2016年3月17日
あなたのアプリの読み込みが加速したとユーザに感じてもらうには

(2016-02-28)by Nick Babich
本記事は、原著者の許諾のもとに翻訳・掲載しております。
ソフトウェアを設計する際、アプリを端末に読み込む速度を変えることについて、シミュレートする手段はありません。従ってアプリのコンテンツが画面に表示されるまで、ユーザが延々と待たなければならなかったとしても、その原因は必ずしも設計だとは限りません。
さらに、インターネットの通信速度は保証されているわけではありません。画像や音楽などをダウンロードしていると、通信速度が著しく低下することがあります。こんな時のために、ユーザに不満を抱かせず、退屈させない方法を考えておく必要があります。
スピナーの表示は無益
スピナーを表示するのは、コンテンツの読み込み処理や演算処理の最中であることを表すのに適切な方法ではありません。デフォルトでアイコンを読み込むのは(例えば中心からグレーの輪が広がるiOSのスピナーのように)、ユーザによくない印象を与える傾向にあります。スピナーは、デバイスのブート(起動)に始まり、ネットワーク接続やデータ読み込みの問題に至るまで、オペレーティングシステム(OS)の機能の状態を表現する、あらゆる場面で利用されています。

スピナーを思いっきり表示している Adesblog
そのため、スピナーが読み込まれるのを見るだけで、「ああ何の進展もないのか」と受け取ってがっかりする人もいます。せっかく自分のサイトにアクセスしてきたユーザに、棒グラフや車輪の回転を見せつけているのが原因で、そのサイトの直帰率が上がっている可能性があります。
待ち時間の終わりが分からずに待つのは、期限が分かっていて待つよりもずっと長く感じます。だからユーザには、あとどのぐらい待つのかをはっきりと示すべきです。進行状況を示し、信頼性が高くかつ有意義なUXをユーザに提供することで、 処理の透明性 を確保する設計を実行してください。 プログレスバー を使って、コンテンツの読み込みが自然に行われている雰囲気を演出してみましょう。

プログレスバーを独創的なデザインにすると、進捗状況をユーザに知らせるだけでなく、 ユーザの待つ辛さを軽減することもできます
プログレスバーは、ユーザに残りの待ち時間を提示することになっていますが、その表示は必ずしも正確ではありません。プログレスバーの表示が実際の進捗に対して遅れる場合でも、その遅れが多少であれば、一定のペース(処理開始直後は速く進めて、終わりに近づくに従ってペースを落とすようにする)で表示を変化させ続けることで、ごまかすことができます。プログレスバーの表示が止まるのは、 あってはならない ことです。仮に止まったとすると、ユーザはそれを見て、アプリ自体がフリーズしたと誤解するからです。
バックグラウンド処理
バックグラウンドで実行するように処理を詰め込むことには、2つのメリットがあります。1つはユーザからは見えないところで処理を進めること、もう1つは、ユーザがその処理を要求する操作をする 前に 、先取りして実行しておけることです。バックグラウンドで1つの処理を進めている間、ユーザには 別のことに気が向くような何か を提供してください。良い例として、Instagramで写真をアップロードする際の処理が挙げられます。アップロード処理は、実際にはユーザが共有したい写真を選択した瞬間から開始しています。

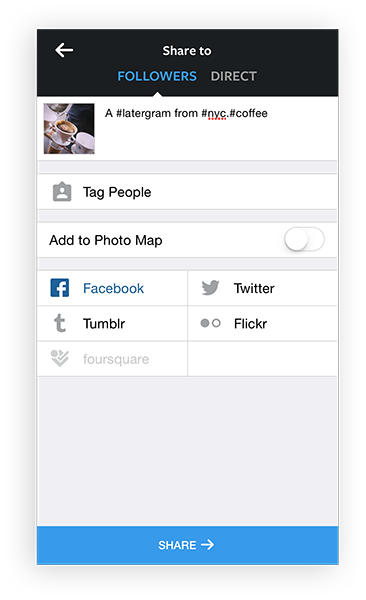
iOS版 Instagramアプリ のシェア画面
Instagramでは、画像のアップロード中にバックグラウンドで題名やタグを追加するよう促します。ユーザがシェアボタンを押す準備ができた頃にはアップロードは完了し 即座 に画像を共有できるのです。
ダミーコンテンツとプレースホルダ
アプリ作成の際、待ち時間をどうしても短縮できない場合は、せめて快適に待てるようにしてください。この待ち時間は一時的に情報を提供するのに適しています。この時にユーザの気が散らないようにテキストのダミーコンテンツや画像のプレースホルダを使ってください。使える技をいくつか挙げてみます。
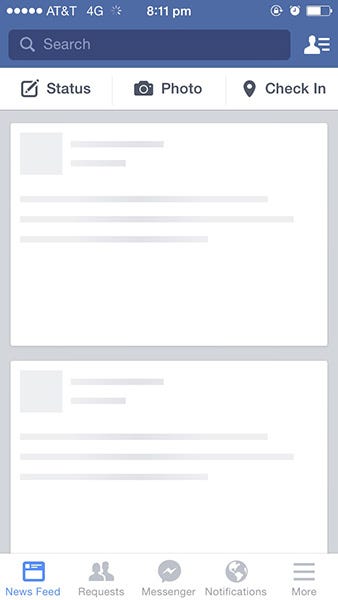
- 画面でロード中をそんなに強調しないことです。目を引くような画面にする必要はありません。Facebookの灰色のプレースホルダがいい例です。コンテンツの読み込み中にテンプレート要素を使用してコンテンツをロードする仕組みに慣れてもらうのです。

iOS用 Facebook アプリ
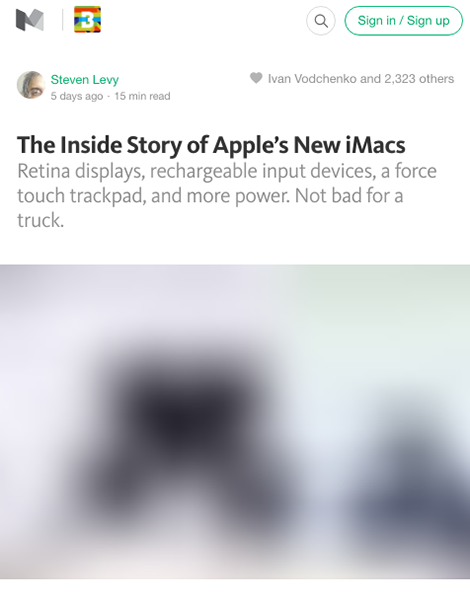
- 読み込み中の画像を示す色を決め、プレースホルダをその色で一色にします。Mediumでは、快い読み込み効果を使用しています。最初に表示される不鮮明な画像から大きな画像へと変化します。

Medium アプリで画像読み込みの際に使われるプレースホルダ
プレースホルダやダミーコンテンツを使用することが読み込みを加速することにはなりませんが、ユーザには速く感じてもらえるでしょう。
ユーザの気をそらす
待ち時間にユーザが 退屈しない ようにするには、気をそらしてあげてください。アプリの読み込み中に気が紛れるような楽しいことでも思いもよらないことでもなんでもいいのです。

アニメーション検索
アニメーションは気が紛れ、読み込みに時間がかかってもユーザは気にならなくなるでしょう。
結論
ユーザはコンテンツのために待つのを嫌います。しかし、あたかも待っていないかのように思わせれば、あなたのアプリを楽しんでもらえるでしょう。ユーザに実際の待ち時間より短いと思わせてあげてください。
追伸:これについて書かれたとても良い記事があります。 iOS App Performance: Instruments & beyond (iOSアプリのパフォーマンス instrumentsなどを使用して向上を図る)
この記事は babich.biz で最初に掲載されたものです。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa

