2022年11月24日
Qwikの紹介 – HTMLファーストのフレームワーク

本記事は、原著者の許諾のもとに翻訳・掲載しております。
Builder.ioは、強力なビジュアルエディタにより、開発者ではない人が超高速なサイトを開発・編集できるようにしています。 私たちのビジュアルエディタが優れている点の1つは、AngularからWeb Components、 そしてその間にあるすべてのフレームワークに至るまで、 さまざまなツールで同じサイトを生成できることです。 出力されるコードは速度が最適化されています。 私たちのツールで作成されたサイトは、手作業で作成されたサイトの大部分よりも高速です。 私たちはこれを心から誇りに思っています。 私たちの製品は、スピードがとても重要であるeコマースに焦点を当てています。
優れたTime to Interactiveの実現は困難
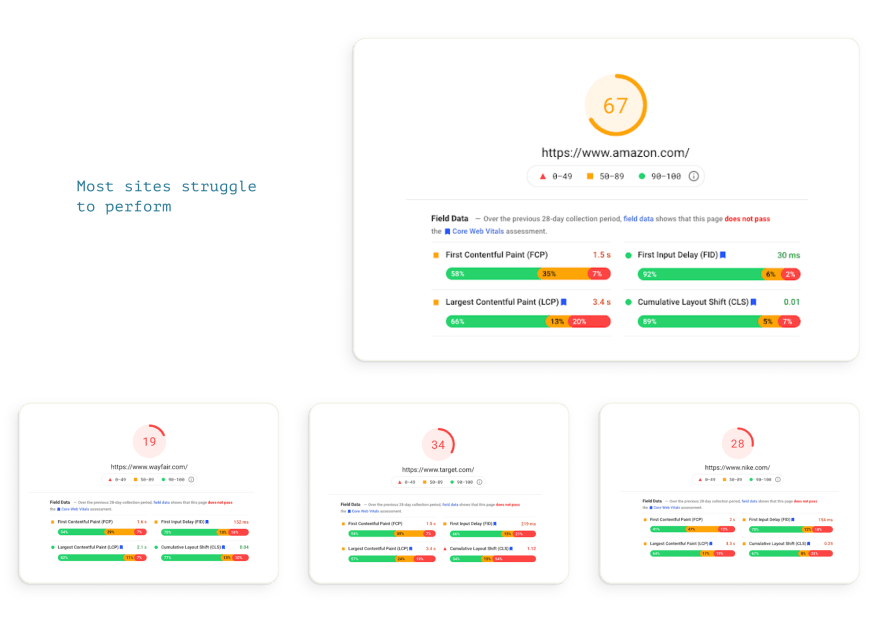
どんなにコードが最適化されていても、静的HTMLのみを提供していない限り、 eコマースサイトがPageSpeed Insightsで100点中100点のスコアを達成するのは困難です。 そのため、ほとんどのeコマースサイトは20点程度の赤色スコアとなっています。 高速化に重点的に取り組む余裕がある特に優れたサイトだけが50~60点の黄色スコアを獲得できます。 Builder.ioを利用しても50~60点の黄色スコアを達成できるでしょう。 しかし、私たちはもっと点数を良くしたいのです。

HTMLだけなら高速
とはいえ、静的HTMLを提供すれば点数は良くなります。 ほぼ確実に100点中100点のスコアを獲得できるでしょう。 そもそもPageSpeed Insightsのスコアは、ページがインタラクティブになる前にブラウザが実行しなければならないコードの量に基づいて測定されます。 JavaScriptをまったく実行しないようにすれば、100点満点を獲得し、簡単に緑色スコアに到達できます。 しかし、この方法にはページが静的になるという問題があります。 Webページは動的なコンテンツを提供し、インタラクションに満ちた生き生きとしたものでなければなりません。 静的HTMLで高いスコアを獲得しつつ、同時にリッチなインタラクションを提供するにはどうすれば良いのでしょうか。

Qwikの導入 – HTMLファーストのフレームワーク
そこでQwikの登場です。 Qwikは、オープンソースで開発されている、DOM主体で resumable(再開可能な)Webアプリフレームワークです。 QwikはHTMLのサーバーサイドレンダリングの resumability(再開性)と、コードのきめ細かい遅延読み込みに重点を置くことで、 できる限り優れたTime to Interactiveを実現するように設計されています。 説明したいことが盛りだくさんで、今回のブログ記事だけではとてもカバーしきれません。 そこで、説明をいくつかのブログ記事に分割し、今後数週間にわたって投稿する予定です。 Qwikの基本的な目標は、ブラウザの遅延読み込み機能をできる限り活用し、JavaScriptを遅延させ、Time to Interactiveの指標を改善することです。 これは既存のフレームワークとはまさに対照的と言えます。 こうしたフレームワークは、サーバーサイドレンダリングとTime to Interactiveを、 その他すべての設計上の意思決定に影響する主な目標とは捉えておらず、 付け足し程度にしか考えていませんでした。 Qwikの目的は、どんなに遅いモバイル端末でも、Time to Interactiveをほんの一瞬にまで短縮することです。 私たちは、高速な静的ページをユーザに提供しつつ、インタラクティブ性も完全に維持したいと考えています。 つまり、一挙両得を目指しているのです。

replayable なフレームワークは作業が多すぎる
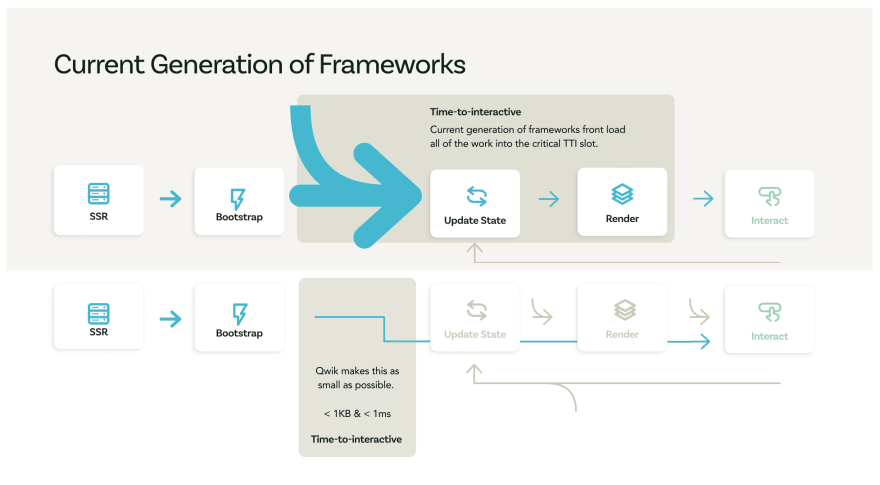
ほとんどのeコマースサイトがPageSpeed Insightsで100点を取れないのには理由があります。 それは、どの既存のフレームワークもTime to Interactiveを念頭に置いて設計されていないということです。 これらのフレームワークは複雑なブートストラップのプロセスを持ち、 ページがインタラクティブになる前に多くのコードをダウンロード・実行する必要があります。 確かに、ほとんどのフレームワークはサーバーサイドレンダリングに対応しており、 初期コンテンツを素早く表示できます。 しかし、ページを再ハイドレートしてインタラクティブな状態にするには、 まずはページ上のすべてのテンプレートをダウンロードし、実行しなければなりません。 現在の既存のサイトが100点を取れずにいるのは、こうしたダウンロードや実行を行わなければならないせいです。 既存のフレームワークは、サイトをインタラクティブにするために、 サーバーサイドレンダリングにおけるすべての作業をクライアント側で再び実施する必要があるため、 replayable(再生型)であると言えます。 サイトが複雑になるにつれて、再生可能な状態を維持するためのコストも増えていきます。

resumability が救世主に
Qwikの背景にある基本的な考え方は resumability です。 Qwikはサーバーの作業が中断された時点から作業を再開できます。 クライアント側で実行するコードはほんの最小限です。 Qwikloaderは、サーバーサイドレンダリングによって生成された静的HTMLを取得し、レンダリングを再開します。 Qwikloaderのサイズは1KB未満で、実行に1ミリ秒もかかりません。 思わず前の文を読み直したくなるかもしれませんが、読み間違いではありません。 実行が必要なコードの量は驚くほど小さく、まばたきよりも短い時間で実行されます。 最も優れているのは、アプリケーションがどんなに大きくなっても、このコードが変わらないことです。 ユーザが最小限の部分でWebサイトとのインタラクションをしている間に、 サイトのその他すべてのインタラクティブな部分が遅れてダウンロードされます。

もっと詳しく知る
私たちが最も重視しているのは、この技術をお客様のために開発することです。 しかし、開発はオープンソースで行われるため、あらゆる人がどんな目的にも利用できます。 私たちはこの技術を汎用的なWebフレームワークとして設計する予定ですが、 お客様が必要とするものを最優先します。
読者の皆様は、もっと詳しい情報を知りたくてたまらないことでしょう。 そこで、皆様をStackBlitzのWebコンテナのデモにご招待します。 素晴らしいことに、StackBlitzのスタッフはNode.jsをブラウザで実行する能力があり、 そのため私たちはフレームワークの重要な部分である、サーバーサイドレンダリングのデモを行うことができます(彼らに敬意を表します)。 オープンソースのリポジトリはこちらです。 期待が大きくなりすぎないように言っておくと、リポジトリはあくまで概念実証の段階にあり、 多くの物事が時とともに変わると予想されるため、広く利用できる状態ではありません。 それでも、私たちは皆さんの考えを聞きたいと思っています。 ですから、ぜひDiscordサーバーでのチャットにご参加ください。
今後数週間(訳注:原文では定期的に8記事まで公開されています)で、 Qwikの背景にある多くのユニークなアイデアを詳しく解説し、 Qwikの仕組みと独自な点を説明していきます。お楽しみに。
- StackBlitzで試す
- github.com/builderio/qwikでスターを送る
- @QwikDev と@builderioをフォロー
- Discordでチャット
- builder.ioの採用情報
シリーズ記事一覧
info
シリーズ記事一覧はこちらから参照できます。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa