2022年2月14日
Core Web VitalsはWebを高速化したか?

(2021-12-05)by Barry Pollard
本記事は、原著者の許諾のもとに翻訳・掲載しております。
Core Web Vitals(CWV)は2020年5月に発表されました。Googleはこの発表の中で、「より良いWebのためにページエクスペリエンスを評価する」と述べています。特に重要なのは、この評価がGoogleの検索順位アルゴリズムの一部を構成することでした。つまり、高速なWebサイトは、同等の遅いWebサイトよりも順位が上になり、Google検索によるトラフィック(ほとんどのWebサイトにとってWebトラフィックの最も大きな部分を占める)が増えます。
Webパフォーマンスコミュニティは、Webパフォーマンスのビジネス上のメリットを売り込むことに関して、常にSEO業界に劣っていました。Webパフォーマンスがビジネスのパフォーマンスに直接影響を及ぼす証拠が数多く存在するにもかかわらずです。しかし、今やSEO業界全体がWebパフォーマンスを重視するようになり、企業もWebパフォーマンスについて真剣に考えなければならなくなったのです。
Googleは2020年11月に次の発表を行い、2021年5月までにWebサイトをCore Web Vitalsに対応させる必要があるという明確な期限を定めました(モバイルサイトの場合。デスクトップ向けサイトは1年後の予定)。
そうして、Core Web Vitalsが検索順位に影響を与えるようになってから約半年が経ちました。実際に、何らかの影響はあったのでしょうか?GoogleがSEOという大きな力を振るったことで、Webは高速化したのでしょうか?
確かに影響はあったと示唆するサクセスストーリーは数多く存在します。しかし、筆者は「クリスマス嫌いのグリンチ」(※訳注:米国の童話の登場人物)のようにひねくれ者なので、あまり納得できずにいます。
Core Web Vitalsに肯定的な証拠
筆者はHTTP Archiveのメンテナンスに関わっています。このプロジェクトはWebの状態のトラッキングを目指すものです。HTTP Archiveは毎月Webのクローリングを実行し、発見したさまざまな事実や数値を報告することでトラッキングを行っています。このプロジェクトでは主に3つの方法でデータを提供しています。
- すべての基礎データをBigQueryのデータセットとして公開しています。SQLに関する多少の知識があればクエリを実行できます。
- Webサイト上でレポートとしてさまざまな統計を提供しています。
- Web Almanacというレポートを毎年公開しています。このレポートは、業界の専門家がデータを詳細に分析し、そこから読み取れることを報告するものです(2021年版は最近発表されたばかりです。ぜひご覧ください)。
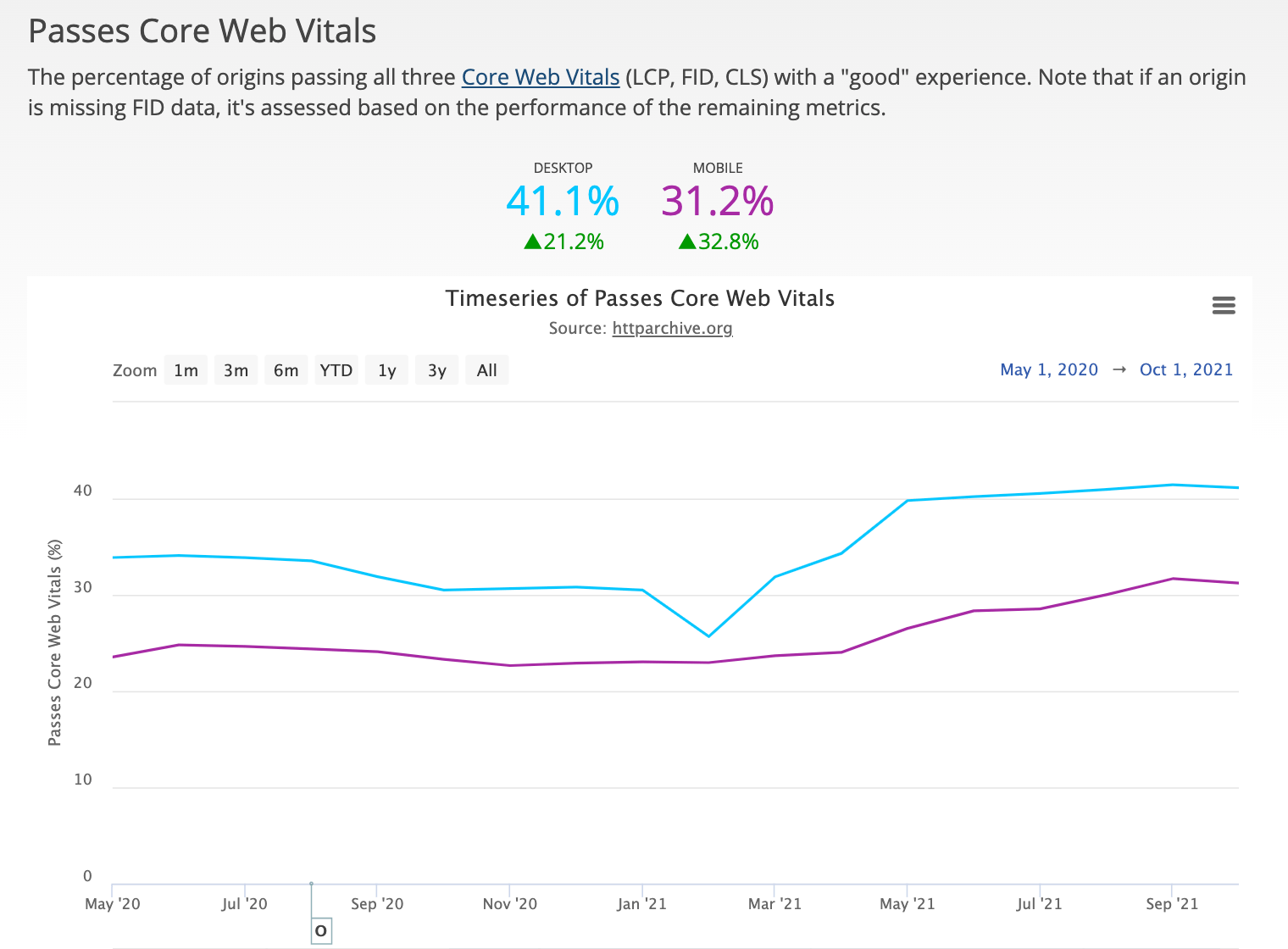
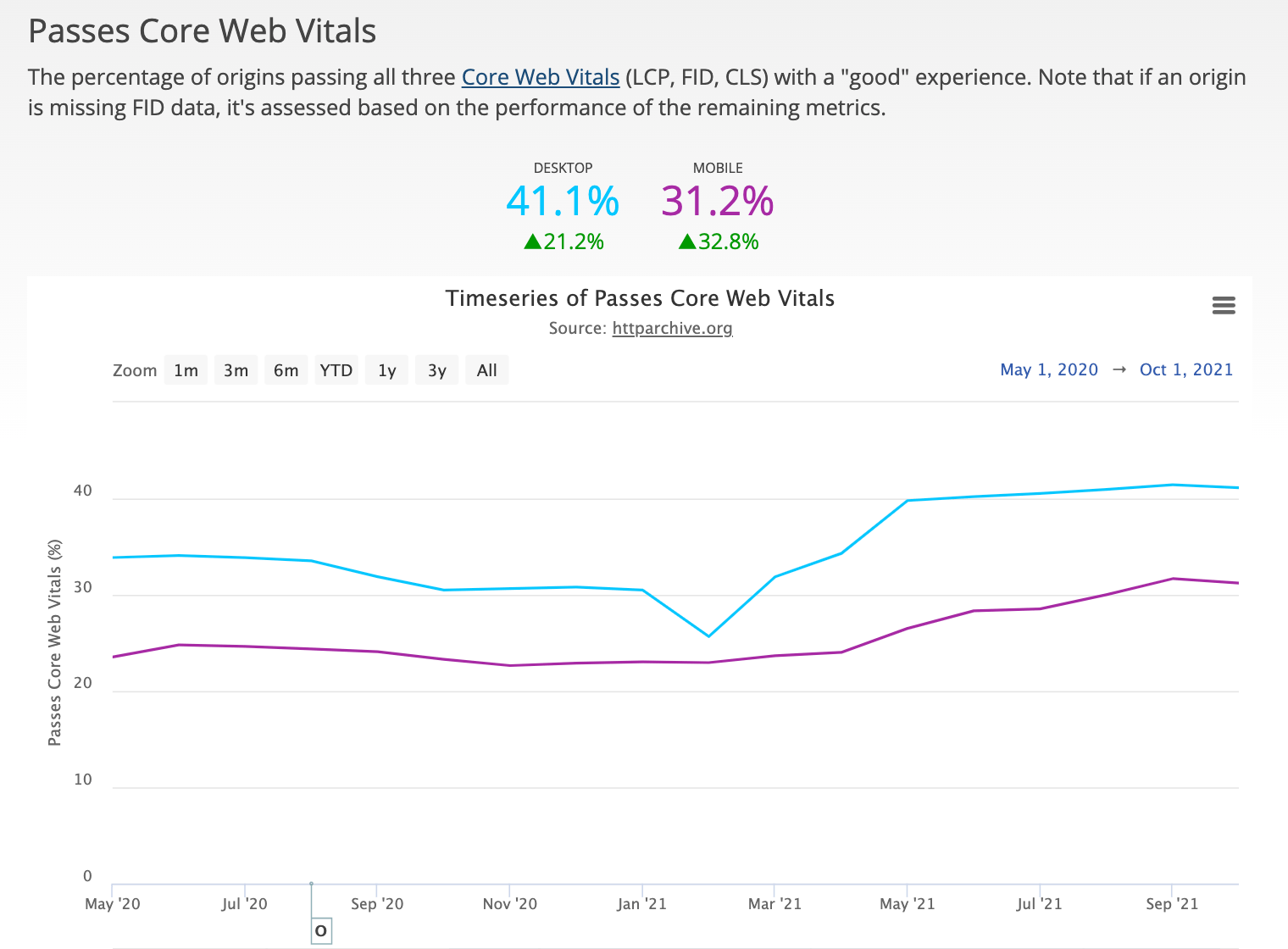
また、HTTP ArchiveはChrome User Experience Report(CrUX)データセットとも連携し、より多くのデータについて報告するためにCrUXを活用しています。CrUXは、実際にWeb VitalsがどのようにGoogleに報告されるのかを明らかにするものです。そのレポートの1つは、特に2021年5月の期限以降において、Core Web Vitalsを達成したWebサイトが増加したことを明確に示しています。

さらに、他にも統計は公表されています(筆者自身も統計を公表している1人です)。多くの統計はHTTP Archiveのデータに基づいており、特にCore Web Vitals Technologyレポートを活用しています。このレポートは、テクノロジーを通じてデータの詳細分析を行うためにHTTP Archiveが作成したものです。これらの統計はいずれも、とても前向きなストーリーを示しています。

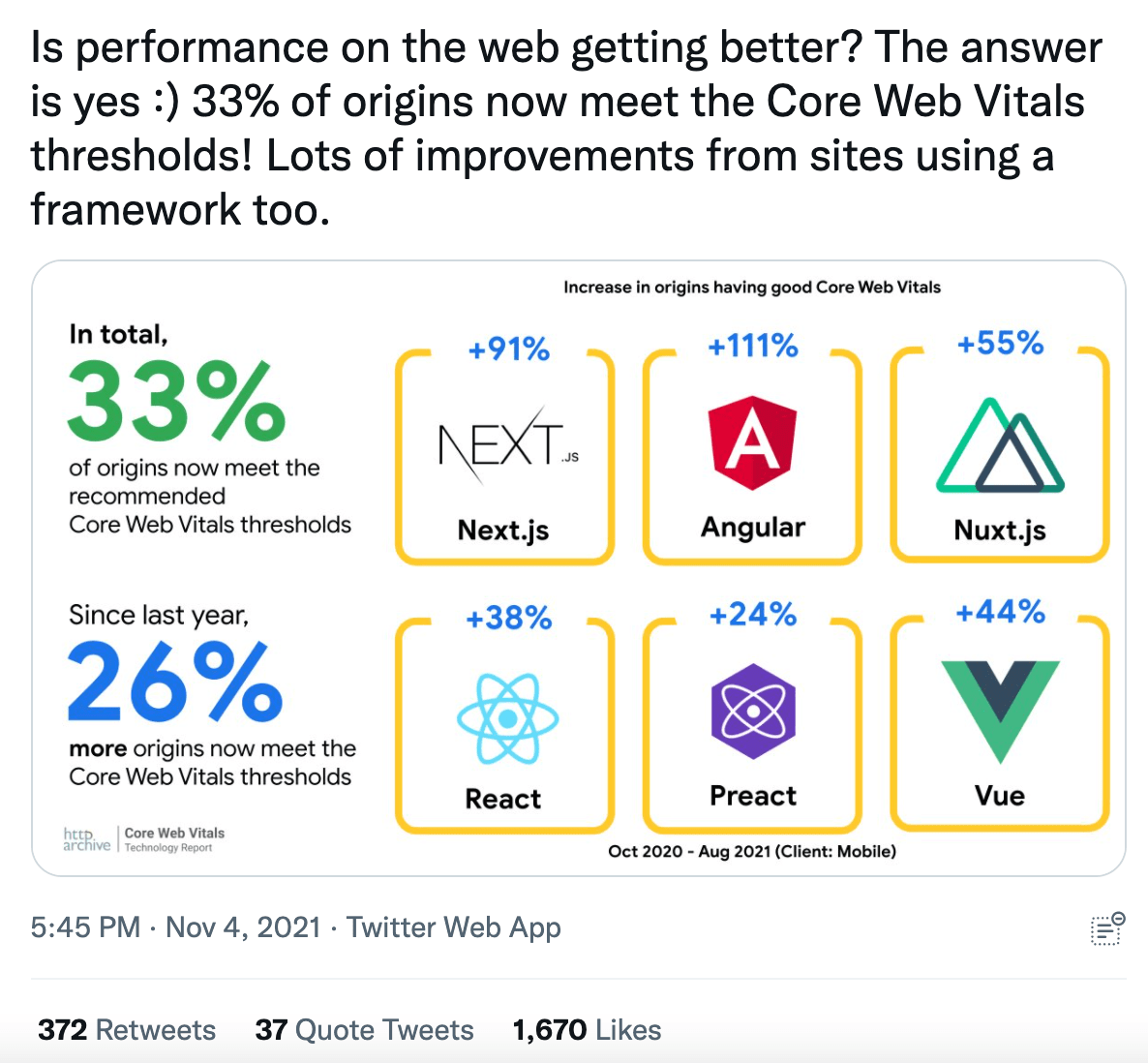
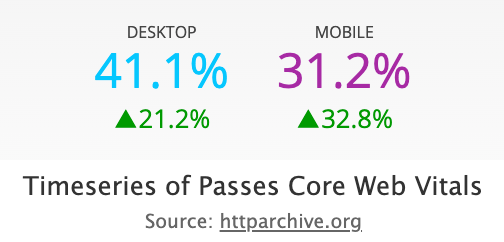
- 現在、全体で33%のオリジンがCore Web Vitalsの推奨しきい値を達成
- 昨年以降、Core Web Vitalsのしきい値を達成したオリジンは26%増加
このように、問題の答えは明らかになりました。このとても短いブログ記事は、タイトルで提示した疑問(Core Web VitalsはWebを高速化したか?)に回答したことになります。記事を読んでいただき、ありがとうございました!
あまり楽観的ではない見方
いやいや、ちょっと待ってください。最初のグラフはCore Web Vitalsを達成したWebサイトの数を表しています。これをWebが高速化しているかどうかを示す代理データとして使用するには、いくつかの前提が必要です。
- Core Web Vitalsを達成するためのしきい値は変化していない(実際もほとんど変化していない)。
- 測定対象のWebサイトは同一(CrUXは「広く知られているかどうか」(popularity threshold)を定めており、対象は毎月変わるが、全体としては概ね同一)。
- 改善の主な理由はCore Web Vitalsである(ネットワーク全般の速度が改善したことや、パンデミックによって多くの人が家にこもり、ブロードバンド接続を利用するようになったことなどが理由ではない)。
- Core Web Vitalsの測定方法は、測定期間を通じて一貫しており、大幅に変更されていない。
特に気になるのは最後の項目です。Core Web Vitalsは生まれたばかりの指標です。Annie Sullivanはちょうど2年前に、3つのCore Web Vitalsの1つ(LCP)がどのように開発されたかに関する記事をWeb Performance Calendarに投稿しています。つまり、Core Web Vitalsは人間でいうところの「魔の2歳児」と呼ばれる時期です。そして、親なら誰でも知っているとおり、生まれてから2歳になるまでには多くの変化が起こります。
このような新しい指標を最初から完璧な形で導入するのは不可能です。GoogleのChromeチームは、特にSEOへの影響を考慮して、熱心にCore Web Vitalsの改善に取り組み、適切な測定ができていないケースに対処してきました。Core Web Vitalsは多くの点で改善されています(すべての改善点は公開変更ログで明確に追跡できます)。
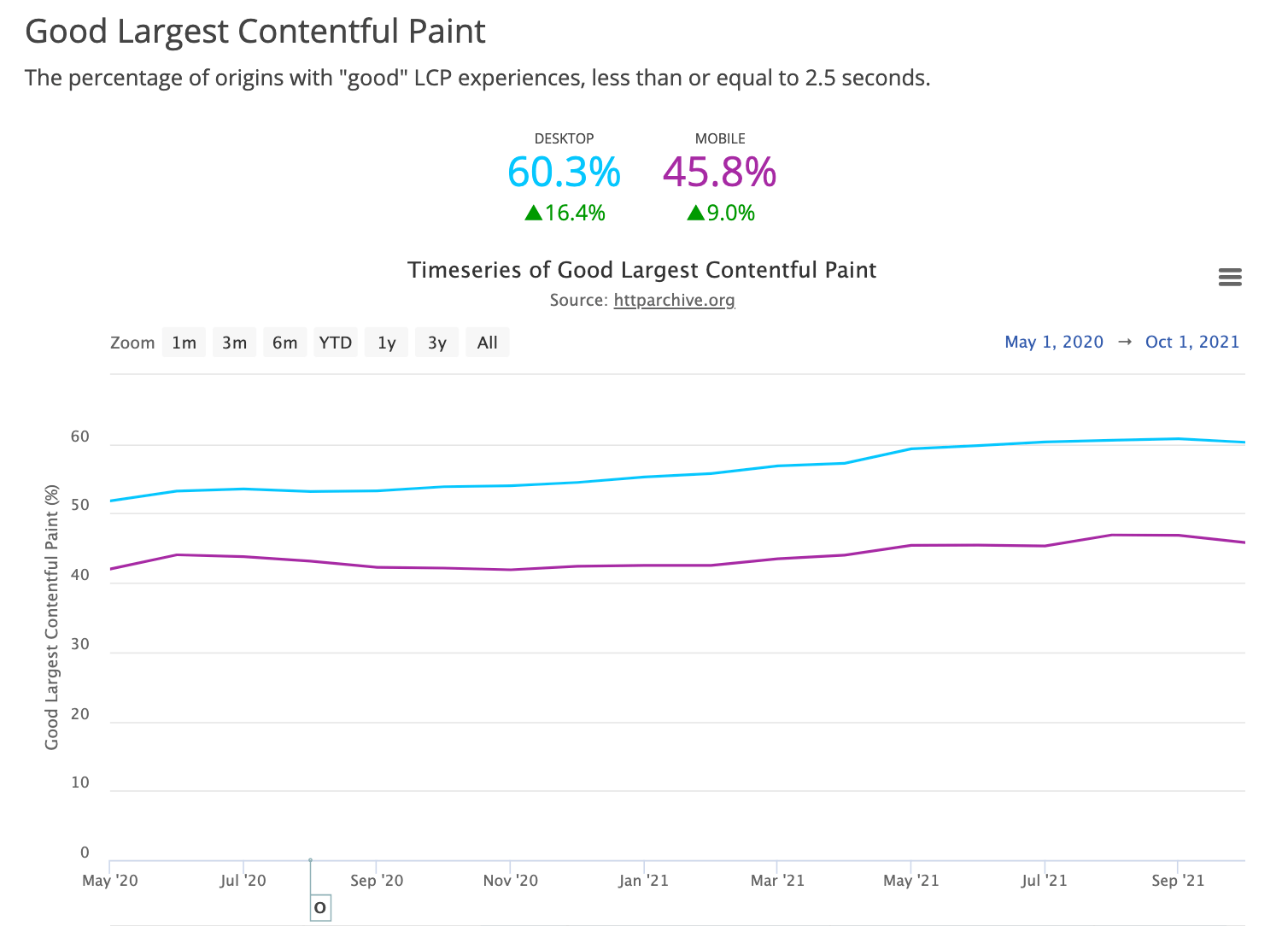
Largest Contentful Paint(LCP)は、最大のコンテンツ要素を正しく特定するためにいくつかの点が変更されています。非表示の画像や背景の画像は「コンテンツ」ではないものとして無視され、LCPの計算が停止するタイミングも変更されました。これらはすべて(プラスとマイナスの)影響を及ぼすとみられ、LCPの改善のグラフは最初に示したグラフよりも(特にモバイルで)やや横ばいとなっています。

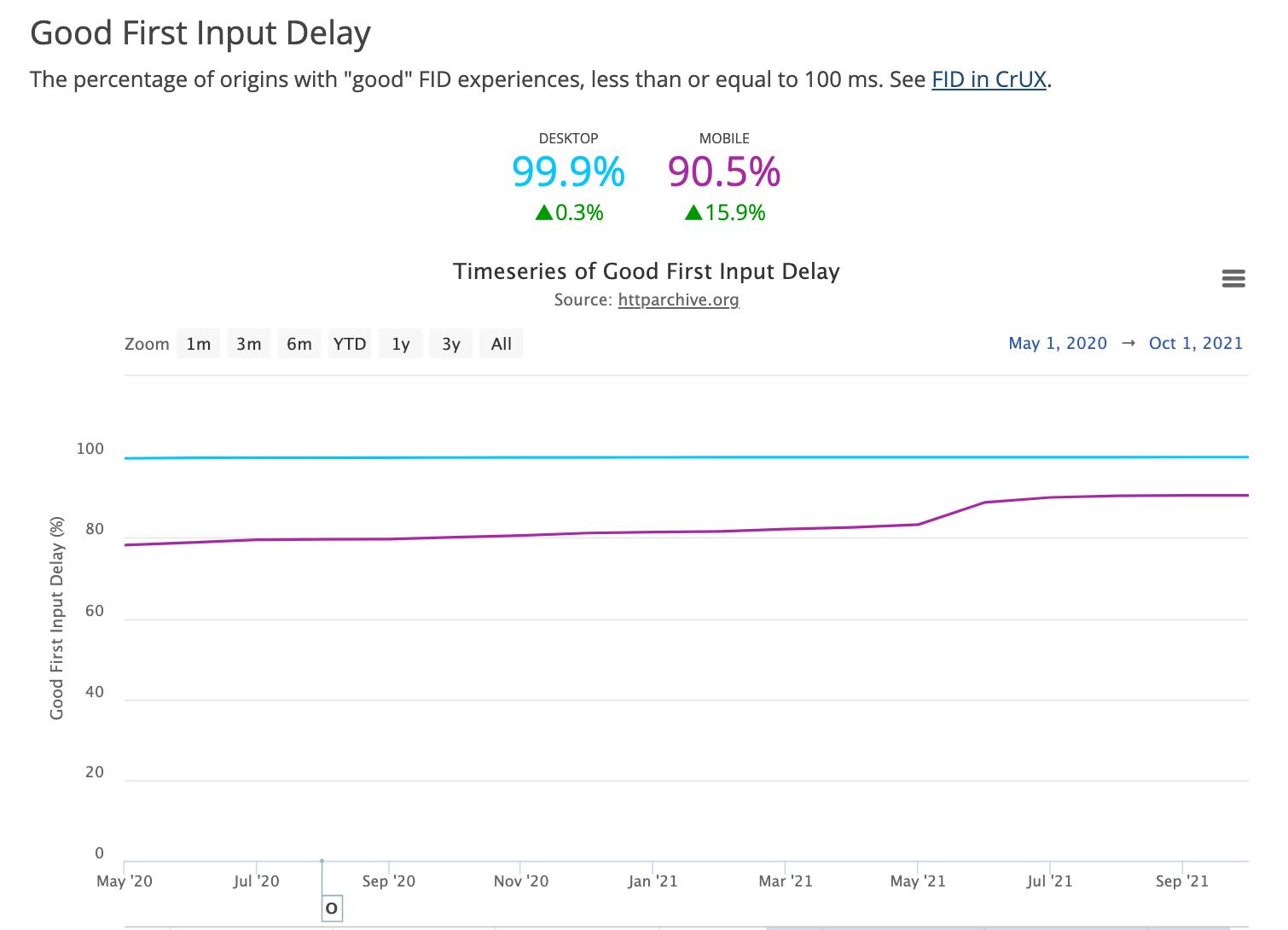
First Input Delay(FID)の変更点は、LCPに比べると多くありません。ただし、Chromeがダブルタップによるズームの禁止条件を変更したことはプラスの影響を及ぼしています。これは2021年5月にリリースされており、リリース直後からモバイルのFIDの数値に影響を与えていることが分かります。

FIDは通常、Core Web Vitalsの中で達成するのが最も簡単です。そのため、多くの人(何よりもChromeチーム自身)が、抜本的な変更が必要ではないかという疑問を提起しています。したがって、来年ごろにはFID(少なくともCore Web VitalsにおけるFID)に何らかの大きな変化があるでしょう。
最後に、3番目のCore Web VitalsであるCumulative Layout Shift(CLS)は最も大きく変更されています。CLSは、Cumulative(累積)という名称が示すとおり、以前はページが存在する限り増加し続けていました。これは、シングルページアプリケーション(SPA)が不当に不利な立場に置かれているという苦情の原因となりました。SPAのページは長期にわたって存続すると見込まれるためです。CLSに対する影響がわずかであっても、時とともに蓄積し、しきい値を超えて「改善が必要」や「不十分」となる可能性が高まります。
CLSは、1回のセッションウィンドウの間の最大累積CLSのみを報告するように変更されました。実質的に、現在のCLSスコアはすべてのCLSシフトの合計ではなく、一定の時間におけるCLSシフトの最大の部分を示すものとなっています。この変更は2021年5月ごろのChrome 91でリリースされており、グラフでは同じ時期にCLSスコアが良好なサイトが急増しているのが分かります。

2021年9月のChrome 93ではさらなる改善点がリリースされており、再びグラフが上昇しています。
指標の変更と同様に、測定のベースラインにも留意する必要があります。3つすべてのCore Web Vitalsを達成したAngularサイトの数が111%増加したのは結構なことですが、詳しく見てみると、Angularサイト全体の3%から6%に増えただけであり、素晴らしい改善というには程遠いようです。しかも、これらの統計が示す改善がなされていないAngularサイトであっても、上記の指標の変更による恩恵を受けているはずです。
Webは高速化したのか?
これまで筆者は、気難しいエベニーザ・スクルージ(※訳注:小説『クリスマス・キャロル』の登場人物)のように、クリスマスに水を差してきました。そして、Core Web Vitalsが向上した理由は、単に測定方法が改善されたためである可能性があるので、プラスの影響を主張するのはやや時期尚早かもしれないことを示しました。しかし、実際に多くのサイトはパフォーマンスの改善に忙しく取り組んでいます。そのため、Core Web Vitalsの向上の理由はすべて測定方法にあると主張するのは、逆の方向に極端であり、あまりに悲観的過ぎるかもしれません。では、指標の定義の大幅な変更を踏まえ、測定方法による影響と真のパフォーマンスの向上を分離し、Web全体が改善したのかを確認するにはどうすれば良いのでしょうか?
そのための方法の1つは、従来のより安定した指標に回帰し、それを読み解くことです。真新しく光るLCP、FID、CLSという指標が舞台に突然現れスポットライトを浴びる以前、Webパフォーマンスコミュニティでは、First Contentful Paint、onLoad、edDOMContentLoad、Total Blocking Time、Time to Interactiveなど多くの他の指標に頼っていました。筆者のお気に入りの1つはSpeed Indexです。
誤解のないように言うと、筆者はCore Web Vitalsの方がはるかに優れた指標だと考えています。Core Web Vitalsの3つの指標は、ユーザー体験の代わりとなることを意図した恣意的で細かな数値ではなく、ユーザーにとって意味のある影響を測定しようとしています。ユーザーはDOMがいつ読み込まれるかなどといったことは気にしません。ユーザーが気にするのは、目的のコンテンツがページにいつ表示されるかです。特に、ラボベース(※訳注:開発者内部の環境下で行われるモニタリング)の完全に人為的な測定から、リアルユーザモニタリング(RUM)ベースの現場での測定への転換は非常に大きな進歩です。ラボベースのテストがユーザー体験の良い指標となるように膨大な仮定を置く必要がなく、ユーザーが体験する実際のWebパフォーマンスを報告できるのはとても良いことです。
しかし、これまで見てきたとおり、この記事で挙げている疑問に答えるには、新たな指標は変動が大き過ぎると言わなければなりません。新しい指標は優れていますが、古い指標が役に立たなかったわけではありません。Webパフォーマンスが改善されれば、古い指標にもプラスの影響があるはずです。そこで、これらの指標を詳しく調べ、何が分かるのかを見ていきましょう。
筆者はSpeed Indexがお気に入りの「昔ながらの」指標だと述べました。Speed Indexは基本的に、読み込み中のページのスクリーンショットを保存して、変化ごとのページの「完成度」を計算し、それを使用してページの読み込みに関するスコアを算出するものです。ロゴなどわずかな一部を除いてほとんど読み込みが終わっているページと、最後まで一切描画されないページを比べると、一部の指標(onLoad、DOMContentLoadedなど)は同じであっても、Speed Indexでは前者の方が良い数値になります。
このように、Speed IndexはLCPの測定対象とそれほど違っておらず、CLSの一部も含まれています。LCPに影響する要素の読み込みが速く、読み込み中のビューポート内のコンテンツがあまり移動しなければ、Speed Indexも改善するでしょう。Annieは、上記の過去の記事で、Speed IndexがCore Web Vitalsとして使用されず、代わりにLCPが考案された主な理由として「Speed Indexを実行するのは大きなコストがかかり、リアルタイムで利用できないこと」を挙げています。Speed Indexはあくまでラボベースの指標なのです。
HTTP Archiveは2016年から、調査の一環としてSpeed Indexを算出しています。Speed Indexがラボベースであるという事実は、RUMベースの指標に影響を与える一部の変動やノイズに左右されないことを意味します。このような変動やノイズには、例えばネットワーク速度の改善や、パンデミックによってモバイルネットワークよりも家庭用のWi-Fiを利用した在宅勤務が増えていることなどがあります。HTTP Archiveの調査ではこうした要素が除去されています。クローリングに使用するハードウェアや、ネットワークの調査手法に(とても)一貫性があるからです。
注意すべき点として、HTTP Archiveは、Speed Indexの独自の定義を定めているWebPageTest(WPT)を利用しています。これは(WPTの定義を基礎とする)Lighthouseの定義とはわずかに異なります。WPTは色ヒストグラムを利用しているため、(コンテンツがビューポートの内外を移動しない限り)コンテンツの移動による影響をあまり受けません。一方、Lighthouse版はより複雑な構造的類似性(SSIM)指数を利用しており、コンテンツの移動による影響を受けやすくなっています。
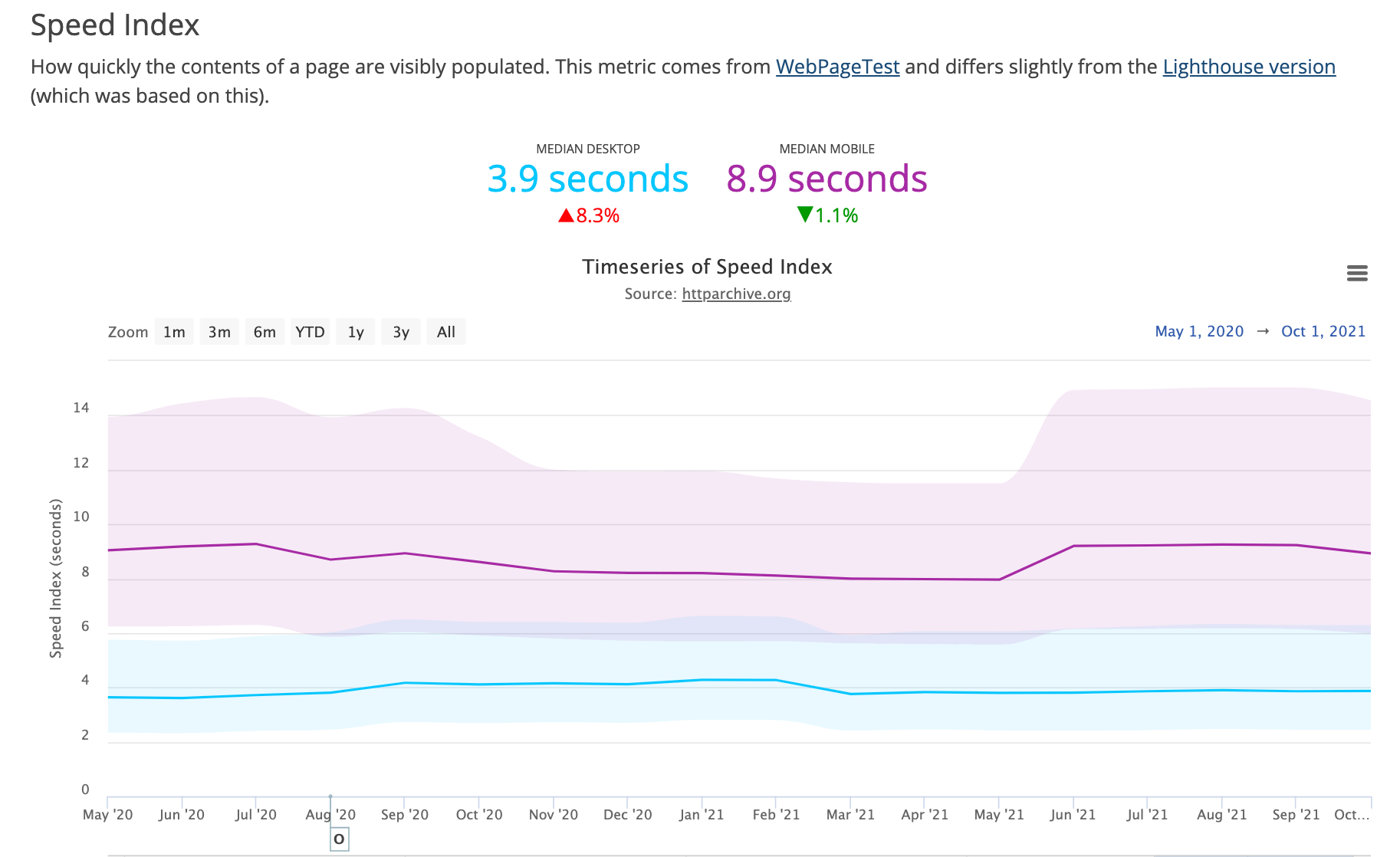
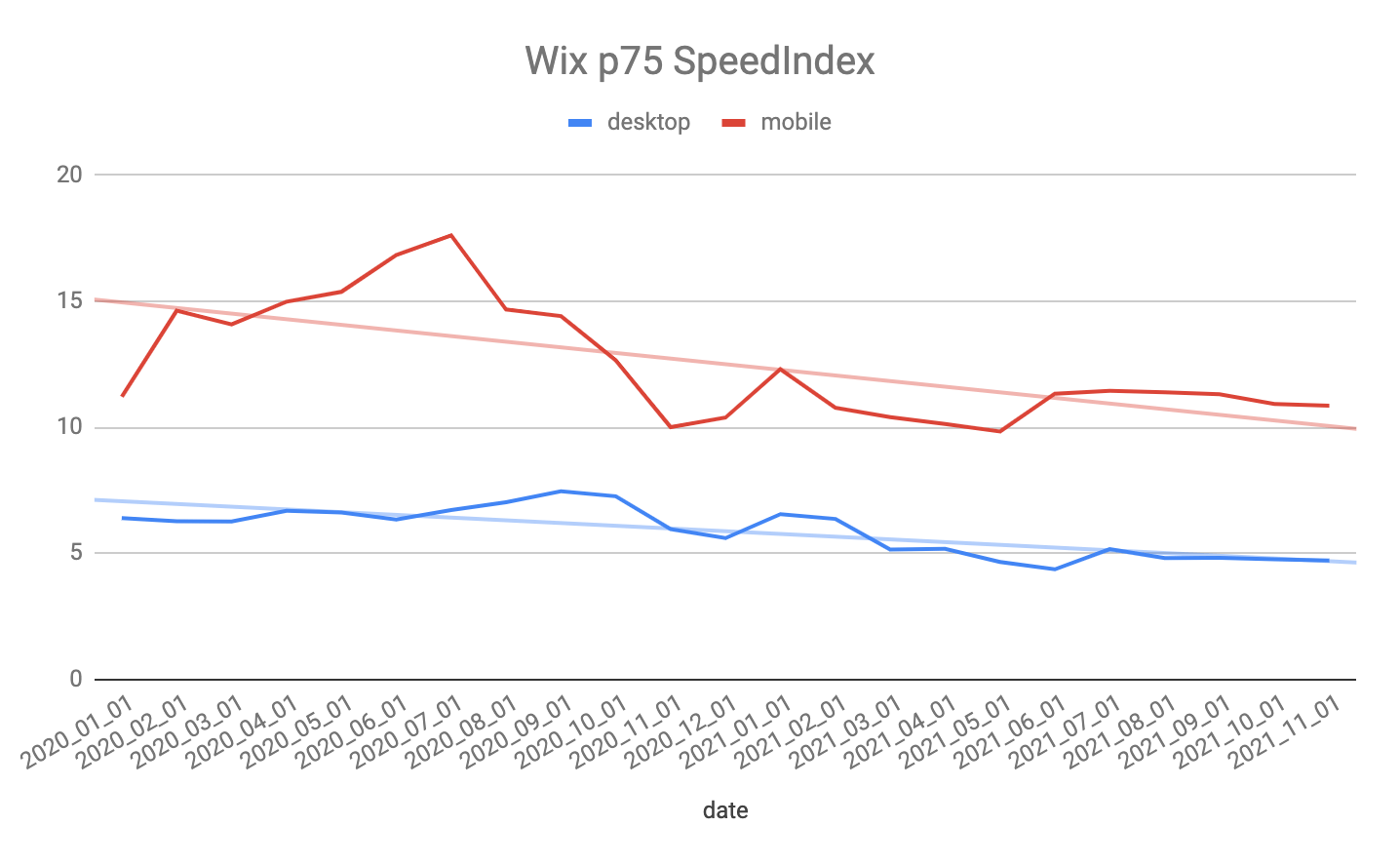
Speed IndexのグラフはHTTP ArchiveのWebサイトでは提供していませんでした。しかし、データは既に収集してあったので、この記事を作成する一環としてグラフを追加しました。以下がそのグラフです(数値は低いほど良い)。

グラフは筆者が恐れていたことを示しています。Core Web Vitalsの代わりに変動の小さいSpeed Indexで測定したところ、Core Web Vitalsの導入以降、Webは全体として大幅に高速化してはいないようです。それどころか、モバイルでは2021年6月以降にSpeed Indexも悪化しています。
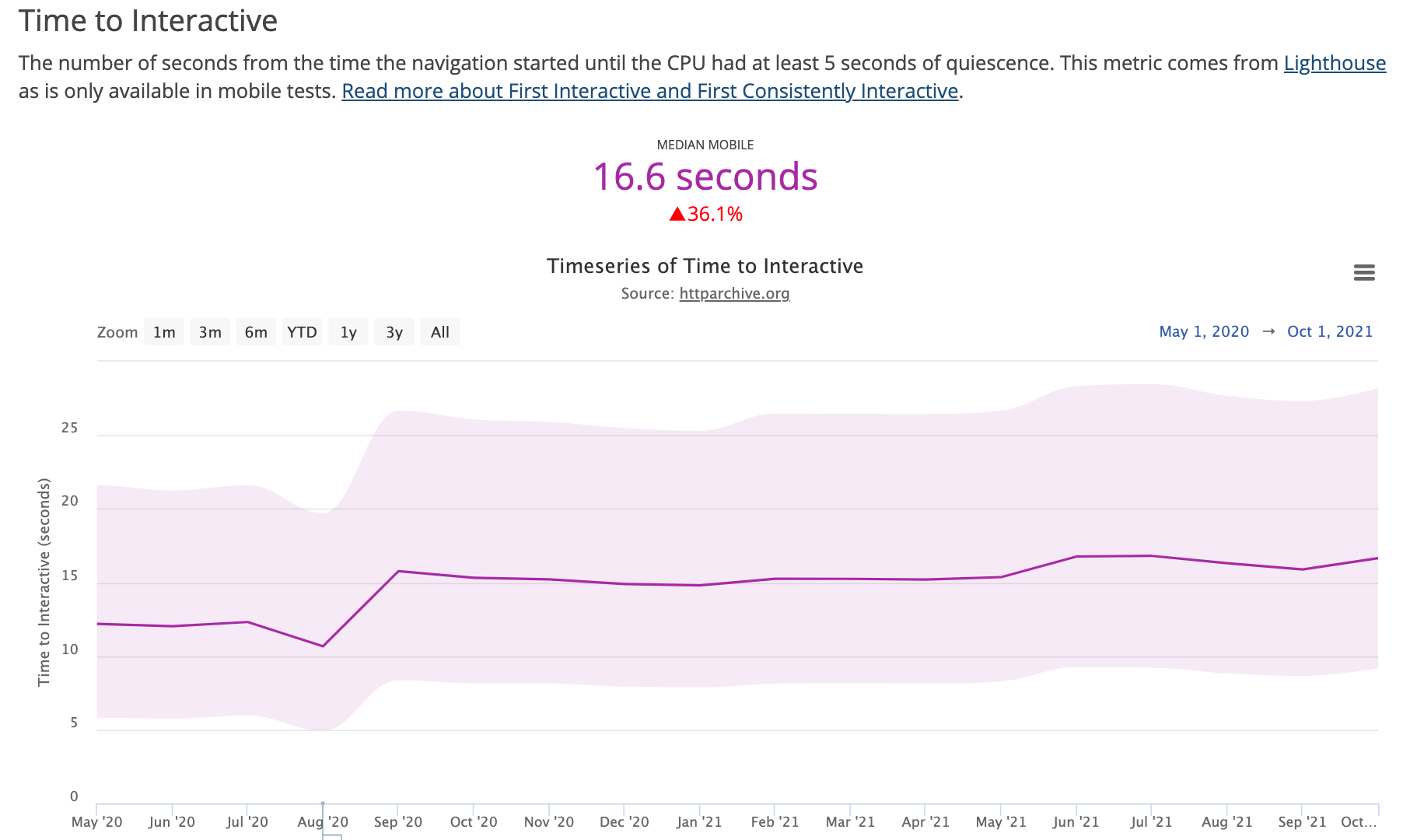
HTTP Archiveによる読み込み速度レポートでは、他の指標も同様の結果を示しています。実質的な変化はなく、First Contentful Paintがある程度改善した程度にとどまりました(ただし、この指標も最近変更がありました)。Time to InteractiveもWebサイトの応答時間の長期化を示しています(恐らくJavaScriptの使用が多過ぎるためでしょう)。この傾向はCore Web Vitalsが登場する以前から続いているものです。

とても残念な結果に思えるが……
以上のように、Googleや、同社の最も人気のあるWebブラウザや検索エンジンの絶大な影響力をもってしても、パフォーマンスを改善できていないようです。これはとても残念な結果であり、Webパフォーマンスマニアのクリスマスを台無しにしてしまったことを申し訳なく思います……。しかし、筆者はそこまで残念だとは思っていません。ですから、この記事はもっと明るい雰囲気で終わらせましょう。
HTTP ArchiveとCrUXのデータの重要な違いは、HTTP Archiveがホームページのみをクローリングしているという点です。CrUXのデータは、Webサイト全ページの実際の利用状況に基づいています。この取り組みの優れた点の1つは、ホームページ以外のパフォーマンス指標を明らかにしているところにあります。過去のWebパフォーマンス測定ツールでは、ホームページのみを測定対象としていた場合もあったはずです。
かつてのパフォーマンス測定ではホームページばかりが注目されていたことや、ホームページは比較的シンプルなので問題がある可能性が低いことは、十分にあり得ます。もしかすると、筆者が悲観的過ぎるだけであって、上記のCrUXデータの方が、ユーザーが体験した実際のパフォーマンスの改善状況をよく表しているのでしょうか。筆者は、真実はその中間にあるとみています。しかし、胸に手を当てて考えてみると、HTTP Archiveのクローリングによるグラフの方が恐らく真実に近いでしょう。ただし、指標が成熟するにつれて変化が小さくなると仮定すれば、将来的にはCrUXベースのグラフは大いに興味深いものになるとみられます。
どれほどの影響力を持っていても、Web全体で何かを変えるのは困難です。HTTP Archiveはクローリングの一環として750万件以上のWebサイトをクロールしています。そして、WebパフォーマンスやSEOのコミュニティがパフォーマンスについて大騒ぎをしていたにもかかわらず、大部分のサイトはその間も大きく変化してはいないでしょう。一方で、変化したサイトも数多く存在するため、Webサイトは実際に高速化したのかもしれません。しかし、それはまだWeb全体を見た場合に有意義な影響を与えられるほど十分な規模ではありません。
筆者はCore Web Vitalsを気に入っており、優れた指標だと考えています。また、GoogleによるCore Web Vitalsへの投資や、同社がWebサイトに対して改善に向けた圧力をかけていることも評価しています。たとえその取り組みの一部に不満があったとしてもです(Google Search Consoleにおけるページのグルーピングの不透明さは大いに不満です)。指標が依然として発展途上であるという指摘は、批判ではなく、とても前向きなものです。この事実は、Core Web Vitalsは変化を拒むものではなく、あくまでWebパフォーマンスの改善に向けた次のステップだという認識を示しており、だからこそ前進できるのです。
たとえ上記のHTTP Archiveのデータに対する影響がまだ表れていないとしても、Webパフォーマンスに関する議論が大幅に増えたのは事実です。そして、こうした議論が今や、比較的小さいWebパフォーマンスコミュニティ(いつでも歓迎します!)の外でも行われるようになったのは素晴らしいことです。
最後にうれしいニュースを紹介
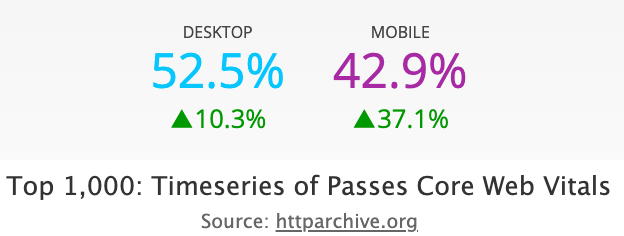
上位1,000件のWebサイトを見てみると、Core Web Vitalsを達成したWebサイトの割合は全体よりも大幅に上昇していることが分かります。2021年5月以降の改善割合は、モバイルWebサイト全体では32.8%ですが、上位1,000件のサイトでは37.1%となっています。


当然ながら、大規模なサイトほど予算も多く(改善のインセンティブも大きく)、SEOのトレンドをより正確に把握しているかもしれません。また、こうしたサイトは指標の改善による影響が比較的大きい場合があるという事実が一因となっている可能性もあります。しかし、それでも筆者はこれを前向きな兆候と捉えています。こうしたサイトが先頭を進み、他のWebサイトがそれを追いかけるというトリクルダウン効果が起きるのはよくあることです。
また、Wixなどの一部のプラットフォームは、パフォーマンスを改善するための取り組みに膨大な労力を費やしています。これらのWebサイトの取り組みは、HTTP ArchiveのSpeed Indexのスコアに反映されています(これは、Speed Indexを使用するという筆者の判断を正当化するのに役立っており、Speed IndexがCrUXに比べて実情を反映していないのではないかという筆者の懸念をある程度緩和するものです)。

一度に1つのプラットフォームのみに注目するよりも、(Core Web Vitals Technology Reportが示すように)その他のプラットフォームの相対的な改善度合いに注目する方が指標として優れているかもしれません。しかし、多少の競争があるのはきっと良いことです。
恐らくもっと興味深い点として、Web全体の3分の1に利用されているWordPressは最近、「パフォーマンス改善提案チーム」を立ち上げました。これはWixなどが強調しているパフォーマンスの改善に対応して、WordPressが後れを取っているという印象を避けるためです。WordPressはまさに「Webを動かす」力を持っており、そのことはネイティブLazyloadの導入にも表れています(ただし、大いなる力には大いなる責任が伴うもので、導入の方法がやや稚拙だったという証拠もあります)。
そろそろ質問に答えてくれ!
結局、Core Web VitalsによってWebは高速化したのでしょうか?筆者はイエスだと考えていますが、Core Web Vitalsの一部のデータが示すほど数値は明確に改善してはいません。しかし、この記事で言及した一部のプラットフォームの例に追随するプラットフォームが増え、Webパフォーマンスへの投資が増加すれば、上記の数値も間違いなく追いつくでしょう。もしかすると、来年のブログ記事はもっと短くなり、すべてうまくいっていると述べるだけになるかもしれません。それまでは、指標から読み取れることをしっかりと理解し、出来過ぎた話には疑問を持つようにしてください。たとえ、それが本当であってほしいと望むストーリーであってもです。
この記事のために質問に答えてくれたこと、また言うまでもなく、Speed Index、WebPageTestや、その他にもWebパフォーマンスを測定・改善するための素晴らしいツールを数多く作成してくれたことについて、Patrick Meenanにとても感謝しています。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa

