2015年11月16日
オブジェクト指向UX

(2015-10-20)by Sophia Voychehovski
本記事は、原著者の許諾のもとに翻訳・掲載しております。
(注:2015/11/18、記事およびタイトルを一部修正いたしました。)
CNN.com で働いていた2012年6月に、大統領選挙投票日の夜のユーザエクスペリエンス(以後UX)のデザインを任されました。私はそれからの6カ月間を投票日の夜のための仕事に専念しました。しかし、仕事が成功するかしないかは、選挙結果に関係はありませんでした。私が懸念していたのは、情報の見つけやすさやデータの見やすさ、canvasでのオブジェクトの変形、そして一体どのようにしたら、iPhoneでマウスオーバーのフライアウトが動作するのかでした。CNN.com史上初めてWebデザインをレスポンシブにすることにしたのです。さらに史上初めて私が、その デザイン を担当することになったのです。
大きな賭けでした。CNN.comにとって大統領選挙投票日の夜と言えば、スーパーボウル(プロアメリカンフットボールの優勝決定戦)の日曜日と同じくらい重要です。Webサイトがうまく機能すれば、4年に1度のかき入れ時になります。その上、投票日は決まっているので、時間的猶予は全くありませんでした。11月6日に間に合わなければ失敗です。
そして、開発用の第1案の提出が4日後であることを知りました。 4日!? プロジェクトマネージャが落ち着いた口調でこう言いました。「心配ないよ。開発部が必要なのは最初の案の テンプレート だ。開発部が最初のテンプレートに取り組んでいる間に、君は次の作業をすればいいさ。」
え? 機械の設計のラフスケッチもできていないのに機械の歯車をどうデザインすれば良いのか分かるわけがありません。
画面サイズが固定されているWebページをデザインした際は、短絡的な思考で大丈夫でした。連携をとらず、別々に設計されたパーツをつぎはぎしても問題はありませんでした。レスポンシブWebデザインに関しては全くの素人でしたが、つなぎ合わせたページではなく、シンプルできれいなシステムを作成する必要があるのは分かっていました。エンジニアやデザイナーであれば知っていることですが、システムに移動するパーツがあればあるほど、大惨事が起きる可能性が高くなります。
そこで、最初の4日間は、1つの独立したテンプレートのワイヤフレームを作るのではなく、再利用と交換が可能なパーツでできた総体的なシステムをブロック分けしました。その結果、次のようになりました。

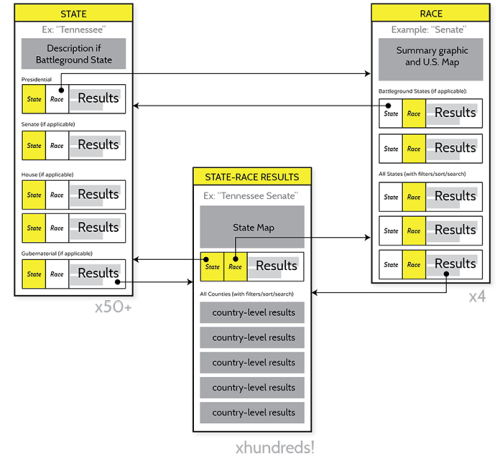
私が初めてCNN.comチームに提示した投票日の夜の案です。
「完成した」ひとつのテンプレートを期待していたステークホルダーに見せたのが上の図表でした。2008年のデザインに比べ、コンポーネントを減らしたことをデモし、新しいシステムはレターサイズの紙(215.9mm×279.4mm)にぴったりはまるサイズでした。ありがたいことに、出席した人が私の提示したものを価値あるものと分かってくれたことでした。作るものを最小限に減らすことができるからです。
2012年に作成した図表は、多くのことを短期間で成し遂げようとしたため、完璧からはほど遠いものでした。実装を急ぎ過ぎたため、フライアウトや棒グラフをブロック分けしてしまいました。私はまだデスクトップを念頭に置き、 優先順位付けではなく位置決め ばかりを気にかけていました。UXのためのカバーシート(今の私なら 最後 にデザインしたでしょう)となるホームページを早まって立ち上げてしまいました。最初にコンテンツモジュールを重要視せず、トップレベルの、常時表示するナビゲーションに着手してしまいました。
未完成ではありましたが、この図表の趣旨と、その背景にある考え方が気に入りました。サイトマップではないし、階層を表しているわけでもありませんでした。絵コンテでもなく、タスクフローをブロック分けすることもありませんでした。その代わりに、この図表ではシステムが綿密に計画されていました。これで私のUXに対する姿勢が変わりました。
今知っていることを当時も知っていたら、下の図のようにインタラクションや常時表示するナビケーション、ホームページ、そしてレイアウトをなくした図表にします。下は3つのオブジェクト、 州 、 選挙戦 、 州と選挙戦の結果 のシステムを表しています。

上は、今の私が選挙投票日当日のUXデザインを担当したら出す案です。
これは成功しました。CNNの取締役が望んだように大統領選挙投票日のレスポンシブWebページはスーパーボウルの日曜日のようになりました。でもかなりギリギリでした。デザインどおりの動作を無数のデバイスで確認しましたが、作業は夜遅くや週末にまで及びました。あの時は、あれ以上複雑なデザインだったら成し遂げることはできなかったと思います。
今では、この時の痛みを伴う経験を進化させ、オブジェクトをベースに構成した実績のあるプロセスにしました。この記事ではオブジェクト指向のUXを紹介し、私のオブジェクトマッピングプロセスを皆さんが作成する際に参考にしてもらえればと思います。
モバイルファースト、コンテンツファースト、オブジェクトファースト
実世界の物事とそれを説明した文書を区別するべきである。表現の前にリソースである。
– Mike Atherton
本当の意味で モバイルファースト を考えられるようになるまで、約1年かかりました。しかし今では、デスクトップ専用ソフトウェアアプリでもモバイルを第一に考えてしまいます。私にとってモバイルを第一に考えることは、単純に優先順位を意識することなのです。つまり、レイアウトは後で考えるということです。まず、1列だけで構成する「デザイン」(リストともいいます)から始めて、コンテンツと機能を順次に優先順序付けするように自分に強制しました。
この手法は、「 “canvas-in”デザインの対極としての”content-out”デザイン 」という、コンテンツファーストのコンセプトにピッタリなのです。しかし、自分が何をしようとしているのか理解できていないと優先順位は付けられません。
場合によっては、まず本物の原稿があることを意味します。特に、デザイン作業を始める前に整理/優先順位付け/分析/更新することのできるような、繰り返し使える文書や指示書が必要最小限しかないようなサイトに取り組む場合などです。
しかし、 インスタンス化されたオブジェクト (新しい記事、製品、キャンペーン、寄付)が99パーセントを占めるWebサイトの作成をするのであれば、前もっても後からも、完全なコピーを作成することはありえません。実在のコピーを優先付けするのではなく、オブジェクトのことを考える必要がありました。
これがOOUXです。プロセスデザインではなくオブジェクトデザインを優先し、デジタルの世界のアクション(検索、フィルタ、比較、チェックアウト)ではなく、ユーザのメンタルモデル(製品、チュートリアル、場所)内にある実世界のオブジェクトを通してシステムを考えるのです。まずオブジェクトを定義してからアクションを定義するわけです。このやりかたは、従来的なアクションファーストのプロセス(=まずフロー/インタラクション/機能に直接取りかかる)とは対照的なものです。
OOUXはパワフル
ニュース速報です。バックエンドのエンジニアはこのように作業します。1980年代、ソフトウェアエンジニアのコミュニティでは、手続き型プログラミング言語からオブジェクト指向プログラミング言語への移行を始めました。これによりコードの再利用やデータのカプセル化ができるようになり、ソフトウェアの保守も簡単になりました。ほとんどのプログラマは、JavaやRuby、Python、C++あるいはC#などのオブジェクト指向プログラミング言語を使用して自分のデザインに命を吹き込みます。
まず、エンジニアは問題の領域を構成するオブジェクトを綿密に計画することから始めます。これは、UXのWebサイトを作成する際にも最初にするべきことです。ワイヤフレームやプロトタイプを見た時に、デザインをリバースエンジニアリングしてオブジェクトを抽出します。そして彼らは、「オブジェクト X はオブジェクト Y とどのように通信するのか。オブジェクト A は複数のオブジェクト B で構成されていのか。オブジェクトの属性は何か。このクラスのオブジェクトはあのクラスのオブジェクトを継承するのか。」と思うでしょう。
Web上では、開発はオブジェクト指向なのに、デザインはいまだに掘り下げ式の階層や線形のタスクフローに焦点を置きながら手続き型で進めます。しかし、別の方法があります。1995年の著書『 Designing Object Oriented User Interfaces 』で、デザイナーでもエンジニアでもあるDave Collinsは、フロントエンドとバックエンド両方をオブジェクト指向で設計することが「ソフトウェア開発プロセスに一貫性をもたらしてくれる。オブジェクト指向にすることで、分析・デザイン・実装の成果物の間の深い構造的な部分での対応関係を明らかにしてくれる」と主張しています。
ユーザのメンタルモデルを模倣するオブジェクトを定義することで、チームのコミュニケーションの土台となります。共通言語を手に入れられるのです。チームが団結するだけでなく、オブジェクト指向デザインは以下のようにも役立ちます。
- ユーザのメンタルモデルに合うようにでき、UXを改善できる。
- 無関係なデザイン要素によって生じてしまう偶発的な複雑さを減らし、シンプルさを保てる。
- 製品の拡張と維持ができる。オブジェクトは、システムの他の部分に影響を与えずに反復することができ、新しいオブジェクトをきれいに組み込むことができる(機能をつなげるのとは対照的に)。
- 移植可能で独立したオブジェクトを使って、より良いAPIが構築できる。
- 構造化されたコンテンツと価値ある相互リンクによってSEOから高い評価をもらえる。
それと、私がOOUXを正当化する理由は、OOUXでこれまで以上に重要なコンテキストナビゲーションを実現することができたからです。つまり、コンテンツからコンテンツを引き出すことを助けてくれます。
ユーザが小さい画面を使用している場合、常時表示するナビゲーションは重なってしまい、隠れて見えないかもしれません。17インチモニターを使用していたとしても美しい固定されたトップナビゲーションが無視されてしまう恐れがあります。ユーザがWebサイトを初めて訪れると、最初に引き付けられるのは大きく光るオブジェクトで、ナビゲーションや検索バーは困った時に使うものになってしまっています。 Val Jencks は「ページのコンテンツにまず目が行く。トップナビゲーションは非常口のようなものだ。」とうまくまとめています。
料理のレシピを読んでいるユーザは次にどこに行くのでしょうか。ユーザが階層メニューを見たり検索したりするのを待つのではなく、何のレシピを読んでいるかを基に次の行動を予想する必要があります。「関連するレシピ」を提示して役目は果たしたと思ってしまってはいけません。同じシェフが投稿したレシピを全部見たいと思っているかもしれません。あるいは、フダンソウを使ったレシピをもっと見たいと、食材でレシピの検索をするかもしれません。
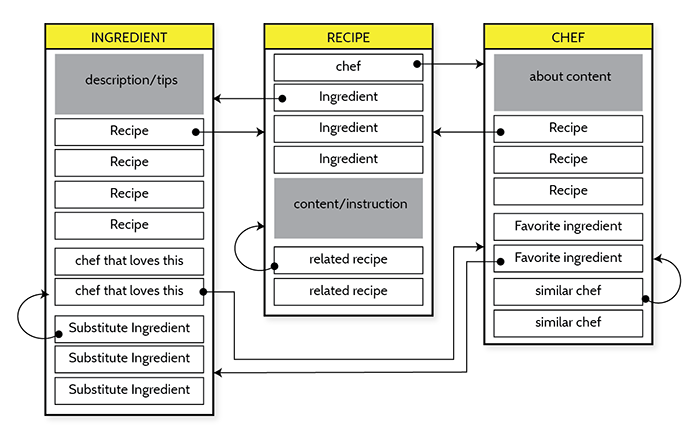
オブジェクト指向で考えると、当たり前のことにとどまらず、オブジェクト同士がどのように関係するか 実験 をしなければなりません。シェフによっては好みの食材があるかもしれません。下記のオブジェクト指向のデザインでは、ユーザは継続してこれら3つのオブジェクト(レシピ、シェフ、食材)のインスタンスを行き来することができます。

このオブジェクトモデルでは、レシピ、シェフ、食材がそれぞれ相互接続されていて、継続して検索することができます。
このコンセプトに共感できるのであれば、コンテンツモデリングを知っているか使ったことがあるからでしょう。ここ5年間、多くの情報設計者( Mike Athertonの作品 を参照)やコンテンツ・ストラテジスト( Rachel Lovingerの作品 を参照)が再利用可能なコンテンツタイプのシステムに焦点を当てるようになり、CMSのデザインに携わるようになってきました。一般ユーザだけではなく、コンテンツの制作者も主なユーザとなるのです。
Sara Wachter-Boettcherは、自身の著書 Content Everywhere で、ワイヤフレームやインタラクションのデザインを始める前に、コンテンツモデリングをすることを勧めています。
コンテンツモデリングは体系的知識を与えてくれます。どのようなタイプのコンテンツがあるのか、どのような要素が含まれているのか、そして、標準化するとどのように動くのかを知ることができます。
残念ながら、コンテンツモデリング技術はUXデザイナーにまだそれほど知られていません。UXデザイナーは「コンテンツ」と聞くと、自分に関係ないと思い込みます。これは特にソフトウェアをサービスや製品デザインとして扱うUXデザイナーが思うことで、 コンテンツ に関連した戦略には耳を傾けて貰えないことが時折あります。
オブジェクトマッピング
私のOOUXプロセスであるオブジェクトマッピングはある種のデザイナーのためのコンテンツモデリングです。そのデザイナーとは、従来の意味でいう所の「コンテンツ」を扱わないものの、システム(これは 実装 するシステム のみを意味するわけではありません)をデザインする必要のあるデザイナーのことです。再利用可能なしっかりとしたテンプレートとモジュールは非常に貴重ですが、これらのデザインパターンは、それらがそのユーザのメンタルモデルと一致して、実世界のオブジェクトのシステムによって支えられていなければ、ユーザにとって何の意味もありません。最初に実世界のオブジェクトのシステムデザインに集中し、それから実装するシステムをデザインすることで、すべてに命が吹き込まれます。この順番が、ある目標を、その目標を満たした実行可能なシステムに変換してくれます。そのため、これは私の全デザイン作業の要となっています。
では、付箋を取りだして、チームを集めて、壁のスペースを確保しましょう。私の踏むプロセスを説明しましょう。
ステップ1:目標からオブジェクトを抽出する
オブジェクトマッピングで私が気に入っていることのひとつは、目標から設計への完璧な橋渡しができることです。映画『 ビューティフルマインド 』のジョン・ナッシュのように雑然とホワイトボードに書きなぐる代わりに、オブジェクトマッピングには戦略から設計に移行するための整然とした枠組みがあります。(ホワイトボードの前のジョン・ナッシュの続きは こちら へ。でも、その前にオブジェクトマップを作りましょう。あなたの創造性の揺るぎない足場になるはずです。)
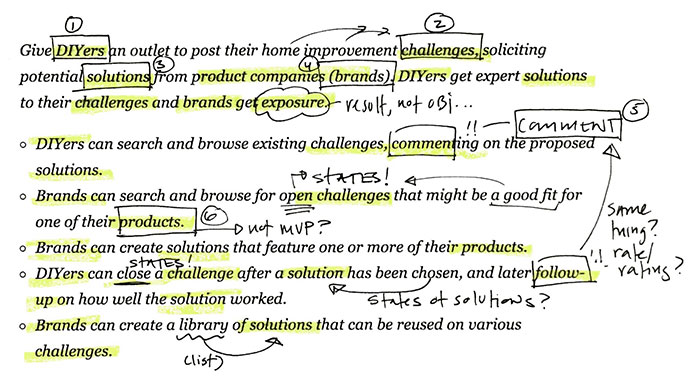
例として、日曜大工用品のブランドをDIY愛好家に結びつけることを支援するアプリケーションを構築するとします。ユーザインタビュー、競合分析、ステークホルダーとの議論の後、次の要約が得られました。
- 日曜大工に関する課題を投稿する場をDIY愛好家に提供し、製品の会社(ブランド)から解決策の提案を求める。DIY愛好家は自分たちの課題に専門家の解決策を得ることができ、ブランドは名前を広めることができる。*
-
DIY愛好家は既存の課題を検索・閲覧して、解決策の提案にコメントする。
-
ブランドは公開されている課題を検索・閲覧して、自社製品に当てはまりそうな課題を見つける。
-
ブランドは自社製品をアピールした提案を作る。
-
DIY愛好家は解決策を選択してから課題を閉じ(「解決済み」にする)、後に、その解決策がどのように役立ったかを追記する。
-
ブランドは多様な課題に再利用できる解決策のライブラリを作る。
オブジェクトを抽出するためには、基本的には名詞にマーカーを引きます。

プロジェクト要約書の名詞にマーカーを引くことが、オブジェクトマッピングの最初のステップです。
名詞を認識するのはとても簡単ですが、オブジェクトを抽出するには少々コツが必要です。
- challenge(課題)やsolution(解決策) などの頻出する名詞に特に注意します。これらは重要なオブジェクトになります。
- 抽象名詞である exposure(名前を広める) は無視します。その理由は、この語はシステムから浮かび出るあやふやな概念であって、システムの一部となる具体的なオブジェクトではないからです。
- library(ライブラリ) は無視します。その理由は、他のオブジェクト( solution )の集合に過ぎないからです。 calendar 、 catalog 、 map などの語にも注意してください。これらは通常、重要なオブジェクトである event 、 product 、 location をそれぞれ、ただ飾り立てたものです。例えば、location(場所)を扱うシステムのほとんどには、(おそらくはフィルタリング可能な)1つのmap(地図)表示があります。この地図は設計メカニズムであって、オブジェクトそのものではありません。
- “commenting on”(コメントする)と“following up”(追記する)の2つの動作からオブジェクトを推測します。明らかに、何らかの種類の comment(コメント) オブジェクトが必要です。
- challengeオブジェクトには複数の状態、つまりposted(投稿済み)、in progress(進行中)、closed(解決済み)、closed with feedback(フィードバック付きで解決済み)が必要であることがわかります。
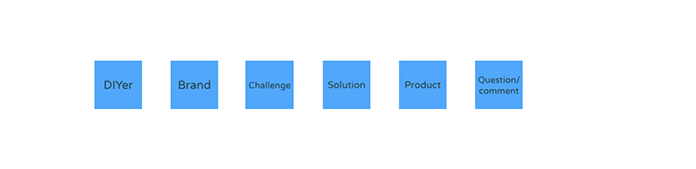
この10分から15分間の作業から、システムの主要な構成要素が得られました。次に、青い付箋にそれぞれのオブジェクトを書きましょう。
各オブジェクトをそれぞれの付箋に書いて、システムの構成要素を視覚化します。
次に、オブジェクトが何からできているかを定めます。
ステップ2:オブジェクトのコアコンテンツを決める
コンテンツをモデリングするには、目標を最も高いレベルで理解すると同時に、コンテンツの最も細かい属性を詳しく知ることが必要である。
—Sara Wachter-Boettcher, Content Everywhere
まさしく。先ほど、システムのマクロな構成要素を決定しました。次は、それぞれの構成要素の最も微細な要素を決定しなければなりません。この作業は後回しにされて土壇場での詳細設計になることが多いのですが、要素を決めて付箋に書いておけば楽になります。少し後でスケッチを開始するときに、もっと創造的な面に集中することができます。また、各オブジェクトが何からできているかについて早い段階で話し合うことによって、後になってから、重要な要素が省かれて(除外されて)いるせいで複数の設計文書にわたって変更が必要になるような事態が避けられます。
最も重要なことは、デザイナー以外の人たちがワイヤーフレームやレイアウトを検討し始める前に、チームで「ある課題のためにDIY愛好家が予算を追加できるようにするべきか」などというような話ができることです。これで、予算のアイコンのような些細なことにとらわれることなく、話し合いに集中できるようになります。
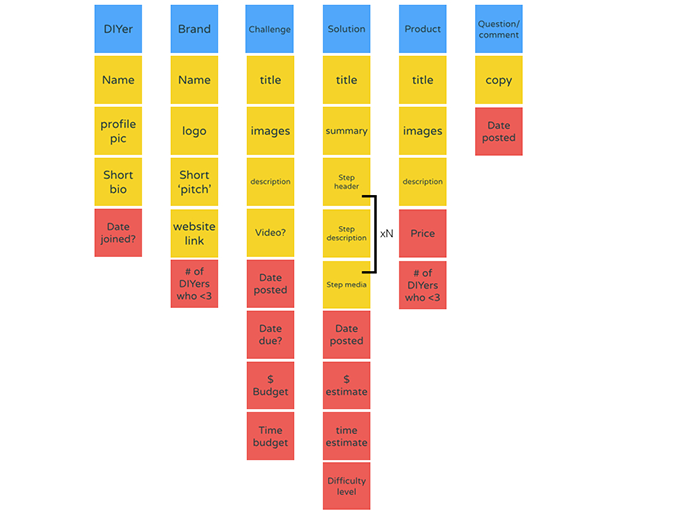
プロセスのこの段階で、コアコンテンツとメタデータの2タイプの要素を切り分けます。テキストや画像などのコアコンテンツは、黄色の付箋に書きます。メタデータ、つまりユーザがソーティングやフィルタリングを行う可能性のあるデータは赤の付箋に書きます。

各オブジェクトの細かい要素が追加の付箋にマッピングされました。
コンテンツの候補に確信が持てない場合は、とりあえず書き出して疑問符を付けておきます。そのまま作業を続けて、後から考えましょう。
ステップ3:相互リンクのためにオブジェクトをネストする
ここでシステムの姿が見え始めます。各オブジェクトに一連の思考実験を行います。1つのオブジェクトから始め、そのオブジェクトの中に他のオブジェクトをネストする方法を考えます。オブジェクトをネストすると、オブジェクト間に関係が定められ、コンテキスト・ナビゲーションもまた、暗示的に決まります。青い付箋を使って、各オブジェクトが兄弟関係にあるオブジェクトをどのようにネストできるか実験します。

各オブジェクト内に他のオブジェクトをどのようにネストできるかを示す付箋を追加することによって、モデルが完成します。
例えば、 challenge(課題) オブジェクトについての話し合いは、次のようになります。
- DIY愛好家:「簡単です。DIY愛好家は課題を書く人です」
- 解決策:「課題にネストされる主要オブジェクトです。その課題に対して投稿される解決策を全て表示する必要があります」
- ブランド:「あまり重要ではないかも? ブランドは解決策モジュールの一部(解決策の投稿者として)ですが、おそらく課題に直接はネストされません」
- 製品:「これも解決策の一部で、直接はネストされません。あぁ、DIY愛好家がその製品を家に持っている場合は別ですが」
- コメント:「たぶん解決策に入ります...解決策に付いたコメントを全て残すべき? それとも、ブランドとDIY愛好家が課題に直接質問を投稿できる方がいいでしょうか? もっとよく考えるべきですね」
すべてが解決されたわけではないことに注意してください。コメントに関する議論などのいくつかの項目は、スケッチ段階になってからでないとうまく解決できないかも知れません。でも、不意に出てきた問題に驚かされるのではなく、すでに特定されているデザインの問題について意図的に検討することができます。
ステップ4:強制ランク付け
最も難しい、悪魔のようなステップです。ここまでのステップで、各要素とネストされるオブジェクトを別々の付箋に書いたことは、とても重要です。その理由は、ここで要素を最も重要なものから順に並べ替える必要があるからです。
並べ替えられたリストは、画面の最上部と最下部に何が表示されるかを必ずしも直接表していなくても構いません。デザインでは、優先度はサイズまたは色に現れます。優先度の低いコンテンツが画面の最上部に、ただし縮小パネルで表示されるかも知れません(すばらしい! 「進行的開示」ですね)。ですから、ここでは デザイン ではなく、単なる優先順位付けを行っているのだということをチームに確認してください。
優先順位付けを行うときは、どの要素がユーザによって最も重要なのか想像します。どの部分が必須情報で、どの部分がなくても構わないのか? メタデータを考察するときは、最も重要なソーティングとフィルタリングのメカニズムについて考えます。デフォルトのソーティングが「人気」に基づく場合は、「これを好むDIY愛好家の数」の優先順位が最も高くなります。
新しい基礎と枠組み
このようにして、目標から直接導かれたオブジェクトベースのシステムができました。でも、この作業は 実装すべきシステム やインタラクション、常時表示するナビゲーションを設計するための基礎は提供しますが、決定事項をなんら確定するわけではないということを忘れないでください。このシステムは原案です。作業を繰り返すうちにオブジェクトと要素が導入されたり、削除されたり、優先順序を付け直されたりします。オブジェクトマップは、クライアント、設計チーム、開発者との話し合いと共同作業を続けるための枠組みとなります。
OOUXは、隅から隅までカバーする新しいプロセスではありません。現在のプロセスに追加される新しい原材料です。これによって、設計の方法にも、世界に向けてリリースする製品にも、明瞭性と簡潔性、そして結束性が得られます。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa