2021年5月24日
アクセシブルなフロントエンドコンポーネントの完全ガイド - 前編

本記事は、原著者の許諾のもとに翻訳・掲載しております。
クイックサマリー ‐ 私たちは一連の短い記事で開発者とデザイナーにとって有用なツールやテクニックを紹介しており、直近の記事ではCSS監査ツールとCSSジェネレータを取り上げました。この記事ではタブやテーブルからトグルやツールチップまで、信頼性の高いアクセシブルなコンポーネントを見ていきます。
目次
以下にすべてのアクセシブルなコンポーネントをアルファベット順に記載しました。目次をスキップするか、スクロールして1つずつお読みください。
- :focus styles
- autocomplete
- buttons
- carousels
- "close" buttons
- content sliders
- checkboxes
- color systems
- color palettes
- comics
- component libraries
- cookie consent prompts
- dark mode
- data charts
- data visualizations
- date pickers
- form styles
- footnotes
- icon links
- radio buttons
アクセシブルな :focus Styles
あらゆるブラウザにはデフォルトのフォーカススタイルがありますが、そのまま使おうとしてもあまりアクセシブルではありません。
:focusの目的は、現在ユーザが文書内のどの場所を読んでいるかを正確に伝える案内役となり、情報へたどりつくための支援をすることです。この目的を達成するには、控えめすぎるフォーカスや全く見えないフォーカスは避ける必要があります。例えばアウトラインを消すのは、キーボードユーザにとって注目すべき目印がなくなってしまうため、良いアイデアではありません。フォーカスは明確であればあるほど良いのです。
 Better
Better :focusStyles (Large preview)
優れた:focusスタイルのデザインにはいくつかの方法があります。Nic Chanは「Tips For Focus Styles」という記事で、アフォーダンスを高め、パディング、オフセット、適切なアウトラインを使うことでフォーカススタイルを改善するための方法についていくつかの有益なTipsを紹介しています。:focusスタイルをもっと楽しみたいときはLari Mazaの記事 「has got your back」もご覧ください。
:focus-withinを使ってフォーカス対象要素の親エレメントのスタイルを設定したり、:focus-visibleを使ってマウスやポインタを操作する際にデザインの邪魔になるフォーカススタイルを非表示にしたりすることも可能です。
:focus-visibleに関するアクセシビリティの問題も一緒に考えることが重要です。Hidde de Vriesが述べているように、フォーカススタイルに頼っているすべての人がキーボードを使用しているわけではありません。フォーカスには操作可能な物を示すという役割もあるため、フォーカススタイルをキーボードのみに対応するようにしてしまうと、マウスのユーザにとってのアフォーダンスも低下することになります(このTipsを教えてくれたJason Webbに感謝します)。
最後に注目すべき点として、最新のChrome、EdgeなどのChromiumベースのブラウザは、ユーザがボタンをクリックやタップした際にフォーカスインジケータ(フォーカスリング)を表示しないようになりました(このTipsを教えてくれたKim Johannesenに感謝します)。
アクセシブルなオートコンプリート
大規模なデータセットを処理する必要があるとき、それがマップであれ、データビジュアライゼーションであれ、チェックアウトで国を選択するだけであれ、オートコンプリートはいつでも顧客が情報を入力する大きな助けとなります。しかしオートコンプリートは、入力を補助するだけでなく、スクリーンリーダのユーザにオプションや選択肢を知らせる助けとなる必要もあります。
 WAI-ARIAのベストプラクティスに準拠した完全にアクセシブルなオートコンプリートJavaScriptコンポーネント
WAI-ARIAのベストプラクティスに準拠した完全にアクセシブルなオートコンプリートJavaScriptコンポーネント
英国の政府デジタルサービスの運営チームであるGov.ukは、(他の多くのプログラムとともに)アクセシブルなオートコンプリートのソースを公開しました。これはWAI-ARIAのベストプラクティスに準拠したJavaScriptコンポーネントとなっており、どのタイミングでサジェストを表示し始めるか選択することや、絶対位置を指定したオーバーレイとしてメニューを表示すること、あるいは最初のサジェストをデフォルトで指定できます。Gov.ukはデモページも提供しており、十数個のアクセシブルなオートコンプリートの例や実装が紹介されています。
アクセシブルなボタンとアイコンリンク
リンクやボタンに見た目上のテキストがなく、アイコンだけで構成されていることは珍しくありません。例えば、コンパクトナビゲーションバーやソーシャルアイコンなどです。しかし、この種のアイコンリンクを完全にアクセシブルにするにはどうすればよいのでしょうか。実は、思うほど簡単ではありません。
 Kitty Giraudelによるアクセシブルなアイコンリンクに関する記事のコード例 (プレビューを拡大)
Kitty Giraudelによるアクセシブルなアイコンリンクに関する記事のコード例 (プレビューを拡大)
Kitty Giraudelは「Accessible Icon Links」という記事を、この問題をうまく解決する方法にすべて費やしています。この記事では、Twitterアイコンの鳥を具体例として、SVGで構成されるアイコンリンクを使用し、アイコンリンクをアクセシブルにする方法を順番に説明しています。その方法とは、非表示のテキストを挿入し、aria-hiddenでSVGマークアップをアクセシビリティツリーから削除し、最後にfocusable属性を追加することでInternet ExplorerでもSVGエレメントにフォーカスされないようにするというものです。記事の終わりに、Kittyはこれらすべてを小さなReactコンポーネントに変える方法も紹介しています。
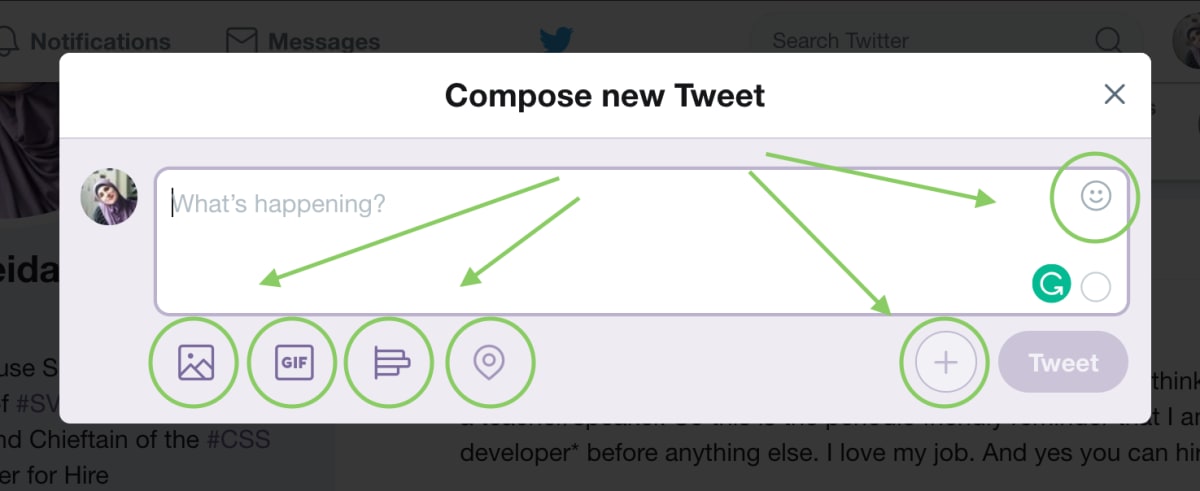
小さな細部が多くのユーザにとって大きな違いとなるのです。
 (プレビューを拡大)
(プレビューを拡大)
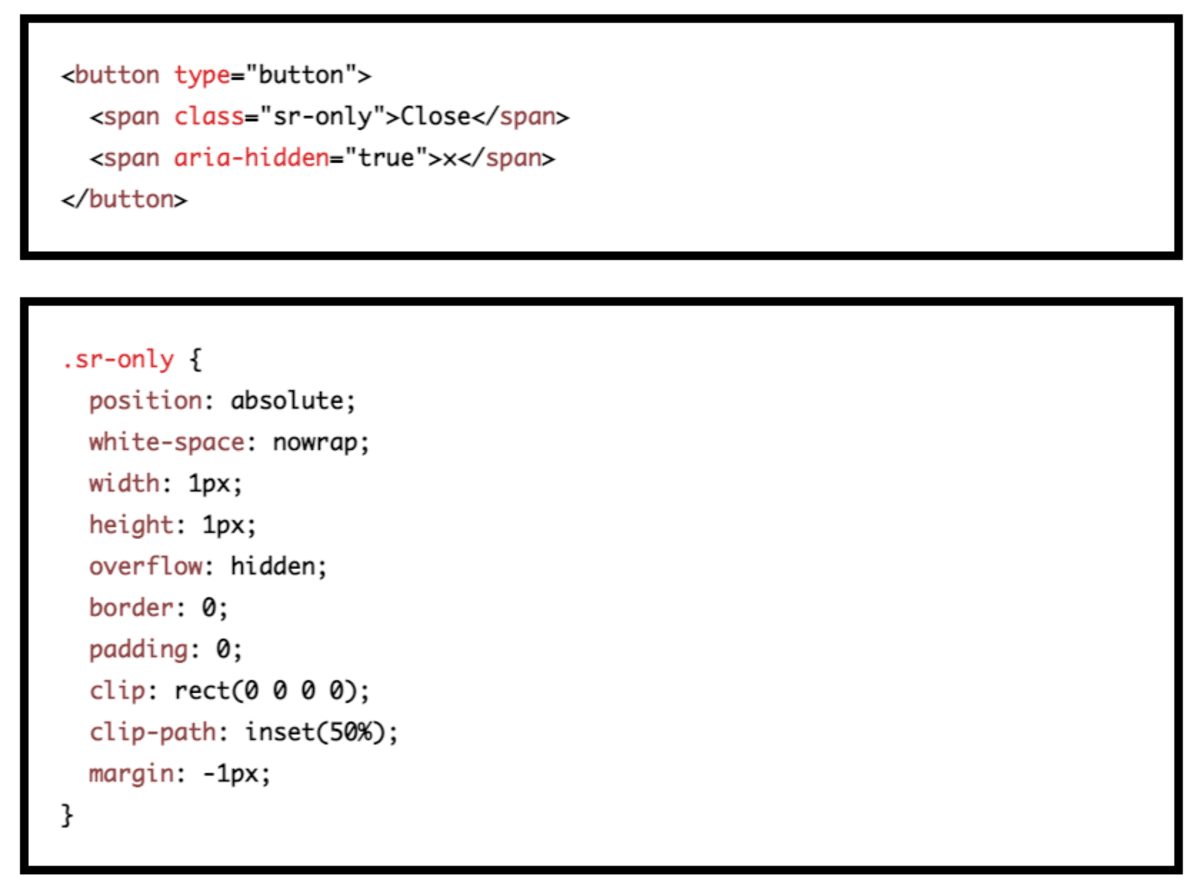
「In Creating Accessible Icon Buttons」と「Inclusively Hidden 」という記事では、Sara SoueidanとScott O’Haraがアイコンボタンのあらゆる複雑な要素や詳細について語り、アイコンボタンを機能させるための数多くのテクニックを探求しています。SaraとScottは多数のテクニックを追求する中で、アクセシブルな非表示テキスト――すなわち見た目上は表示されないが、スクリーンリーダからはアクセシブルなテキスト――を活用する適切なテクニックを提案しています。これは.sr-onlyユーティリティクラス、またはhiddenとaria-labelledby、あるいはaria-label単体によって実現可能です。Saraは、ボタン自体に直接ラベルを設定できる場合には、ボタンのラベルにSVGアイコンそのものを使用することを推奨していません。
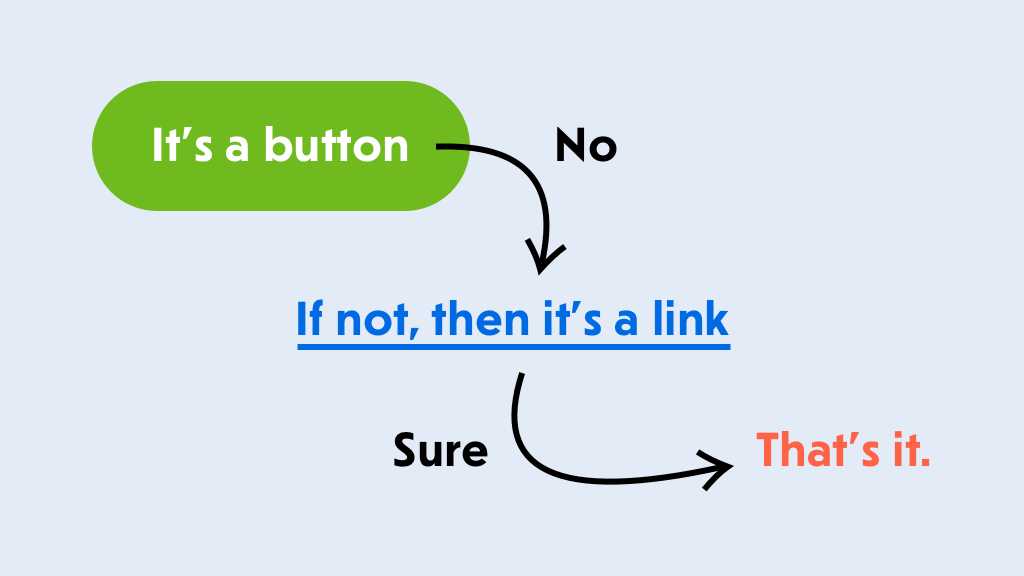
しかし一般的には、ユーザインタラクションにどのエレメントを使用すべきかは依然として非常に大きな悩みの種です。どのような場合にはリンクを使用し、またどのような場合にはボタンを使用すべきなのでしょうか。Marcy Suttonはこのテーマについて「Links vs. Buttons in Modern Applications」という詳細な記事を執筆しています。リンクは(サイトの)訪問者を新たなリソースへと導き、現在の文脈から離脱させるものです。一方、ボタンはインタフェースの変化を促すものです。
 「When Is A Button Not A Button?」:Vadim Makeevが執筆したSmashing Magazineのガイド記事(プレビューを拡大)
「When Is A Button Not A Button?」:Vadim Makeevが執筆したSmashing Magazineのガイド記事(プレビューを拡大)
Marcyはシングルページアプリケーションにおけるリンクとボタンの両方の用途を簡潔に紹介しており、ボタンがモーダルウィンドウを開く、ポップアップを出す、インタフェースを切り替える、メディアコンテンツを再生するなどの用途に最適なエレメントであることを示しています。Vadim Makeevの記事「When Is A Button Not A Button?」もご覧ください。
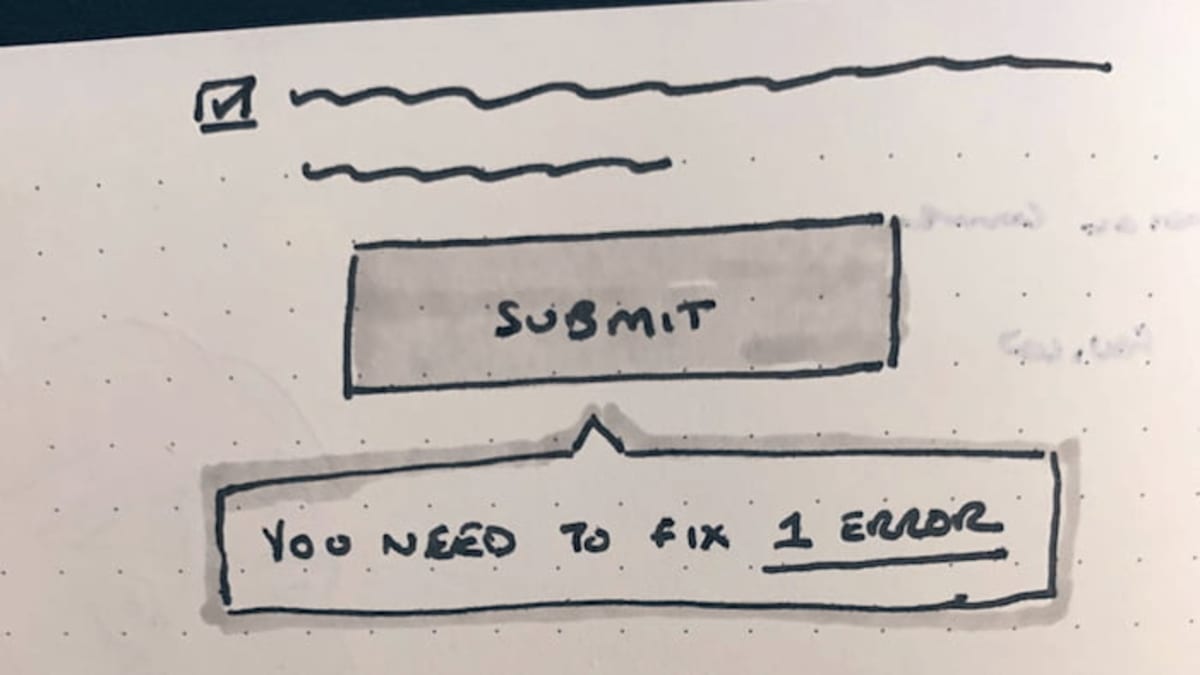
アクセシブルではない無効化されたボタン
長々としたWebフォームでは、顧客がすべてのデータを正確に入力するまで「次へ」ボタンが無効化されていることが非常によくあります。この挙動はフォームのどこかが誤っており、入力内容を見直さない限り完了できないことを示しています。これはすべての入力フィールドで入力エラーのリアルタイムでのチェックが機能している場合は有効ですが、グリッチやバグがある場合は全くうまくいきません。
 Jordan Mooreは無効化ボタンに代わる選択肢を提案しています(プレビューを拡大)
Jordan Mooreは無効化ボタンに代わる選択肢を提案しています(プレビューを拡大)
Hampus Sethforsは「Disabled Buttons Suck」という記事でボタンを無効化するデメリットを指摘しています。こうしたボタンは、何かが間違っているということは伝えられますが、何が間違っているのか、どうすれば修正できるのかはきちんと説明していません。そのため、顧客がエラーメッセージを見逃している場合、デスクトップの長々としたフォームはもちろん、たとえモバイルの短いフォームであっても顧客は困惑することになります。多くの面で、ボタンをアクティブな状態に維持しつつエラーを伝えるほうが効率的です。
それが不可能であっても、少なくとも「フォームを記入できないので助けてください」というメッセージを伝えるためのボタンを設置し、顧客が困っている場合にカスタマーサポートから連絡するという解決策を提供することは可能です。Webフォームについてもう一度詳しく学びなおしたい場合は「Form Design From One to Zero」がお勧めです。
アクセシブルなカルーセルとコンテンツスライダ
アクセシブルなカルーセルというのは少し矛盾しているように聞こえます。カルーセルの機能を提供するスクリプトは数多く存在しますが、アクセシブルなものはわずかです。もちろん現在はアクセシブルなレンジスライダも存在しますが、カルーセルはレンジスライダとは少し違うコンポーネントです。Alison Waldenが「If you must use a carousel, make it accessible」という記事で指摘しているとおり、視力のある人がカルーセルの操作を強制されることは一切ありませんが、キーボードユーザはカルーセルをすべて確認することを強いられています。しかし、最低でも非表示の「スキップ」のリンクを設置し、キーボードフォーカスの対象とすることはできるはずです。またユーザがすべてのパネルセットを確認し終わったら、カルーセルに続く次のインタラクティブなエレメントにフォーカスが移動するようにすべきでしょう。

Heydon Pickeringは、リスト要素を用いたマークアップを使用してスライドを1つのグループにまとめ、「戻る」「次へ」ボタンやスナップポイントを含め、非表示のリンク対象アイテムをフォーカスから除外することを提案しています。この記事ではIntersectionObserverを使用したコード例も提供しているため、ポリフィルが必要となる場合があります。
アクセシブルな閉じるボタン
「閉じる」ボタンは、モーダル、広告、確認メッセージ、Cookieプロンプト、インタフェース上に表示されるオーバーレイなど、あらゆる場所で見られます。残念ながら、往々にしてこの機能を利用できるのはマウスのユーザに限られており、スクリーンリーダとキーボードのユーザは利用できません。しかし、こうした状況は変えることができます。
 (プレビューを拡大)
(プレビューを拡大)
Manuel Matuzovicは「Accessible Close Buttons」という記事でこのテーマについて深く詳細に語っており、アクセシブルでない閉じるボタンの11の例とパターンや、うまく機能している閉じるボタンの5つの例を紹介しています。この問題を解決する最も簡単な方法は、目に見えるテキストと視覚的にのみアクセシブルなアイコンを付けたボタンを設置し、スクリーンリーダがアイコンの説明を読まないようにすることです。またManuelは、仕事にすぐ生かすことができる5つの閉じるボタンのコード例も提供しています。
アクセシブルなチェックボックスとラジオボタン
昔からある問題ですが、ほとんどのブラウザでチェックボックスとラジオボタンの見た目が(全く同じとまではいかなくとも)同様になるようにしつつ、同時にアクセシビリティを維持するには、どのようにスタイルを設定すればよいのでしょうか。Sara Soueidanの記事では、望ましい結果を得るために頭に入れておくべきいくつかのテクニックを紹介しています。
Saraは、エレメントを非表示にするさまざまなテクニック、こうしたテクニックのそれぞれがコンテンツのアクセシビリティにどのように影響するか、およびこれらのエレメントを非表示にし、よりスタイルを設定しやすいSVGで代用する方法といったテーマを取り上げています。
 CSSでチェックボックスとラジオボタンのスタイルを設定する(プレビューを拡大)
CSSでチェックボックスとラジオボタンのスタイルを設定する(プレビューを拡大)
インタラクティブなエレメントを非表示にするときは、スクリーンリーダにとってアクセシブルな方法で非表示にし、エレメントを視覚的に代替するものの上に設置する必要があります。これによりキーボード操作のユーザが、エレメントを発見すべき場所でエレメントを発見できるようになり、より分かりやすくなります。Saraはすぐに使用できるライブ・デモや、有用な参考記事のレファレンスも提供しています。
アクセシブルなカラーシステム
配色のコントラストを適切に設定することは、目が不自由な人のみならず、明るくない環境や古いスクリーンでも誰もがプロダクトを簡単に使用するために必要不可欠です。しかし、アクセシブルなカラーシステムを自力で作成しようとした経験がある人なら、それが非常に難しいことを知っているでしょう。
 9つの色で構成されたアイコン用カラーシステム(プレビューを拡大)
9つの色で構成されたアイコン用カラーシステム(プレビューを拡大)
Stripeのチームは最近、この課題への取り組みとして、既存のカラーシステムを再設計することを決定しました。このカラーシステムは、アクセシビリティガイドラインを守る、ユーザが他と区別しやすい明確で鮮明な色相を使用している、1つの色が他の色より重要に見えないように一貫した視覚的なウェイトが設定されているといった、既存のカラーシステムにはない長所があります。このアプローチについてもっと知りたい方は、同チームのアクセシブルなカラーシステムに関するブログ記事を読めば、貴重な知見を得られるはずです。
アクセシブルなカラーパレット
配色の完璧なティントやシェードを見つけることは、好みだけでなくアクセシビリティにも関係する問題です。なにしろ、配色のコントラストが不十分なプロダクトは、最悪の場合、目が不自由な人には利用できない可能性があるのです。WCAG 2.0のレベルAAでは、通常のテキストで少なくとも4.5:1、大きな文字のテキストで少なくとも3:1のコントラスト比が要求されており、WCAG 2.1ではグラフィックとUIコンポーネント(入力フォームの枠線など)に少なくとも3:1のコントラスト比が要求されています。レベルAAAでは、通常のテキストで少なくとも7:1、大きな文字のテキストで少なくとも4.5:1のコントラスト比が要求されます。ここで落とし穴にはまる可能性を事前に検知するのに役立つのが、Gianluca Giniが開発した非常に詳細なコントラストチェッカーのGeenesです。
 Geenesでアクセシブルなカラーパターンを作成(プレビューを拡大)
Geenesでアクセシブルなカラーパターンを作成(プレビューを拡大)
このツールでは、ヒューの範囲や彩度を調整したり、3つの選べるUIモックアップの1つにカラーパレットを適用したりすることが可能です。適用後は、異なる種類の視覚障害をトリガーし、影響を受ける人に配色がどのように見えるかを確認することや、十分な情報に基づいてパレットに最適なトーンを最終決定することができます。コードをコピー&ペーストするか、Sketchにエクスポートするだけで、すぐに配色を使用することが可能です。DevToolsも視覚障害の人の見え方のシミュレーションに対応しています。
アクセシブルなコミック
Web上でやや複雑な図形やレイアウトを使用するとき、そういった図形やレイアウトは前面や背景の画像としてのみ利用して、別の画像を大小の画面に合わせて表示するほうがずっと簡単なように思えることがあります。これは複雑なチャートやグラフだけでなく、昔ながらの吹き出し付きのコミックにも言えることです。しかし、仮にそのユーザ体験を完全に再創造できるとしたらどうでしょうか。
 Comics Accessibility (プレビューを拡大)
Comics Accessibility (プレビューを拡大)
Comica11yはPaul Spencerによる実験的な試みで、すべてがインクルーシブなオンラインコミックの読書体験の実現を目指しています。もしコミックにさまざまな読書の方法を可能にする機能があったらどうでしょうか。例えば、クローズドキャプション、コマを移動するための適切なフォーカス管理、ハイコントラストモード、SVGによる色覚異常者向けフィルタ、プログラムによる吹き出しの生成、選択・翻訳が可能なテキスト、左読みと右読みの切り替え、フォントサイズの調整機能さえあるとしたら?これは、私たちが既存のUIの課題をどこまで乗り越えられるかや、Webを活用することでユーザ体験を大幅に向上させられることを示している素晴らしい取り組みと言えます。
アクセシブルなコンポーネントライブラリ
私たちが作成するコンポーネントライブラリの多くは「おなじみのメンバー」(アコーディオン、テーブル、カルーセル、ドロップダウン、タイポグラフィ、配色、ボックスシャドウなど)をすべて網羅することを目指していますが、Adam SilverのNo Style Design SystemはアクセシビリティとWebフォームに主な重点を置いています。
 Adam SilverによるアクセシブルコンポーネントライブラリのNo Style Design System
Adam SilverによるアクセシブルコンポーネントライブラリのNo Style Design System
No Style Design Systemは、Adamの著書である『Form Design Patterns ―シンプルでインクルーシブなフォーム制作実践ガイド』のために作成されたシステムで、実際に同書で使用されています。このライブラリは、オートコンプリート、チェックボックス、パスワード表示ボタン、ラジオボタン、セレクトボックスからステップバーまで、あらゆる要素のアクセシブルなコンポーネントのセットを提供しています。ほとんどのコンポーネントは、クリーンでアクセシブルなマークアップによってミニマルなCSSスタイリングが行われています。
もう少し高度なコンポーネントが必要な場合は、Heydon Pickeringの「Inclusive Components」(この記事でもすでにいくつかの例を紹介済み)が支えとなります。このサイトは、アクセシブルなカード、データテーブル、通知、スライダ、タブ付きインタフェース、ツールチップ、メニュー、トグルについて包括的なチュートリアルを掲載しています。
アクセシブルなCookie同意プロンプト
オーバーレイとポップアップは常に問題となります。しかし、特にスクリーンリーダのユーザにとっては、こうしたプロンプトのせいで、設定を行うことやサイト上でのCookieの使用に同意することさえ、信じられないほど困難となる場合があります。Léonie Watsonは「Screen readers and cookie consents」と題した15分間の講演で、コンプライアンス用のポップアップがアクセシビリティの面でユーザ体験を悪化させることを詳細に説明しています。例えば、ユーザが同意プロンプトに気づかずに通り過ぎてしまうケースや、プロンプトに同意することが不可能になっており、サイトを全く利用できないケースなどが挙げられています。
 (プレビューを拡大)
(プレビューを拡大)
こうしたプロンプトはどうすれば改善できるのでしょうか。Sheri Byrne-Haberは「Cookie banners and accessibility」という記事で、視覚的な見た目、フォーカストラップ、タブオーダーにおける順番、承諾の種類、代替的な形式での開示事項への同意など、通常のCookieプロンプトによくある問題を取り上げています。Quentin Bellangerは、Cookie同意のモーダルの基本的なコード例とチュートリアルを提供しています。さらに、無料のオープンソースソリューションとしてOsano Cookie Consentとcookie-consent-boxがありますが、これらはアクセシビリティの面である程度の修正が必要かもしれません。
Webダークモードの完全ガイド
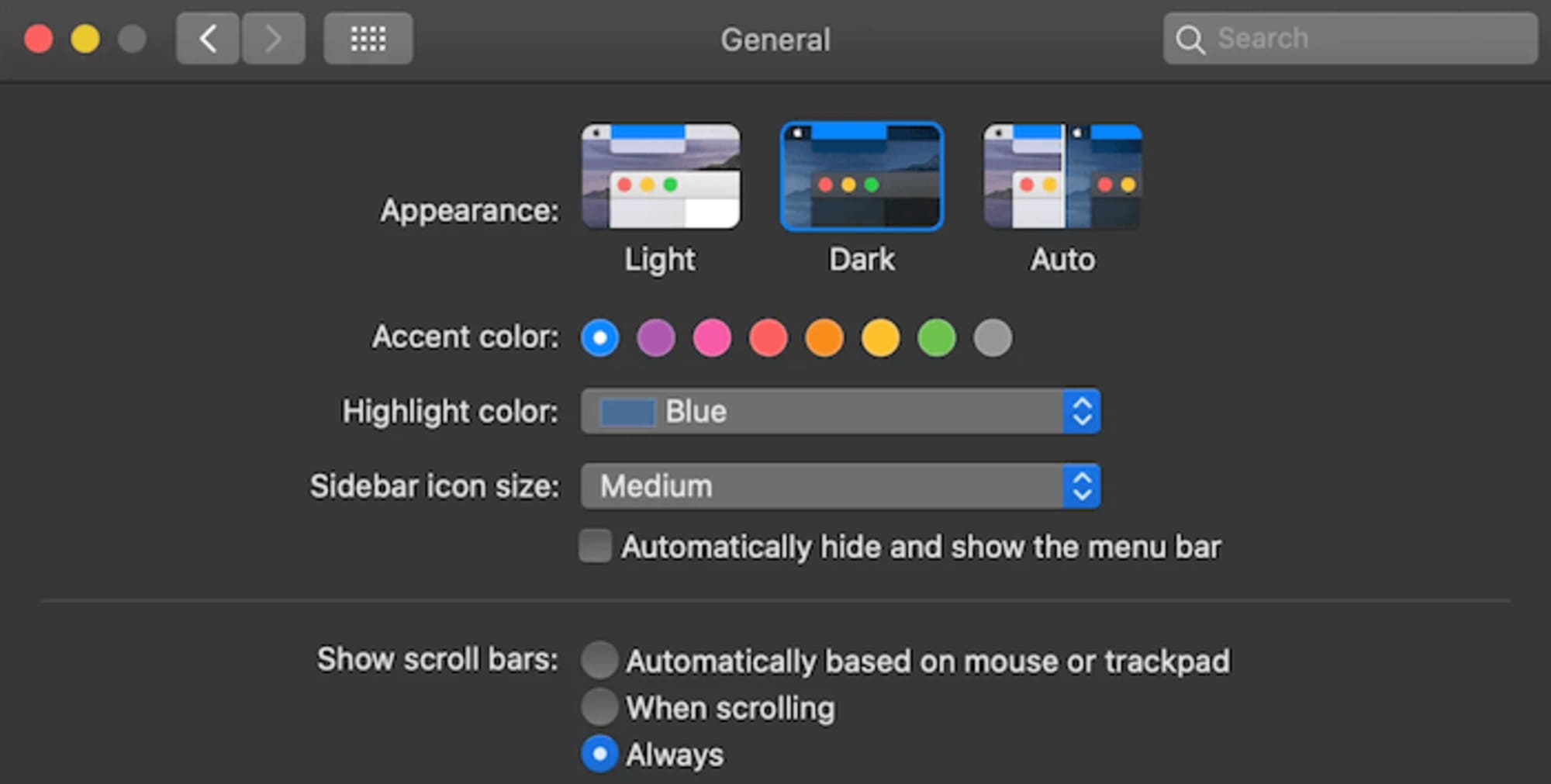
ダークモードは、Apple、Windows、Googleのオペレーティングシステムに導入されたことで、ユーザの人気を急速に集めつつあります。しかし、Webのダークモードはどうでしょうか。Adhuhamはダークモードに関する包括的なガイドを執筆しており、Web上でダークモードのデザインを導入するためのさまざまなオプションとアプローチを詳細に解説しています。
 DuckDuckGoのライトモードとダークモード(プレビューを拡大)
DuckDuckGoのライトモードとダークモード(プレビューを拡大)
まず初めに、このガイドではダークモードの実装に伴う技術的な検討事項に着目し、テーマを切り替えるさまざまなアプローチや、サイトのあらゆるページで、2回目以降の訪問でも一貫してユーザ設定を適用するために設定を保存する方法について取り上げています。color-schemeメタタグを使用してユーザエージェントのスタイルを扱うTipsは、FOIT(ブラウザがフォントを読み込む時に、フォントが読み込まれるまでテキストが一瞬見えなくなる現象)の状態が発生する可能性を回避することに役立ちます。
当然ながら、このガイドはデザイン上の検討事項についても取り上げており、画像、シャドウ、タイポグラフィ、アイコン、配色をダークモードに対応させるための有益なTipsを掲載しています。さらに、ダークモードのハイコントラストを誤って崩さないようにするには「Styling for Windows High Contrast mode」を読むとよいでしょう(このTipsを教えてくれたCourtney Heitmanに感謝します)。
アクセシブルなデータチャート
データビジュアライゼーションは情報を目立たせるための優れた手段です。しかし、アクセシビリティ面で特有の課題もあります。Sara Soueidanは、SuperFriendlyと協力してKhan Academyのアニュアルレポートのアクセシブルなマイクロサイトを作成する際に、訪問者がサイトをどうやって閲覧するかにかかわらず、データを表示・実装する方法を可能な限りアクセシブルにしたいと考えました。そのための解決策がSVGでした。
 Khan Academyのアニュアルレポートのチャート。米国の公立学校における所得水準ごとの生徒の割合を示しています(プレビューを拡大)
Khan Academyのアニュアルレポートのチャート。米国の公立学校における所得水準ごとの生徒の割合を示しています(プレビューを拡大)
Saraはアクセシブルなデータチャートのケーススタディにおいて、埋め込みの適切なテクニックを選択するという最も重要なステップをはじめ、SVGのチャートとビジュアライゼーションをアクセシブルにする場合に考慮しなければならないことの概要をすべて説明しています。このケーススタディでは、SVGチャートをアクセシブルにするためにARIAロールを使用しないほうがよい理由や、Saraが埋め込みに<figure>を使用しなかった理由も解説されています。本当に素晴らしいガイドであると言えるでしょう。さらに、特にグラフについては優れたアクセシブルなテキストラベルを使用することができ、Saraはこのテーマについても別の記事で取り上げています。
アクセシブルなデータビジュアライゼーション
データビジュアライゼーションは往々にして、ユーザが行動の根拠としなければならない重要な情報を含んでいます。大きな数値と短い説明文で十分な場合もありますが、データが視覚化されていれば、動向や大量の情報を迅速に理解するのに役立ちます。しかし、それは情報が分かりやすくなければならないということを意味しており、特に色の選択、情報の表示方法、ラベル、凡例、パターンとシェイプに留意する必要があります。Sarah L. Fossheimは、データビジュアライゼーションのアクセシビリティを取り上げた一連の記事において、このテーマに関する有用なガイドラインとリソースに加え、具体例や、アクセシブルなデータビジュアライゼーションをデザインする際に留意が必要な行うべきことと避けるべきことを紹介しています。
 色だけを視覚的なヒントとすべきではありません。Keenは、グラフでは色だけでなくパターンも使用するのが良いアイデアだと述べています(プレビューを拡大)
色だけを視覚的なヒントとすべきではありません。Keenは、グラフでは色だけでなくパターンも使用するのが良いアイデアだと述べています(プレビューを拡大)
アクセシブルなDatePicker
世の中には何十ものデイトピッカーライブラリがありますが、ブラウザをまたいでも機能する信頼性の高い仕組みとなっており、外部への依存性が高くなく、プログラムが十分にうまく書かれており、すべての主要なアクセシビリティ要件を満たすライブラリはいつでも歓迎です。
 信頼性の高いデイトピッカーライブラリ(プレビューを拡大)
信頼性の高いデイトピッカーライブラリ(プレビューを拡大)
Duet Date Pickerはまさにそんなライブラリです。このライブラリはアクセシブルで、WCAG 2.1に準拠したデイトピッカーであり、どんなJavaScriptフレームワークでも、あるいはフレームワークが全くなくても実装・使用することができます。最短と最長の日付を指定可能な機能を搭載済みで、ファイルのサイズは、gzipでの圧縮によって(すべてのスタイルとアイコンを含めて)約10kbと軽量化されています。
別の選択肢が必要な場合は、AirbnbがリリースしたReact Datesに注目です。インターナショナリゼーションに最適化されたデイトピッカーで、アクセシブルかつモバイルフレンドリーに設計されています。
アクセシブルなクロスブラウザのフォームスタイル
カスタムのチェックボックスとラジオボタンを非表示にしたり、スタイルを設定したりするのに苦戦した経験はありますか。selectスタイルのカスタマイズや、あるいはアクセシブルなドロップダウンナビゲーションメニューを作成した経験はどうでしょう。私たちはいつも同じコンポーネントのビルドとリビルドを繰り返してばかりいます。ですから、一度にうまく終わらせてしまいましょう。
 (プレビューを拡大)
(プレビューを拡大)
Sarah Higleyの「<select>your poison」では、<select>エレメントのスタイル設定に関するあらゆる課題や複雑な要素について、2部にわたって包括的かつ詳細に説明しており、編集可能なマルチセレクトの変数、ユーザビリティの比較(何とデータ付き!)、実際に適切なスタイルを設定するための推奨事項についても紹介しています。
Stephanie Ecklesの「Modern CSS Solutions for Old CSS Problems」では、数多くの課題を解決するための便利でモダンなテクニックを豊富に紹介しており、一部の記事はCSSカスタムチェックボックス、ラジオボタンのスタイル設定、selectスタイル、インプット、テキストエリアなどのフォームを特に取り上げています。
Sara Soueidanのブログでは、チェックボックスとラジオボタンをインクルーシブな方法で非表示にしたり、スタイルを設定したりするにはどうすればよいかを詳細に説明しています。さらに、Adrian Roselliのコード例は、非常にシンプルなトグルに関してさらなる知見を提供しています。これらはすぐに利用可能で、フォームのアクセシブルなスタイル設定に役立つ素晴らしいリソースです。
アクセシブルな脚注とサイドノート
脚注は、本質的にはジャンプリンクとあまり変わりません。脚注とは、情報源の説明へのリンクが、文書の下部やサイドバーに設置されているか、あるいは行内に埋め込まれ、小さなアコーディオンが付いているものです。しかし、脚注がジャンプリンクである以上、リンクが脚注を参照している場合にスクリーンリーダのユーザがそれを理解できるようにする必要があります。そして、それはaria-describedby属性によって実現することができます。あらゆるリンクのカウンタはCSSカウンタを通じて実装が可能です。:targetを使用すれば、読者がジャンプした行をハイライトし、コンテンツ内の実際の脚注の位置に戻るバックリンクを設置できます。
 Harvard Law ReviewのWebサイトの行内の脚注(プレビューを拡大)
Harvard Law ReviewのWebサイトの行内の脚注(プレビューを拡大)
Kitty Giraudelはアクセシブルな脚注をビルドする方法を詳細に説明しています。また彼の記事では、Reactでアクセシブルな脚注をビルドする方法も取り上げており、そのためにサイトジェネレータのEleventyでreact-a11y-footnotesを使用することも可能です(このTipsを教えてくれたKitty Giraudelに感謝します)。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa


