2015年4月14日
ケーススタディ: アプリ “OneShot” をデザインした1週間

本記事は、原著者の許諾のもとに翻訳・掲載しております。
3月2日の昨日、私たちは OneShot をリリースしました。このアプリは、スクリーンショット内のテキストにハイライトを入れた画像をTwitterに投稿できるというiOSアプリです。アプリがどのように出来上がり、またデザインがどのように決められていったかを皆さんと共有できたら面白いと思い、この記事を投稿しました。その他、アプリの初期段階のイテレーション、採用されなかったアイコン、framer.jpプロトタイプなどについても言及しています。
始まりはダイレクトメッセージ
 友人の Ian Ownbey がTwitterのダイレクトメッセージでフリーランスのデザインプロジェクトに関して私にコンタクトしてきたのが、1月14日のことです。彼は、彼の友人の Jason Goldman と小規模なiOSアプリの仕事を請け負っていたのですが、アプリを完成させるためにデザイナーを探しているとのことでした。当時私は、他のクライアントからの依頼で、大規模なiPadのデザインプロジェクトに取り掛かっている最中でした。しかし以前から、IanとJasonと仕事をしたいと思っていたこと、そしてプロジェクトが小規模だということもあり、1週間だけ、彼らのために時間を確保することができたのです。
友人の Ian Ownbey がTwitterのダイレクトメッセージでフリーランスのデザインプロジェクトに関して私にコンタクトしてきたのが、1月14日のことです。彼は、彼の友人の Jason Goldman と小規模なiOSアプリの仕事を請け負っていたのですが、アプリを完成させるためにデザイナーを探しているとのことでした。当時私は、他のクライアントからの依頼で、大規模なiPadのデザインプロジェクトに取り掛かっている最中でした。しかし以前から、IanとJasonと仕事をしたいと思っていたこと、そしてプロジェクトが小規模だということもあり、1週間だけ、彼らのために時間を確保することができたのです。
早速、Ianが統合したプロトタイプを送ってきました。機能面はほとんど完成していましたが、それは 非常に 大雑把な作りで、デザインにも手が付けられていませんでした。この時、Ianは Jasonが書いたアプリの製品仕様書 も一緒に送ってきのですが、いくつかの文に目が留まりました。
アプリやWebサイトにどんなタイプの“Share”ボタンを用意したとしても、人はスクリーンショットでのシェアを好みます。これは、スクリーンショットをテキストとしてプライベートシェアリング、またはパブリックシェアリングのどちらの方法で公開する場合にも言えることです。
全く その通りです。私は、ツイートや様々な記事などあらゆるものをスクリーンショットで撮って、テキストメッセージで送信したり、改めてTwitterに投稿したりします。しかしこれではあまりにも単純すぎて、私が思うような見栄えのいい画像にする作業としてはつまらな過ぎます。
このエクスペリエンスの課題は、OneShotを見栄えがよくて、堅苦しくない、人間が送ったと感じさせないようにすることです。私たちは、Webから切り出した文に彩色したものを作ろうとしているのはないのです
このアプリの目的は、記事のスクリーンショットを撮って、それを簡単にTwitterに投稿することだったので、私は打ってつけのユーザでした。しかもそれは、私が得意とするインタラクションとUXが重視されるアプリだったのです。私はためらうことなく、プロジェクトに参加すると返事をしました。
プロセスに関するメモ
プロジェクトが始動してからは、IanやJasonとメールでやりとりする代わりに、数時間おきに作業状況を Slack に投稿し、彼らとは毎日ここで、コミュニケーションを取っていました。私が、いくつかのデザインやプロトタイプをSlackにアップすると、彼らがそれに対してコメントを投稿してくるので、それを踏まえて変更を加えるといった具合です。フィードバックを管理するツールである Mocky.com を構築した私からすると、このプロセスがいかに楽しいものかに驚かされました。完璧ではありませんでしたが、今までで最高の体験でした。製品に関する重要なやりとりが行われるSlack上で、さらに多くのデザインやフィードバック、またはプロジェクト管理のツールが構築されていったとしても不思議ではないです。
画像のデザイン
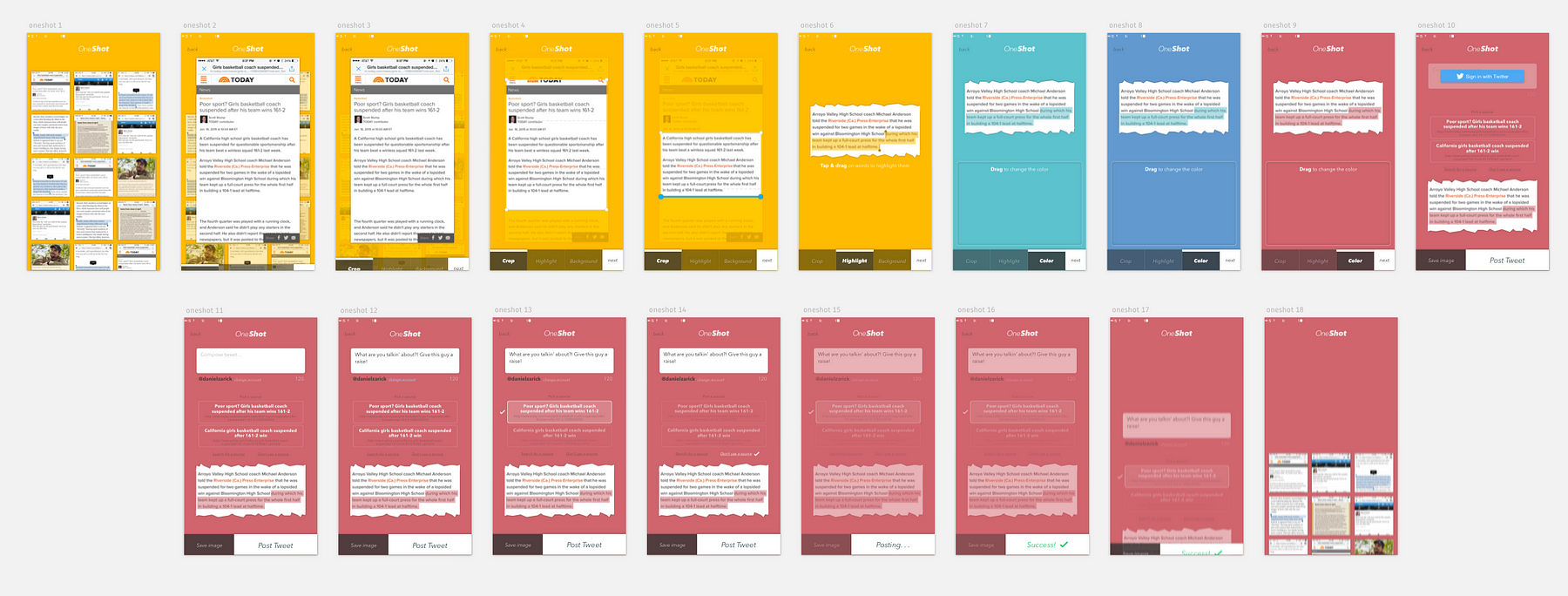
私たちはまず、何よりも先に、アプリから作成される画像のデザインに取り掛かりました。アプリのデザインと機能性は、画像の上に何を表示させるかによって大きく変わってきます。アプリ全体のデザインを作成するのに1週間しかありませんでしたから、作業初日に方向性を決める必要がありました。モックアップの画像を見ていただくと分かると思いますが、私が優先したのは、洗練さよりもスピードでした。

最初に作成したOneShot画像のイテレーション。全体の背景色は記事の背景色よりも若干濃いめに設定。
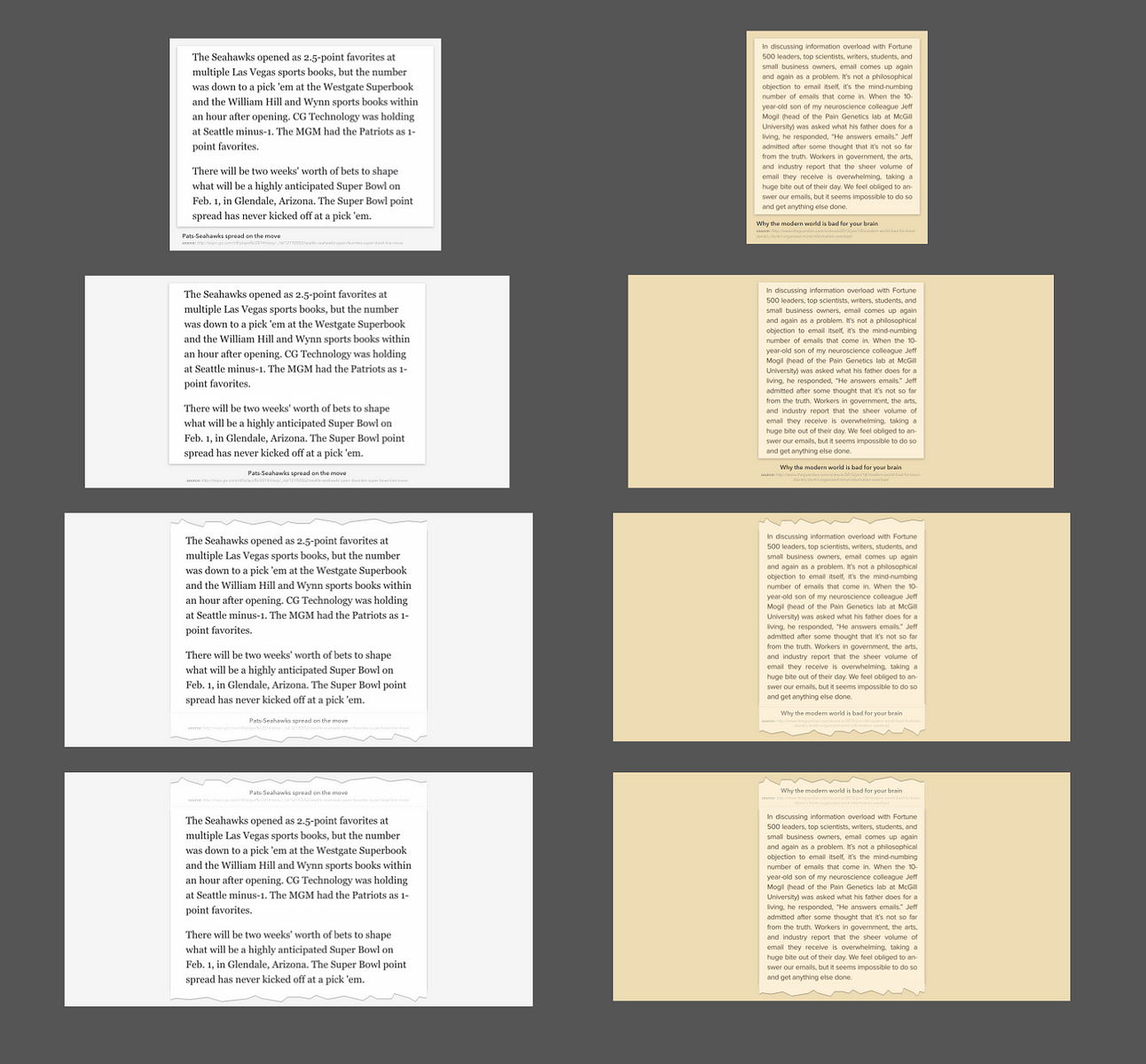
これが、私がSlackに投稿した最初のモックアップです。画像にある情報が多すぎるということや、タイトルのフォントが大きすぎる、下部にタイトルを配置した方がよいなどという点で、私たちは合意しました。さらにイテレーションを行っていたのですが、その最中に、破れた紙の感じを出してみようと思いました。最初のバージョンはとても不恰好でしたが、改善すべき点が明らかになりました。普段私は、“スキュアモーフィック”デザインを使うことはありません。とりわけ得意というわけでもないですし、私自身、あまり好きではないというのもあります。しかし、今回はこのデザインを使用することが効果的であるという意見で一致しました。このアプリでは、ページ上または、ユーザが切り抜いた部分のテキストをいじることができないので、画面に表示されている画像が元記事から抜粋してきたものだと認識しやすくする必要がありました。美しいとは言えませんが、効果的ですし便利でもあります。

2度目のイテレーション。タイトルは画像の上部と下部の両方を用意し、紙は破れた感じを表現。
次のイテレーションでは、数年前に私が作成した Colorplane というカラーピッカーを組み込めないかと考えました。これが使えれば、ユーザはRGBやHEX、HSLなどの値を気にすることなく、簡単に色を選択することができると思ったのです。またユーザは、少しだけですが、自分好みのOneShotにカスタマイズすることができますし、手動でページの色と一致させることができます。アプリ側が自動でこれを行うと、度々動かなくなることもあります。

ヒドイ色ですが、ポイントはつかめています。パーソナライズ化は、私たちがやってみたかったことでした。これまでの淡褐色グレーや黄褐色よりも生き生きとした感じが出ます。
最終的に私たちは、破れた紙の感じを出し、見出しは上部に配置し、そのすぐ下にURLを表示させ、背景色も決めました。画像のデザインが決まったので、次はアプリ内のフローのデザインです。
画像の全体像

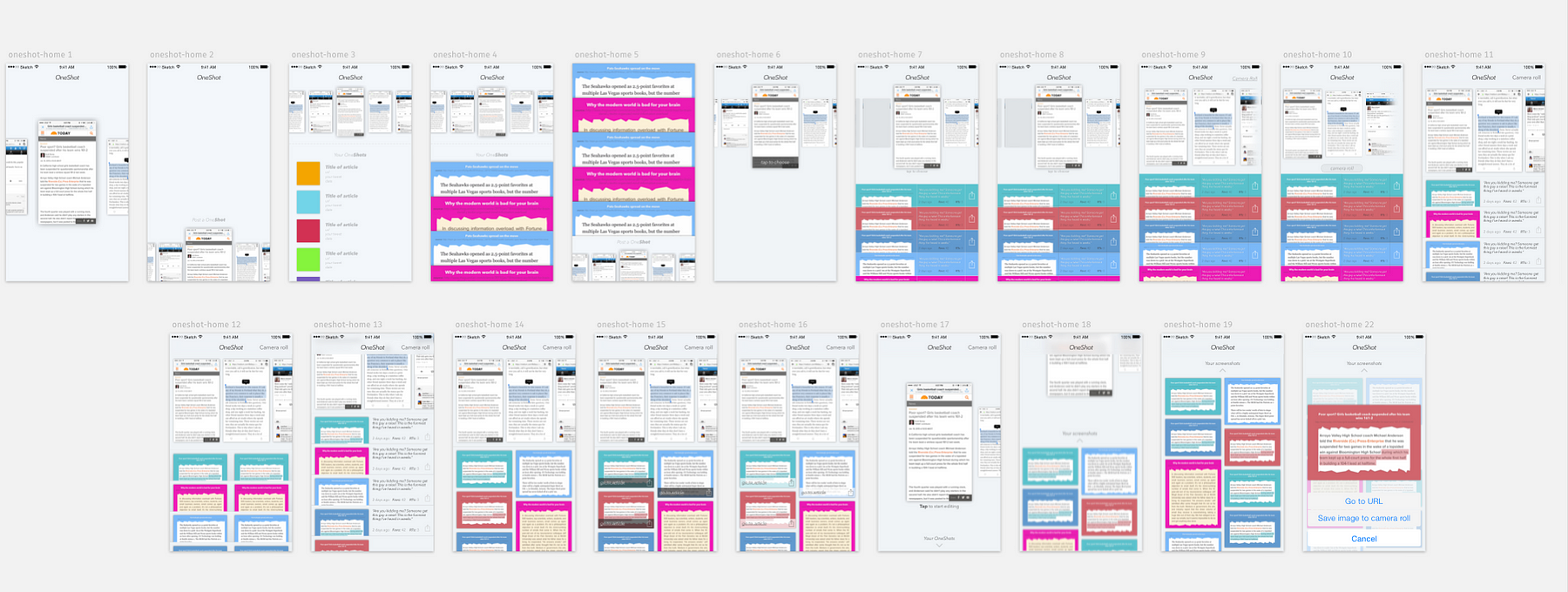
Twitterのフィードでは、全体をインラインに表示させるため、幅広の画像になります。
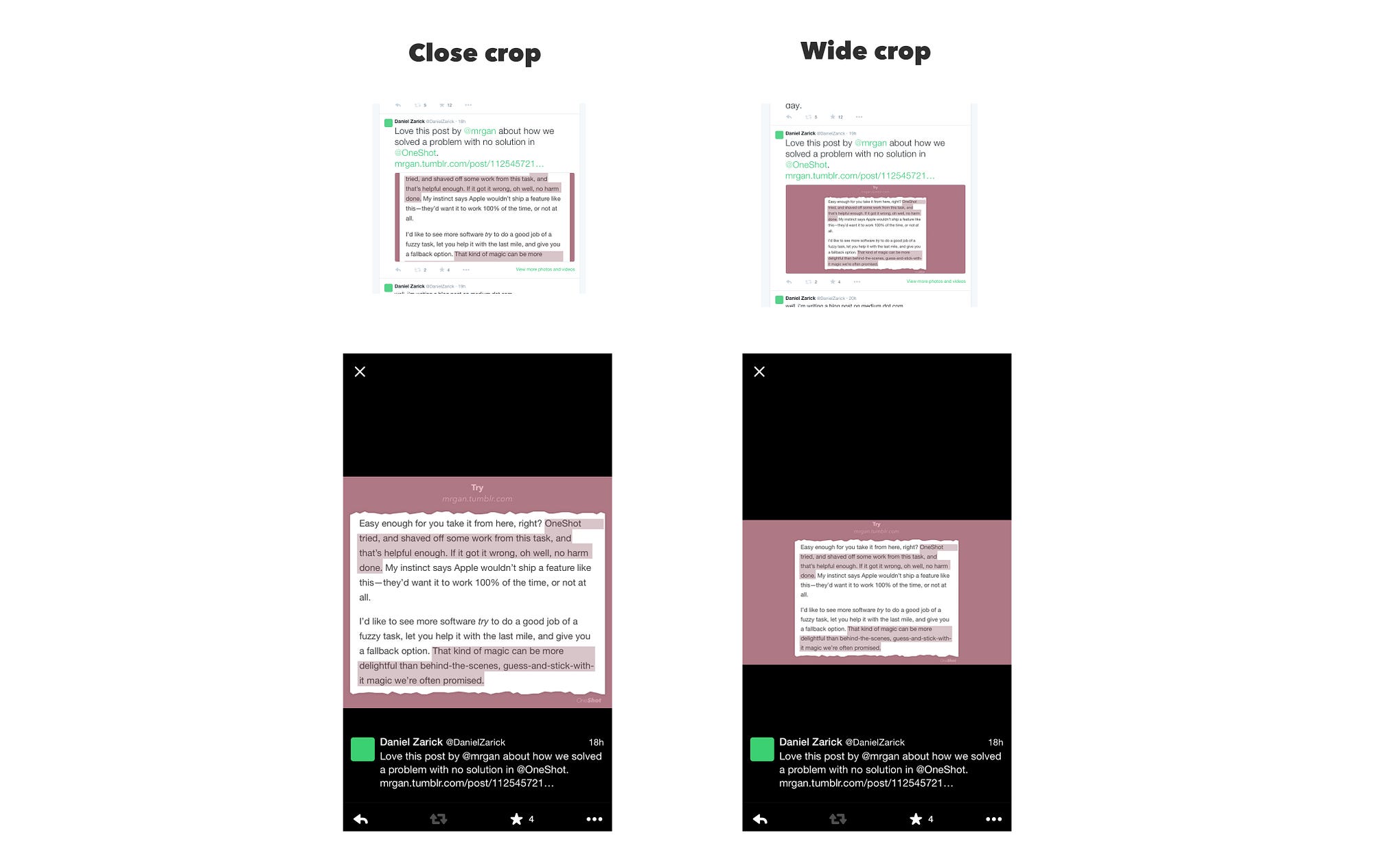
OneShotが出来上がる前は、私は、Twitterの公式アプリにある“ワイド”という切り抜き機能を使って、画像を切り抜きTwitterに投稿していました。切り抜いた際の画像サイズは2:1で、Twitterのフィード上で画像全体がインラインに表示されます。ズームするには画像をクリックしなくてはなりませんが、クリックする以外何もする必要はありません。私はこの画像サイズを適用したいと思いました。
何度も話し合いを行い、いくつかのサンプルを見た上で、最終的に幅広の画像にするのは止めました。下の画像を見てもらうと分かりますが、幅狭の画像だとフィード上では画像全体が表示されません。しかし、内容を読むためにズームしたとき不恰好さが 大いに 軽減されます。画像全体をインラインで見るときは、幅広の画像にした方が効果的ですが、ズームすると読みづらくなるということが分かりました。私たちは、読みやすさと見栄えのどちらを優先するべきかの選択に迫られました。

画像の異なる表示方法。(左:完成版、右:試作版)
アプリのフロー
ユーザには、OneShotを使う際のいくつかのオプションを用意する必要があります。
1.ツイートするための画像もしくはスクリーンショットの選択。
2.切り抜き(特定の部分にフォーカス、少なくともナビゲーションバーは削除)。
3.テキストをハイライト(複数のハイライトが可能。スクリーンショット上にcopy/defineのポップアップが表示されるので、元のハイライトは使用しない)。
4.背景を選択(ハイライトの色としても使用)。
5.ソースとなるURLを選択(アプリが確実に正確なソースを見つけてくることが理想的ですが、スクリーンショットのみでは実現は難しいです)。
6.コメントを書いて画像と一緒にツイート。
ありがたいことにOneShotでは、画像の選択だけを行えば、ツイートすることができます。その他はオプションなので、実行するかどうかは個人にお任せしますが、このようなアプリを使用するほとんどの人が、オプションを実行するでしょう。だとすれば、実際にいくつかのステップを行わなければならないにしても、これらを面倒だと 思わせない ようにデザインすることが、私の役目ということになります。
なぜiOSの拡張機能ではないのか?
OneShotがiOSの拡張機能ではないことに対して何人かの方から不満を言われることがあります。ですから、なぜ私たちが最初のリリース(アップデート版が出るかもしれません)でそうしなかったのかを説明しておきたいと思います。こういった不満を聞くたびに、私は、「iOSの開発者か技術者なのかな?」と想像します。もちろん、ページ上でハイライトができ、タップするだけで直接OneShotが起動したら、それはとてもすばらしいことです。しかし、現実にはそんなに簡単ではありません。
個人的な意見になりますが、このアプリ製作した私たちのうち誰一人として、どんな場合でも拡張機能を使ってはいません。また、その他の人でも拡張機能を使っている人を知りません。しかし、スクリーンショットを撮るという動作は、すでに一般化されており、年齢にかかわらず、Snapchatをするときや、ツイート、テキストメッセージ、メールを送信するときなど、誰もが使う機能です。記事のスクリーンショットを撮って、Twitterに投稿するということもすでに行われています。このようなアクションは、携帯電話上で何かに“関連付ける”ものとして、一般的なメカニズムになってきているのです。ただ残念ながら、アプリには通常、コンテンツにリンクするハイパーリンク機能がありませんし、データを受け取るユーザが同じアプリを所持しているとは限りません。私たちにとっては、拡張機能に伴った全く新しいフローを作成するよりも、今あるフローを拡張していく方が、最善策だということが明確だったのです。
しかし、私たちは全てのアプリから幅広いサポートを得たかったので、どちらの方法も選択しませんでした。Safariは、拡張機能に対して素敵なサポートがあります。たとえば、ウィンドウの下部にシェアシートのアイコンが置かれています。しかしChromeはシェアシートのサポートが不十分ですし、公式なTwitterアプリのブラウザではサポートすらしていません。スクリーンショットは、メッセージやTwitter、Snapchat、Chrome、Safari、メールなど、あらゆるアプリで使用されます。送信できるコンテンツに制限はありません。送られるのは、どんな情報が含まれているのかということだけです(ちなみに、他のアプリによってスクリーンショットの可能性を広げるためにも、EXIFデータにどんな情報を加えることができるかについて、深く議論する場が出来たらすばらしいですね)。
結論: ほとんどの人はiOSの拡張機能を使用しない。
理論上はすばらしい機能だが、実用的ではない。

アプリのデザイン
画像の切り抜き
ユーザはまず画像の切り抜きに取り掛かるはず、と私は分かっていました。でもIanは、たいていの人は最初にハイライトを入れるはずで、画像の加工から始める人は少数派だろう、という意見でした。私たちは少し議論しましたが、最終的には画像の切り抜きが最も重要なステップである、という結論に落ち着きました。画像のサイズが適切でなければ、どんなハイライトも効果が弱まります。
印象的な画像にするためには最も重要な部分だけを切り出して投稿する、ということをユーザに推奨したいと考えていました。そうすれば、投稿した画像が縦長に表示されることもなくなります。次の画像に並べた切り抜き画面のデザインと実際の完成版でのデザインを見比べてみてください。デフォルトでは、最初に画像を選択した際に上部と下部を取り除くように設定されていることが分かるでしょう。切り抜き枠は上部と下部だけで左右には無く、上下方向にしか動かせません。記事のスクリーンショットならたいていはうまく配置され、左右の切り抜きは必要ないことが多いとは思います。でも、このアプリでは左右の切り抜きもできるようにします。左右の切り取りがまったくできないバージョンのアプリも試作してみたところ、ほとんどの場合は問題ないのですが、やはり困るケースも何度かありました。

切り抜き画面に関する最初のイテレーション。ラフなエッジがたくさん。
この画像の上列をもう一度よく見てください。どのモックアップでも必要以上に、UIがデザイン過剰になっているため、画像自体も今動いているタスクについても分かりづらくなっています。“Next”ボタンは大きく表示されているもの、次に何をするのか、あとどのくらいステップが残っているのか、といったことがここから判断できるわけではありません。仮にページごとに毎回“Next”ボタンを押す必要があり、そのたびにステップが実行されるのであれば、そんなアプリは使い物にはならないでしょう。ステップが多くなりすぎたあまりに動作の遅いアプリ、ということになってしまいます。
編集タブ

ここに挙げた修正版にはほとんどの機能が追加され、アプリの完成版がだいぶ掴めてきました。このバージョンで、ようやく全てのページで色が表示されました。切り抜きやハイライトの最中でも、背景の色があれば楽しく作業できます。
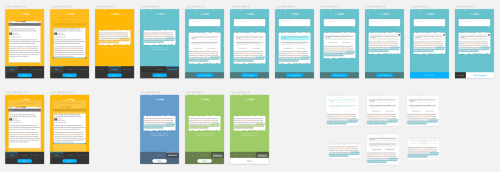
そして、ページの下部には編集作業に対応するタブを挿入することにしました。Instagramなどのアプリと同じ仕様です。本当に必要ないくつかのステップだけを分かりやすくすることが出来ます。各ステップはオプションなので、ユーザが自由にスキップしたり好きな順番で操作したりしても問題ではありません。課題は、タブとNextボタンを限られた下部スペースでどのように配置するか、ということです。

画像で確認してみましょう。大きな“Next”ボタンは取り除きました。そして“Share”ページの最初のイテレーションが始まります。この時点からステップは明確に、“Editing”と“Sharing”の2つにまとめられました。“Editing”にはcrop、highlight、background colorという3つのタブを挿入し、“Sharing”にはTwitter投稿用のテキストボックスと、ソースのリンクを貼るボックスを設置しました。このレイアウトを使えば、理論的にはユーザは、イメージを選んで“Next”をタップし、そして“Post Tweet”をタップ、といった一連の作業を約2秒で行うことができます。他のステップは必須ではないので、2タップだけでツイートを投稿できるのです。とはいえほとんどのユーザは実際にツイートする前に、画像を整えたりするでしょう。
ハイライト
このアプリにおける最も美しいパートの1つがハイライトです。Ianは、スクリーンショット内のテキストをハイライトできる機能を開発しました。これは技術的にも素晴らしいブレークスルーです。この機能をきちんとデザインするために、インタラクションの観点も考慮してうまく機能が動作できるように、そして何よりユーザにこの機能の素晴らしさを 実感 してもらうために、私たちはいくつかの機能について更に見極める必要がありました。こうした構築の過程を経て決定した事項は次の通りです。
1.ユーザの指がスクリーンショット画面をタッチしたらすぐ、 どこかの箇所 が必ずハイライトで表れます。コンピュータは、ユーザがどこをハイライトしようとしているのかを 考えて 動作しているわけでは決してありません。勝手にハイライトされた箇所が出てきます。
2.ハイライトされたブロックの左右を均等に調整します。(次のバージョンで改善を検討します)。
3.ハイライト箇所をクローズアップできるように、拡大鏡を画面上に表示します。
4.ハイライトの始まりと終わりをユーザがドラッグできるようにします。バーでくくるか、もしくは別の方法を使います。
5.新しいハイライトを作成するために最初にタップ&ドラッグをする際には、ユーザは語句単位でしかハイライト箇所を選べません。しかし、一度作ったハイライトに手を加える時には文字単位での編集ができます。この機能によって、ハイライトを新規に作成する際は素早く対応でき、その後必要に応じて、より的確に編集することも可能となります。このやり方が自然な流れだと思っています。
色の選択
アプリ内で色を変えられることに決めたので、私は自作のJavaScriptツールである Colorplane を模倣しようと考えていました。見栄えを良くするために色を加えたいと思うユーザが、高度なツールを使うことなく色を選択できるカラーピッカーです。背景を直接操作することで、遊び感覚で色を変えられます。

OneShotの色選択に使用した Colorplane 。
しかし、新たな問題が発生しました。白と黒も選べるようにしたかったのですが、Colorplaneではそれらの色を用意していませんでした。個人的に、白と黒はユーザに選択して欲しくないと思っていたからです。ですから極度に明るい色 と 暗い色を選択できるように彩度と明度の計算方法を変更しました。個人的には、このせいで“醜い”色を選択できるようになってしまったと感じていますが、選択の幅が広がるので、この方法を採用しました。
ソース選択とツイート
Ianの最初のプロトタイプに関して気づいたことの1つに、ソースの選択が機能しない点がありました。実際のところ、私がテストした最初の3つの記事で使えませんでした。アプリがソースを自動的に1つも選択することがないまま、それが正しいかのように ふるまう というのでなければ、間違ったものが選択されていたとしても構わない、とJasonとIanに言ったことはあります。ですがユーザの立場から見れば、これはイライラするでしょう。私たちはこの点について話し合い、ユーザには選択肢を提示することにしました。こうして、最終的な選択はコンピュータではなく、答えを知っているユーザに委ねられることになりました。万が一うまく機能しなかったとしても、私たちには逃げ道があります。( “お探しのページは見つかりませんでした…すみません!” )
昨日アプリをリリースした後Neven Mrganが、ソースの選択肢を提示するという私たちの 結論に関して親切な記事を投稿 してくれました。彼がこれほどすぐに“理解して”くれたことを嬉しく思います。イマイチなエクスペリエンスを創出していると言ってきた人たちとは対照的でした。アプリを細かく見ると実際には多くのステップがありますが、そうは 感じ させません。これは大きな違いです。

この画像から、シェアページにはいくつかのバリエーションがあることが分かります。ヘッドラインとソースのURLを紙片の外に配置することで、余裕が生まれました。最も難しかったのは、どのオプションをユーザが使えるようにするか決めることでした。一時、検索もできるようにしていたのですが、役に立たないだろうと判断しました。自分でソースを分かっていなければ、検索しても意味がないからです。そこでIanはクリップボードにコピーしてあるものをURLに“ペースト”出来る仕様に変更しました。実際のところ、私はこの機能をよく使いますし、お気に入りです。Ianは素晴らしい男です。
ホーム画面のデザイン

ホーム画面では投稿する画像を選択しますが、この時点ではまだ手を付けていませんでした。なんとなくグリッドのレイアウトが適していると思いました。写真アプリはどれもグリッドのデザインですし、私もそれを採用することにしました( 追記:誰もが使用しているデザインパターンをよく考えずに採用するのは、何をデザインするにしても最低の方法です )。グリッドデザインを試験的にしばらく使ってみたところ、良くないことはすぐに分かりました。

ある夜、ベッドに横になっていた時にふと思ったのです。ユーザは大抵の場合、スクリーンショットを撮った後、すぐにアプリを開くだろうと。3~5枚程度の画像をスクロールして戻ることもあるかもしれませんが、それもほとんどないはずです。選択画面ではスクリーンショットのみをフィルタリングしているため、大抵は1枚目の画像を選択することになります。そうであれば、単純に最も新しいスクリーンショットを中央に大きく配置して、すぐに編集できるようにしてはどうか?早速試して、気に入りました。決定です。さて、次の課題です。
トランジションとインタラクション
UIが80%ほど完成した後、Ianがコーディングする際はプロトタイプを使って確認した方が良いと私は考えました。デザインプロセスにおいて、トランジションとインタラクションの定義が非常に重要であることを私は強く信じており、Ianにはその定義に出来るだけ近いイメージを持ってもらうべきだと思ったのです。以下にお見せするのは、私が編集機能で使用するタブのトランジションを表すのに作った、 Framer.js プロトタイプのスクリーンキャストです。コードは雑な作りですが、重要なのは動作の方です。Ianはこのプロトタイプで完成版のアプリの動作がどのようになるかを確認しました。彼はこのような作業を嫌がりました。複雑だったからです。しかし最終的には、これらの作業はアプリの使用感をシームレスに速く伝えるために必要だということで合意しました。

Framer.jsプロトタイプ体験はこちら: http://share.framerjs.com/e8ee7lbs8aic/
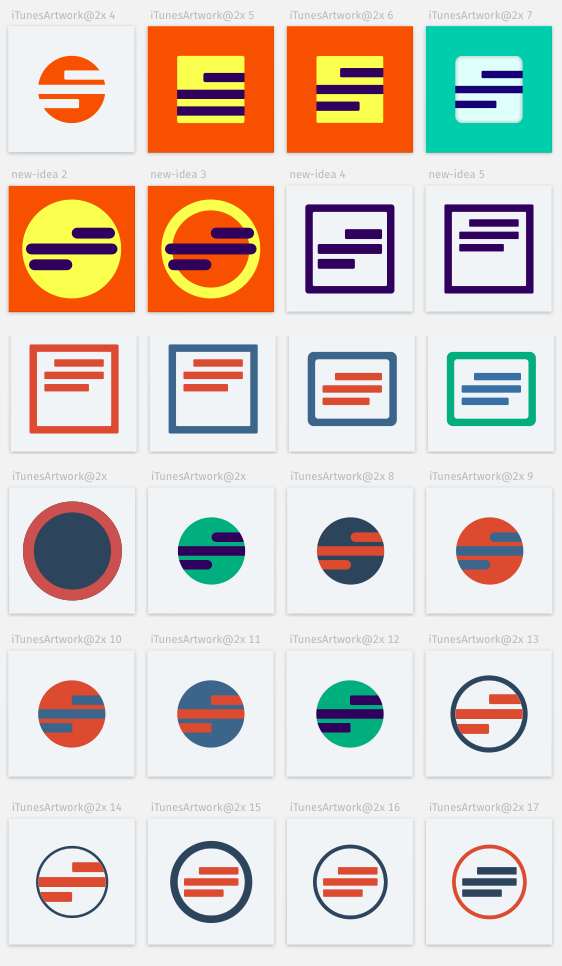
アプリのアイコンと“ロゴ”

完成版のアプリとロゴマーク。
こちらは最終的にWebサイトに掲載したアプリのアイコンとロゴマークです。この出来栄えには満足していますが、ここがプロジェクトで最も難しいところでした。ブランディングとアイコン作成は私のお気に入りの作業ですが、クライアントのためにすることはあまりありません。

この惑星のようなアイコンをまさに使おうするところでした。なんとまあオレンジすぎますね。
そうは言っても、試行錯誤の例をいくつかお見せするのも面白いかと思います。最初の方にどんどん作った 非常に出来の悪い アイコンもたくさんありますが、ここでは恥ずかしくて紹介できません。以下のファイル名を見ると“icon29”となっているので、その前にどれだけヒドイ物を作っているか想像できますね。ある時点で、円と何本かの棒を使ったコンセプトで行くことに落ち着きました。そこから、これだと思えるものが見つかるまで出来るだけ多くのバリエーションを作成することにしたのです。大したプロセスではありませんでした。暗いほら穴の中で、何かが現れるのを手で探っているような感覚でした。

アイコン名から29個目に作ったものだと言うことが分かります。しかし、これが円+棒のコンセプトで作った最初のものです。それより前の28個はヒドイものでした。

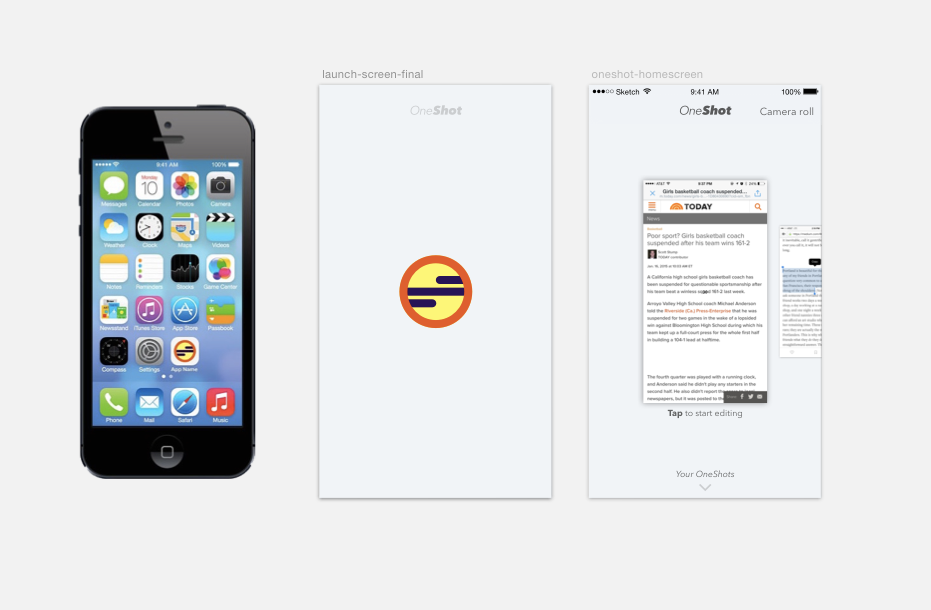
上のアイコンをアプリアイコンの形にしたもの。

完成版直前のバリエーション。最後の赤と青の落ち着いた色合いのアイコンは、すぐに採用となりました。

IanとJasonに送ったアイコンからの起動画面とホーム画面。
とても悩ましい作業だったので、楽しんでいただければ幸いです。
Webサイト
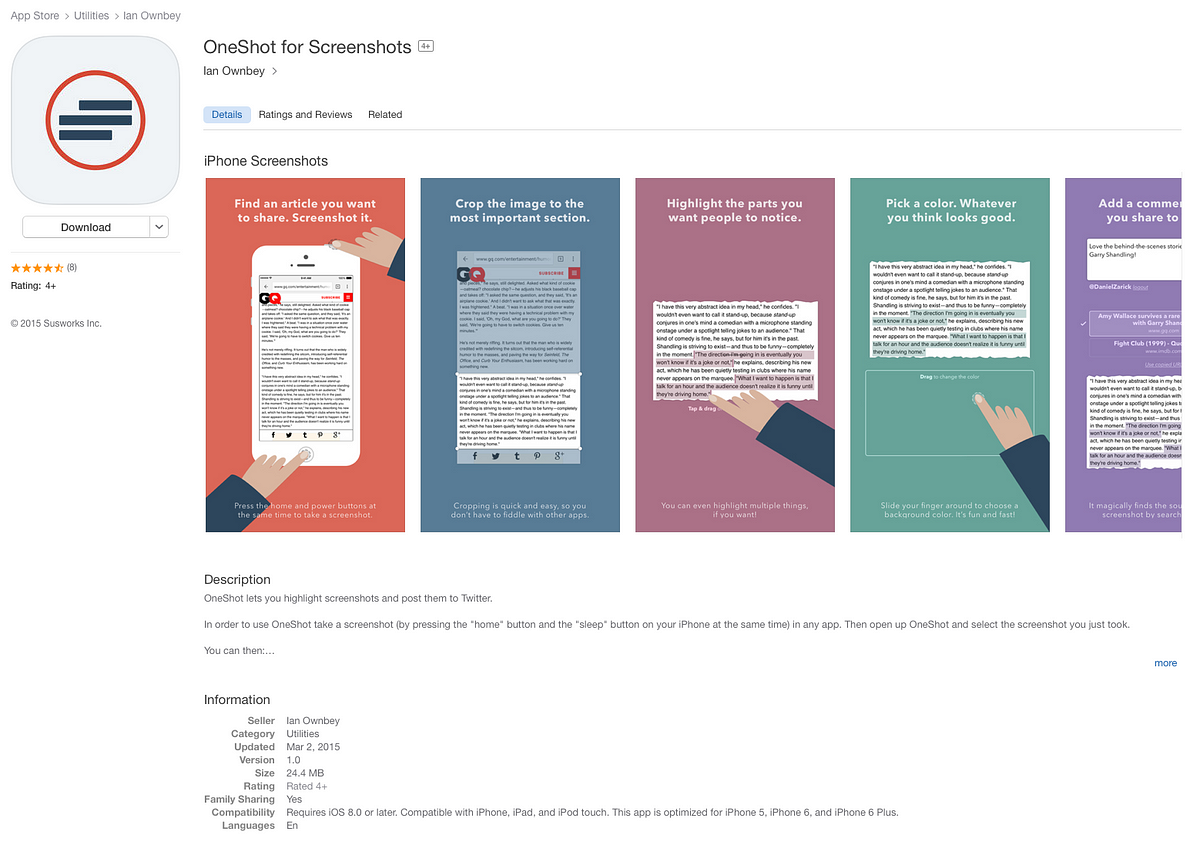
上述の作業が終わると、Ianは3週間かけてアプリの残りの部分を完成させました。私たちはとうとうAppleに申請しました。あと必要なのはWebサイトです。アプリが承認されるまでは約1週間かかります。しかし、この時点で私は前のクライアントのプロジェクトを再開しており、スケジュールが完全に埋まっていたため、先週の土日の数時間だけで、App Store用に作ったスクリーンショットを元にWebサイトを作りました。

Webサイト作成の際に参考にしたApp Storeのスクリーンショット。
このようなアプリは、インタラクションが特に重要となるため、アプリの操作方法をきちんと 見せる ことが重要だと考えました。静止画では分かりづらいと思います。私は、スマホをPCに接続した状態で、アプリを使用する際の一連の操作手順をQuickTimeで録画して1本の動画にしました。そこから主要な操作が分かる5秒以内の動画を切り出して5本のビデオクリップにし、各ページに掲載しました。そしてこれらのビデオクリップを Miro Video Converter を使って3種類のフォーマットに変換し、ブラウザに依存しない、HTMLでサポートされる形式にしました。また GIFBrewery でそれぞれのビデオクリップをアニメーションGIFにしました。
HTML動画は、アニメーションGIFのようにダウンロードされ、音声なしで自動でループ再生できます。高画質でファイルサイズは小さいのでとても良いのです。そして私はアニメーションGIFを予備に使用することにしました。モバイル端末では自動再生ができませんし、再生したとしてもフルスクリーンか、ページ内でインライン再生するかのどちらかになるからです。
そして公開日の朝、Webページを数秒開いていると、CPU使用率が限界に達することに気づきました。動画が流れ続けていたためです。動画を準備して予備も作成したものの、結局、動画は使うのはやめて、あらゆるデバイスに十分適しているGIFを使用することにしました。それでも私は結果に満足しています。完成版のデザインとアニメーションGIFを見たい方は OneShotのWebサイト を見てみてください。
以上です!
長文を読んでいただきありがとうございます。私たちがどのように意思決定し、なぜこのアプリを誇らしく思っているか、少しでもお分かりいただければ幸いです。とても楽しい経験でした。私たちが作った時に楽しんだのと同じくらい、皆さんがアプリを使うのを楽しんでくれれば嬉しいです。では!
質問があれば daniel@33cc77.com にEメールを送ってください。つまらない冗談を見たい方はTwitterで @DanielZarick をフォローしてください。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










