2014年6月17日
Olarkを使ったリアルタイムの技術サポート

本記事は、原著者の許諾のもとに翻訳・掲載しております。
ブラウザ上で動画の吹き替えができるアプリ Dubjoy は、パブリックベータテストを開始して以来、大きな進歩を遂げました。
現在Dubjoyのベータ版は、言語サービス・プロバイダや、声優、翻訳者、通訳者など、かなり限定されたターゲットにのみ公開されています。ほぼ一般人と言ってもいい、テクニカルな知識を持っていない人がほとんどで、彼らは問題が起きた時に効率よくデバッグすることも、問題を再現してオペレータに説明することもできません。
長期にわたりパブリックベータテストを実施した結果、今では問題のほとんどが解消され、ソフトウエアの品質も大幅に向上しました。
しかし、私たちは未だにユーザをサポートする最善の方法を探し続けています。それもできれば”リアルタイム”でサポートしたいのです。
ブラウザ上で吹き替え用の音声を録音するアプリには、動的なパーツが多く使われています。これらのパーツが、ユーザを次々と困った状況に追い込む原因となっています。
私たちはDubjoyを初めて使うユーザをサポートし、ソフトウエアの使い方を学んでもらう必要があります。作業手順やマイクの感度、権限やFlashのバージョンなどが課題になるでしょう。
ユーザとのコミュニケーションは、Webビジネスの重要なファクターです。コミュニケーションを上手く取ることができれば、ユーザの好感度は驚くほど上がります。
“いつでも助けてもらえる”という安心感が、ユーザの心をつかむのです。
必要な機能
次のような機能が備わっていれば、理想的なシステムと言えるでしょう。
- リアルタイムのフィードバックとヘルプ
- ログの転送
- エラーの転送
- 診断チェック
- リカバリ・ルーチン
- リセット・ルーチン
- システム情報の取得
そこで、こうした機能を持ったサービスがないか探してみました。
Olark
あなたがもしWeb上で何かを販売しているなら、ぜひ Olark を導入してチャンスをつかんでください。

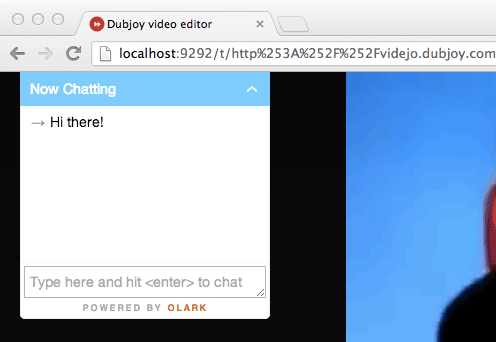
Olarkは、自分のサイトに統合して使用できるチャット・ウィジェットです。Olarkをインストールすると、サイトを訪れたユーザがGoogle TalkのようなIM(インスタント・メッセージ)プログラム上に、チャットできる相手として表示されるようになります。
こちらからユーザをクリックしてチャットを開始することもできますし、助けが必要になったユーザが「Chat with us(チャットする)」ボタンをクリックするまで待機することもできます。

Olarkを導入するだけで、先ほど挙げた最初の機能、”リアルタイムのフィードバックとヘルプ”が手に入ってしまいました。
さらに、Olarkの 開発者向けAPI のドキュメントを読み込んでいくと、このチャット・ウィジェットは簡単に拡張できることが分かります。 会話を始める 際のコーディングのように、カスタム・コマンドを作ってイベントと結びつけることができるのです。
Olarkの統合を検証する
Olarkには、チャット・オペレータが コマンド を実行できるという素晴らしい機能があります。
各コマンドには、 !debugon のように言葉の前にビックリマークを付加したシンプルな名前がつけられています。
統合をつかさどる”脳ミソ”は単純なパーサで、 api.chat.onCommandFromOperator イベントにフックされています。
簡単な例として、 !explainer コマンドの実装を下記に紹介しましょう。
olark 'api.chat.onCommandFromOperator', (event) ->
# !explainer
# Show the popup with the explainer video.
if event.command.name is 'explainer'
V.olark.send "[EXPLAINER] Showing popup"
V.overlay.help()また、現時点でDubjoyに統合されているコマンドは次の通りです( !dubjoyコマンド を実行すると、その時点で統合されているコマンドのリストが表示されます)。
# !dubjoy
# Show Dubjoy help and commands.
if event.command.name is 'dubjoy'
V.olark.send "[HELP] Dubjoy Olark integration\n"
V.olark.send "!status - Status report (env, kombajn, video, frags, app)"
V.olark.send "!debugon [<level>] - Turn on log fwd at a level"
V.olark.send "!debugoff - Turn off log fwd"
V.olark.send "!reload [<restore>] - Force reload and restore state"
V.olark.send "!undo - Undo last step"
V.olark.send "!explainer - Show the explainer popup"
V.olark.send "!fragments - Output detailed fragments data"
V.olark.send "!fragmiss - Output fragments that are missing audio"
V.olark.send "!fragclear <fragment_id> - Clear audio data for fragment"
V.olark.send "!fragseek <fragment_id> - Seek to fragment"
V.olark.send "!diagnose - Run system checks"
V.olark.send "!system <details> - Show system information"
V.olark.send "!video - Show video information, such as YouTube ID, etc."
V.olark.send "!mic - Show if mic access is allowed"
V.olark.send "!audio - Show the average and latest audio levels"
V.olark.send "!audiotest - Send the audio test URL and instructions"
V.olark.send "!exec <command> - Execute command in V. namespace (e.g.: '!exec video.play()' would execute 'V.video.play()'"基本的なものから高度なものまで、様々なタスクを実行するコマンドが用意されているので、ユーザをサポートすることも、診断テストを実行することも、システム情報をチェックすることもできます。
普通の文章よりコードを読む方が好きだというあなたは、 Olarkの統合クラス をチェックしてみてください。
リアルタイムのフィードバックとヘルプ
Olarkは、アプリの操作中に行き詰まってしまったユーザやアプリを初めて使うユーザをサポートする際に特に力を発揮します。
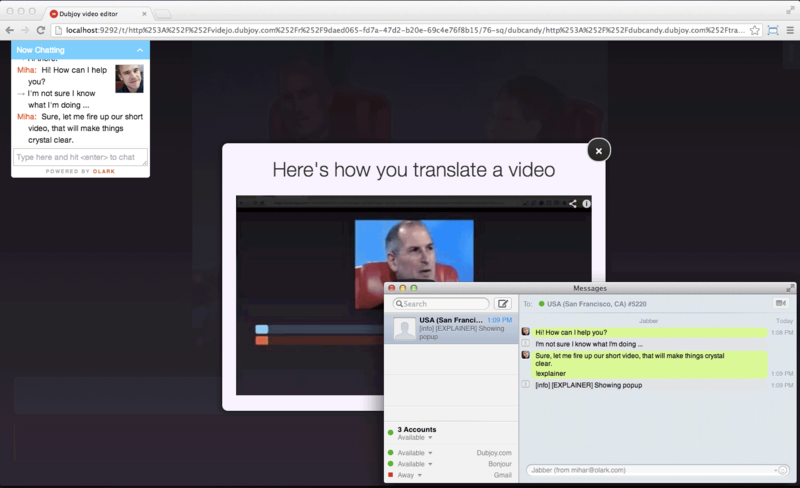
例えば !explainer コマンドを実行すれば、短い動画をユーザの画面にポップアップさせることができます。ユーザはその動画を見てアプリの使い方を学ぶことができるのです。

このようにOlarkを活用すれば、ユーザに”いつでも助けてもらえる”という安心感を与えることができるでしょう。サポートに満足したユーザは、サイトの初期バグくらいは見逃してくれるものです。
ログの転送とエラーの報告
アプリ上で何が起こっているかを把握するのに欠かせないのがログの存在です。イベント処理からビデオcurrentTimeの更新、音声エンコードの進行状況にいたるまで、履歴データはすべて細部にわたってログとして記録されています。
クライアント側で発生したエラーを、サイト側が瞬時にポップアップ警報として受け取るエラー報告も便利なツールです。エラーが発生すると、サイト側の全エンジニアの画面にチャットウィンドウが表示され、最初に対応したエンジニアがユーザの問題解決にあたります。
次のようなケースを想像してみてください。
あるユーザがDubjoyを使って動画を吹き替えたいのに、音声が録音できず困っています。
そこでユーザはOlarkのチャット・ウィジェットに「音声が録音できずに困っています」と書き込みました。
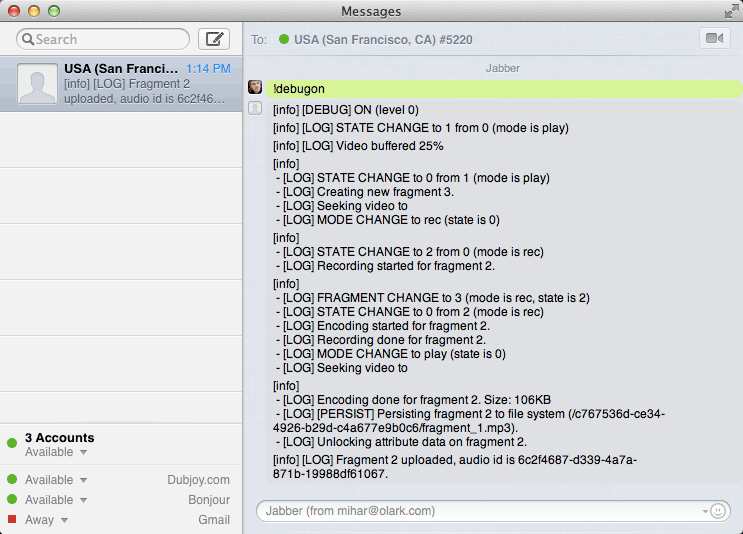
オペレータは「少々お待ちください」と回答すると同時に、Olark APTに統合されているカスタム・コマンド、 !debugon を実行してログの転送を開始します。
ログの転送を実施すれば、ユーザの console からチャットウィンドウを経由することなく、すべての履歴データがオペレータの手元に送られてきます。もちろん、すべてがリアルタイムで処理されます。
このようにログ転送は、今ユーザが何をしてるのか、何をクリックしているか、またアプリがどのような動作をしているかを瞬時にして見ることができる非常に便利な機能なのです。
ログ転送の実行方法
私たちはアプリ全体で使用できる、中心となるログ・ルーチンをいくつか持っています。
ベースとなるログ・ルーチンを持つことでコードの差し替えが簡単になり、情報をOlark全体に送信することが可能になりました。ログ転送はデフォルトでは実施されませんが、オペレータは !debugon コマンドを実行してログ・ルーチンの on 、 off を切り替えることができます。
次に示すのはOlarkと統合したログ・ルーチンのスニペットです。
# Log to Olark
if V.olark
if output_routine is 'error'
# Log errors ALWAYS to Olark.
V.olark.log type: 'ERROR', text: msg, args: args
else if V.olark.debug and V.olark.debug is true
# Forward logs to Olark if debugging is turned on.
V.olark.log text: msg, args: argsまた、ログ・ルーチンの典型的な使用例も紹介しておきます。

診断チェック
診断チェックは、コマンドひとつでユーザのシステムの基本診断を実行できる便利な機能です。
あるコマンドを実行するだけで、マイクの権限や感度の設定状況、Flashのバージョン、ネイティブMP4サポート、ビデオバッファの状況などをすばやくチェックすることができるのです。
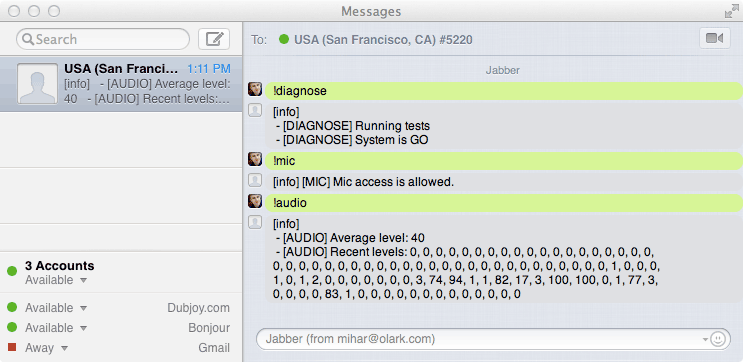
では、実際に !diagnose コマンドを実行している画面を見てみましょう。

さらにOlarkには、ユーザが行った直近の録音におけるゲインレベルを表示させる!audioコマンドのような、より詳細な診断が可能な音声診断コマンドも用意されています。そうしたコマンドを利用すれば、マイクが音を拾わない、感度が低すぎるといったトラブルにもすばやく対応することができます。
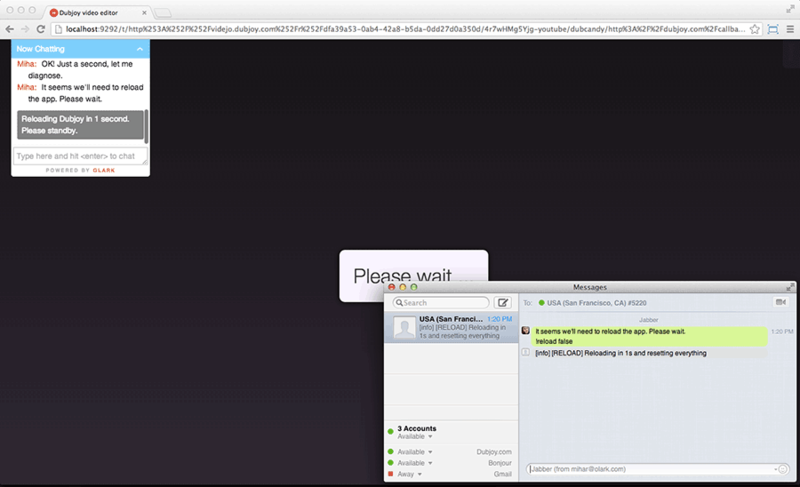
リカバリ・ルーチンとリセット・ルーチン
これらのルーチンは、ユーザがアプリを操作中に何らかの理由でエラーが発生し、オペレータがクライアントサイドでアプリを再起動する際に利用できます。オペレータはアプリの再起動時にデータをリカバリするのか、初期化したアプリを立ち上げるのかを選択することができるというわけです。

システム情報の取得
Olarkの標準機能だけでも、ある程度のユーザのシステム情報、例えばIMアプリのツールチップのブラウザバージョン情報などを入手することは可能です。
しかしOlarkには、より詳しい情報がほしい時に実行できる、下記のようなコマンドもあります。
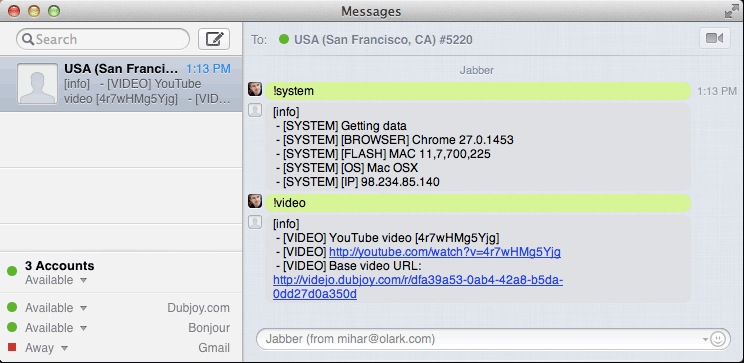
!system コマンドを使えば、ユーザのブラウザとシステムに関する有効な情報が入手できます。
また !video コマンドを実行すれば、ユーザが操作している動画に関する主要な情報が手に入ります。

結論
ここまでの検証で、Olarkが私たち技術者やユーザを満足させる十分な機能を備えていることが分かりました。
Olarkの持つプラットフォームの拡張性を活用すれば、JavaScriptで実装されたあらゆるクライアントサイド・アプリへの対応が可能となり、結果としてユーザサポートをますます進化させることができるでしょう。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa

