2015年5月8日
モバイルナビゲーションを考察する – ハンバーガーメニューに代わるもの

(2015-03-28)by Benjamin Berger
本記事は、原著者の許諾のもとに翻訳・掲載しております。
「Webサイトやアプリのナビゲーションに ハンバーガーメニュー を使うべきかどうか」というテーマに関して、UI/UXデザイナーの間で交わされる、すばらしい議論や記事を目にする機会があります。
もし、ハンバーガーメニューの始まりや歴史が気になる場合は こちらの記事 をご覧いただくといいでしょう。
しかし、今回はハンバーガーメニューについて語る気はありません。この記事ではハンバーガーメニューの代わりとなり得る他のナビゲーションを模索し、その説明をしたいと考えています。
なぜこの記事でハンバーガーメニューを扱わないのでしょうか? それは、ハンバーガーメニューは簡単で便利なソリューションであると同時に、以下に列記するような数多くの欠点を併せ持っていると、私が個人的に確信しているからです。
* 効率性の低下(インタラクションが遅くなる)
* 視認性の低下(メニューが隠れる)
* 不要アイテムの増加
ハンバーガーメニューの問題点については こちらの記事 で更に詳しく知ることができます。
それでは、他に使えるナビゲーションパターンとは一体何でしょうか?
まず、全ての製品が他にはない唯一無二のものであり、その大部分はある特定のユーザを対象にデザインされているはずです。だからこそ、皆さんの経験を基に判断する場合は注意が必要です。皆さんにとっては明確なインタラクションでも、他の人にとっては、そうではない場合もあるからです。
1 Swarmとタブ型メニュー
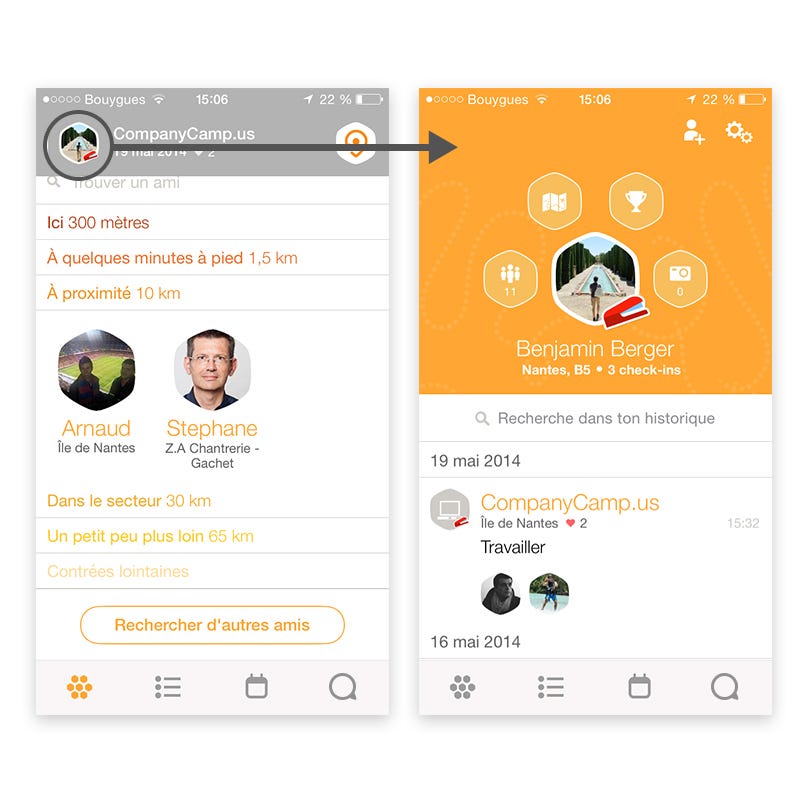
例えば、Foursquareが2014年5月にリリースしたチェックインアプリ、Swarmの最初のバージョンでは、自分のプロフィール情報にアクセスするには、ヘッダ部分の左端に位置するプロフィール写真をクリックするしか方法がありませんでした(以下の写真を参照してください)。

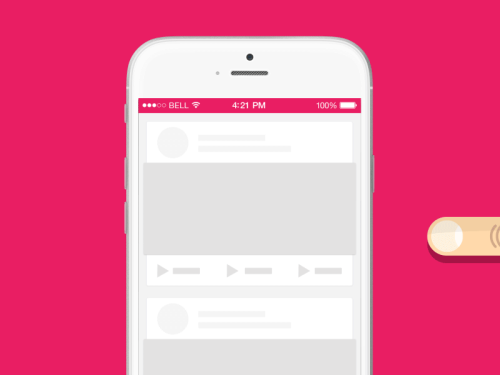
Swarmモバイルアプリ
これはとても賢い方法です。自分のプロフィール写真以上に分かりやすい”プロフィールボタン”なんて他にあるでしょうか? そう思っていたのですが、実際にはそうではありませんでした。デザイナー以外の人々にとって、このインタラクションは非常に分かりにくいものだったのです。そのため、リリースから1カ月後にSwarmアプリはナビゲーションをアップデートし、タブバーの中にプロフィールボタンを追加しました。
それ以降、Swarmアプリではシンプルなタブバーをナビゲーションに使っています。このように、大抵の場合、タブバーはとても効果的に機能します。
タブバーは非常に優れたナビゲーションです。スクリーン上に固定のタブバーを設置するだけで、全てのメニューアイテムを5つのカテゴリーまで絞って表示でき、しかもたった1回タップするだけで、あっという間に別のページに移動できます。あのFacebookも2010年にハンバーガーメニューを採用しましたが、2013年にはハンバーガーメニューを廃止し、タブバーに変更しました。 タブバーとハンバーガーメニューの比較をもっと知りたい方は、こちらのページをご覧ください。
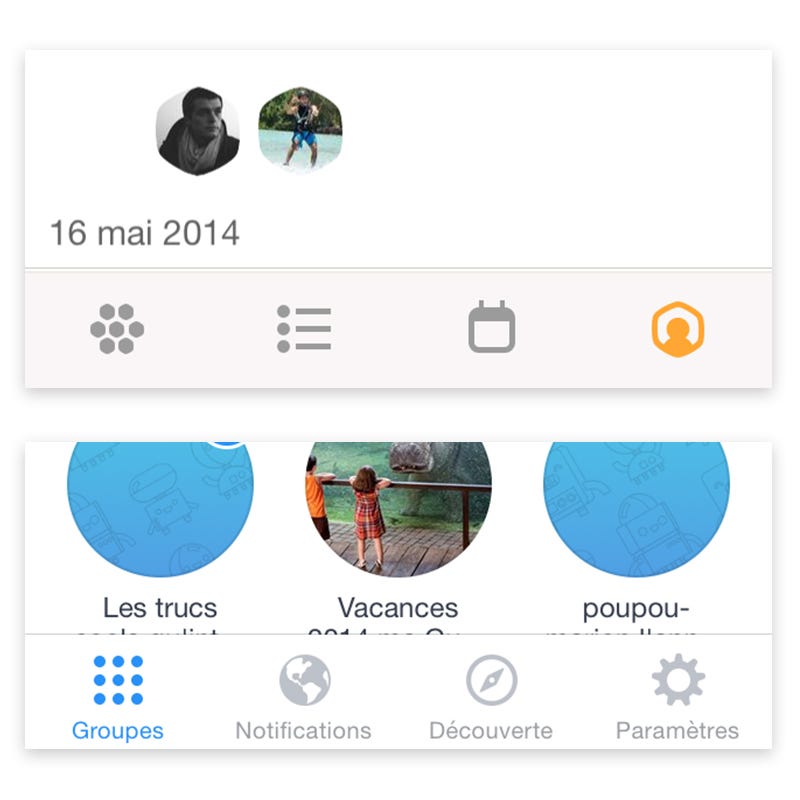
しかし、Swarmアプリのナビゲーションには、まだ改善する余地があります。例えば、Swarmアプリではアイコンをボタンとして使っていることが挙げられます。アイコンは翻訳をする必要がないという利点があり、国際語として世界中で利用することも可能でしょう。しかし、内容が一目で分かるイラストであるか、または関連する名前を一緒に表示する必要があります。下の写真で、Swarm(上)とFacebookグループの専用アプリ、Facebook Groups(下)のタブバーを比べてみてください。

写真を見ていただくと分かると思いますが、Facebook Groupsアプリでは皆さんもご存知の”設定”メニューを示す歯車のアイコンも含めて、全てのアイコンの下に名前を表示しています。一方、Swarmアプリではハチの巣のようなアイコンを”ホーム”ボタンとして使っていますが、一見しただけではそれがホームボタンであることが分かりません。
もちろん、これは少し大げさな言い方です。デザイナーにとって簡単に分かることも、他の人にとってはそうではないという事実を皆さんに知っていただくために、誇張して説明しました。
2 Tinderとスワイプ型メニュー
TinderやSnapchatなどのアプリでは、スワイプ型ナビゲーション(と私は呼んでいます)をメインのナビゲーションとして採用しています。
このナビゲーションパターンの最大のポイントは、”自然な動き”に感じることができる点です。ページを離れることなく別の情報やアクションにアクセスできるTinderアプリは、あたかもひとつの大きな横長のスクリーン上にいるかのような感覚を与えてくれます。この自然な動きを実現するために、”スワイプ”型の操作を採用しています。”タップ”型操作とは違い、指をスクリーンから離す必要がありません。
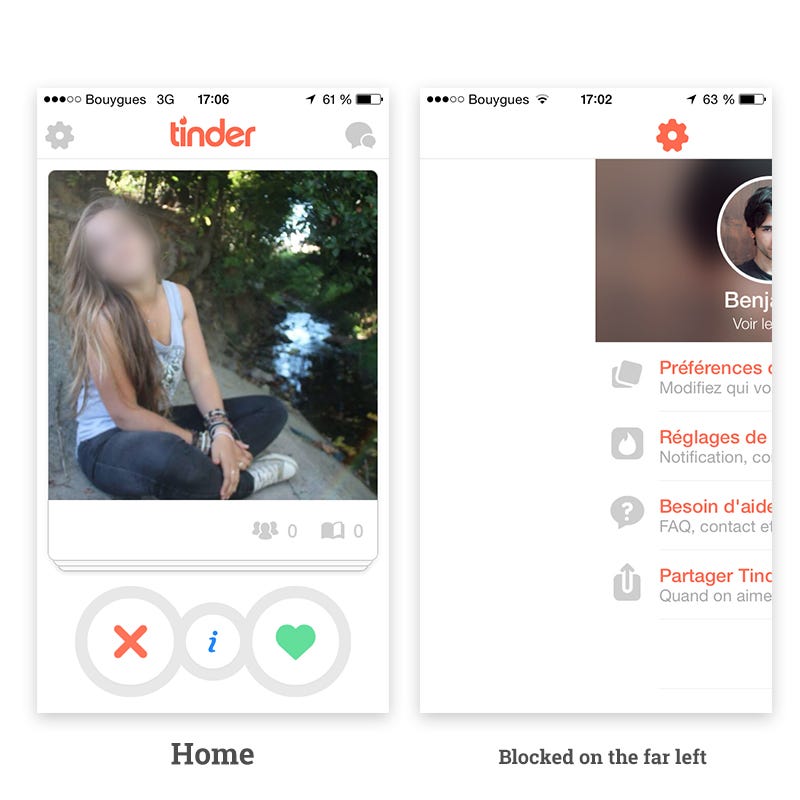
その一方で、Tinderアプリでは”Moments “のページにすぐにアクセスすることができません。さらに重要なポイントは、メインスクリーンから完全に隠れてしまっていて、アプリ全体のページを一通り確認する必要がある点です。直観的な操作とは言えません。
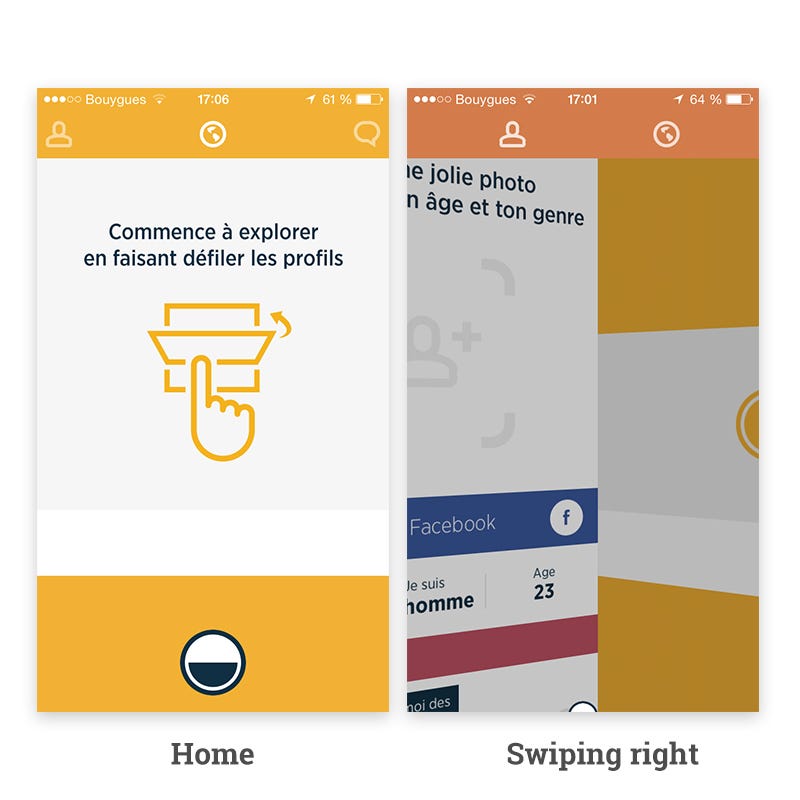
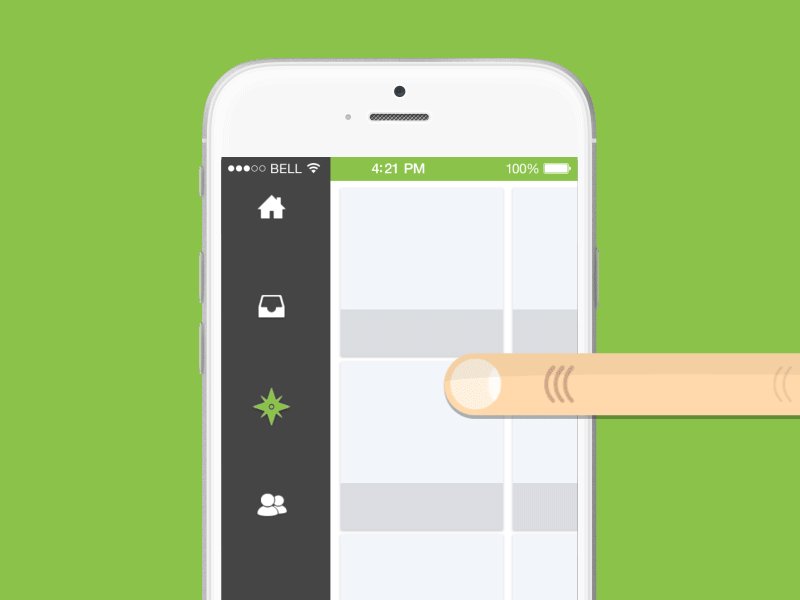
3つのメインページのみで構成されたMidpicアプリでは、このナビゲーションパターンがうまく実装されています。

ホーム画面 右へスワイプ
Midpicモバイルアプリ
常に次ページに移動することを可能にする”無限に横にスワイプできる”機能を加えることで、このナビゲーションを改善することができるかもしれません。このようにすることで、右端や左端のページでスワイプしようとした時に、ユーザはブロックされた気分にならずにすむでしょう。

ホーム画面 左へのスワイプがブロック
Tinderモバイルアプリ
3 BAGと縦型スワイプメニュー
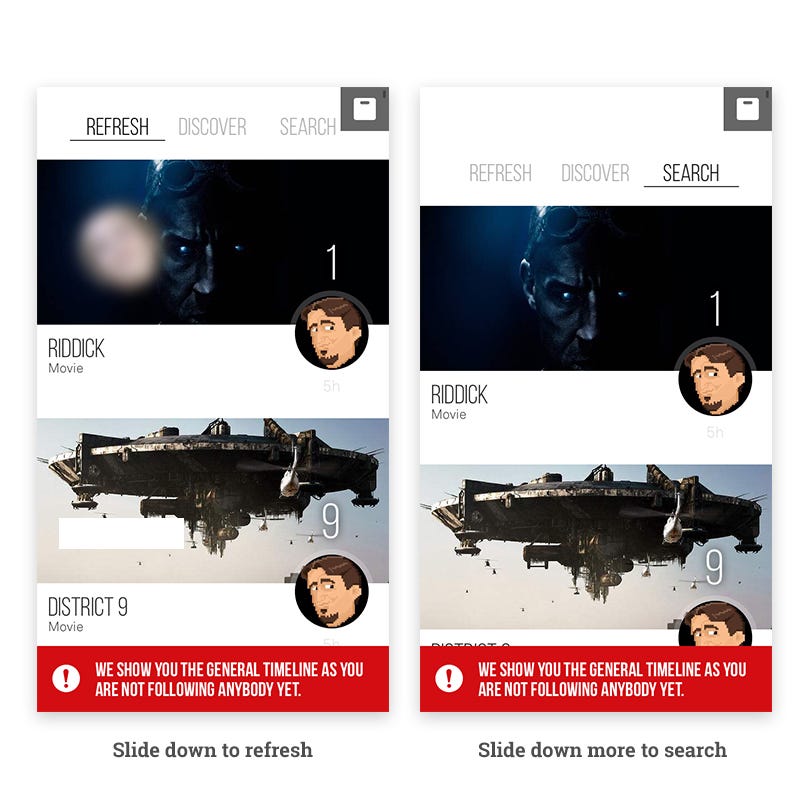
あまり有名ではないアプリですが、BAGアプリでは新しいナビゲーションが採用されています。デザイナーのNacho Rapalloによって開発され、下へスワイプして再読み込みするように、スクリーンの下方向にスワイプすることで、アクションを選択することができます。

下へスライドして再読み込み 下へスライドして検索を続ける
BAGモバイルアプリ
このインタラクションで私が特に気に入っている点は、ハンバーガーメニューのように利用でき、上記で述べた欠点などがないところです。
ナビゲーションメニューに表示されるすべてのカテゴリーにアクセスでき、スクリーンスペースを取らずに、カテゴリーを5つまで作成できます。そして早いです。
ハンバーガーメニューの主な問題のひとつは、まずアイコンをタップして、メニューが開くのを待ち、アイテムを選択し、アニメーションを待ってから、やっとページにアクセスすることができることです。もし間違えたページを開いてしまった時は、操作を初めからやり直さなければなりません、大幅な時間のロスとなってしまいます。
この縦型スワイプメニューを使えば、スクリーンから指を離すことなく、ひとつのカテゴリーを選択することができます。
しかし( どのようなものにも欠点はつきものですが )、一度タイムラインをスクロールしてしまうと、ナビゲーションを利用できなくなってしまいます。もう一度メインナビゲーションにアクセスするにはページのトップまでスクロールアップ(またはトップへ戻るボタンを追加)するしかありません。
更に、縦型スワイプメニューは一般的ではないので、すぐに使い方を理解できる解説などを用意する必要があるでしょう。新たなナビゲーションのコンセプトを採用するのはなかなか難しく、どのような製品を、どのようなユーザを対象に提供するかによって異なります。新しいユーザを獲得しなければならないスタートアップには、最初に興味を持ってくれたユーザを混乱させる可能性があるため、UIのデザインを独創的にすることをお勧めできません。
4改良型スワイプメニュー:
ここまでをすべて考慮に入れ、例に挙げたナビゲーションパターンの欠点のほとんどを回避した、新種のナビゲーションパターンを試してみたいと思いました。
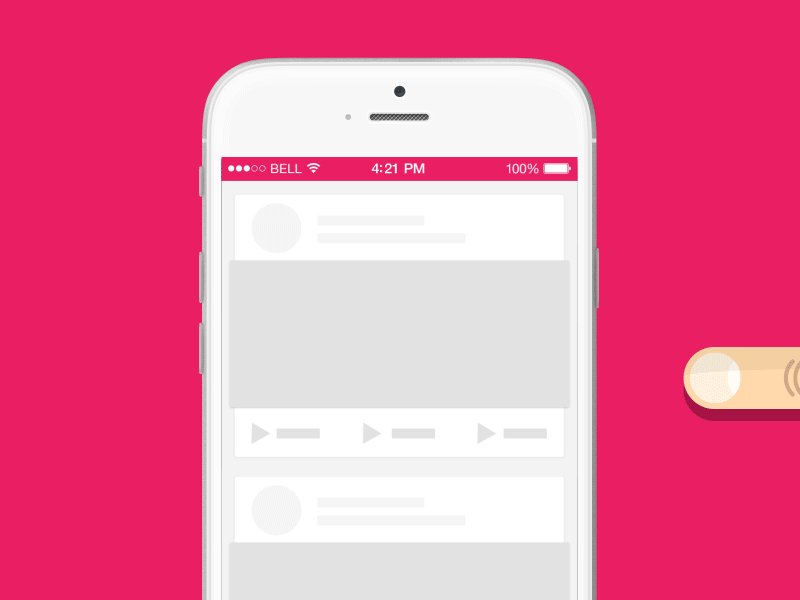
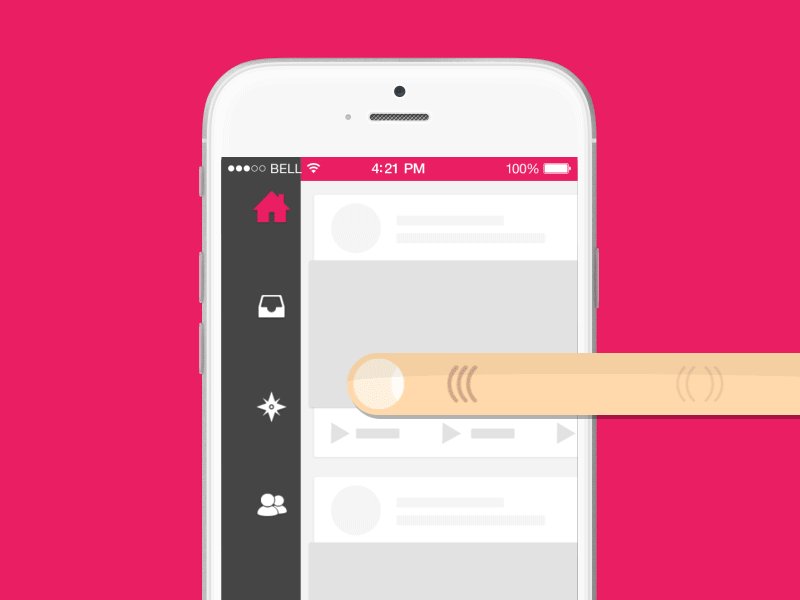
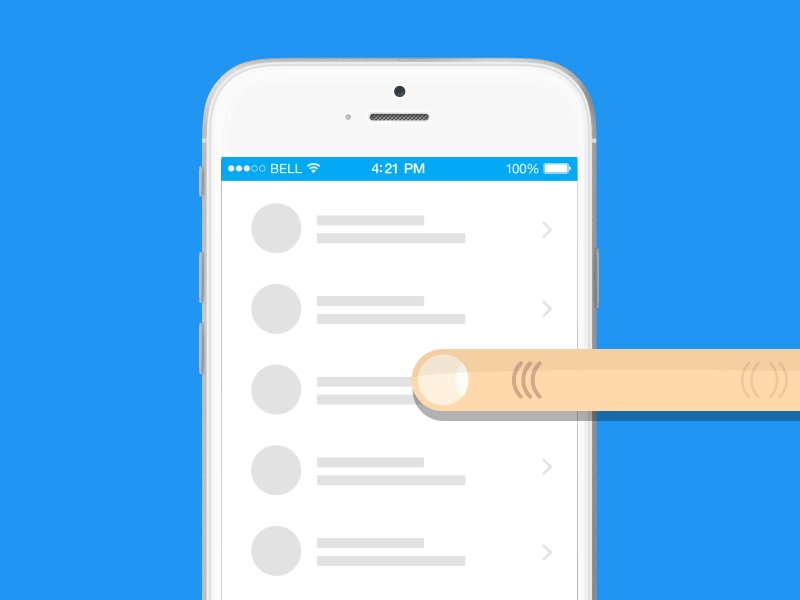
まず始めに、BAGアプリのナビゲーションを、サイドに配置することでスクローリング問題を回避しました。
下の図のようになります(変な指ですね)。

もちろん、これでは完璧とは言えません。それは、メインナビゲーションがすべて非表示になっていて、ユーザはそれに慣れる必要があるからです。更に、iOSでは、この操作が”前のページに戻る”に使用されているからです。
でも、私はこれで良いと思っています。ハンバーガーメニューと同じナビゲーションパターンを使用しながらもインタラクションの問題がないからです。
ナビゲーションの選び方
今はまだ完璧なソリューションは存在していません。その主な理由は、それぞれの製品が大きく異なっているため、全てに対応する1つのパターンを作ることはできないからです。
ハンバーガーメニューが最良のソリューションとなる場合もあります。Facebookのモバイルアプリを例に考えてみましょう。Facebookがゲームにドロワーメニューを使うようになると、誰もが使い始めました。しかし、ドロワーはタブバーに置き換えられ、タブバーにハンバーガーメニューのアイコンがアイテムのひとつとして置かれました。タブバーの良いところは、1秒もかからずに現在のページから別のページに移動できることですが、私はメインページだけをタブバーに表示するべきだと思います。
Facebookのタブバーにあるのは、次の項目です。
* フィード(ホームとメインページ)
* リクエスト(友達が100人以上いる人にとってはあまり便利ではありません)
* メッセージ(Messengerがなかった時には非常に便利でした)
* お知らせ(非常に便利ですが、なぜか3番目に配置されています)
* その他(雑多なアイテムへのリンク)
この中で実際に役に立つのは、”フィード”と”お知らせ”だけだと思いますが、このタブバーのせいでスクリーンの一部が隠れてしまっています。
ここではハンバーガーメニューを置いておく方が良いのではないでしょうか。
私のやり方
製品のUXとUIを同時に考えることが非常に重要かつ効果的なのは、ここなのだと思います。
製品の異なるページをリストにする時は、まず初めに、そのページが どれくらい重要 で、ユーザが どれくらいの頻度 で利用するかを考えて整理します。
ユーザにベータ版のテストに協力してもらい、測量分析をするのも、UIを改善する方法だと思います。
そして、できる限り論理的にナビゲーションを設計します。探している情報にタップ2回でアクセスできるのが理想だと思います。
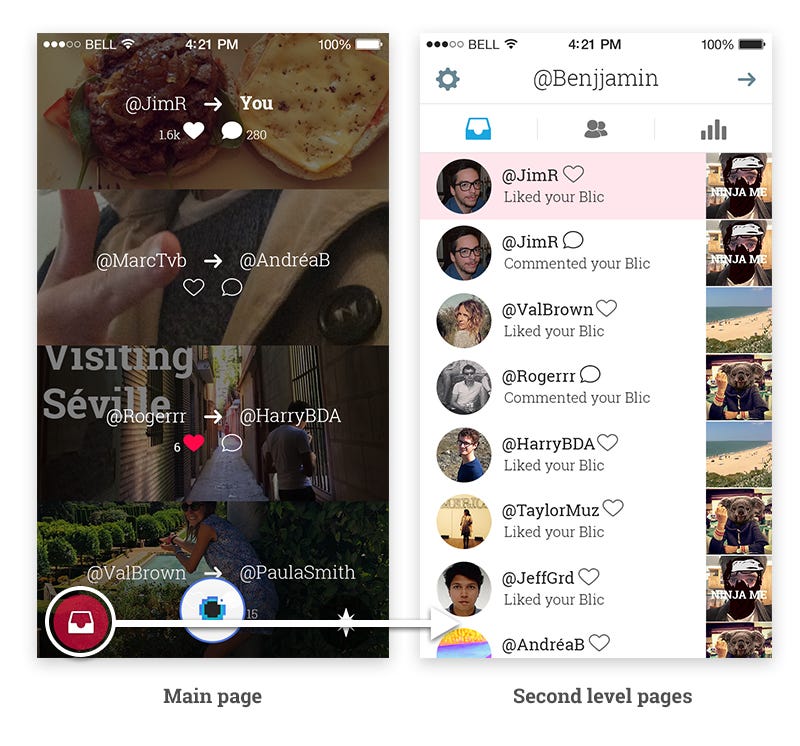
私は、タブバーを使って1つのページの中で複数の情報をまとめるのが好きです。例えば、 趣味で作成したアプリ で、全ての”第二階層”のサブページがプロフィールページにあるナビゲーションを試してみました。このようにして、ホームページにボタンを1つ置くだけで、設定、プロフィール、通知、フォローを行うことができるようにしました。これらのページの情報を、どのように関連付けするかはあなた次第です。

メインページ 第二階層のサブページ
最終的に、製品とユーザの両方にとって、納得のできるナビゲーションメニューを作成することを心がければ良いのだと思います。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa










