2014年11月6日
ひどいダッシュボードの法則

(2014-09-14)by Paul Cothenet
本記事は、原著者の許諾のもとに翻訳・掲載しております。
白状しますが、私にはひどいダッシュボードを構築してきた責任があります。個人的に、この記事に書いた間違いのほとんどを犯してしまいました。ユーザに謝罪するとともに、同じ過ちを繰り返さないことを誓います。これらの過ちが悪い見本として、プロジェクトマネージャやデザイナ、エンジニアがひどいダッシュボードを構築したり確認したりする無駄な時間を少し減らすのに役立つことを願います。
法則1:ほとんどのソフトウェアのダッシュボードはひどい
ひどいと言うのは このGoogle画像検索 のようなひどさ(まだ吐いていませんよね?)のことではありません。退屈で、設計が不十分で、有用性も一切ないという意味です。
信じられませんか? では、今すぐ優れたダッシュボードのソフトウェア名を3つ挙げてみてください。
見つかりましたか? ええ、そうだと思いました。しかし、ダッシュボードはどこにでもあります。あなたが使っているSaaSソフトウェアには恐らく1つはダッシュボードがあり、大体トップページになっています。
あなたはおそらく全くダッシュボードを見ませんね。まるでダッシュボードなどないかのように(私はこれをダッシュボードの見落としと呼んでいます)。このように、ほとんどのソフトウェアのダッシュボードはひどいものです。
傍注:私はこうやってソフトウェアをけなしていますが、法則は全てのダッシュボードに当てはまる可能性があります。
車のダッシュボードを例にとってみましょう。膨大な物理的な空間を使って、99パーセントの確率で役に立たない情報を表示します。AT車のエンジン回転数を確認しなければならない場合がそんなに頻繁にあるでしょうか? ばかげた指針盤を取り出して何かほかに役に立つものと入れ替えられませんか?
また、車のダッシュボードには使用可能なUIコンポーネントが電球だけだった時代のUX技術が採用されています。赤いランプが重要なら、それが何を意味するかすぐに教えて頂けませんか?
まぁ、全てを解決することはできないので、ソフトウェアに集中しましょう。
法則2:「ダッシュボード」と呼ばれていたら、それは恐らくひどいものである
データウィジェットの集まりが「ダッシュボード」と呼ばれている場合、そこにあったり動いたりするだけで、他には何の目的も果たしません。つまり、役に立たないということです。
結論:「ダッシュボードを構築しよう」は、「ひどいダッシュボードを構築しよう」と言うのに等しい
証明するデータがありませんが、きっと多くのひどいダッシュボードが「ダッシュボードを追加する必要があります」という文で始まっています。
ダッシュボードはユーザを考慮せずに構築されています。製品チームが有用だと思う数字をたくさん持っていたり、経営陣がどういうわけか「ダッシュボードが必要だ」と思っていたりするからです。
法則3:ダッシュボードから何を取得するのかあなたが分かっていなければ、ユーザも分からない
これについては、私も身に覚えがあります。かつてプロジェクトマネージャとして私は、「 あなたのダッシュボードの使い道は何ですか? 」という質問に対しきっぱりと、「 ユーザに数値が何であるかを知らせるのです 」というひどい回答をしました。はい…。
これは典型的な誤りです。あなたは、自分が示したデータに基づいてユーザが何を判断するのか分かっていないのです。それなのにどういうわけか、ユーザはそのデータをどう扱えばよいのか分かるだろうと思い込んでしまっているのです。むしろあなたの方こそその製品やデータとともに何日も過ごしてきているにもかかわらずです。もし(プロジェクトマネージャあるいはデザイナである)あなたにとってダッシュボード上のデータの意味や解釈すべきものが何なのか分からないのであれば、ユーザにも分からないのです。
結論:用途が明確でないダッシュボードはひどいダッシュボードである
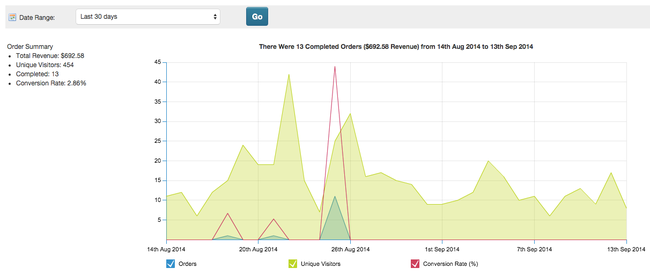
私は一体何を見ているのでしょう? デザイナはこのダッシュボードにおいて何が重要なのか分かっているのでしょうか?
これは、「壁にスパゲッティを投げつけて、何がひっつくか見てみよう」というようなアプローチです。結局は床がめちゃくちゃに散らかってしまうだけです。
法則4:ユーザに語りかけなければ、ダッシュボードはひどくなる
法則3とよく似た法則です。あなたには、ダッシュボードが有用なものになるかどうかは分かりません。それにもかかわらず、ダッシュボードが有用かを明らかにするためにユーザに語りかけようとはしないのです。代わりにほんのわずかの間、( 他の誰かのデータとともに )ダッシュボードをユーザに見せるだけで、ユーザがそのダッシュボードで一体何ができるのかを把握する機会も与えないのです。
(「ダッシュボード」を「製品」に置き換えることもできます。その場合にも、法則4は当てはまります)
法則5:無駄なコントロールは必要ない
法則4と同じく法則3に関係します。ダッシュボードを誰がどのように使うのか分からないのなら、より多くのコントロールを付けて、ユーザが自分で解決できるようにしてしまえばいいのではないでしょうか?
このやり方は、以下のような面白い結果をもたらします。
- ユーザは、依然としてダッシュボードの何を見ればよいのか見当も付きません。
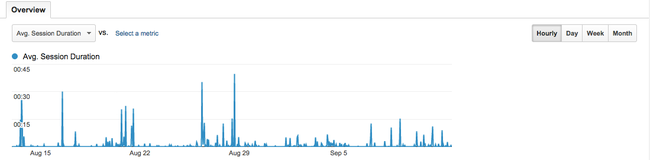
- あなたはよりいっそう無用なコントロールの組み合わせを提供してしまいます。私に時間レベルのセッション継続時間を知ってどうすればいいのか教えてくれる方がいれば、心から感謝します。「月曜日の午前4時53分にサイトに接続した人は、午前11時36分に接続した人よりもサイトに長くとどまっていた」? だから何ですか?
愚かなコントロールが加えられてしまう他の理由として、一部のユーザ(多くの場合データ好きの人)からの要望があります。そのようなユーザのために製品を作っているのでない限り、データ好きの声に耳を傾けてはいけません。
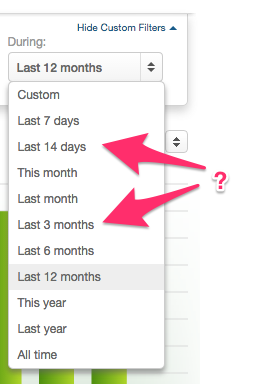
私のお気に入りの「直近の14日間」オプションにも特別に触れておきましょう。
法則6:PowerPointで有用だったからといって、ダッシュボードでもそうだとは限らない
「3ヵ月ごとのデータをPowerPointでまとめる時、グラフを使うことで分かりやすくなる。だからきっと日別のグラフだって、同じく有用なはずだ」という考えも間違いです。3ヵ月間の数値を日別に細分化して見てみると、意外と変動していないものです。グラフは便利なものですが、非常に退屈なものにもなり得ます。
法則7:動きがあればよい、ということでもない
過去30日間の日別の数値に埋め尽くされたダッシュボードは、とても醜いものです。
タイムフレームや細分性を知ることが役に立つようなアプリケーションを、1つでもご存じですか? KPIの多く(トラフィックや収益)は日々大きく変動するので、日別のデータを抜き取って活用しようと思っても、なかなか難しいものです。にもかかわらず、多くの場合で”過去30日間の日別変動”はデフォルトオプションなのです。
役に立たない理由は明確です。数値は変動するのです。ユーザが翌日見るときには、数値は変わっています。
「ワクワクする!」
「ドーパミンがほとばしる!」
日々変動する数値を見てそんな風に感じても、意味はありません。なぜなら、その日の数値がどんなものであろうと、それをどう解釈すればいいのかは分からないからです。もっと悪いのは、 統計的に有意でない数値 に基づいて、誤ったアクションを起こしてしまうことです。
どういうわけか、30日間の日別変動のグラフは、傾向指標のようなシンプルなKPIよりも見栄えが良いオプションであるとされています。しかし、あまりに短絡的ではないでしょうか。
結論:リアルタイムの情報なんて、必要ない
またはリアルタイムに近い情報も、必要ありません。リアルタイムと呼ぶかどうかにかかわらず、そういった類の情報は、さほど有用ではないということです。
リアルタイムとは、法則6を突き詰めた概念でもあります。ワクワクするかもしれませんが、次のアクションや決断には結びつかないものなのです。
法則8:たぶん、ダッシュボードは要らない
あなたが作ったダッシュボードをユーザが使う理由は何ですか(数値を確認できるから、というのはナシです)? それが思いつかないようなら、そんなひどいダッシュボードは要らないでしょう。
また、このダッシュボードは1ヵ月ごとの数値の変動を知るには便利だけれども、数値はそんなに変動していないという場合も同じです。代わりに、月末に数値のデータをメールで知らせれば済むことです。それでもダッシュボードを作りたいというのなら止めません。でも、誰にも見てもらえないことに文句を言うのはやめましょう。
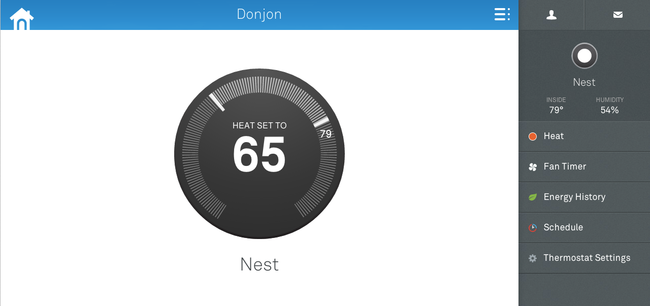
そこを上手くやっているのがNestです。その月の利用に関するデータをユーザに毎月送ってくれます。そのデータはサイト上では確認できません。できたとしても、わざわざ確認しませんよね?
でも、バックエンドのアプリケーションは、それがきちんと稼働しているということをユーザに確認してもらう必要があるのです。Stripeの(無駄が省かれてすっきりとした)ダッシュボードも、その考えを基に作られているはずです。
ちゃんと働いている、ということをユーザに伝える手段として、ダッシュボードがベストな方法かどうかを考えてみましょう。そうではないと思うなら、メールを使った方が良いのではないでしょうか。
地球上には、すでに多くのひどいダッシュボードが存在してしまっています。この星を救うためにも、もうこれ以上そんなダッシュボードは作らないでほしいのです。
「偏った考えだ、自分は良いダッシュボードをすぐに3つは思い付くぞ」という方、 ぜひTwitterで教えてください!
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa