2014年6月17日
butterflyを使ってWebブラウザ上でターミナル入力を行う

本記事は、原著者の許諾のもとに翻訳・掲載しております。
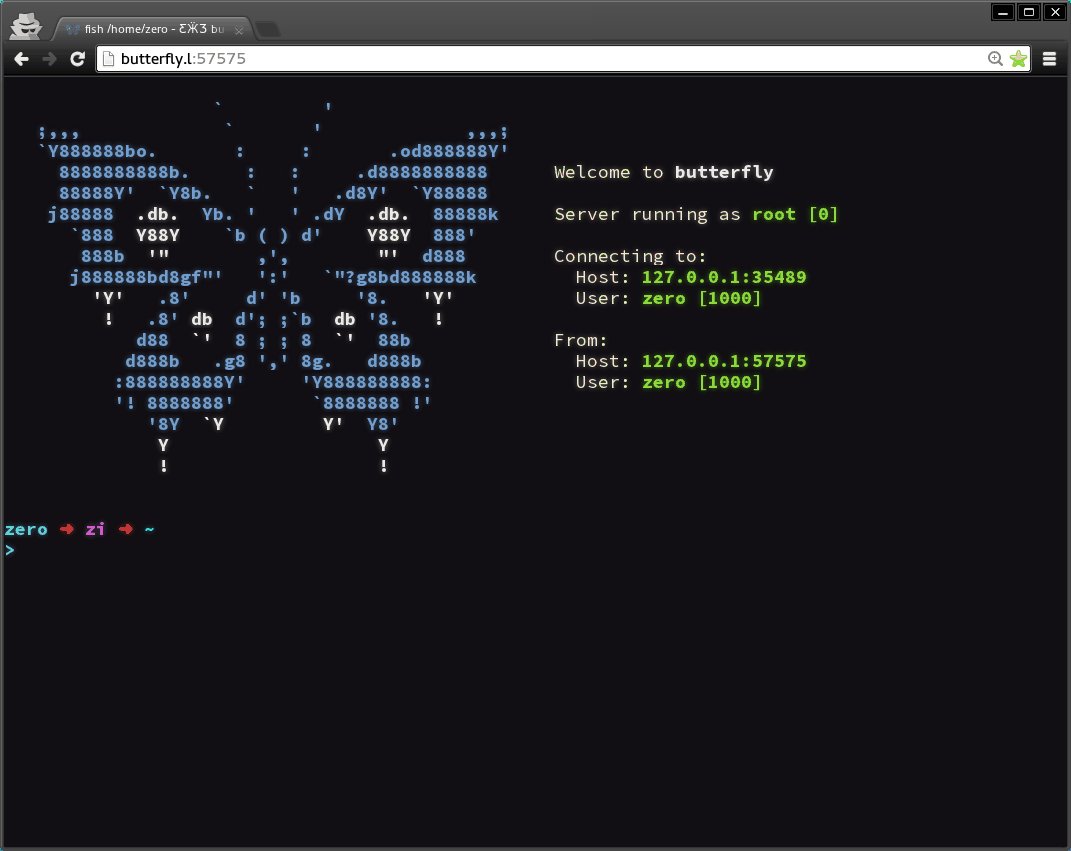
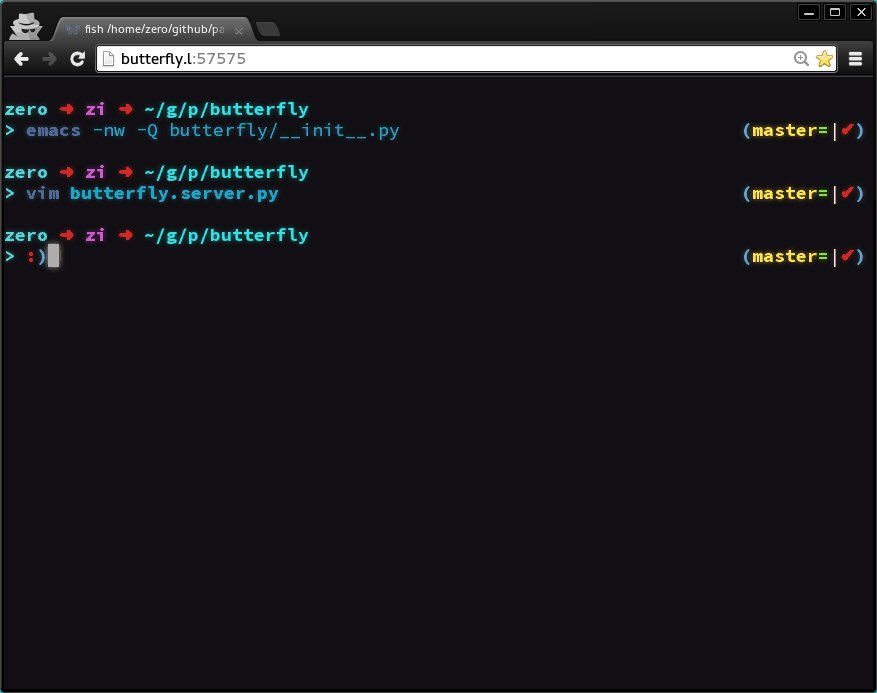
今回は、最近ハマっているものを紹介します。最初は遊びで作り始めたのですが、今では毎日使うようになってしまいました。それがこれです。

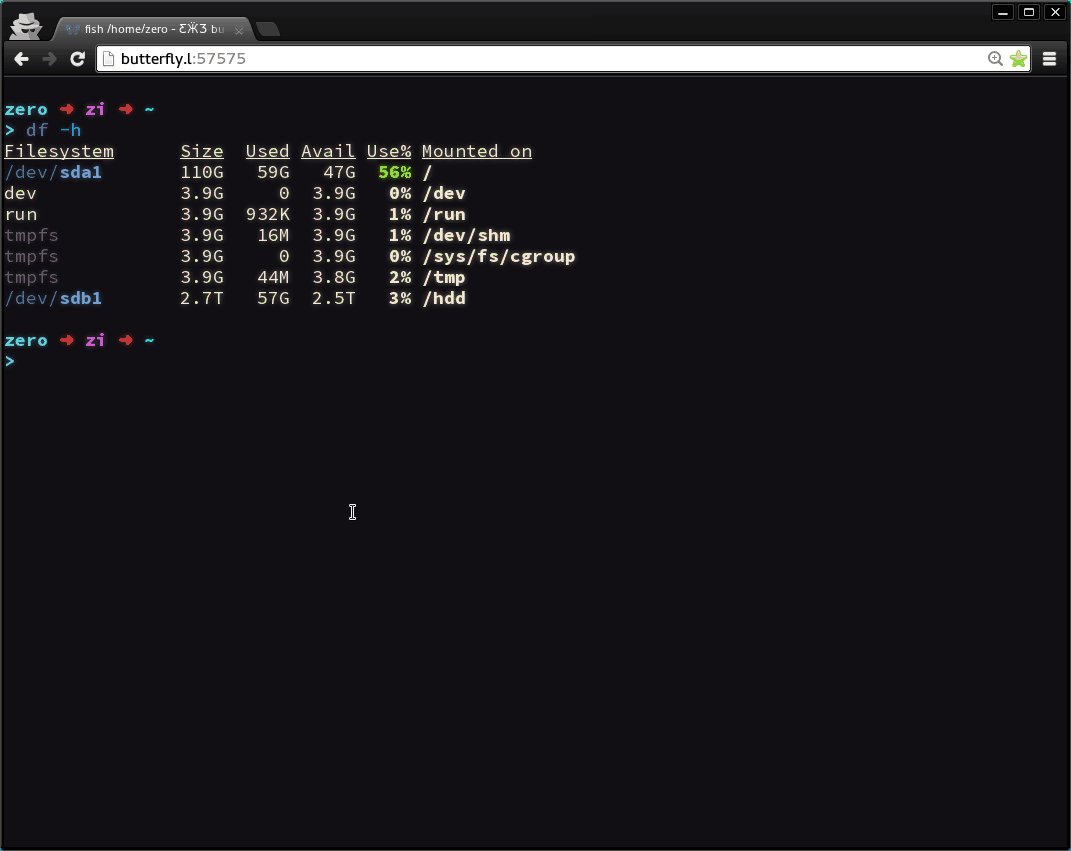
この butterfly を使えば、Webブラウザ上でターミナル入力を行うことができます。
試してみよう
まずは試してみてください。下記の通り、インストールは簡単。
$ sudo pip install butterfly # Install butterfly
$ butterfly.server.py # Launch the web server終わったら、ブラウザで localhost:57575 にアクセスするだけです。
使ってみよう
サーバサイド
systemdでスタートアップ時にサーバを起動
butterflyはバックグラウンドで稼働するサーバに依存するため、systemdの設定が必要です。次のリンクから butterfly.service ファイルをダウンロードして、 /etc/systemd/system/ もしくは同等のディレクトリに保存してください。次に、下記のコマンドを実行します。
$ sudo systemctl enable butterfly
$ sudo systemctl start butterflyこれで、常にサーバが稼働した状態となります。
rootユーザおよび複数ユーザでの実行
butterflyはターミナルユーザもしくはrootユーザで実行できるように設計されています。rootで実行した場合、権限は接続を開始したユーザ、つまりWebページを開いたユーザに移ります。ターミナルユーザは localhost:57575/user/ で変更可能です。
リモートマシンからのアクセス
butterfly.server.py --host="0.0.0.0" を実行しホスト名に”0.0.0.0″をバインドすれば、他のユーザにターミナルへの接続権限を与えることができます。ただしアクセス時にパスワードの入力が求められるものの、セキュリティ対策は万全ではないので注意が必要です。現時点ではあくまでもテスト仕様ということで、ローカルネットワーク内の運用にとどめておいてください。
任意のシェルを実行
シェル の実行は butterfly.server.py --shell=/bin/fish のようにオプションを使って行います。
クライアントサイド
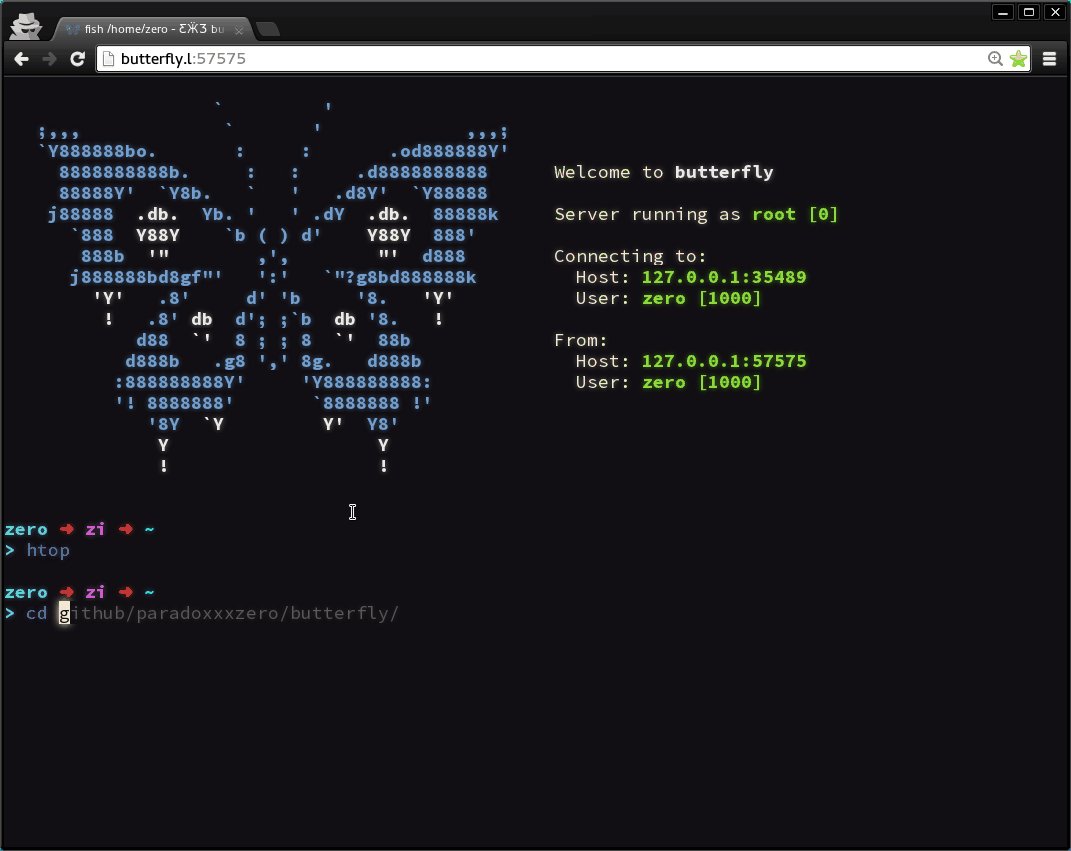
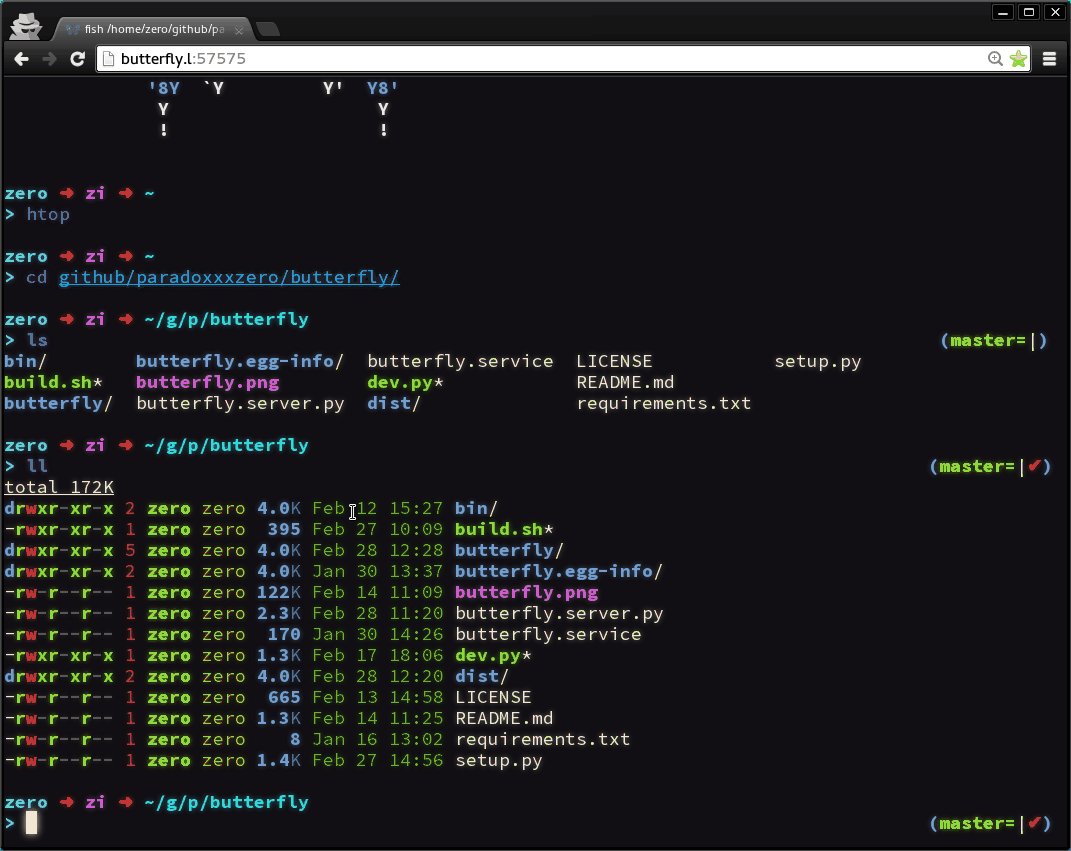
butterflyは他のターミナルと同じように動作しますが、いくつか特徴的な機能があります。
ブラウザショートカットの使用
ターミナルにフォーカスが当たっている時はショートカットキーが効かないため(ブラウザ指定のものは除く)、例えば CTRL + L を押してもアドレスバーに移動しません。それではどうするのかというと、最初に ALT + Z を押してやります。これでbutterflyに「次の組み合わせはショートカットキーですよ」ということを教えてやるのです。つまり、アドレスバーに移動するには、最初に ALT + Z 、そして CTRL + L を押せばいいわけですね(ブラウザがCSS3フィルタをサポートしていれば、画面がセピア色に変わるはずです)。
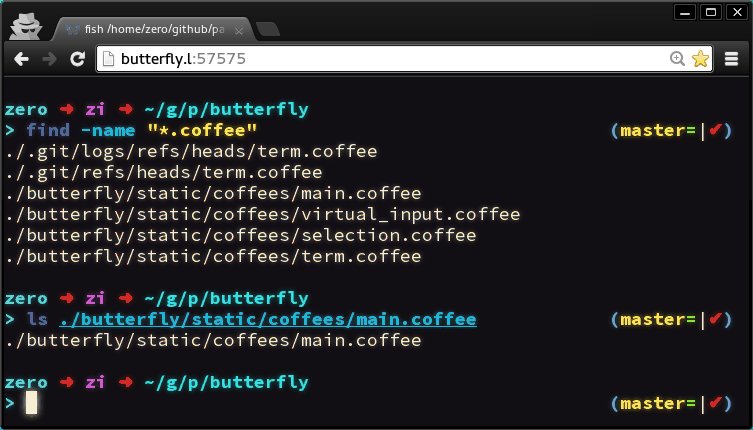
テキストのクイック選択
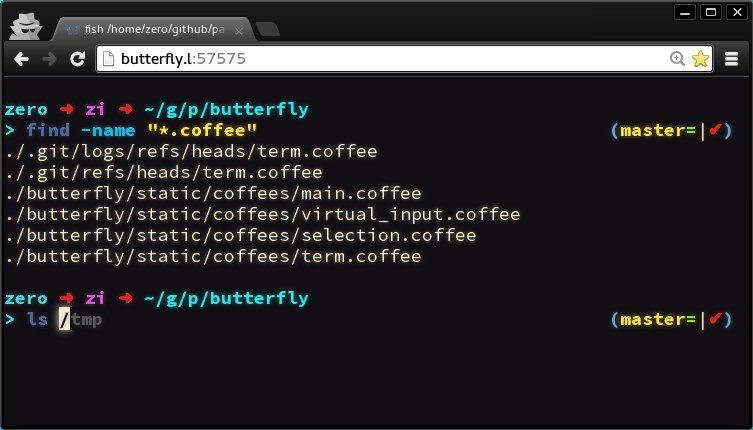
私がターミナルを使っていて常々欲しいなと思っていた機能、それがこの「テキストのクイック選択」です。どういうものか、説明するより実際にやってみましょう。まず CTRL + SHIFT + up を押して選択機能をONにします。次に CTRL + SHIFT + up/down でターミナル上のテキストを選択。最後にENTERを押すと、butterflyが選択されたテキストをプロンプトに反映してくれます。

その他の機能
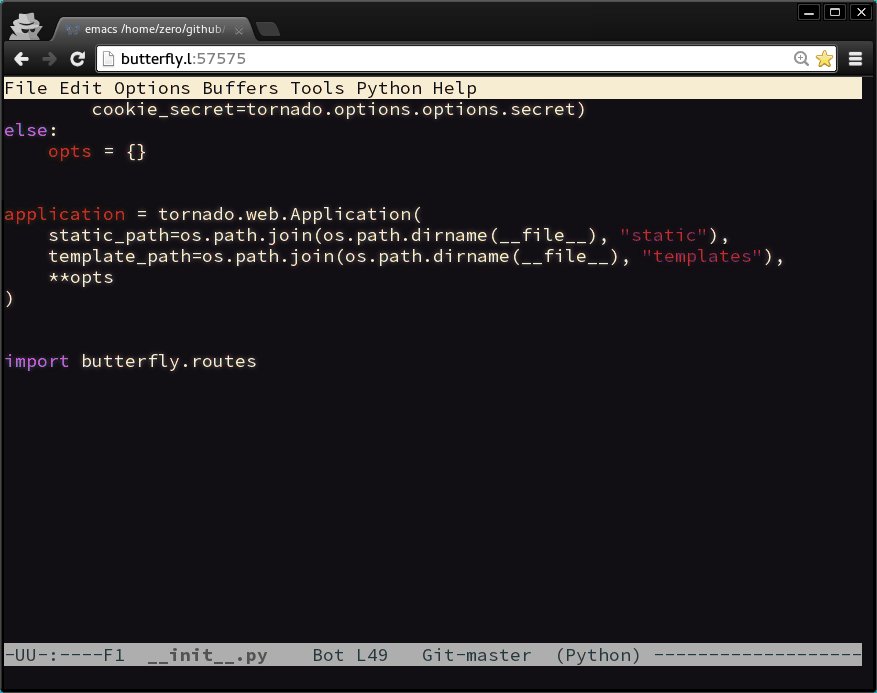
- スタイルの指定にはCSSを使っているので、全面的に編集可能です。
- JavaScriptでブラウザ上のターミナルの振る舞いを簡単に拡張できます(クイック選択もそうやって作りました)。
- ブラウザをベースにした”モダン”なテキストエディタが流行っているらしいので、時代にも合っていますね。

不足している機能
・メモリを食うため、スクロールバックは今のところ100,000行までです。将来的には、サーバがスクロールバックをディスクに書き込むよう修正するのもいいかもしれません。
・ターミナル内へのhtmlの埋め込みは可能ですが、 ESC]99;<html>BELL コマンドでの部分的なサポートになります。ちなみに、これを活用すれば 面白い機能 が実現できるはずです。
・1670万色には未対応ですが、 ESC[38;2;r;g;bm を使えばかなり近いところまで持っていけるのではと思います。
・ターミナル上でCSS/jsファイルを編集するオプションには、テーマと拡張機能のパッケージリポジトリがありません。
最後に
個人的には、とにかく実装が楽しかったです。皆さんのコメントをお待ちしています。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa

