(caret-color: pink) and supports(background: double-rainbow()) {
/* B */
} @else {
/* C */
}筆者が思うに素晴らしい機能追加です。しかし、どのベンダーにも対応する兆しが見えないため(ホリデーシーズンだからかもしれませんが)、2022年中にすべてのブラウザがこの機能を搭載することはないと予想し、このリストに加えています。
詳しくはこちらもご覧ください。Proposal for CSS @when →
none
関連するIssue:
- Blink/Chromium:Issue #1282896
- Gecko/Firefox:Issue #1747727
- WebKit/Safari:Issue #234701
#現状維持が濃厚な期待の新機能
残念ながら、以下の機能については2022年中あまり動きが見られないと思われます。 これらの機能は非常に有益ではあるのですが、実際に使用するにはより多くのブラウザが対応する必要があります。
#スクロール連動型アニメーション
(※訳注:2023年4月現在、これをサポートしているモダンブラウザはまだありません。)
scroll-animations-1 specificationが提供する@scroll-timelineルールとanimation-timelineプロパティを使用することで、CSSアニメーションをスクロールコンテナのスクロールオフセットに連動させることができます。
コンテナの中を上下にスクロールすると、連動したアニメーションがそれに合わせて進んだり戻ったりします。
/* (1) Define Keyframes */
@keyframes adjust-progressbar {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
/* (2) Define a ScrollTimeline */
@scroll-timeline scroll-in-document {
source: auto;
orientation: block;
scroll-offsets: 0, 100%;
}
/* (3) Attach the Animation + set the ScrollTimeline as the driver for the Animation */
#progressbar {
animation: 1s linear forwards adjust-progressbar;
animation-timeline: scroll-in-document;
}スクロール連動型アニメーションは、現在Chromiumしかサポートしていません(フィーチャーフラグを使用)。 Gecko/Firefoxは、すでに構文解析機能は追加していますが、実際のレンダリングにはまだ対応していません。 筆者はスクロール連動型アニメーションの熱烈な支持者であり、このテーマについて多数の記事を執筆していますが、現状構文に関する議論が行われているため、開発は停滞すると思われます。
詳しくはこちらもご覧ください。
- Part 1: Introduction + Basic Scroll-Linked Animations →
- Part 2: Scroll-Linked Animations with Element-based offsets →
- Part 3: Practical Use-Cases →
- Part 4: Scroll-Linked Animations With the Web Animations API (WAAPI) →
none
関連するIssue:
- Blink/Chromium:Issue #1023424
- Gecko/Firefox:Issue #1676780
- WebKit/Safari:Issue #222295
#@property (😭)
(訳注:2023年4月現在、Firefoxを除く全モダンブラウザでサポートされています。)

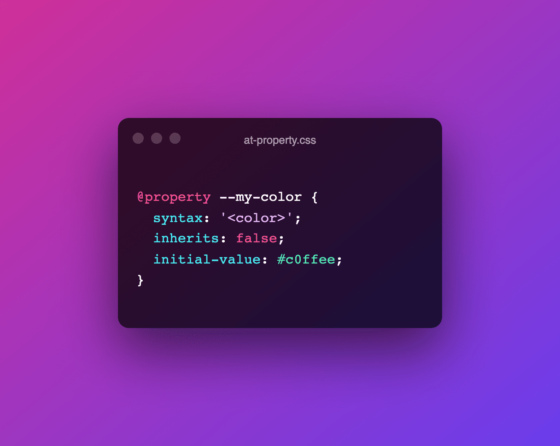
CSS Properties and Values APIは「CSS Houdini」の一部です。
このAPIが提供する@propertyを使用することで、CSSカスタムプロパティを登録し、特定のタイプ(構文)と初期値を設定し、継承機能を制御できます。
🎩Houdiniはまるで魔法のようです。
HoudiniはCSSエンジンの一部を公開する低レベルAPIのセットです。開発者がブラウザのレンダリングエンジンのスタイリングとレイアウトプロセスにフックすることで、CSSを拡張できるようになります。 また、開発者がCSSとしてコードを書くことができるように、CSSオブジェクトモデル(CSSOM)への直接アクセスを提供するAPIグループでもあります。これにより、ブラウザでネイティブに実装されるのを待つことなく、新しいCSS機能も作成できます。
本当に魔法のように便利なので、Houdiniという名前がついています。 試してみるなら、こちらのページとビデオをお勧めします。
Houdini、とりわけProperties and Values APIの部分がすべてのブラウザに搭載されることを願ってやみませんが、関連するWebKitとGeckoのバグはここ数か月(数年!)全く動きがないため、残念ながら現状維持になると思います。😭
詳しくはこちらもご覧ください。@property: giving superpowers to CSS variables →
none
関連するIssue:
- Gecko/Firefox:Issue #1273706
- WebKit/Safari:Issue #189692
#気になるSafariの動向
昨年多くの批判にさらされたSafariは、しばしば「新しいIE6」と呼ばれています。 筆者自身もそのように言っていた一人ですが、現在は少し考えを改めています。
Safariの開発チームは最近多くの成果を上げており(カラー関数、:has()擬似クラス、カスケードレイヤーなど)、その他にも複数のポジションで積極的に採用を進めています。
2022年中にSafariが「巻き返し」に成功したとしても、驚くことはないでしょう。
none
☝️それでも、あいにくWebKitがiOSを独占する状況については何も変わりません。この状況については、筆者同様Safariの関係者も好ましく思っていないはずです。おそらく、上層部の決定なのでしょう。
#おわりに
ここで紹介したように、2022年には多数の機能がCSSに追加されると予想されます。 特に注目している機能や、ここで触れなかった機能についてコメントのある方は、こちらからご連絡いただくか、Twitterでメッセージを送っていただければと思います。🙂
発表ツイートのいずれかをリツイートし、ぜひこの記事の内容の拡散にご協力ください。
🔥 CSS Features to start learning, as I expect them to ship in all browsers in 2022:
— Bramus (@bramus) December 27, 2021
1. Container Queries
2. Cascade Layers
3. Color Functions
4. Viewport Units
5. :has()
6. Overscroll Behaviour
7. Subgrid
8. Accent Color
9. Media Query Ranges
With 2021 coming to an end, let's take a look at what we can expect from CSS and browsers in 2022.
— Bram.us (@bramusblog) December 27, 2021
🔗 https://t.co/CsTn4nvyG7
🏷 #css pic.twitter.com/rxlspa4gw2
none
🔥気に入っていただけましたか?最新情報を受け取りたいですか?以下の方法でどうぞ:
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa