2016年2月5日
難しいことを簡単に学ぶ方法 ― 強力なスキルを新たに身に着けるための3つのステップ

本記事は、原著者の許諾のもとに翻訳・掲載しております。
ここ数年、私はWeb開発と機械学習の自習に多くの時間を割いてきました。
学習のテーマは、Javascript、Node、ReactからPython、scikit-learn、ニューラルネットワークに至るまで多岐にわたりましたが、全てに対して私は一貫したアプローチで取り組みました。
そのアプローチとは、単純な(陳腐と言ってもいい)3ステップで進める、という手法です。しかし、 Web開発のシロウトだった私が5カ月で、プロだと自覚できるほどになった のはひとえに、このアプローチで臨んだ自習の成果だと思っています。
そこで私は、この自習法がほかの誰かのお役に立てるかもしれないと思い、少し記事を書いてみることにしました。
この記事は、何も分からないままやみくもに挑戦を始めた、2012年当時の自分自身に教えるつもりで書いています。
ステップ1:習うより慣れろ
新しいテクノロジを学ぶためにまず実行する最初のステップは、理屈を学ぶよりとにかく使ってみることです。まず理論を頭に入れようというアプローチよりもはるかに優れています。
といっても、そのテーマについて何も知らない状態なのですから、自力ではどうしようもありません。
Justin MitchelによるDjangoのコースは、「習うより慣れろ」式のチュートリアルとして完璧です。
ここでやるべきことは、小さいダミーの何かを作る過程を一通り説明してくれる、チュートリアルビデオを見ることです。作者がセットアップのところから 1行ずつ 最後までコードを説明してくれるチュートリアルを探して、 自分も同じようにコーディングしながら ビデオを見てください。その練習用プロジェクトが、そもそもちゃんと動作するものであることを確認しながら、1行ずつ追いかけます。
ビデオの長さが10分だとすると、それを最後まで追いかけながら見るには1時間かかると考えてください。
なお、立派なMOOCのコースよりも、腕のいいシロウトがYouTubeに投稿しているビデオの方が、むしろ勉強しやすいかもしれません。MOOCはこの時点で見るには完璧すぎる場合があります。
このステップと対極にあるのは、そのテーマについての本を読んで理論を学ぶことでしょう。ただ、そのアプローチは私には向いていません。読み終える前に飽きてしまいます。初心者向けの本でさえも大抵、詳しすぎるのです。なので私の場合、本やドキュメントは、最初のうちは絶対見ないようにしています。
チュートリアルビデオを追いかけている途中で、自分が何をやっているのか分からなくなり、不愉快になることがあるかもしれません。でもそのことはあまり気にしないでください。理解できないことが出てきたら、とりあえずメモを取っておいて、ステップ2に入ってから見直しましょう。
このステップのまとめは、「混乱しようが、知識不足を痛感しようが、とにかくチュートリアルを最後まで一通り追いかける」です。
このアプローチの、短所をしのぐ長所を以下に示します。
1. 初日からいきなり何かを作る
初日から実際にモノを作るので、理論を読んで学ぶだけよりも、満足感が味わえます。満足感があると、学習を続けようという意欲が高まるものです。

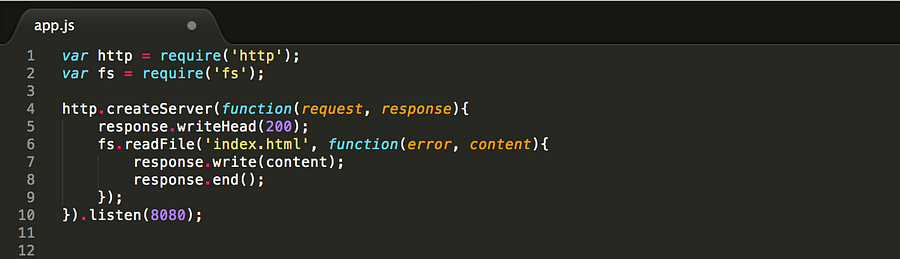
私が最初に構築したNode.jsサーバです。数え切れないほど、後で何度も参照しました。
2. サンプルコードが手元に残る
さらに、ここで入力しながら学ぶことで、今後の学習プロセスで見直すことのできるサンプルコードが手元に残ります。これが、後のステップですごく役に立ちます。
私は、そのテーマに対する理解が深まったと実感するたびに、最初に入力したサンプルコードに何度も立ち返り、記憶を新たにしています。
3. 自分は何を分かっていないのかを把握できる
また、自分が勉強する際に、特に力を入れなければならない領域はどこなのかを見つけるには、この方法が一番手っ取り早いと私は気づきました。
学習を始める前は何が分からないかも分からない状態ですから、そのテクノロジのどの部分で自分はつまずきそうなのかを知る 方法すら分かりません 。だから特に注意が必要です。しかしそういう部分はなるべく早く把握したいものです。これが後で、解消しなければならない障壁となるからです。
私が様々なテーマを学び始める時に役立ったのは、以下のチュートリアルです。
- Sentdex 「 Machine learning for investing(投資のための機械学習) 」(ML)
- Egghead.io 「React Fundamentals(Reactの基礎)」(React.js)
- Justin Mitchel 「 Coding for Entrepreneurs(起業家のためのコーディング) 」(Django)
ステップ2:難所に取り組む
ステップ1で挙げた教材を少なくとも1つやり終えれば、仕組みのイメージがざっとつかめて、そのテーマが少しだけ見えてくるようになるでしょう。しかし、きっと頭の中はごちゃごちゃしているはずです。そこで次に、その混乱を解消すべく資料に当たります。
React.jsを学んでいるなら、それはstateとpropsの違いが何かをきちんと調べるといったことでしょう(ちなみに、 こちら を読んでいただくと解決すると思います)。
このステップについて、実は具体的にお薦めできる形式はありません。基本的には、状況に応じて書籍、公式ドキュメント、Stack Overflowなど、どんなものでも調べる必要があります。
非常に難しいテーマである場合は、正確に理解できるよう、多くの資料に当たるべきでしょう。
あるいは、基礎が十分身に着いていないようであれば、一歩距離を置いて基本的スキルを磨くべきかもしれません。
前回私がこれを経験したのは、 ニューラルネットワークのコーディング方法を勉強 した時でした。Courseraのコースを受講して分かったのですが、ニューラルネットの全体を理解できるようになる前に、ロジスティック回帰を理解できる必要があったのです。そこで、基本に戻ってロジスティック回帰を一からやり直し、その後ニューラルネットに再び取り組んだところ、今度ははるかに容易に理解できました。
ステップ3:何かを作る
ステップ1と2は絶対に欠かせないものですが、実はこのステップへの足掛かりにすぎません。新しいテクノロジを学びたいというのは、その技術を使って何かを作れるようになるためですから、ここでいよいよ実行に移します。
自分で新しいモノを作れるようになったと感じたらすぐ、全力で取り掛かってみましょう。
なぜかって? 実際に作ると本当の意味で学べるからです。
テクノロジを学んでも、それで何かを作ってみなければ、実は何も学んだことにはなりません。
ステップ1や2をごまかすことはできても、このステップ3はごまかせません(コードを単にコピー&ペーストするのではなく、自分自身で書くのが前提)。
作るのは、自分が強く関心を持っていることに関連したものがいいでしょう。例えば、HTMLとCSSを学んでいてワインが大好きという人なら、ワインのテイスティングに関するWebサイトのプロトタイプを書いてみるのです。機械学習について学ぼうとしている医師であれば、健康関連のデータセットでいろいろ試してみてはどうでしょうか。
私の初期のプロジェクトでは、以下のようなものを作りました。どれも自慢できるわけではありませんが、大変勉強になりました。
- Ajax: The GuardianのAPI
- React: メモ作成用アプリ
- ニューラルネットワーク: 大学入学者数の予測

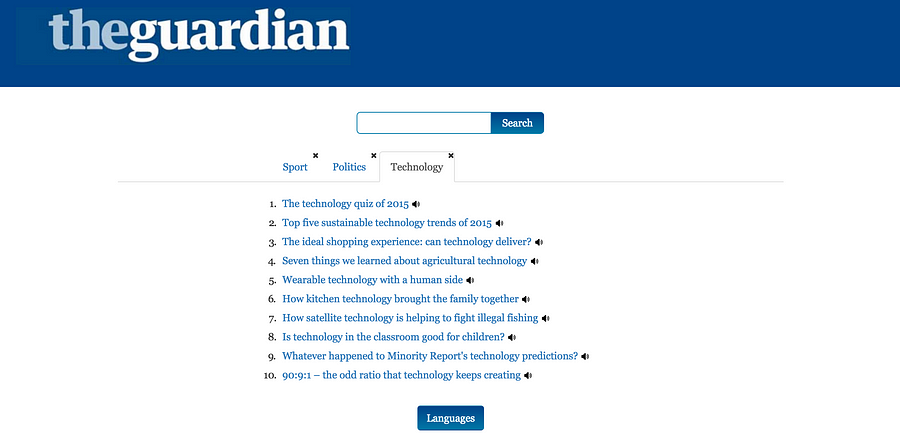
私の最初のAjaxプロジェクトです。2014年の初めに Founders&Coders で、チームで構築しました。
最後にお伝えしておきたいのですが、以上の3ステップは時に絡み合っていて、この記事で見てきたように順々に通るだけとは限りません。
私は必ずステップ1から始めてステップ3で終えますが、学習の途中でステップ間を行き来することもよくあります。
要するに、この3つのステップはどれも、新しいスキルを学ぶのに同じくらい大事な要素だということです。
皆さんの成功を祈っています!
追記:この記事が気に入ったら、ハート形のマークをぜひ押してくださいね(訳注:ソース記事にこの機能があります)。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- Twitter: @yosuke_furukawa
- Github: yosuke-furukawa

