2021年7月12日
パフォーマンスの文化を創る

(2021-06-15)by Kevin Farrugia
本記事は、原著者の許諾のもとに翻訳・掲載しております。
パフォーマンスの文化を創る
Webパフォーマンスの向上は、コンバージョンの改善と利益の増加につながります。これに関しては極めて多くのケーススタディが存在しており、テクノロジーの専門知識を持たないプロダクトマネージャーでさえこの事実を知っていることも珍しくありません。それでは一体なぜ、最後の差し迫った緊急事態に至るまで、場合によっては顧客のネガティブなフィードバックが殺到し、Webサイトのパフォーマンスの悪さが浮き彫りになるまで、パフォーマンスへの取り組みは後回しにされることが非常に多いのでしょうか?
私は幸運にも、それぞれ独自の背景と課題を有する幅広いプロジェクトのパフォーマンス面に長年取り組むことができました。しかし、経験を積むにつれて、私はほとんどの時間をコードの最適化ではなくプロセスの最適化に費やすようになりました。私は元々ソフトウェア開発者なので、コードを精査してボトルネックを発見し、別の選択肢を提案・実装し、自分でも驚くような仕事とパフォーマンススコアの向上を実現する方が性に合っています。私がコンサルタントとして参加するチームが、高いスキルを持つエンジニアで構成された既に確立したチームである場合、私は往々にして懐疑的な目で見られていました。ですから、技術的なノウハウによって、同僚に対して「自分の能力を証明する」ことが必要だと感じる場合もありました。
しかし、私を雇用したマネージャーは、(ほとんどの場合は)すぐに成果を出すことではなく、いわゆる俯瞰的な見方を求めていたのです。私の役割は、Webサイト(場合によっては複数のWebサイト)のパフォーマンスを絶えず改善することでした。これは私一人では不可能であり、少なくとも自分が書いたコードをプッシュするだけでは実現できません。手っ取り早くいくつかの改善策を実装してLighthouseのスコアが良くなったとしても、1週間後には誰かが作業をプッシュする際に画像が最適化されていないことでスコアは元に戻ってしまうでしょう。そうではなく、私の役割は、誰もがWebサイトのパフォーマンス改善に貢献できるようにすることでした。
競争は善
パフォーマンスの高さが優れた業績につながることは誰もが認識していましたが、自サイトのパフォーマンス状況には気付けませんでした。ほとんどの開発者は、高速なインターネット接続が可能なハイエンドのマシンで作業をしており、パフォーマンスにあまり注意を払っていなかったのです。開発者の名誉のために言うと、彼らはそれぞれの分野で高度な知識を有する専門家です。ただ、パフォーマンスを最高クラスの優先項目として取り扱うことには慣れていませんでした。

私は、自分の仕事内容を説明する最初の機会を得たときに、開発中の自社Webサイト、競合他社のWebサイト、そして現状の自社Webサイトでの読み込み速度を比較して見せました。その場にいた開発者と経営幹部に衝撃を与えたのは、新しい自社Webサイトが最も遅いという事実でした。そのことがきっかけとなり、パフォーマンスは重要視されるようになりました。
自社と競合他社を比較することは、モチベーションを高めるのに役立ちますが、言い訳もできなくなります。競合他社が高速なWebサイトを作成できるならば、我々も高速なWebサイトを作成できるはずです。顧客のWebサイトについて、複雑なAPIを使っている、あるいは画像が多いといった理由で、最適化はできないと言われたことは数えきれないほどあります。しかし、そのような場合も最適化できる可能性はあるのです。
計測
作成中のWebサイトに注意が必要であることを認識したら、次は現在の位置を理解し、さらに進捗を計測できるようにしなければなりません。信頼性の高い計測のために、私たちは一定の期間を設け、さまざまな環境でデータの標準的な指標(LCP、FMP、TBT、Page Load、Start Render)をテストしました。私はこの段階が極めて重要だったと考えています。なぜなら指標と、変更によって指標がどう反応するかを理解し、報告値に確信を持ちたいと考えていたためです。
私たちにとって優れた指標とは、安定的で、反応が良く、他の指標から独立しているものです。例えば、その指標が同じ状況下ではほとんど変化せず、Webサイトのパフォーマンス状態に応じて変化するものです。このことは、1つの指標がWebサイトのパフォーマンスの1要素に呼応していることを意味します。ですから、同じものを計測するのに複数の指標を使用すると、途端に分かりにくくなることがあります。とりわけ、指標がパフォーマンスの変化に応じて変化しない場合はなおさらです。
GoogleのCore Web Vitalsは出発点としては優れているのですが、私たちのケースではユーザーエクスペリエンスを完全には反映していませんでした。独自の指標を定義し、場合によって作成することは、開発者が計測対象を理解し、報告値を信頼するために役立ちました。計測対象の報告値が変動しやすいと、モチベーションは急速に失われてしまいます。一定の時間を置いた上で、指標が有効ではなくなった疑いが出てきた場合は、ただちに改善に取り組むか、新しい指標を探すようにしています。
報告
これらの指標については、開発環境を使用して、さまざまなシナリオ(新規ユーザー、リピートユーザー、cookieの使用に同意しないなど)とページで毎日計測を行いました。さらに、開発環境でのテストに加え、本番環境向けに実ユーザー指標(RUM)も設定しました。
これらの指標は常にダッシュボードの上位に表示され、計測値の時間的な変化を示すとともに、CI環境やソースコントロールと統合されていました。また指標が顕著に変化した場合は、各チームのSlackチャンネルへ直接報告されるようになっていました。これは導入後のパフォーマンスの向上や低下を明確にする上で有効であり、問題が発生した場合はチームが主体的に行動できるようにします。その結果、開発者は自らの作業の成果を熱心に追跡し、パフォーマンスに対して積極的なアプローチをとるようになりました。「このバンドルはパフォーマンスを低下させるだろうか?」「このモジュールは遅延読み込みにすべきだろうか?」こうした疑問は、以前は出てこなかったものです。
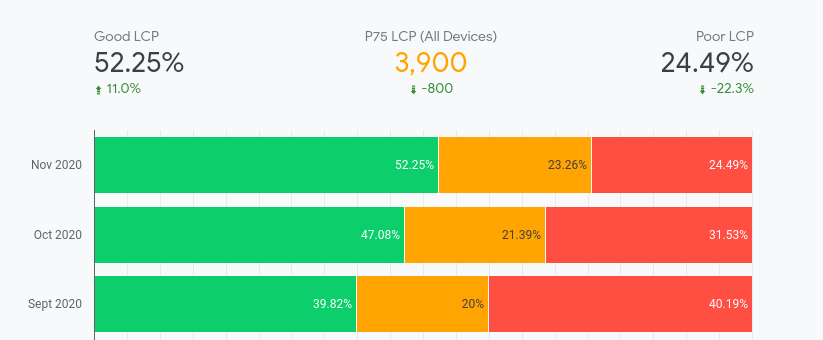
開発者がパフォーマンスに強い関心を持つようにすることは、技術的な面で前進するのに役立ちましたが、さらに技術に直接関係のないステークホルダーにもWebサイトのパフォーマンスの向上に注力してもらうことも重要でした。開発環境でのテストや細かい指標は、Webサイトのパフォーマンスがいつ、どこで変化したかを特定するのには有効です。しかし、経営幹部にとっては手に負えなかったり、重要ではなかったりするのかもしれません。そこで、RUMレポートから単一の数値やスコアを算出するための作業を行いました。ほとんどのユーザー(75パーセンタイル)のエクスペリエンスを表し、さまざまな指標を組み合わせた1つの数値です。
すべてのページとユーザーを1つにまとめ、シンプルな単独の数値として提示することの利点は、Webサイトに最も大きな影響を与える変化に応じてその数値も変化することです。この指標は新規とリピートユーザーの両方を合わせているため、例えばWebサイトの訪問者の大部分がリピートユーザーの場合、初めての訪問でのエクスペリエンスが改善しても事業にとっては小さな利益にしかならず、指標もわずかにしか改善しません。反対に、リピート訪問のエクスペリエンスが改善した場合、はるかに多くのユーザーに影響を与え、それに応じて指標も変化します。この指標はチームと経営陣へ2週間に1度報告されていました。
現在の状況は?
社内文化に変化を起こすのは簡単ではありませんが、すべてのステークホルダーを巻き込んだことで素晴らしい成果を挙げることができました。ほとんどの開発者は、自分の仕事がパフォーマンスにどのような影響を与えるかを意識し、パフォーマンスの向上に積極的に取り組んでいます。会社はWebサイトのパフォーマンスを来年の主要なKPIの1つに設定しています。

肝心のWebサイトは?
私たちは最近Webサイトを公開したばかりであり、やるべきことは依然として山ほどありますが、スタート地点から見れば非常に大きな進歩です。Webサイトは今までで一番速くなっており、今後も毎月継続的に改善される予定です。また、テストを実施したあらゆるユーザーセグメントに対して、業界の主要な競合他社との比較において読み込み時間が最も速くなりました。
そして、ケーススタディで得た教訓のとおり、顧客のフィードバックはポジティブな傾向へ変化し、コンバージョンは顕著に改善し続けています。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa