2023年3月3日
QwikとPartytownでJavaScriptを99%削減する方法

本記事は、原著者の許諾のもとに翻訳・掲載しております。
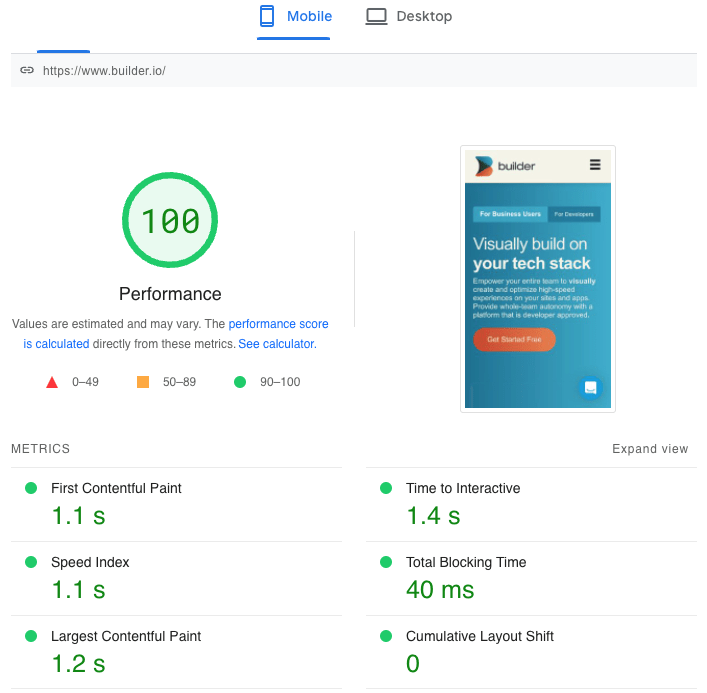
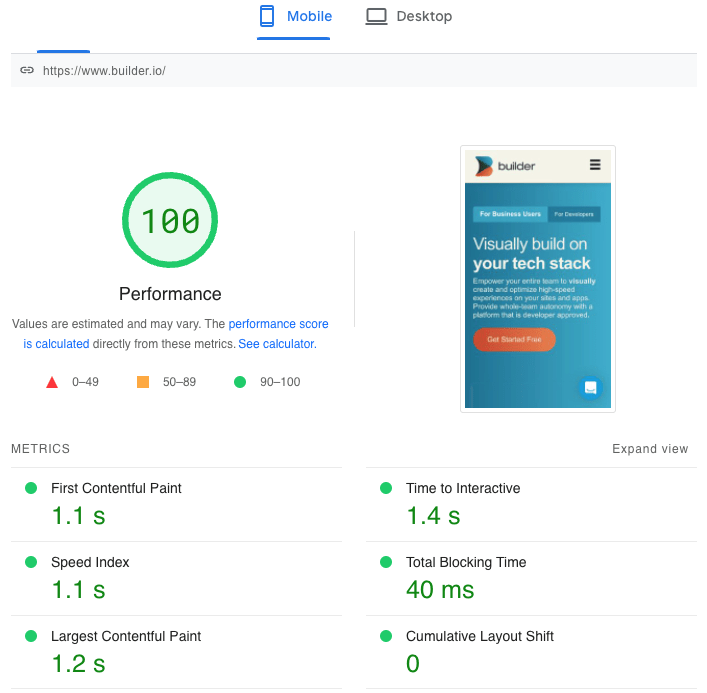
うれしいことに、builder.ioのホームページは今やモバイル端末でもPageSpeed Insightsで100点中100点をとれるようになりました。 これはQwikを導入したおかげです。
Qwikはアプリケーションの規模に関係なく高いパフォーマンスを実現します。 上記のスコアは、以下の優れた技術によって達成されました。
- Qwikで提供されるページの起動に必要なJavaScriptは1KB未満
- ホームページは画面上の領域のコンテンツに必要なHTMLのみを送信
- Partytownを利用し、すべてのサードパーティスクリプトをWeb Workerに移動
- builder.ioの視覚的なノーコードエディタを利用してサイトを作成
Qwikは、数百のコンポーネントや数MBのコンテンツを有する大規模なサイトでも高速なパフォーマンスを実現します。 また、クライアントコンポーネントに移動できるインタラクティブなサーバーサイドコンポーネントも提供します。

過去のスコア
当社のストーリーはここから始まりました。

注目すべき点は、サイトのパフォーマンスが平均的であることです。 GoogleのPageSpeed Insightsは、モバイル端末において、ページの読み込みが開始されてから、ユーザーがリンクをクリックして反応が返ってくるまでの時間を7.6秒と推定していました。 これは優れたユーザー体験とは言えません。 さらに、GoogleはPageSpeed InsightsのスコアをSEOランキングに反映しています。
スコアがいまひとつである理由は、サイトの起動時に大量のJavaScriptを実行する必要があるためです。 現在は静的サイトでも、メニューやインタラクティブコンテンツに加え、Google Tag Manager、Intercom、CRMサービスといったサードパーティの解析スクリプトを追加するために、多くのJavaScriptを搭載しています。
JavaScriptサイトの速度を遅くする主な要因は、サイト自体とサードパーティスクリプトの2つです。
低速化の第1の原因はフレームワークです。 現代のフレームワークは優れた開発者体験を提供し、Webサイトのインタラクティブ性を高めます。 しかし、その代わりに大規模なJavaScriptをダウンロードする必要があるうえに、サーバーで生成されたHTMLと、フレームワークが予測するDOMを照合しなければならないため、起動時間が遅くなります。 このプロセスは差分検出や再ハイドレーションと呼ばれており、あらゆるフレームワーク(Qwikを除く)はこの宿命から逃れられません。 差分検出や再ハイドレーションで重要なのは、フレームワークがリスナーをDOMにアタッチし、サイトをインタラクティブにする部分です。 これが理由で、差分検出や再ハイドレーションは可能な限り早くしなければなりません。 そうしないと、サイトが機能しなくなります(メニューやチャットウィジェットがないサイトを想像してみてください)。
低速化の第2の原因はサードパーティスクリプトです。 確かに、現実にはPageSpeed Insightsのスコアが良いデモサイトや「新築」のWebサイトが数多くありますが、ほとんどの場合、スコアが良い理由はサードパーティスクリプトがまだ搭載されていないからです。 当社のサイトに搭載されているサードパーティスクリプトをいくつか紹介します。
- Google Tag Manager:現在のあらゆるサイトにとって必須の存在です。利用状況に関する統計データを収集し、サイトの使われ方や、どう改善すれば良いかについて、マーケティング上の知見を得るために利用されます。Google Tag Managerは最初に実行され、PageSpeed Insightsにおけるサイトの基準タイム以上のCPU処理時間を単独で消費するため、スコアが低下します。
- Intercom:顧客がサイトで開発者とリアルタイムでチャットし、質問をしたり、詳しい情報を聞いたりすることができます。
- Twitter:当社の製品に関する感想はTwitterウィジェットに表示されます。ウィジェットを利用するにはTwitterのJavaScriptを読み込む必要があります。
これらのスクリプトはすべて、サイトが読み込まれた時点で即座に実行され、上記の差分検出や再ハイドレーションのステップのためにCPUを奪い合うので、ユーザー体験が悪化します。
問題は開発者がこうした状況をほとんどコントロールできないことです。 マーケティングチームが必要とする解析機能やユーザーサービス機能を追加するには、サードパーティスクリプトを利用しなければなりません。 また、サイトの起動時に時間のかかる差分検出が求められる既存のフレームワークを利用する必要もあります。 開発者がコントロールできる部分は多くありません。 これが業界の現状であり、そのため標準的なアプローチでは誰もあまり良い結果を出せません。
QwikとPartytownは、この問題の解決を目指しています。
現在のスコア

| 指標 | 前 | 後 | 単位 | % |
|---|---|---|---|---|
| パフォーマンススコア | 52 | 100 | 秒 | 92% |
| First Contentful Paint | 3.4 | 1.1 | 秒 | 309% |
| Speed Index | 3.4 | 1.1 | 秒 | 309% |
| Largest Contentful Paint(LCP) | 3.8 | 1.2 | 秒 | 316% |
| Time to Interactive(TTI) | 7.6 | 1.4 | 秒 | 543% |
| TTI – LCP(差) | 3.8 | 0.3 | 秒 | 1,266% |
| Total Blocking Time | 1,300 | 40 | ミリ秒 | 3,250% |
| Cumulative Layout Shift | 0 | 0 | - |
この数値はモバイル端末のものです。 モバイル端末はデスクトップに比べて、優れたパフォーマンスを達成するためのハードルがはるかに高くなります。
上記の表は、当社が現在、QwikとPartytownでどれだけのスコアを達成したかを示しています。 これは非常に大きな改善と言えます。 Time to Interactiveは7.6秒から1.2秒へ、Total Blocking Timeは1.3秒から40ミリ秒へ短縮されています。 JavaScriptの実行時間を短縮できた直接の要因は、フレームワークについてはQwik、サードパーティスクリプトについてはPartytownです。

上記はQwikとPartytownを導入する前のパフォーマンスの解析結果です(モバイル端末のエミュレート)。
- ページの読み込みには1.8秒かかっています。
- メインスレッドは、ほとんどの時間、「差分検出」(DOMリスナーを設置する場所を探す作業)で非常にビジーな状態です。
- 上記の結果、多くのフレームが落ちています。
- メインスレッドが「差分検出」でビジーになる前に、JavaScriptコードを読み込むためのカスケードが生じています。

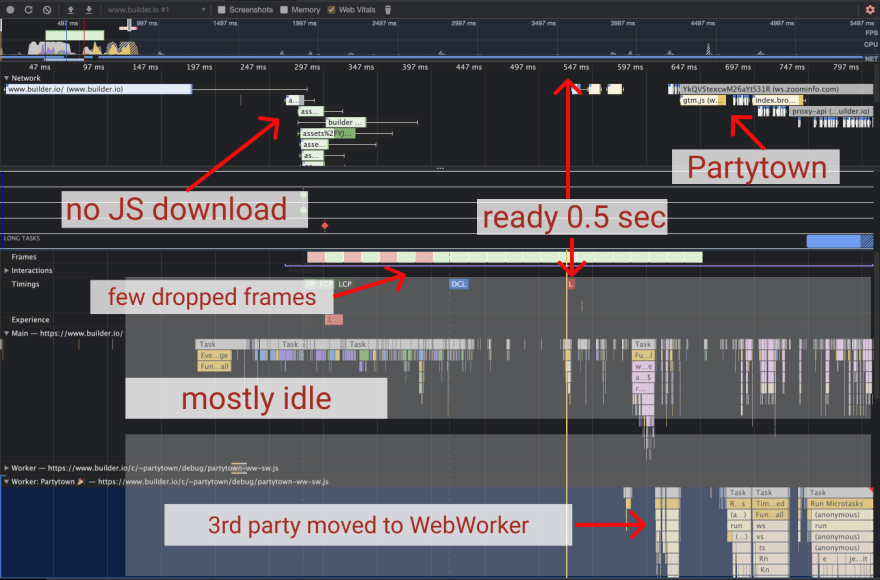
ここで、従来の起動時のパフォーマンスと、QwikとPartytownを導入した後のパフォーマンスを比較してみましょう。
- JavaScriptはダウンロードしていません。
- ページの読み込みにかかった時間は0.5秒です。
- メインスレッドは、ほぼアイドル状態です。
- フレームはほとんど落ちていません。
- Partytownの読み込みは後回しにされています。
- サードパーティスクリプトは(メインスレッドではなく)Web Workerで実行されています。
過去と現在のパフォーマンスには明らかな違いがあります。
重要なことは、QwikやPartytownのアルゴリズムが特別に優れているわけではないということです。 QwikやPartytownはほとんどのJavaScriptをメインスレッドから移動させて負担を軽減しており、それによってページを高速に読み込んでいます。 ただし、Qwikでは、たとえJavaScriptがほぼ存在しなくても、ページは完全にインタラクティブな状態に維持されます。 Qwikは「良いとこ取り」が可能なのです。JavaScriptのサイズを見てみましょう。
| 指標 | 最小化 | 圧縮 |
|---|---|---|
| ベースライン(メインスレッドのJavaScript) | 1,800KB | 326KB |
| Qwik + Partytown (Main Thread JS)* | 3.5KB | 2.5KB |
| -->パート:Qwikloader | .5KB | 1KB |
| -->パート:Partytown confg | .5KB | 1KB |
| -->パート:Partytown | 2.5KB | 1.5KB |
| ===サイズの改善=== | 51,429% | 13,000% |
| Web WorkerのサードパーティJavaScript | 219KB | 82KB |
| -->パート:Zoominfo | 1.5KB | 1.3KB |
| -->パート:Google Tag Manager | 167KB | 60KB |
| -->パート:Google Analytics | 50KB | 21KB |
| -->パート:site-tracking | 217KB | 64KB |
メインスレッドのJavaScriptを1.8MBから3.5KBに縮小できました。これは素晴らしい成果です。
元のサイトのJavaScriptは1.8MBで、うち219KBは開発者がコントロールできないサードパーティスクリプトでした。 つまり、サイト自体のJavaScriptは1.6MBで、そこには再ハイドレーションが必要なフレームワーク、テンプレート、スタイリングが含まれます。 標準的なフレームワークを利用する場合、サイトはコンテンツを2回ダウンロードすることになります。 1回目はHTMLとして、2回目はJavaScriptとしてのダウンロードです。 二重のダウンロードが1.6MBのコードの主な要因です(圧縮すると大幅に減って244KBになるため、サイトのテンプレートであると分かります)。
こちらを基準として、QwikとPartytownを利用した場合の3.5KBと比較してみましょう(圧縮すると2.5KB)。 再度強調しますが、QwikとPartytownを利用すれば、メインスレッドで実行する必要があるJavaScriptはわずか3.5KBになります。 メインスレッドの仕事がないので、サイトの読み込みはとても高速になります。 もう1つのポイントは、どんなにサイトが複雑化しても3.5KBのサイズは変わらず、いわば「固定費」であることです。
サードパーティコードの実行に関する問題はまだ残っていますが、これらのコードはメインスレッドより優先順位が低いWeb Workerのスレッドに再配置されています。 サードパーティコードは全体でも220KBで、メインスレッドのパフォーマンスに影響を及ぼさずに役割を果たすことができます。
さらに、もう1つポイントがあります。先ほど述べたとおり、既存のフレームワークはサイトを2回ダウンロードする必要があります。 1回目はHTMLとして、2回目はJavaScriptとしてのダウンロードで、JavaScriptのサイズは1.6MBです。 このような場合にQwikは威力を発揮します。 Qwikは1.6MBのJavaScriptを複数の異なるチャンクに分割します。 そして、Qwikはユーザーインタラクションがあったときだけ、JavaScript全体の一部だけをダウンロードします。 Qwikはコンポーネントを順不同に、かつ遅延して再ハイドレーションできます。 そのため、ユーザーがページ上で何らかのインタラクションをするまで、JavaScriptはまったく必要ありません。 さらに、ハイドレーションがコンポーネントごとに独立しているため、ユーザーのインタラクション時にJavaScriptのごく一部をダウンロード・実行するだけで、インタラクトされたコンポーネントのみをハイドレートできます。
つまり、メリットは以下の2つです。
- ページの起動時に何もする必要がない。
- 再ハイドレーションの必要があるときでも、範囲を限定し、(ページ全体ではなく)1つのコンポーネントだけを再ハイドレートできる。
最後に注目しておきたいのは、ページの大部分は静的なのでその部分のコンポーネントがハイドレートされることはなく、JavaScriptもまったくダウンロードされないという点です。
Qwikとは?
QwikはTime to Interactiveに焦点を当てた新しいタイプのWebフレームワークです。 Qwikには、サーバーで実行を開始し、HTMLへシリアライズし、クライアントに送信できるというResumability(再開性)があります。 クライアント側では、qwikloader.js(クライアント側で実行される1KB未満のJavaScript)がアイドル状態でユーザーのインタラクションを待っています。 ユーザーがインタラクトすると、Qwikはサーバーが処理を中断したところから実行を再開できます。 QwikにはResumabilityがあるので、起動時に差分検出をする必要がなく、ユーザーがインタラクトしたコンポーネントのみをハイドレートすればよいのです。 Qwikはサーバーでコンポーネントを作成し、それをクライアントへシームレスに移動できます。 これらすべてのプロセスによって、上記のとおり、アプリケーションは即座に利用可能になります。
画面外領域のコンテンツを遅延読み込み
QwikはすべてのステートをDOMに保持します。 これはQwik自体がステートレスであるという意味です。 ステートレス属性によって、画面外領域のコンテンツを遅延読み込みできます。

上記は既存のフレームワークではとても困難ですが、Qwikなら朝飯前です。
Partytownとは?
PartytownはサードパーティスクリプトをWeb Workerに再配置できます。 サードパーティスクリプトは、サイトのTime to Interactiveを遅くする最大の原因になっていることがよくあります。
次はどうなる?
私たちは、Qwikを皆さんに早く届けるために尽力しています。 Qwikによってどんなに素晴らしいサイトを開発できるか、皆さん自身の目で確かめてください。
シリーズ記事一覧
info
シリーズ記事一覧はこちらから参照できます。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa