2015年10月16日
バッドUIを改善する方法 ― UIの「5つの状態」を考える

本記事は、原著者の許諾のもとに翻訳・掲載しております。
(訳注:2020/08/22、画像と動画が正しく表示されていなかったためリンクを修正しました。)
こんにちは。このブログは12月にO’Reillyから出版予定の私の著書『 Designing Products People Love 』からの抜粋です。ぜひ本も読んでみてください。また、FacebookやTwitter、 Slackなどで活躍されている20人以上のプロダクトデザイナーにインタビューもしています。*
無味乾燥なUIを経験したことはありますか? 何か が足りないと感じてしまうようなUIを作ってしまったことはありませんか?
もしそうであれば、使い勝手の悪いUIを経験したのだと思います。
使い勝手の悪いUIには進捗インジケータがありません。ユーザにどこで障害が起きたのか知らせてくれません。怖いエラーメッセージでも表示してくれれば、なお良いのですが。わずかなデータのみの奇妙なグラフです。新しいデータは線形に所定場所に導入します。
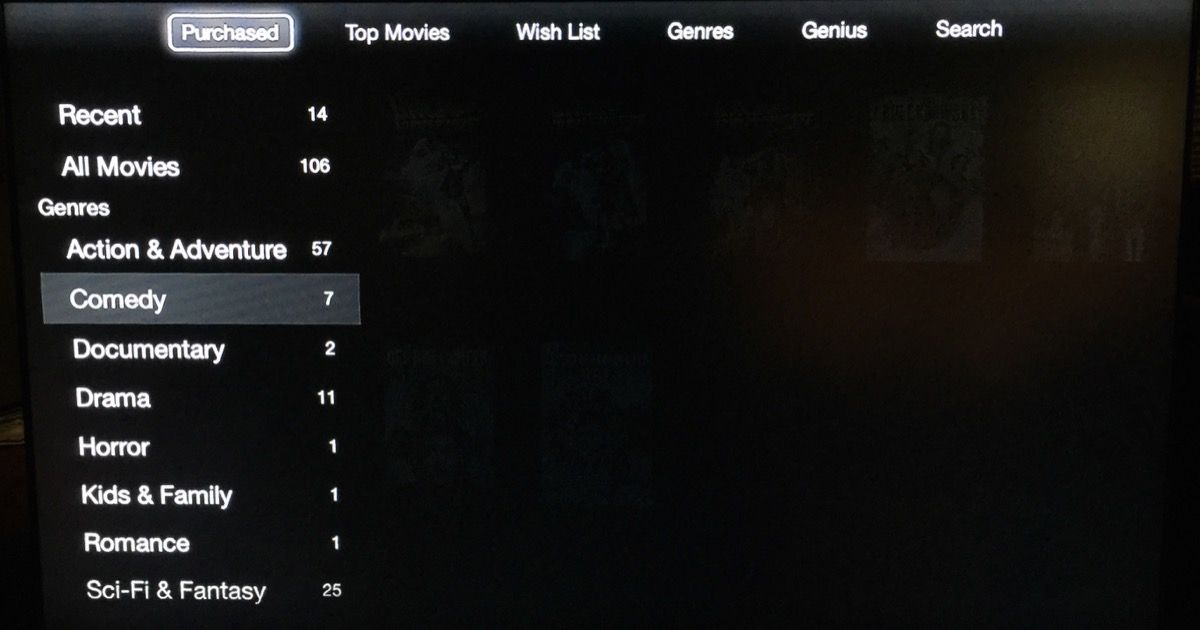
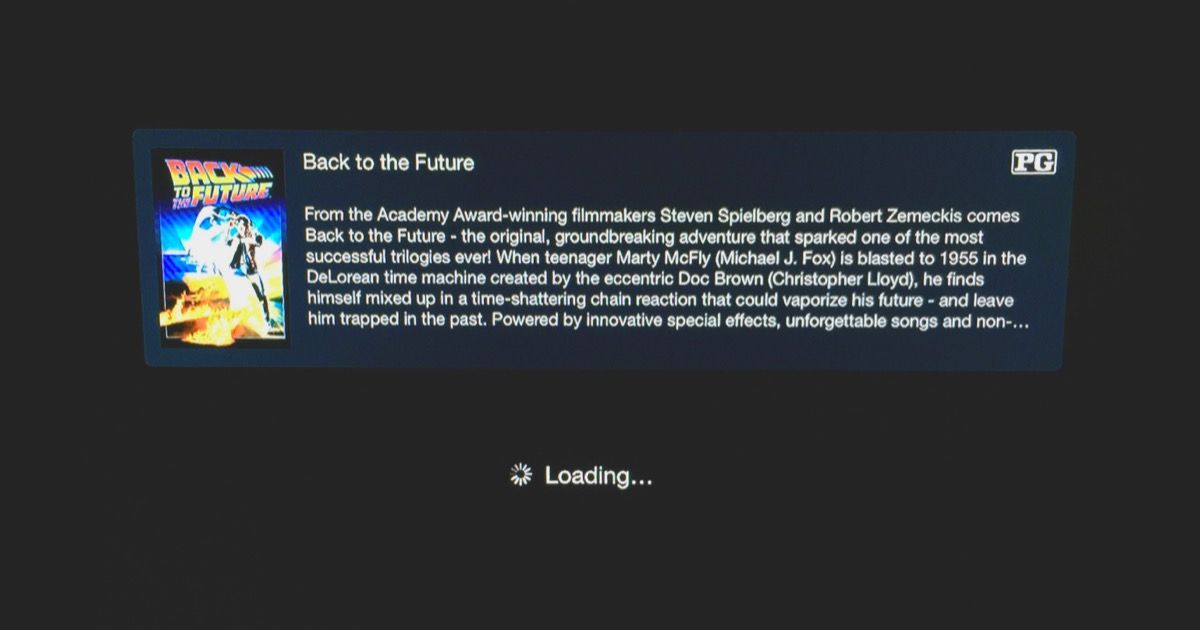
使い勝手の悪いUIとは何かまだ分からない人のために実例を挙げましょう。私はApple TVを使用しています。かなりの頻度で。(今もこれを書きながら Star Wars: Rebels の最新エピソードを再生しています。)映画の購入履歴を見ると、次のように表示されます。

一瞬怖くなります。履歴を見ようとするたびに怖い思いをします。この画面を頻繁に利用しています。毎回怖くなる理由は、作業中のインジケータがないからです。一瞬ではありますが、恐ろしい疑問が頭を横切ります。映画の購入履歴はどこなのか、履歴はなくなってしまったのか、削除してしまったのか、乗っ取られてしまったのかなどです。
心臓がバクバクした後、購入履歴が突然表示されます。実に嫌な感じです。
これを映画の再生と比べてみてください。リモコンで「再生」をクリックした後、 バック・トゥ・ザ・フューチャー が再生準備であることを知らせてくれるインジケータが表示されます。

違いが分かったと思います。
人間に分かりやすいインターフェイスを作成することによって、我々プロダクトデザイナーは、コンピュータが怠慢であるという悲しい現実に直面することになります。コンピュータは、何があったのか、次は何をすれば良いのか、問題が起きた時にどのように反応をすれば良いのかなどを人に親切に教えてくれることはありません。
コンピュータの理想的な世界では、想定外のことが生じた場合にすべきことは、曖昧なエラーコードや怖そうな警告を表示するだけなのです。あるいは、2進法で語りかけるだけなのです。
しかし、人間は2進法で話しません。我々は流れでものを考えますし、物理的な世界に慣れています。ドアを開けると、ドアは弧状に開きます。何かが移動すれば、それが動くのを見ることができます。何かが落ちれば、それが跳ね返るのを見ることができます。
使い勝手の悪いUIは、プロダクトデザイナーがこれらを考慮しなかった結果の産物です。つまり、構築の過程のどこかで、ルールを破ってしまっているのです。
それは、どのルールなのでしょうか。
UIスタックのルールです。これから話しましょう。
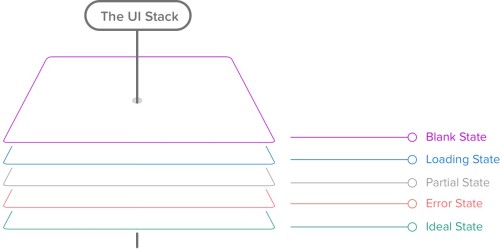
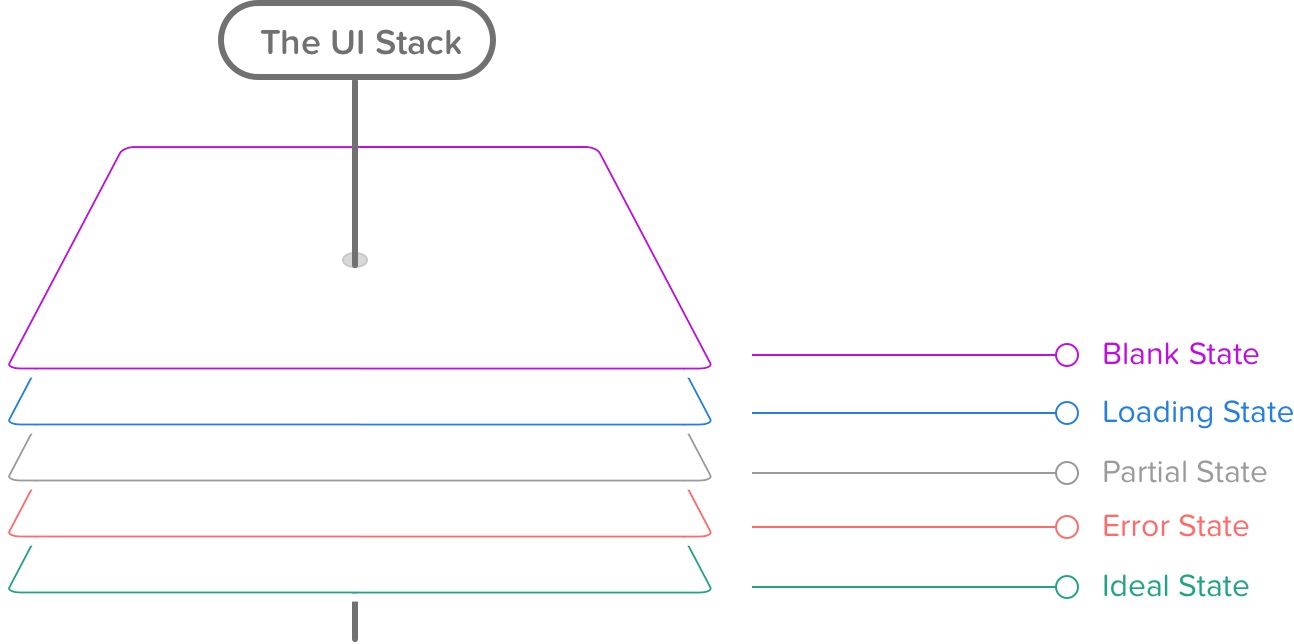
UIスタック

デジタル製品の画面で操作をする際、どの画面にも複数の側面があります。
正確には5つの側面があります。
内容にもよりますが、これらの特徴はユーザに知られることになります。デザイナーの観点から言うと、これらの特徴を 状態 と呼びます。画面を作成する時には、これらの状態を常に考慮しておいた方がよいでしょう。
UIスタックのルールに従い、5つの状態を守ることで、寛大で使いやすい、人間味と統一感のあるインターフェイスを作成することができます。
素直に答えてみてください。状態が1つしかない画面を最後に作成したのはいつだったのか。お天気アプリを作成していたとしても、1つだけでは足りません。
実際、我々の住む世界は完璧ではなく、間違いは起こるものです。サーバが反応するのに時間がかかります。さらに、あなたの意図したとおりの使い方で、ユーザは使用してくれるとは限りません。
プロダクトデザイナーとしては、これらを現実のものとして構築の際に考慮しなければなりません。
そのため、デザインする画面には5つの状態が必要となるのです( 次をクリックするとクリックした記事の各セクションに飛びます )。
ユーザがアプリの流れに沿って移動したとき、状態から状態へと滑らかに移行します。

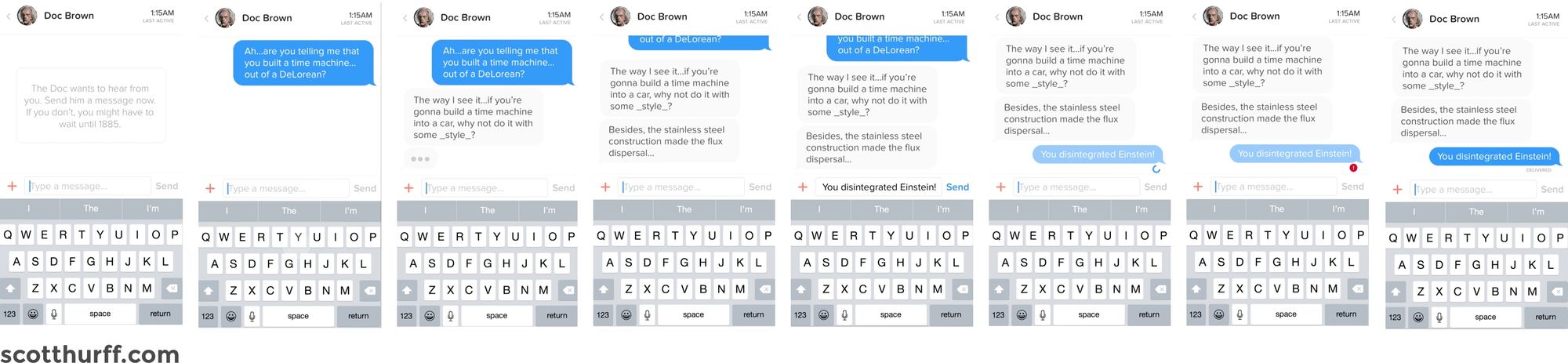
メッセージアプリのUIスタックの実例。画面から画面へと滑らかに移行します。
UIスタックの動作を見たい場合は、仮説例のセクションをお読みください。
ちょっとだけ、インターネットの歴史をおさらいしましょう。2004年にBasecampという会社(37signalsとして知られていました)が、『 The Three State Solution(3状態解決法) 』という、私にとっては画期的な作品を投稿しました。(難解な問題を解決するために、これを持ち出した訳ではありません。)ここでは、画面には必ず、「通常、エンプティ、エラー」の3つの状態を考えるべきであると述べています。これには、驚きました。そして、私のWebデザインに対する考え方が変わりました。
しかし、インターネット上でもいろいろなことが変化してきました。まず、AJAXという革命が起き、次にモバイルアプリが来ました。その後に来たのが、技術の大量消費です。UIに対する要求や期待が変わりました。これが、この時私は、その時代と考えに適応したのです。
以上を踏まえた上で、理想ステートに話を移しましょう。
理想ステート
私が作成する最初の状態です。大抵これが、ユーザに見てもらいたいものだからです。この状態は、作成している製品の持つ機能を最高に発揮できるよう具体化しているので、ふさわしい名前だと思います。製品が最高の価値を出し、役に立つ使用可能なコンテンツを提供している状態です。これが、画面に作成する他の状態の基礎となります。これを製品の典型的なマーケティングページやモバイルアプリストアのスクリーンショットのように考えてください。
この状態で雰囲気を設定し、他の状態もこれに合わせるのです。それは、インターフェイスに繰り返し手を加えていくと、このUIが時間と共に全く違うものになる場合があるからです。反復作業の素晴らしい所でもあり、リスクでもあるのです。
さらに他の状態に大きく影響する部分なのです。
全てのUIの状態は理想ステートにつながっています。なので、最初にこの状態から始めて、他の状態はユーザの問題を解決する際に落ち着くところに落ち着くようにすれば良いのです。
まだ、理想ステートがどういう状態であるべきなのか分からない場合は、次の例を見てください。

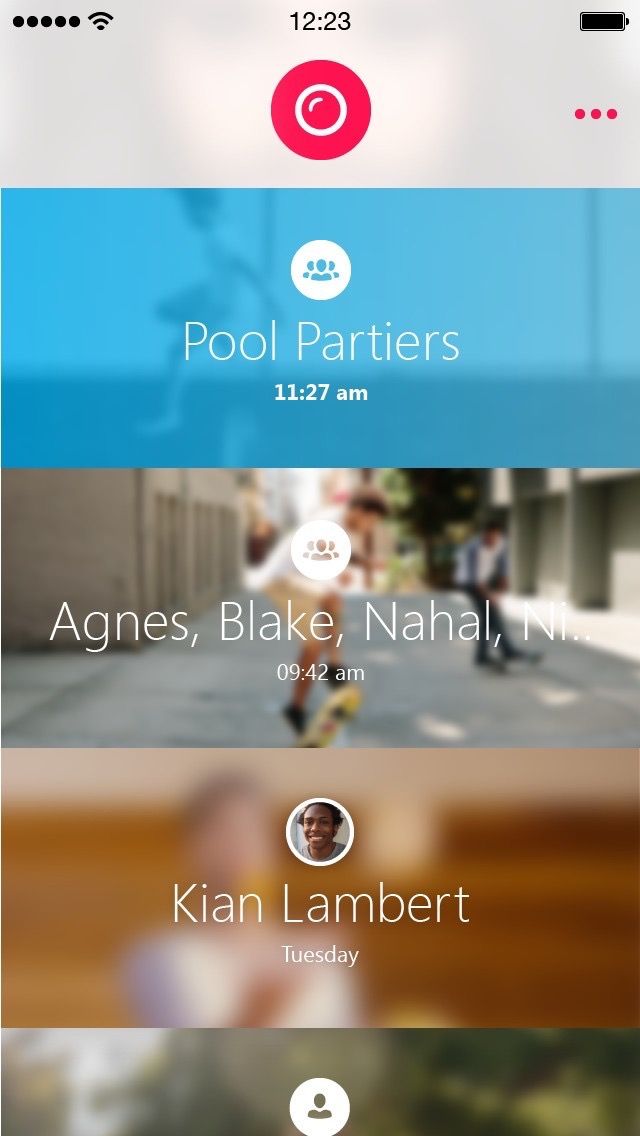
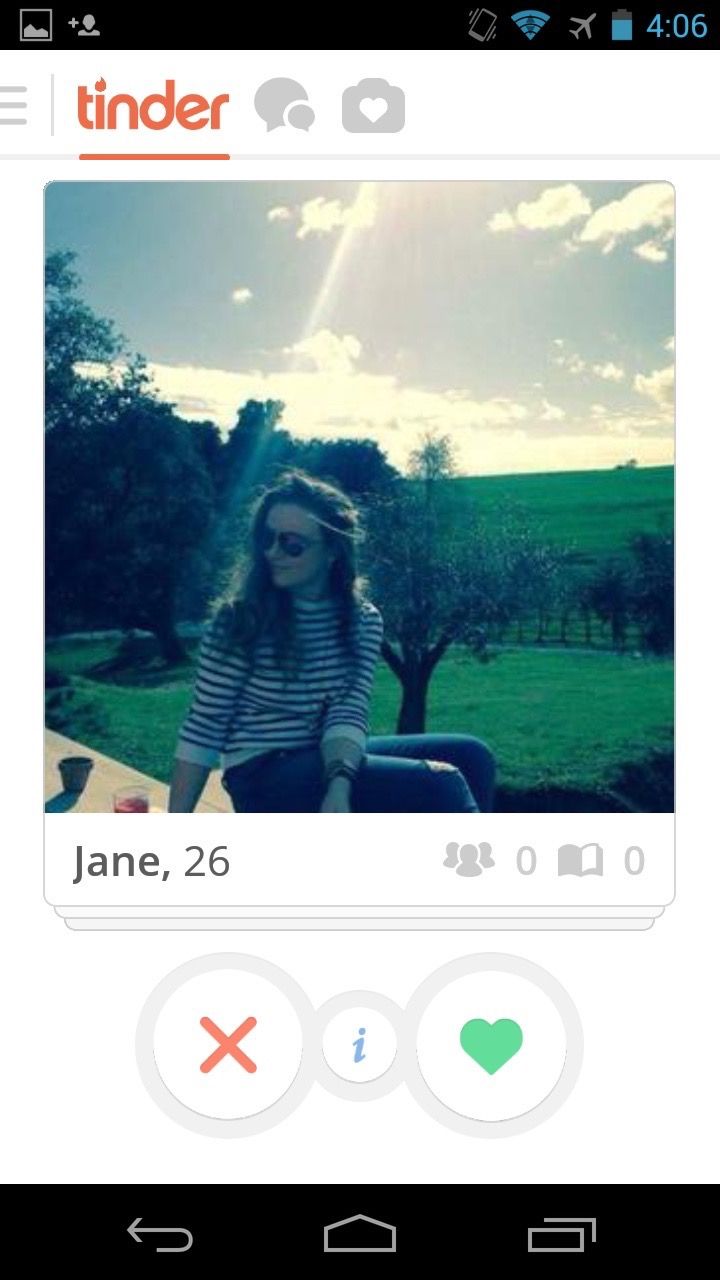
素敵な景色です。データと、多くの写真があります。

Tinderはこの市場において、最高の理想ステートを持っています。
エンプティステート
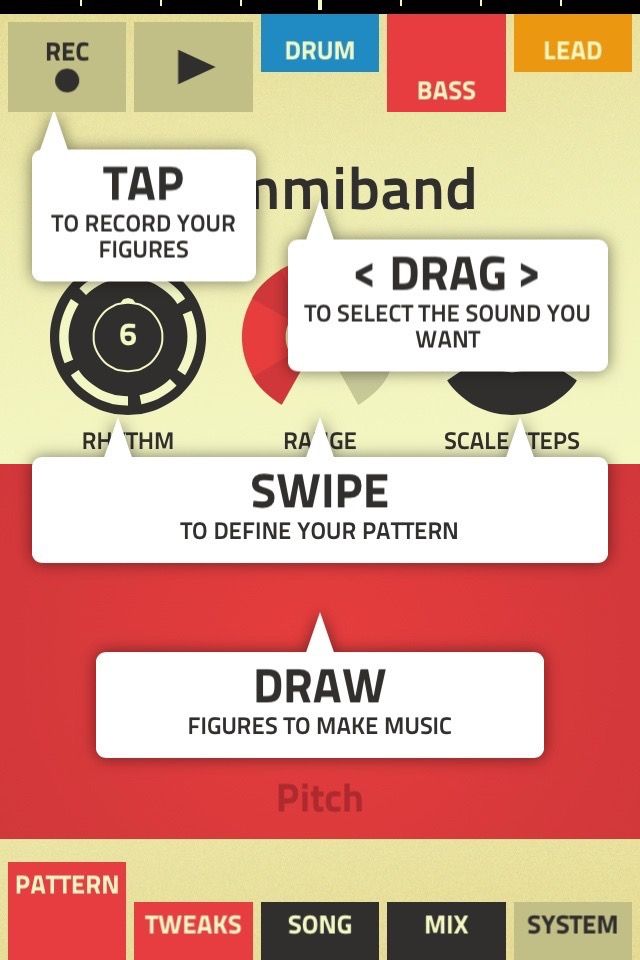
エンプティステートは単に1つの画面ではないのです。自分のアプリの第一印象をユーザに与える場所なのです。ユーザにアクションを起こしてもらったり、興味を持ってもらったりして、製品が何を提供できるのか見極めてもらう場所なのです。
大まかに3つのエンプティステートがあります。1つ目は、初めてユーザが製品を使用した時に見せるものです。2つ目は、ユーザーが自発的に既存データを画面から消去した時のもので、例えば「受信メール:未読0件」のような快適な状態にしようとした時がこれにあたります。3つ目は、例えば、検索して一致する情報がないような、見せるものがない状態です。
大まかに言って、エンプティステートに関するリスクは、エンプティステートに後からいろいろと追加してしまいがちなことです。そうすると多くの場合、詰め込み過ぎて圧倒されるようなものか冷たく人間味のないもののどちらかが出来上がってしまいます。

ジョージ・タケイなら”Oh, my…”と言うところでしょう。
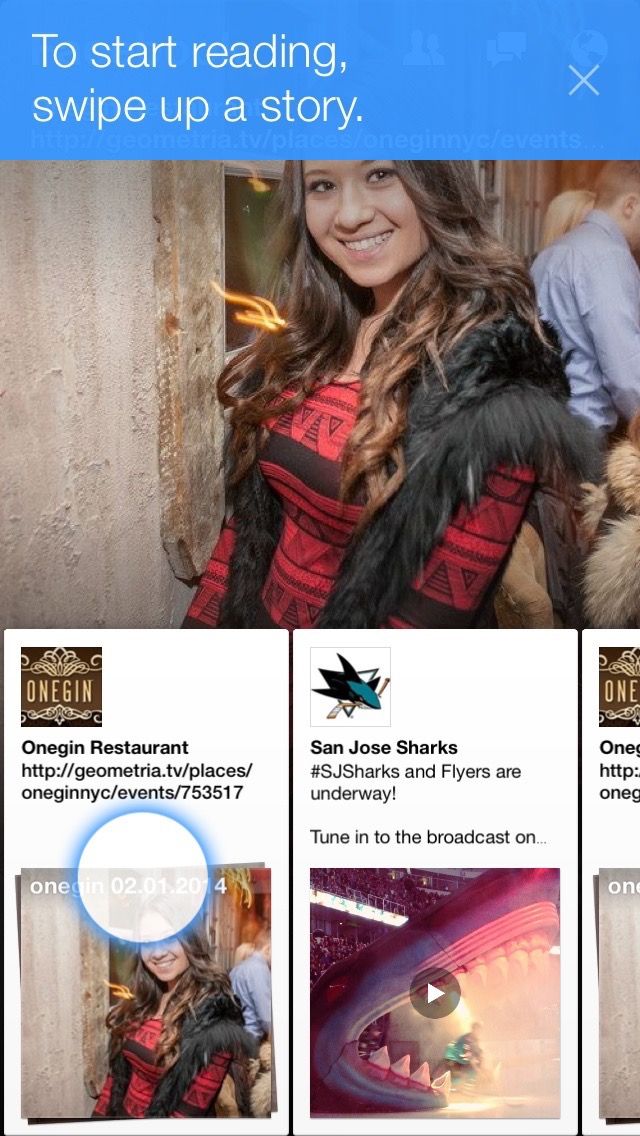
私の意見では、コーチマーク(操作説明のオーバーレイ表示)は、初めてのユーザにとってどのような経験になるのかよく考えてアプリ構築をしていないことを示す最高の例だと思います。インターフェイスでの操作や操作の暗記などユーザにアプリ操作の習得を委ねてしまうことで、思考までも中断させてしまっています。ユーザにとっては楽しくありません。
初めの使用経験についてさらに詳しく考えてみましょう。
初使用・初体験
あなたの製品を初めて使うユーザにとって、エンプティステートはデータが存在した場合に何が画面に表示されるのかを分かってもらう機会なのです。この画面からアクションを起こしてもらい、あなたの製品の価値を理解してもらうチャンスなのです。第一印象は1回の出来事なので、素晴らしいものにする良い機会なのです。
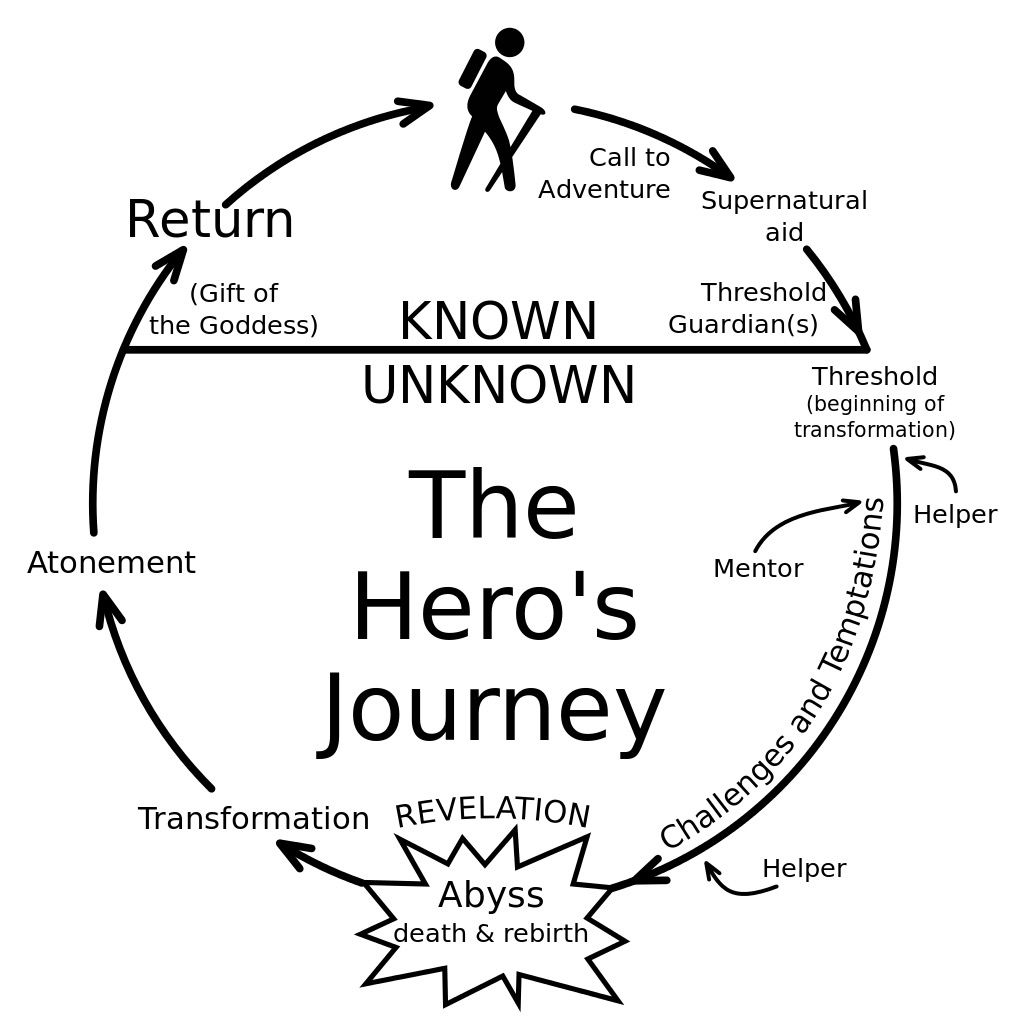
この状態を私は文学の世界で言う”英雄の旅”に例えます。Joseph Campbellの素晴らしい作品『 Hero With a Thousand Faces 』(訳注:日本語訳あります。『 千の顔を持つ英雄 』)で紹介された神話で、オデュッセイアからスターウォーズまでその世界観が表現されています。基本的な前提は次のとおりです。

注釈
call to adventure 冒険への要請
supernatural aid 神懸かりの援助
threshold guardians行く手を阻む者
threshold beginning of transformation 成長・変身のきっかけ
helper 協力者
mentor 指導者
challenges and temptations 課題や誘惑
helper 協力者
revelation 啓示
Abyss 絶望・挫折
death & rebirth 死と再生
transformation 変貌
atonement 償い
return 帰還
gift of the goddess 女神からの贈り物
“英雄は日常の世界から危険を冒してまでも、超自然的な領域に出掛けるのである。出掛けた先々で超人的な力に遭遇し決定的な勝利を収める。英雄は、他の者に恩恵を与えられる力を備えて、不思議な冒険から帰還する。”エンプティステートでユーザを英雄の旅に出るようかき立てるのです。ユーザを冒険に誘い、課題や誘惑で挫折を味わってもらい、力の備わった人物へと変貌してもらうのです。
どのように実現すれば良いのでしょうか。次にいくつかのアイデアを挙げてみました。
-
馬を水のある所まで導いてください。やる気を向上させるような宣伝文句を使い、何をするべきなのかを明確にするのです。例えば、”ここには見るものがない”のような文言は、ユーザにとって何を期待するべきなのかという情報を提供していない上に、最初にこれが表示されたらユーザはやる気を失ってしまいます。代わりに、どのボタンを押せば良いのか、なぜ押すのかを説明する方が続けるきっかけになります。
-
製品のコンテンツを使ってユーザに何をするべきか指示してください。例えば、メッセージ系のアプリを構築している場合、メッセージの受信をユーザに最初に体験してもらうと効果的です。”タップして開いてください”のような題名にして、受信したメッセージに対してどのように返信すれば良いのかを内容に記述すれば良いのです。
-
スクリーンショットを例として提供し、理想ステートがどのような状態なのか教えてあげてください。ユーザは正しく操作しているか確認ができる上に、製品がどれだけ便利かをユーザに見せびらかすことができます。
-
ユーザの進捗を監視し、進捗に合わせて対応してください。例えば、ユーザが長時間ある画面で止まってしまった場合、困っていないか直接チャットで聞いてあげてください。
私のお気に入りの初使用の際のエンプティステートをいくつか挙げてみました。

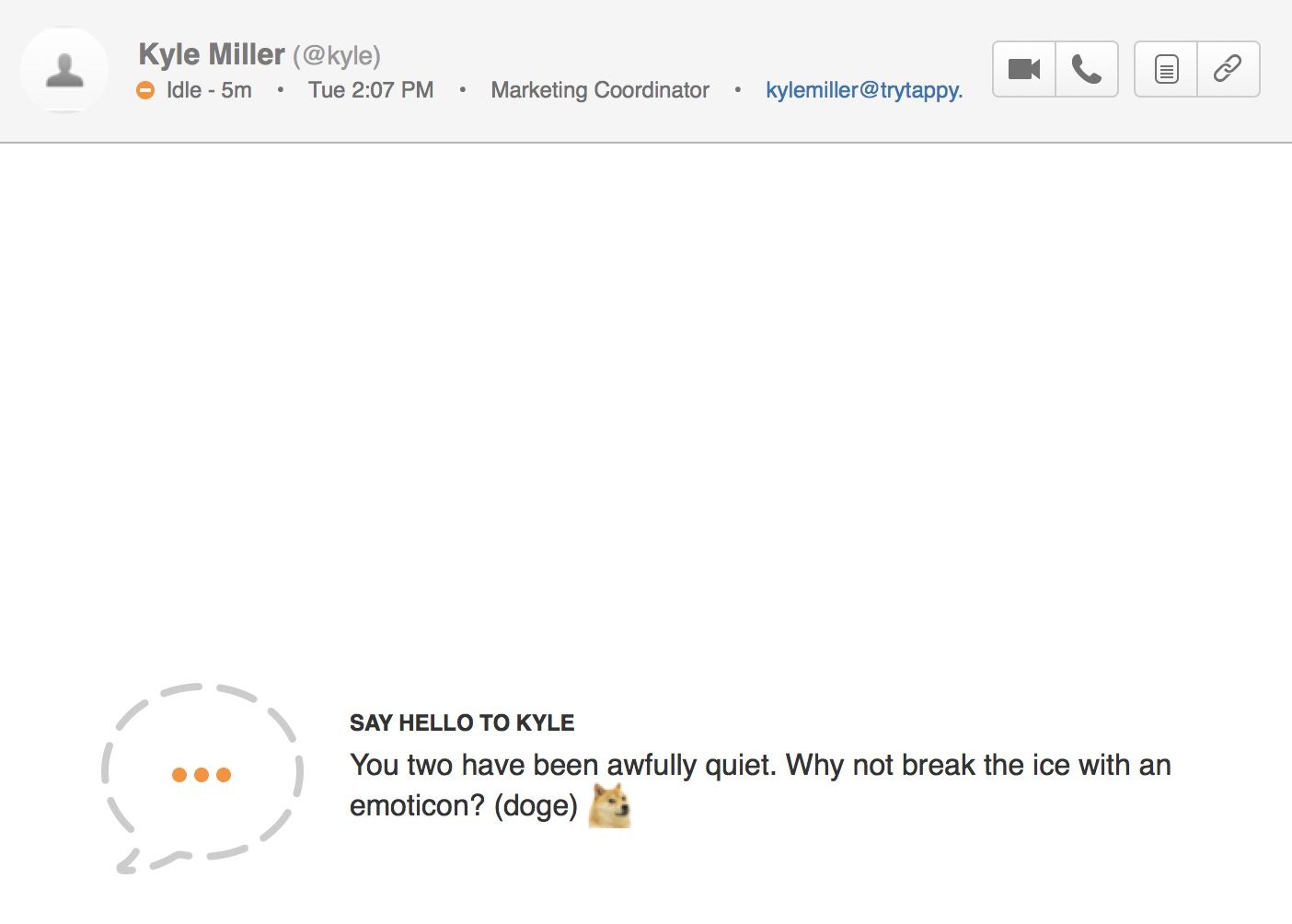
Hipchatは率直に何をすれば良いのか教えてくれるのと同時に隠れている楽しい機能などをさりげなく紹介してくれます。

Facebook Paperは操作方法を教えながら、次第に機能の紹介をしてくれます。

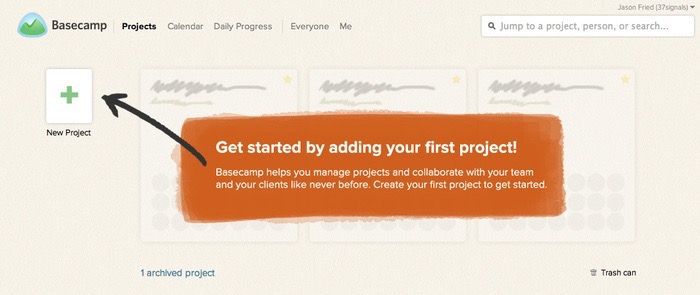
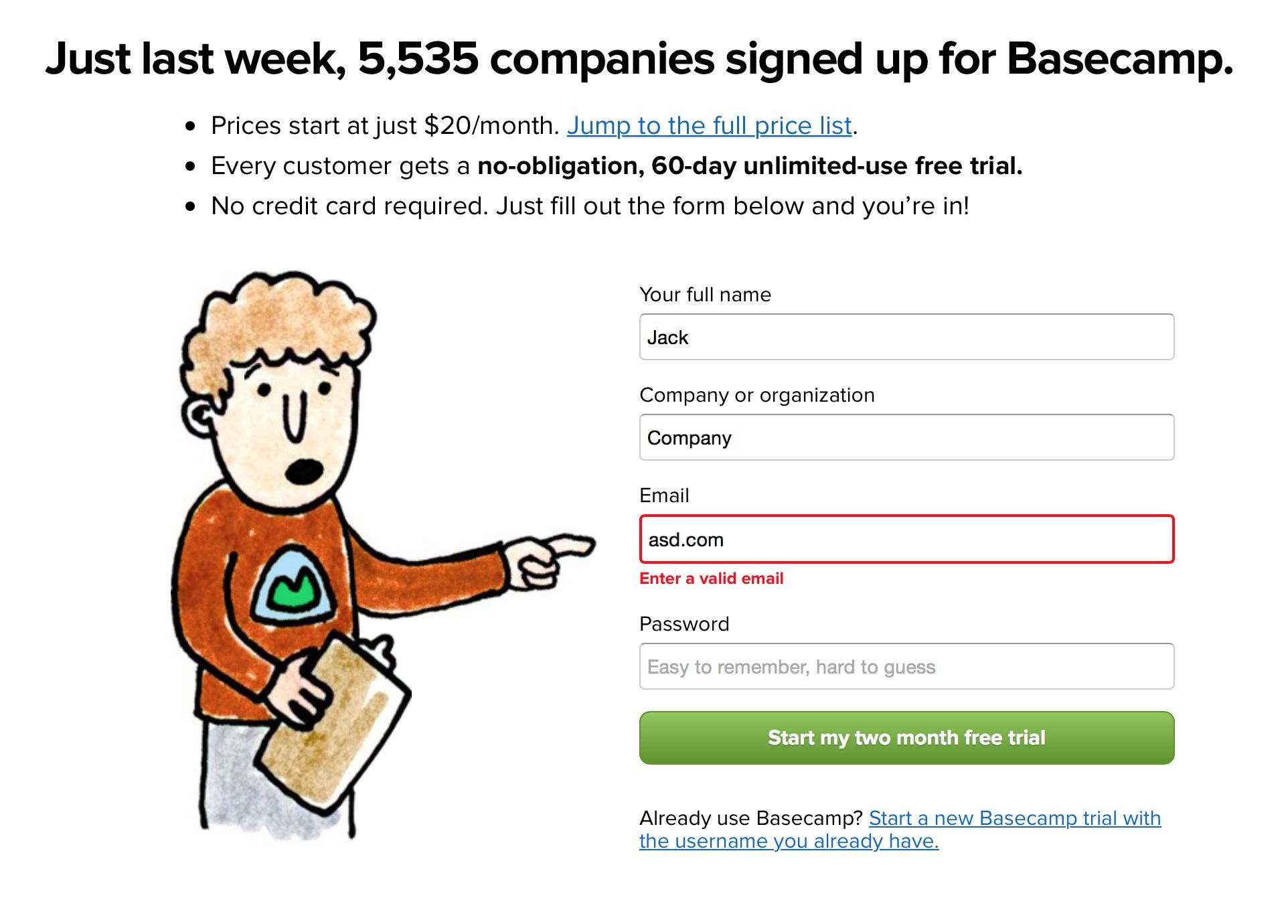
Basecampは見せるコンテンツがない場合、何も情報を画面に表示しないのではなく、代わりに製品の使い勝手を想像できる代用のコンテンツを表示します。この画面は私にプロジェクトを立ち上げたいという気持ちをかき立てたので、理想的な生産性のある画面と言えます。

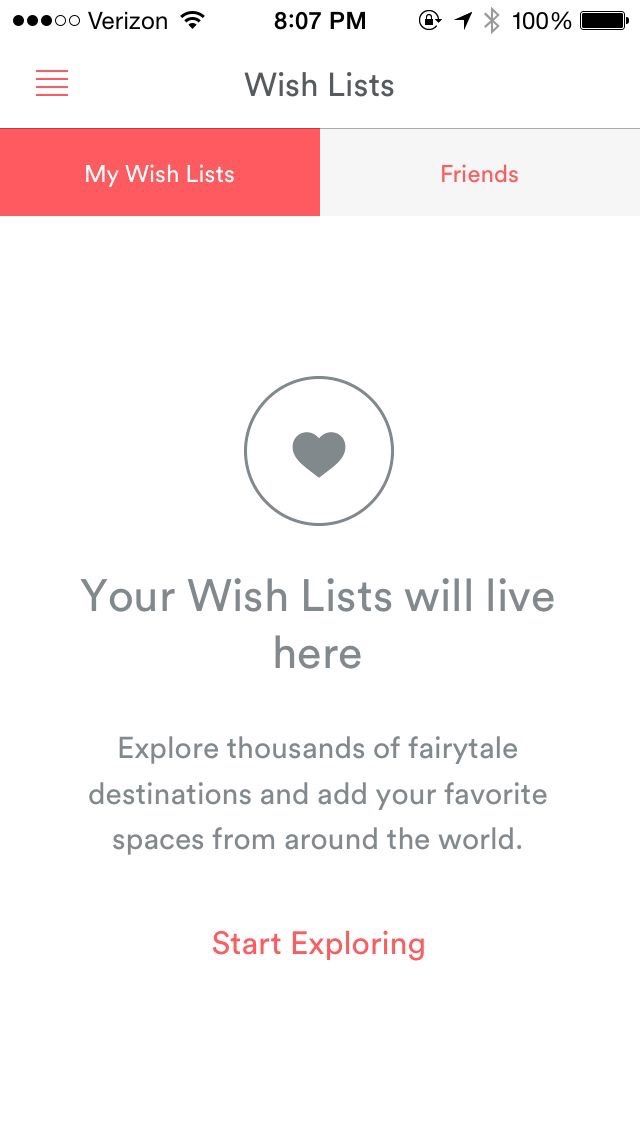
Airbnb’s Wish Listに初めてアップした時、かっこいいシンプルなエンプティステートが表示されます。私が気に入っているのは、とても自然に(Airbnbのデザイン言語に沿って)明確なCTAボタンでデータ収集を促してくれることです。
初体験や初使用はテーマとして大きく、これだけで1冊の本になります。実はこれをテーマにした本があります。このテーマをさらに知りたい場合は、Samuel Hulickの書いた『 The Elements of User Onboarding 』という優れた本をお勧めします。
ユーザによるデータの消去
エンプティステートの2つ目のタイプは、ユーザが自主的にデータを画面から消去した場合です。この例としては、ユーザがToDoリスト上の全てのアイテムを完了する、全ての通知を読む、全てのEメールを処理する、音楽を全てダウンロードし終えるといったものです。
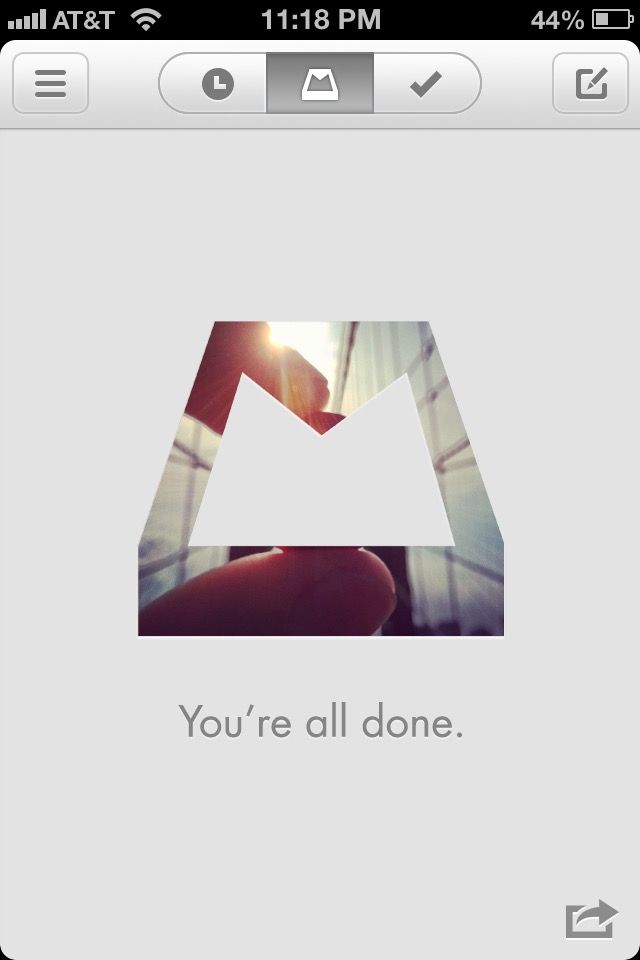
このようなエンプティステートは、ユーザに報酬を与える、あるいはさらなる行動を促すよい機会です。”Inbox Zero”を達成? 素晴らしい! この写真は見事ですね。音楽を全てダウンロードしたのですか? では早速聞いてみましょう。通知を全て選別したのですか? だったらきっと、これを読みたくなるでしょう。
データを完了させるユーザとは、あなたの製品に引き入れられたユーザです。彼らのために仕事をすることで、あなたの製品がある場所のフローに顧客を留めておきましょう。彼らに次のステップに進むことを負担にさせてはいけません。

iOS 6の年代物のスクリーンショットです。しかし今でも、Inbox Zeroの達成により得られるわずかなドーパミンのしたたりを例証する1枚になっています。あなたが得るのは、自分で選択したInstagramのカフェや夕焼けの写真で、それをInterwebzでシェアすることもできます。さらにそこではInbox Zeroを祝うこともできますし、MailBoxを宣伝することもできます。いいことずくめです。
結果なし
ユーザがあなたの製品内でブラウジングしている、あるいはデータの一部を検索している場合、目当てのものが見つからないという可能性があります。このようなシナリオは、ユーザが何を探そうとしているかを示すよい機会、そして賢い提案をするすばらしい機会となります。
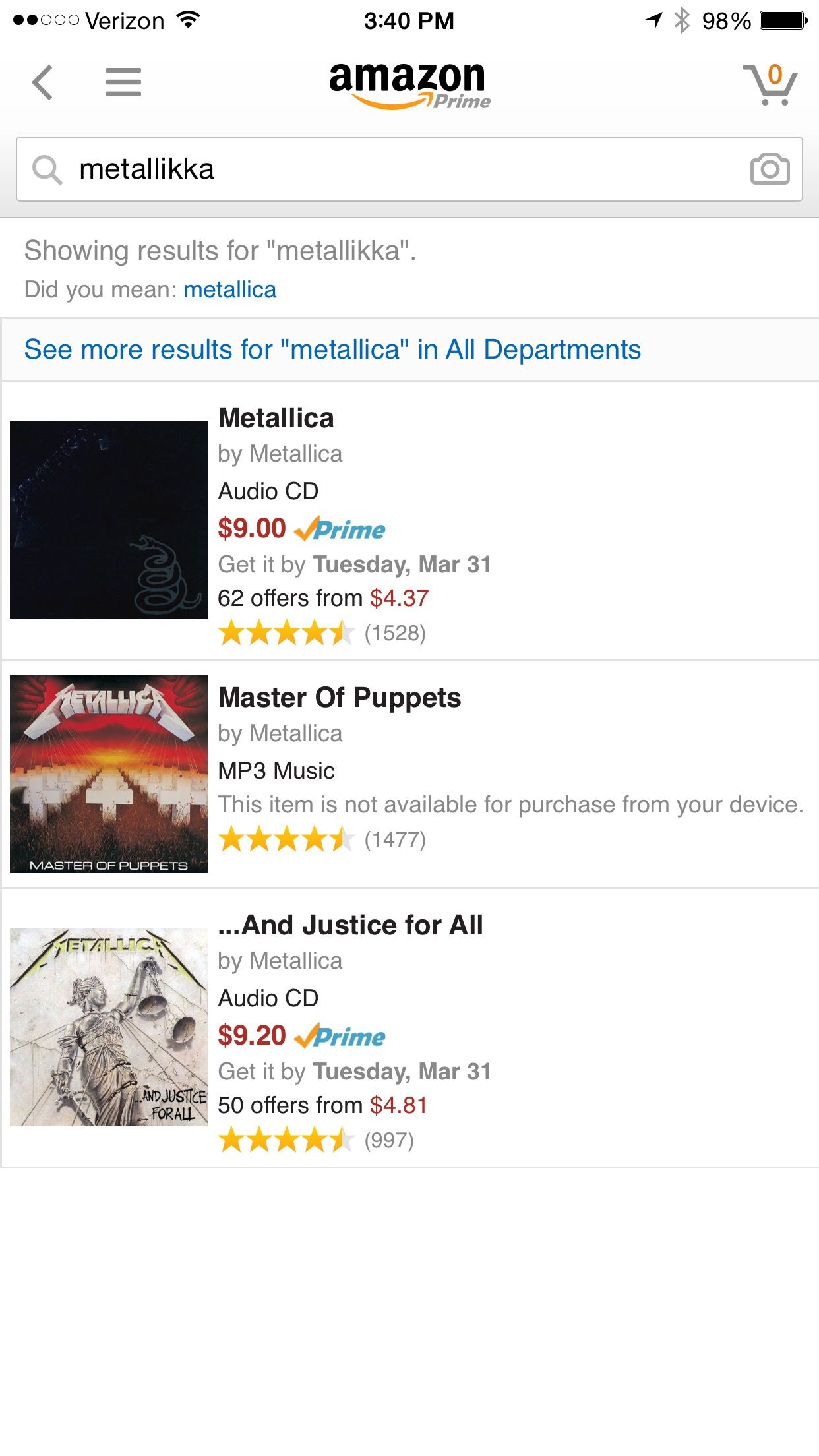
私が見てきた中で、このテクニックを使っている非常にいい例はAmazonです。スペルミスの考慮や類似検索により、Amazonで検索結果が出ないということはめったにありません。その代わり、完全に一致しなくても一番近い検索結果を表示します。

私のメタル好きを、ついに暴露する例です。まぁ、時にはこういうこともあります。
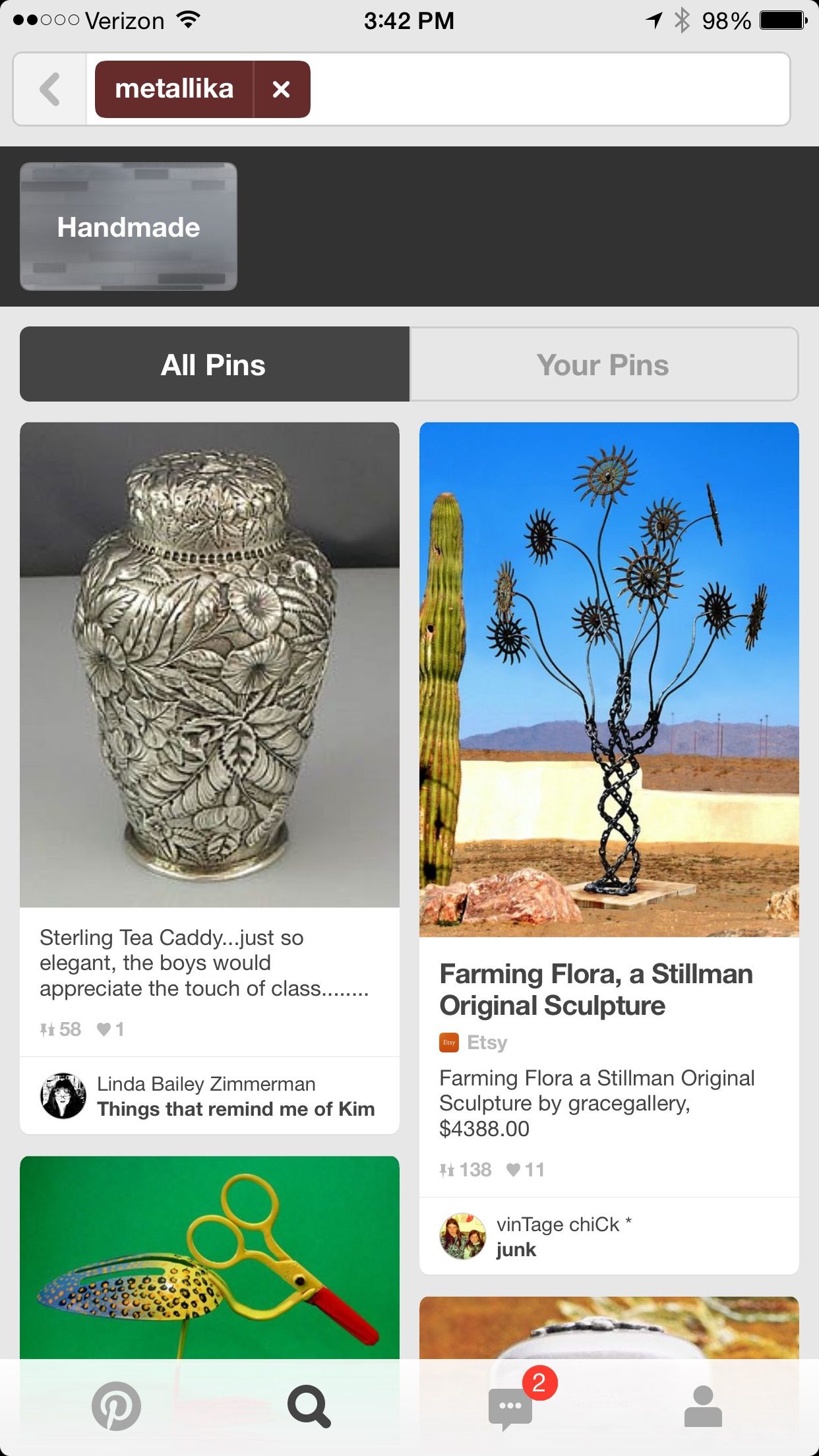
Printerestでは、Amazon と全く同じ結果にはなりませんが、でもそれがPinterestです。私の問い合わせを構文解析する方法に基づいた検索なので、ユーザにとっては欲しいものを見つけるために、比較的簡単に検索の単語を調整できるはずです。

教訓:この状態で、単にユーザを退却させてはいけません。ユーザができることを何か与えましょう。あるいは代わりの方法を提示しましょう。
エラーステート
何かが間違っているときの画面です。一般的には、エラーは予測できない組み合わせで起こるので、ただの1つの画面よりも複雑です。エラーステートには、フォームデータが欠けているあるいは不完全である、あなたのアプリがサーバに接続できない、アップロードが完了していないのに次の段階に進もうとする、テキストをサブミットせずにページを離れた、などが含まれます。
エラーステートは、あなたの製品が全てのユーザインプットを安全にするという点での助けにもなるはずです。エラーが発生したときに、ユーザーの入力やアップロードを取り消したり破壊したり削除してしまわないようにしなければなりません。
このことは、最初のマッキントッシュのクリエイタであり『 The Humane Interface 』の著者であるJef Raskinの言葉で言い換えられる傾向にあります。彼は「システムは、全てのユーザインプットを神聖なものとして扱うべきで、Isaac Asimovのロボット工学3原則の第1条、”ロボットは人間に危害を加えてはならない。また、その危険を看過することによって、人間に危害を及ぼしてはならない”を言い換えると、インターフェイスデザインの第1原則は次のようになるでしょう。『コンピュータはあなたの仕事に危害を加えてはならない。また、その危険を看過することによって、仕事に危害を及ぼしてはならない』」と書きました。
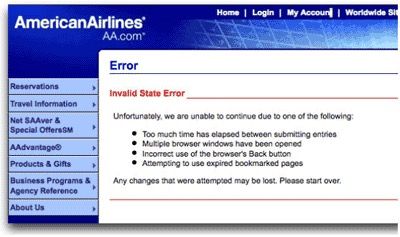
このアドバイスは、特に不快な形でこれに違反している人たちに心に留めてほしいと思います。例えば、航空会社のWebサイトのケースです。例えばクレジットカードのセキュリティーコードなど、小さなフォームのフィールドが欠けていたとすると、記入されていない部分を攻撃的な赤色で強調したうえで、ページをリロードしてあなたの詳細な入力を吹き飛ばしてしまったりします。


さようなら。今までありがとう。
ノー! イエス! 多分?
最後に、コンテクスト上のエラーメッセージを見てみましょう。我々にも分かりやすくするために、少し面白くなっています。

ユーザによって入力されたいかなるデータも失うことなく、動的に起こるエラーステートであることが理想的です。エラーを感知するのにページを再読み込みしなければならないのであれば、問題があるにしろ、製品に入力されたどんなデータも保存してあげることが最善と言えます。しかし、大抵の場合、エラーを感知するためのページの再読み込みは、怠惰の証です。顧客のために、あなたや開発者は、適切に正しくかつ柔軟にエラーを処理する努力をする必要があります。
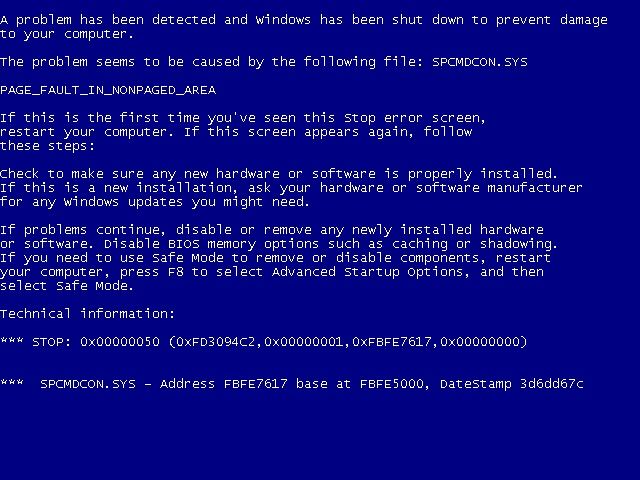
加えて、エラーステートは急に起こったり、不確かであったりすべきではありません。”ブルースクリーン”やMacの”カーネルパニック”、または熟練者の方であれば、”Abort(中止)、Retry(再試行)、Fail(失敗)?”といったエラーをご存じでしょう。これらのエラーステートは、必然的にコンピュータを再起動したり、再試行したりする必要がある場合に起こる、とても重要なシステムエラーです。しかしこれらは、エンドユーザに対して驚きや、不安、混乱といった支障を来す現象として、今日では皆さんによく認識されているエラーステートです。
Microsoftのブルースクリーンは、人々をひどく驚かせるので、悪名高いエラーとして知られています。このブルースクリーンは(レッドスクリーンよりはマシかも)、問題をデバッグするには非常に役に立つ内容なのですが、ユーザにとっては、意味不明で、まとまりがなく、恐ろしい響きの専門用語が並べられているだけです。

エラーステートは、次に何をすべきなのかが簡潔で、理解しやすく、その指示が記載されていなければなりません。ブルースクリーンを経験したことがある人にとっては、曖昧なエラーコードや、16進数、分かりにくい実行の選択肢などは、恐怖心を覚えるでしょうし、イライラを募らせることでしょう。
もちろん、あなたの製品を使う人は、頭の切れる人であったり、コンピュータエンジニアであったりするかもしれません。その場合、このような高度なエラーメッセージは、あなたの顧客には適しているのでしょう。しかし、日常生活の中で適用されるほとんどのソフトウエアにおいては、このようなエラーメッセージは、徐々に敬遠されてきています。
ですから、エラーメッセージは専門的ではなく、人々が理解できるようにし、あなたの顧客に適した内容にしましょう。何か問題が起きたとき、あなただったらどう伝えてほしいかを考えてみてください。
エラーステートは、起こるべくして起こる事象であり、デザインする上では、一番好まれない状態です。しかし、前の2つの状態と同じように、エラーステートに対しても最新の注意を払って作成すれば、使うのが楽しい製品になるでしょう。そして、顧客が陥ってしまいがちな落とし穴を考慮し、事前に対策をしておくことで、より使い勝手のよい製品になります。
パーシャルステート
エラーステートと理想ステートの違いは、夜と朝といったように真逆の状態です。しかし、データが1行しかない場合、画面はどのように見えるのでしょう。数枚の写真や、未完成のプロフィールしかなかった場合は?
パーシャルステートは、ページがエンプティの状態ではなくなり、データがわずかに追加されたときに見える画面です。ここでのあなたの仕事は、顧客が失望してしまったり、製品の使用を諦めてしまったりするのを防ぐことです。
これは、顧客に理想ステートを満足してもらうために、マイクロインタラクションをデザインするとても良い機会です。あなたの製品が価値のあるものだと、顧客に認識してもらうための重要な部分です。ここが成果の決め手になります。顧客があなたの製品に対して少しでも可能性を見出すことができるように、時間を費やしてもらうのです。あなたの製品のとりこにさせましょう。
ここでは、いくつかのゲームのデザインの原則が役に立ちます。クラッシュ・オブ・クランを宣伝するために、顧客にクリスタルを集めさせるような演習を課しているわけではありません。あなたの製品のパーシャルステートに”アクセラレーション”と呼ばれる概念を導入しようとしているのです。
これは、プレーヤが将来どれくらい強力になるのかを視覚的に見せる手助けをしたり、構想を実現するために所定のタスクを完了するのをガイドしたりする、ゲームデザイン上での表現です。コツは、あなたの製品から最大の価値を引き出すために、プレーヤに退屈だと思わせないようにすることです。
“アクセラレーションフェーズに入ったプレーヤは、レベルアップするために、面倒な操作を繰り返し行うことなど考えていません。彼らは、ただゲームをしているだけで、結果としてのアクセラレーションフェーズを楽しんでいるのです。恐らく、今はまだ知りもしない形で彼らのキャラクタが将来、強力になっていることを望んで夢中になって遊んでいるはずです。技術的に言うならば、プレーヤの予測範囲をはるかに超えてしまう、急激に増加する権力構造を推測していることになります。これは、従来の流れと全く同じとは言えませんが、プレーヤがウキウキした気分になるという点では、主観的に似ていると言えるでしょう”
以下は、実際のパーシャルステートの良い例です。

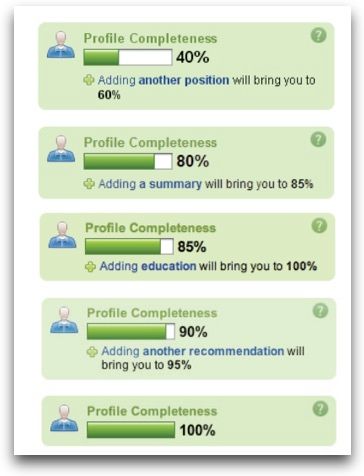
LinkedInで有名な”プロフィールの完成度”を示したバーです。100%を達成するのに必要なタスクを表示して、完成度を高める手助けをしています。達成を促進するものです。

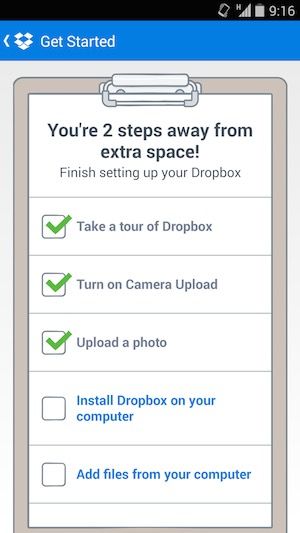
Dropboxでは、追加のストレージを得るには、後どれだけのタスクが必要なのかを示しています。ほとんどのDropboxユーザは、これに魅力を感じています。私も納得です。Dropboxでは、単純に達成までに何ステップ必要かを示すだけでなく、顧客に対して知識を提供し、使用を促進させるという、更なる価値を与える効果も生み出しています。
ロードステート
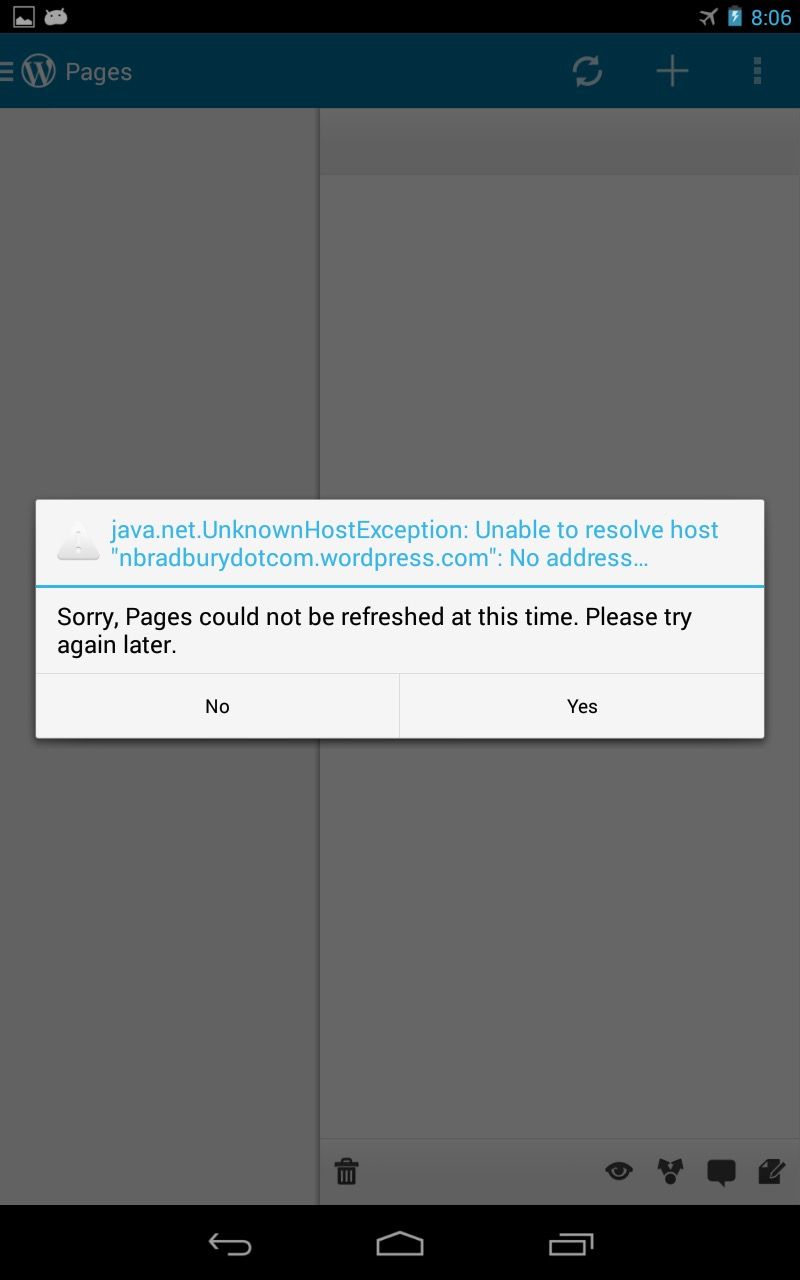
この状態は容易に見落とされてしまいがちで、多くのプロダクトデザイナーは後からロードステートを追加しています。しかし、ユーザに期待感を抱かせるのは非常に大変なことです。アプリがデータの読み込みをしていたり、インターネットへの接続を待っていたり、他の画面に移行していたりする時、データを取ってきているという状況を示すことに気を配らなければなりません。これには、全体のページの切り替わりや、内容が表示される要素の遅延ローディング、インラインロード(フォームフィールドのユーザ名の有効性を調べる時に使われます)などが含まれます。
placing a massive burden of responsibility on the content that isn’t there.
そして読み込みの検知も同じくらい重要です。デザイナーは、まだ読み込み終わっていないコンテンツを非常に大きな量として見積もり、単純に画面をホワイトスペースやスピナーで埋めたりしがちです。これは、比喩的に言えば、ユーザーに対して時計を見るように言っているようなものです。つまり、実際に読み込まれた状況に応じてして、状況を示すインジケータに注目を置くべきと言っているのです。
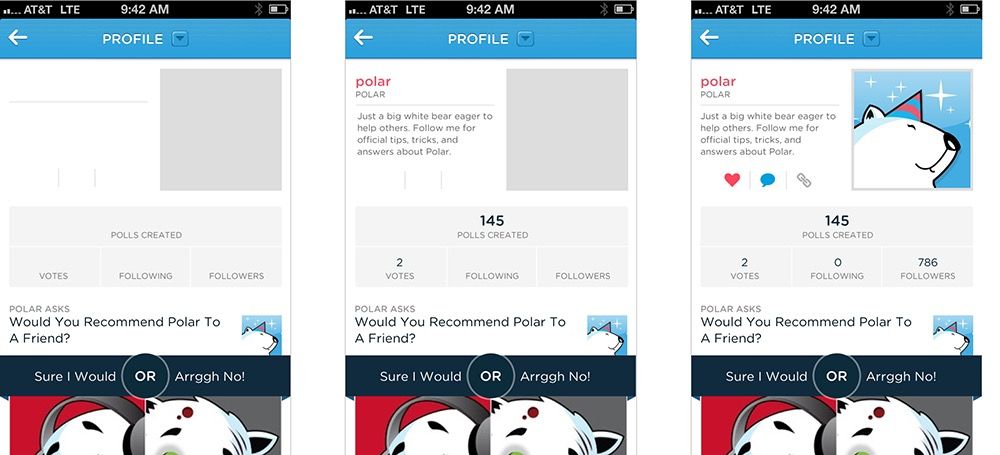
これは、 Luke Wroblewskiの信念でもあります 。彼はモバイルポーリングのスタートアップ企業Polarを売却した後、現在では、Googleに籍を置いています。eBayやYahoo!でチームを率いていた経験もあり、これらのデザイン用語に精通するプロダクトデザインのエキスパートです。
Wroblewskiと彼のチームは、各ポーリングに対して一連の読み込みスピナーを実装させたところ、Polarの顧客から、「ページのリフレッシュや読み込みにすごく時間がかかる、前のバージョンよりも遅くなった」と言ったアプリの起動の遅さについての苦情が寄せられるようになったことを知りました。
そのことから、Wroblewskiは、「状況を示すインジケータを導入したことで、顧客に時計を見るようなことをさせてしまった」と発言しました。「その結果、時間の進みが遅くなり、アプリそのものも遅くなってしまった。我々は、進行状況ではなくインジケータに重点を置くようにしたことで、顧客のイライラを排除し、目標に向かって前進しているということを明確にすることができた」と語っています。
スケルトンスクリーン
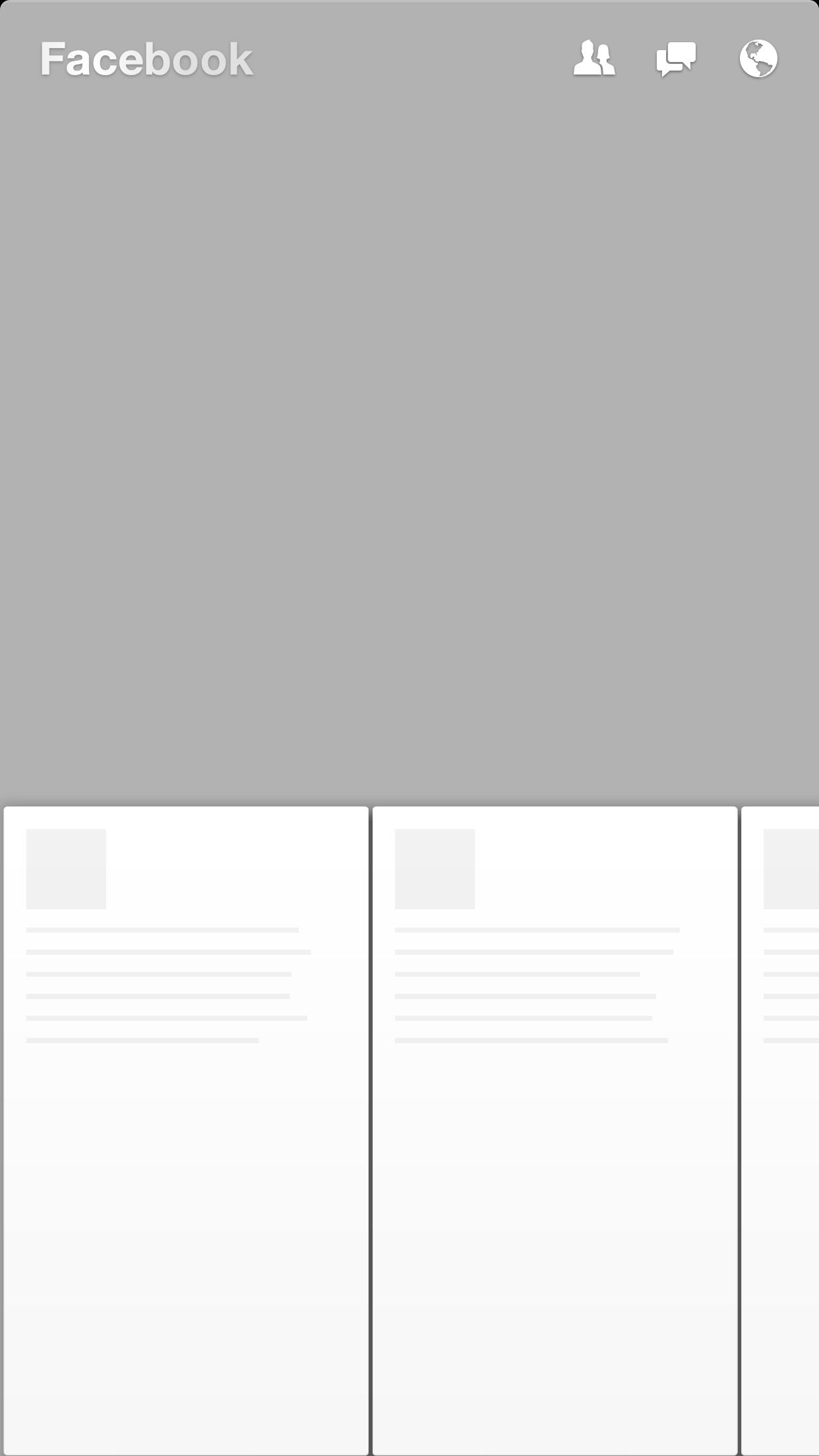
上記の内容を実現するために作られたのが、まさにWroblewskiの言う”スケルトンスクリーン”です。この技術は今、Web版及びモバイル版のPinterestとFacebookに使用されています。
スケルトンスクリーンは、ロードステートを斬新に捉えています。実際はコンテンツを読み込んでいる最中であっても、その読み込まれていくコンテンツに比重を置くようにしているのです。具体的にはページの枠組みを先に表示して、足りないパーツは、ダウンロードしながら徐々に埋めていきます。この手法を使うと、スピナーを全く使わずに済むというメリットがあり、ユーザが体感する製品のパフォーマンスも向上します。

Luke Wroblewskiのアプリ、Polarのスケルトンロード画面
Pinterestでも、ロードステートにスケルトンスクリーンを用いたコンセプトを採用していますが、実装方法にアレンジを加えています。Pinterestでは、まずピンの画像の”平均色”を抽出して、その色でピンの背景を塗りつぶします。そうするとユーザは、ピンの画像が読み込まれる前に、どんなピンが表示されるのかを予測できるわけです。

FacebookもモバイルアプリであるPaper向けに同様の技術を考案し、後にそれをWeb版にも実装しました。更に、”shimmer効果”と呼ばれる技術を組み合わせることで、コンテンツに似せた形のスタイル化されたスケルトンスクリーンを表示しています。コンテンツの形をしたパーツをshimmer効果でチラチラさせて、コンテンツが読み込み中であることを表現しているのです。
うまくいくと信じて、楽観的に動作させよう

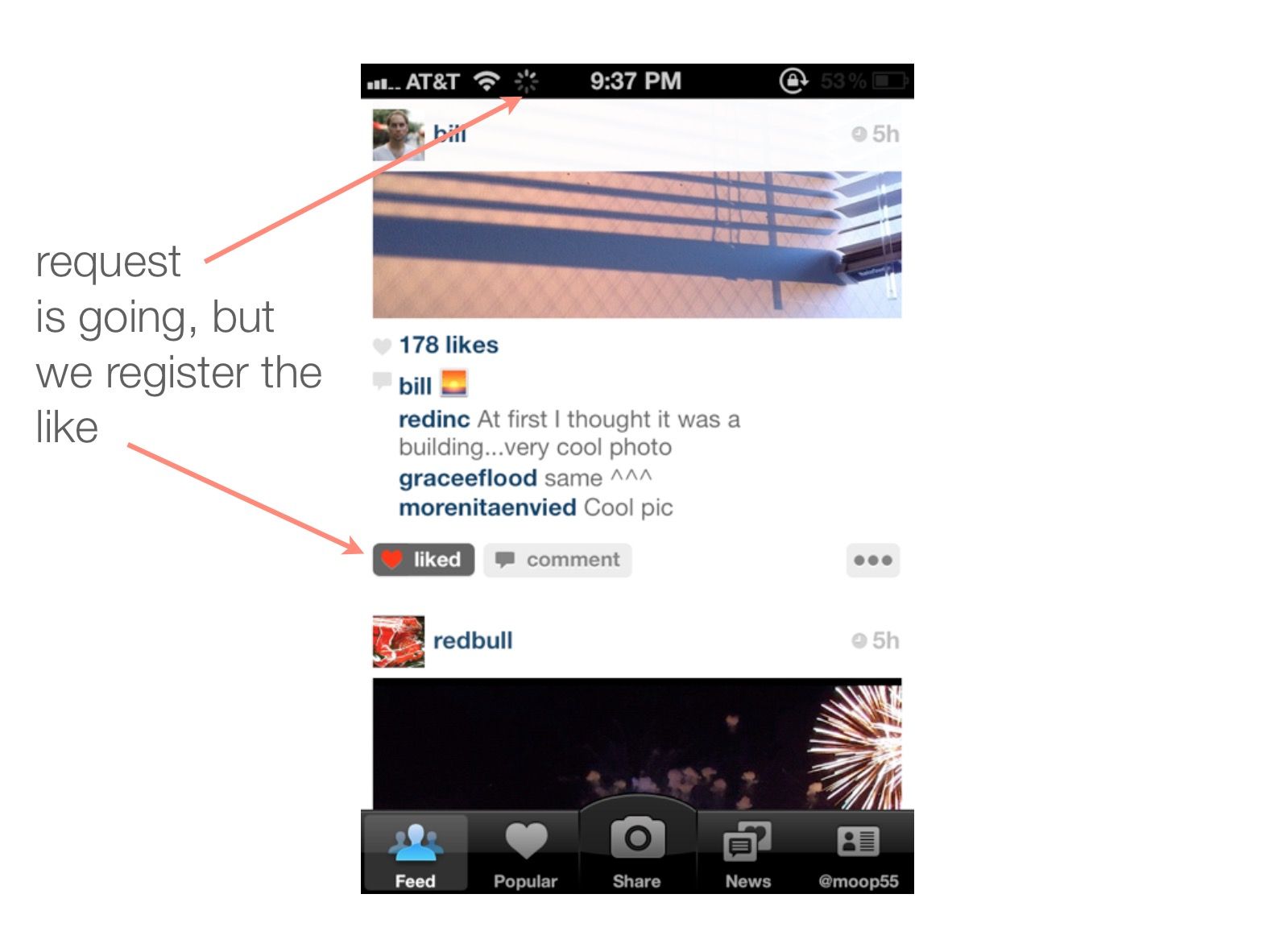
「待ち時間に、待ちたいと思う人は誰もいない」。これは、 Instagramの共同創業者であるMike Kriegerが2011年に発した 言葉です。彼がそう言ったのは、Instagramアプリの体感速度を、技術的にどう達成したかを語っている最中でした。
実際Kriegerは、製品は”楽観的に”動作すべきだ、という概念を考案した人物でもあります。うまく動くと信じれば、動作速度は格段に上がったように見えるのです。
例として写真に「いいね」と評価したり、コメントを残したりする場合を考えてみましょう。どちらの場合も、ユーザから見れば一瞬で動作が完了しますが、実際はバックグラウンドで、製品がサーバにリクエストを送って動作を完了させています。
楽観的に動作をさせれば、メディアをアップロードする際の体感速度も飛躍的に向上します。Instagramの例で言うと、写真のアップロードを開始するタイミングは、アップロード手順の最後でユーザが”Done”ボタンをタップした時ではなく、フィルタが選択された直後です。これが技術的なソリューションとして最適というわけではありませんし、ユーザが前の処理に戻ったら、データが不要になることもあるでしょう。とはいえ、かなり高速でアップロードしているように見せることは可能です。「誰も見てないうちに、ちょっと動かしてしまえ」というスローガンに従えば、製品のスピードを強みの1つにすることもできるでしょう。
これまで、UIスタックや5つの個々の状態について、たくさんの例を見てきました。でも、それらはどのように連携するのでしょうか? そしてUIは各状態間の遷移を、どうのように認識するのでしょう。
ここで力を発揮するのがUIスタックです。5つの状態は隔離された空間に存在しているわけではありません。これらは上下に積み重なっていて、いつでも製品から呼び出すことができます。それぞれの状態を把握するだけでなく、各状態で画面がどう変化するかを決めるのも、あなたの仕事ですよ。
これらのアイデアを説明するために、私は仮のメッセージアプリを作成してみました。
なぜメッセージアプリ? 進行中の5つの状態が一目で分かる例じゃないのに、と思った方もいるでしょう。でもメッセージのインタフェースのように短い時間しか表示されないUIであっても、UIスタックのルールに従っていることが分かる、実にいい例なのです。もっと言えば、各画面の状態をスムーズに遷移させるという重責を私たちが背負っていることを示してくれる例でもあります。
ではメッセージアプリを扱うには、何をすべきなのでしょうか。
まずはメッセージが1件もない状態を考える必要があります。これが、いわゆるブランクの状態です。
パーシャルステートは、どちらか一方のみがメッセージを1件送信した状態です。
そしてメッセージ受信中には、入力中のインジケータが表示されます。つまりはロードステートです。
でも待ってください。ロードステートには別の状態もありますよね。そう、メッセージを送信した時です。その際は配信確認が表示されます。
途中でエラーが発生することもあるでしょう。これはメッセージの送信に失敗する場合です。
エラーから復帰して、再送信を試みる際の仕組みも忘れてはいけません。そこにもう1つのロードステートがあります。
そして最後に理想ステートに達します。すなわちメッセージで会話が成り立っている状態です。
仮説的な例
では電話番号を交換したMartyとDocの例を考えてみましょう。ここではMartyがTwin Pines Mallで目撃したものについて、Docにメッセージを送りたいとします。
最初はメッセージが何もないので、エンプティステートが使えます。そしてユーザに期待通りの操作、この場合だとメッセージの送信をするよう促します。
ではメッセージ送信後、この状態はどうなるでしょうか。次はこのエンプティステートから、すみやかにパーシャルステート、つまりはMartyが1件メッセージを送信した状態に移行しないといけません。
では、Docが返信したところまで早送りしましょう。彼はメッセージを1件送信したところですが、まだ入力は続いています。この入力インジケータもまた、ロードステートを表しています。
入力が終わってメッセージの送信が完了したら、入力インジケータが表示された状態から抜けます。そして新しいメッセージを表示し、それ以外のものは全て消します。
ではMartyが返信したい場合はどうなるでしょう。まずフィールドに文字が入力されている場合は、その状態が分かるような表示にしないといけません。つまり、どうすれば”送信”ボタンがグレー(無効)からブルー(有効)に変わるのかを示すのです。一度メッセージを送信すると、送信プロセス用に別のロードステートが発生します。この状態では、まだ配信に成功していません。よってユーザに配信が成功したことを示す”配信済み”のスタンプが表示されるまでは、メッセージをグレーで表示しておきます。
ではメッセージがうまく配信できなかった場合は、どうなるでしょう。それがエラーステートですね。読み込み中のスピナーの代わりに赤い印が表示され、メッセージはずっと”未配信”のグレー表示のままになります。未配信メッセージをタップ(この場合だとQuartz Composerのプロトタイプをクリック)すると、再送を試みます。今度は運よく、ご立腹の赤いエクスクラメーションマークが消え、メッセージが書き込まれたので、配信済みインジケータが表示されました。
現実世界に話を戻しましょう
皆さん、これがUIスタックの動作です。5つの画面状態があって、各状態間の遷移はスムーズに行われます。このような暫定要素がないと、新たな状態が発生・消滅した際に、ユーザを混乱させたり、驚かせたりしてしまう恐れがあります。ユーザを不快にして、混乱させることが、私たちの本来の仕事ではないですよね。
最後になりますが、これらの5つの状態はデザインと開発が密に連携しないと実現できません。どちらにも時間を注ぎましょう。そして素晴らしい包括的なユーザエクスペリエンスを提供するために、両者の担当は一丸となって取り組むべきです。
(この投稿を気に入っていただけたら、ぜひ共有してください ワンクリックでツイートできます(送信前に編集も可能です) )。
この興味深い記事のまとめ
- 自身の理想ステートだけを念頭にデザインを行ったり、他の状態を追加したりしてはいけません。あなたの製品は問題を解決するためのものです。それぞれの画面状態が、どのようにしてユーザを最終目的へ導くのか考えましょう。
- Samuel Hulickの『The Elements of User Onboarding』をぜひ読んでください。
- プロトタイプ作成時は、ロードステートにも注力しましょう。ロードステートも製品の一部なので、おろそかにしてはダメですよ。感覚的な、そして出来ることなら実際のパフォーマンスを改善する方法を見つけるため、エンジニアたちと打ち合わせをしましょう。
- 時間を取って、エラーを引き起こす可能性のあるエッジケースについて熟考してください。そして、それらの対処法も考えましょう。ユーザに対する最も親切なレスポンスは何でしょうか? コストと利益はトレードオフの関係にありますが、少なくとも致命的なエラーはカバーして、ユーザのデータを保護するために最善を尽くしてくださいね。
株式会社リクルート プロダクト統括本部 プロダクト開発統括室 グループマネジャー 株式会社ニジボックス デベロップメント室 室長 Node.js 日本ユーザーグループ代表
- X: @yosuke_furukawa
- Github: yosuke-furukawa