2017年11月7日
さよなら、Firebug

(2017-10-24)by Jan Honza Odvarko
本記事は、原著者の許諾のもとに翻訳・掲載しております。
最も人気が高くパワフルなWeb開発ツール。
Firebugはこれまでに驚異的な成功を収めており、その12年の歴史において、オープンソースのツールとして、Web開発者の間でカルト的な人気を築き上げてきました。登場したのは2005年、Firefoxブラウザでコードの検査、編集、デバッグをできるようにした最初のツールです。また、どのようなWebページにおいても、CSS、HTML、JavaScriptの調査を可能にしています。これは大きな前進でした。
Firebugは多くの人の注目を集め、現在でも100万人以上の熱心なファンがそれを使用しています。
そのような中、来月リリースされるFirefox Quantum (バージョン57) で、Firebugが終焉を迎えるのは残念でなりません。ただし、現在のFirefox Developer ToolsにFirebugの全ての機能が盛り込まれている点については不幸中の幸いとも言えるでしょう。
FirefoxとFirebugの成長ストーリーは、Web時代の到来と同義です。我々は多くのことに挑戦することで、開発者がブラウザでHTMLを調査し、JSをデバッグする方法を変えてきました。そして、FirebugはWeb 2.0時代の先駆けとなりました。これまでの12年間にFirebugコミュニティによって開拓されてきた仕事は、現在では Firefox Developer Tools に組み込まれています。
これまで、そして、これから
先に進む前に、Firebugプロジェクトが残した素晴らしい功績を振り返り、初期のコミュニティメンバーの逸話をご紹介しましょう。
- 2006年1月、Firebug 0.2 : JoeがAJAXのロギングによる単一タブの コンソール をリリース
- 2006年5月、Firebug 0.4 : JavaScript デバッグ のための新しいトップレベルタブ
- 2006年12月 : Firebugがオープンソース化
- 2007年1月、Firebug 1.0 : Web 2.0のスタート!
- 2008年8月、Firebug 1.2 : FWG (Firebugワーキンググループ) が始動
- 2009年10月、HTTP Archive (HAR) : Webパフォーマンス用途にとどまらない アーカイブ
- 2010年2月、Firebug Lite : Google Chrome向けに リリース (ブックマークレット)
- 2010年4月 : Dynamic and Graphical Web Page Breakpoints (動的でグラフィカルなWebページのブレークポイント) の発明 ( pdf )
- 2011年 : Firebug 機能拡張 のブーム
- 2014年6月、Firebug 2.0 : Firefox Australisに対応したフレッシュな新しいUI
- 2016年6月 : FirebugとFirefox Developer Toolsの 統合
- 2017年10月、サヨナラFirebug!
Firebug 0.2、コンソールパネル
ここで、Firebugに関する私のお気に入りの思い出や、歴史的な事柄について、いくつかを共有したいと思います。まずは事の始まりから。
2006年1月に AMO (addons.mozilla.org) でリリースされた最初のバージョンは、Firebug 0.2でした。Joe Hewittは以下のような短いコメントを付けています。
これはごく初期のリリースです。コードが完成してわずか数日しか経過していません。暴走にご注意ください。
2006年12月後半、JoeはFirebugをオープンソース化するという重要な決定を下しました。
最初のお知らせは Firebugのライセンスに関するものです。Firebug 1.0の開発時、私はプロジェクトを趣味からビジネスに変えるべきかどうかを考えました。この考えを自分のブログで提案してみると、その反応は非常に肯定的で、Firebugが商用製品としてうまくいくという私の信念を裏付けるものとなりました。
*しかし、結局のところ、私にはそれが正しい選択だとは思えませんでした。私は Firebugの開発作業を心から大切に思っています。そのことによって、多くの人が幸せになり、技術の歩みが促進されるからです。そのことは、私にとって何よりも意味があります。そのような理由から、 Firebugをオープンソースにし、フリーな形にする という決断を下しました。*
v1.0のリリース後、Joe Hewittが次の冒険の場をFacebookに移すと、それに代わってJohn J. Barton (IBM) がプロジェクトの再建に関心を持ちました。
Firebugは楽しい。私が Firebugに関わり始めたのは、ユーザおよび (分かりにくい evalデバッグ機能の) コントリビュータとしてです。Joe Hewittが別の道に進むことを決めた時、彼の仕事を引き継ぐことについて、IBM内でどの程度関心が得られるかを探ってみました。当時は企業向け Webアプリケーションが成長し始めた頃でしたが、その内容はと言えば “window.alert()” デバッグがあるくらいで、他にはほとんど何もない状態です。Jan “Honza” Odvarkoが Firebugの取り組みに参加してくれることが決まると、その後を追うようにIBMの Rational IDE (Integrated Development Environment) チームも、Firebugに関する私の作業をサポートしてくれることになりました。そして私は製品と
Firebugを統合するため、Eclipseプラグインを作成しました。Honzaと私がやったのは、Joeの偉大なフレームワークを満たし続け、ツールをより大きくより複雑なアプリケーションへと拡張することです。テストを追加してリリースの審査を改善、そしてバグを修正し、バグレポートに応えてコミュニティを構築しました。そうこうしているうちに他のコントリビュータが助けてくれるようになり、Firebug機能拡張のコレクションも増えていきました。製品面で私を助けてくれたのは Mike Collinsです。また、Firebug技術を活用した研究プロジェクトにおいて、EPFL (スイス連邦工科大学ローザンヌ校) の Salman Mirghasemiと協力しました。私は、Web技術が成長する重要な局面において、Firebugを継続するために行なった努力を誇らしく思っています。サイトを構築するにあたって、このツールは無数の開発者を助け、それによって完成したサイトが世界中の何百万人ものユーザに使われてきたのです。今では全てのブラウザに、私たちの仕事に影響を受けたデバッガが搭載されています。Firebug開発の自主的なチームワークは素晴らしいものでした。そして、大きな足跡を残せたと自負しています。
プロジェクトの成功は、どんな時でも開発者、コントリビュータ、そして関与するユーザの献身性に依存しています。一方で、進化の速いFirefoxブラウザに対応するのが難しい時期もあり、開発には大変な努力が必要でした。
以下は、John J. Bartonの 記事 (2010年3月) の抜粋です。
*Joe Hewittが Firebug 1.0 をリリースして以来、我々はその道の上を歩んできました。Web 2.0革命が始まると、Firebugは、 Web 2.0 が一時の流行ではなく、Webアプリケーションを実現するための土台であるということを人々に知らせる役目を担いました。それに合わせて Firebugの急速な進歩が求められましたが、我々は依然としてコードや Firefoxを十分には把握できていませんでした。*
Firebug 1.1 は、一部の献身的で人々によって使用されはしたものの、実際にはまだテスト段階だったと言えます。したがって、Joeのオリジナルソースを引き継ぐ最初のリリースは、Firebug 1.2と言えるでしょう。その舞台裏では、Firebugのセキュリティホールを閉じるのに多大な労力が注がれました。当時は、多くのユーザが危険にさらされているなんて、私たちは誰も口にできませんでした。
Firebugは常に高い人気を維持したプロジェクトであり、多くの開発者が機能の開発やバグの修正、そして拡張機能の構築に着手しています。機能拡張を拡張するための新しい機能拡張が次々に生まれたのです。誰もが共通の技術を使い、コミュニティも盛んでした。
以下は、Firebugの機能拡張に関する私の 記事
(2008年7月) の一部です。
Firebugにどんな機能拡張が使えるか、興味を持ったことはありますか? もしある場合、私が見つけたものをぜひご覧ください。率直に言って、既存の Firebugの機能拡張の多さに驚いています。
2008年には約10個だったFirebugの機能拡張が、2011年には60個を超えるまでになりました。冗談抜きで、これほど多くの機能拡張に対応するコードベースへと進化させるのは簡単ではありません。
私がFirebugの作業を始めたのは2007年で、John J. Bartonがv1.2に取り組んでいた時です。当時、Firebugワーキンググループが始まり、多くの人がFirebugとそれを取り巻くコミュニティの構築に注力していました。非常にエキサイティングな時代だったと言えます。我々は比較的小規模なグループでしたが、新しく導入した機能は、どんな些細な機能でさえ、次の日には何百万人もの人々によって使用されたのです。大量のフィードバックを得ることができ、ウェブ開発者向けにビジュアルツールを構築する方法について多くのことを学ぶことができました。
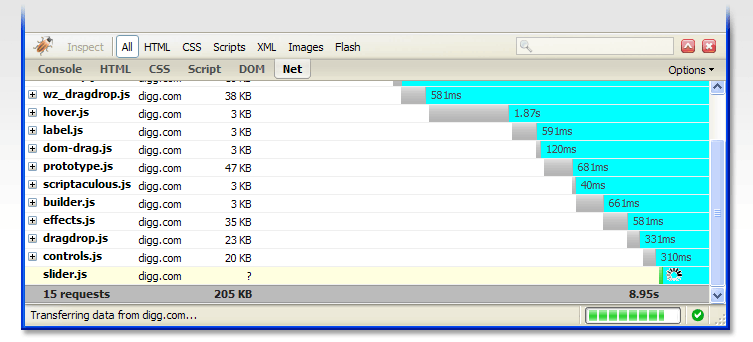
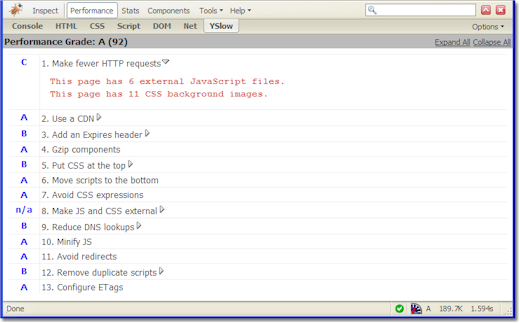
私が最初に取り組んだFirebugの機能はネットパネルです。私はもともとHTTP監視が お気に入り だったのですが、ネットパネルの作業をするうちに、パネルによって収集されたデータのエクスポートを多くのユーザが望んでいることに気付きました。この機能を実装するのはそれほど難しくありません。必要なのはエクスポートされたデータの新しいフォーマットを導入することです。数年後、2009年の10月頃ですが、Steve Souders (ページ読み込みパフォーマンスの第一人者であり、Firebugの初の機能拡張とも言われるYSlowの作者) とSimon Perkinsの協力により、新しいHTTP Archive (HAR) フォーマットを導入しました。このフォーマットは大きな成功を収め、今では多くのツールがこれをサポートしています。
以下は、Steve Soudersの 記事 の一部です。
私は、独自フォーマットを新たに作成するのではなく、HttpWatchを使用して共通のフォーマットを開発し、それを業界標準の提案として推進したらどうかと助言しました。そして Simon Perkins (HttpWatch) を Jan “Honza” Odvarko (ネットパネルの主要開発者) に紹介し、本日発表となる成果につながる彼らの共同作業を一歩離れて見ていたのです。
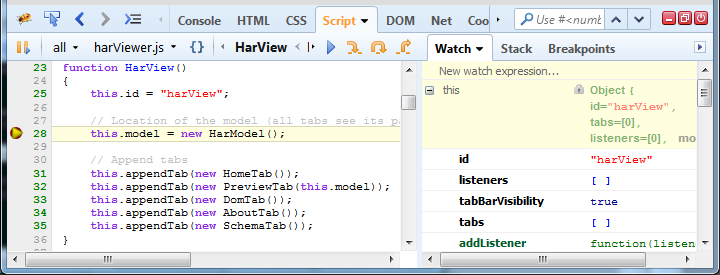
このプロジェクトでは、Johnや他の仲間との共同作業は本当に楽しかったです。Firebugの基礎がしっかりと設計されていたこともあり、その上に構築していくのは喜び以外の何物でもありません。Joeは、何十もの拡張機能をサポートするに足るFirebugの基礎を築き上げました。John J.は、優れたマネージャーであり、信頼できる同僚です。私たちがFirebugで発明し、実装した概念の1つは新しい種類のブレークポイントに関するもので、私たちはそれをDynamic and Graphical Web Page Breakpointsと呼んでいます。あるいは皆さんは、これらの機能を、XHRブレークやNextブレーク、DOM Mutationブレークなどの名前でご存知かもしれません。
以下は、Firebugの ブログ からの抜粋です。
Jan “Honza” Odvarkoと私は、1.5ブレークポイントについての “ Dynamic and Graphical Web Page Breakpoints ” を WWW 2010 に提出しました。これは、各種ブレークポイントに理由を与え、ユーザエクスペリエンスと実装について記述し、最終的にこのブレークポイントの作業を論文にまとめたものです。
要点のみをまとめた Cliff Notesのバージョンが必要な場合は、 こちら のデモページでご覧ください。
Firebug 2.0は2014年6月にリリースされました。Firefox Australisの新しいテーマと互換性を持たせるために、UIを刷新しています。2.0をスケジュール通りに完成できたことは本当に誇りであり、コミュニティの成果と言えるでしょう。そのリリース以降は、メンテナンスを続けており、AMOにあるFirebugの最新バージョンは2.0.19です。
FirebugをFirefoxのビルトインツールに 統合 するという動きは、正式には2016年頃に始まりましたが、実際にはもっと前から統合プロセスは進められていました。Mozillaの戦略は、新しいビルトイン開発ツールをデフォルトでFirefoxに導入するというもので、Firebugをプラットフォームとしてその上に積み上げていく形は採用せず、モダンな開発者ツールを一から開発するというものでした。この決定に、Firebugの一部のユーザとコントリビュータは失望しましたが、当時のMozillaが望んだインフラストラクチャの要件はFirebugのものとは異なっていたのです。特にソフトウェアの開発においては、場合によっては一から始めたほうがいいこともあります。
最新のFirefox Developer Toolsの特筆すべき点としては、React/Redux/WebpackのようなWebテクノロジーに基づいて、かつてないほど高速化し優れたものであるということが挙げられます。アーキテクチャは機能拡張をサポートする準備が整っており、その上、チームには経験豊富なツール開発者も揃っています ( 私のチームです ) 。
再構築されたDeveloper ToolsにFirebugを統合するプロセスは、2015年のFirebug 3 (別名 Firebug.next ) のリリースで完結しました。このプロトタイプはFirefoxのビルトインツールの機能拡張として構築され、最終的にDeveloper Toolsに直接、統合されました。Firebugから移行については、 こちら をご覧ください。また、Firefox Developer Toolsについては、 Developer Edition をダウンロードするか、あるいはリリースされているブラウザを 更新すること で試すことができます。
以前のタイプの機能拡張のサポートは、Firefox Quantum (バージョン57) で終了する予定です。 もちろん、それには Firebugも含まれており、 そのことが今回の記事を書くきっかけともなりました。
王は死して名を残す!
Jan “Honza” Odvarko
- XULおよびAdd-on SDKベース
コントリビューターたち : Joe Hewitt, John J. Barton (IBM Almaden), Jan Odvarko (Mozilla Corp.), Max Stepanov (Aptana Inc.), Rob Campbell (Mozilla Corp.), Hans Hillen (Paciello Group, Mozilla), Curtis Bartley (Mozilla Corp.), Mike Collins (IBM Almaden), Kevin Decker, Mike Ratcliffe (Mozilla Corp.), Hernan Rodriguez Colmeiro, Austin Andrews, Christoph Dorn, Steven Roussey (Illuminations for Developers), Sebastian Zartner, Harutyun Amirjanyan, Simon Lindholm, Stampolidis Anastasios, Joe Walker (Mozilla Corp.), Vladimir Zhuravlev, Farshid Beheshti, Leon Sorokin, Florent Fayolle, Hector Zhao, Bharath Thiruveedula, Nathan Mische, Belakhdar Abdeldjalil, Jakob Kaltenbrunner, …
翻訳者たち : Leszek(teo)Zyczkowski (pl-PL), markh (nl), peter3 (sv-SE), AlleyKat (da-DK), Hector Zhao, lovelywcm (zh-CN), Lukas Kucharczyk, Michal Kec (cs-CZ), Team erweiterungen.de, ReinekeFux, Benedikt Langens, Sebastian Zartner (de-DE), l0stintranslation, gonzalopirobutirro, Luigi Grilli (it-IT), alexxed (ro-RO), Nicolas Martin, Franck Marcia (fr-FR), gLes (hu-HU), Xavi Ivars – Softcatala (ca), gezmen (tr-TR), eternoendless (es-AR), Dark Preacher (ru), Tiago Oliveira, Diego de Carvalho Zimmermann, Alexandre Rapaki (pt-BR), Juan Botias, Alvaro G. Vicario (es-ES), Andriy Zhouck (uk-UA), Hisateru Tanaka, k2jp (ja-JP), Mohsen Shadroo (fa-IR), Eduard Babayan (hy-AM), Helder Magalhaes (pt-PT), Tomaz Macus (sl-SI), Stoyan Stefanov, Alexander Shopov (bg), Kristjan Bjarni Guomundsson (is-IS), NGUYEN Manh Hung (vi-VN), Bwah (hr-HR), Sonickydon (el), David Gonzales (es), DakSrbija (sr), bootleq (zh-TW), Asier Iturralde Sarasola, Julen Irazoki Oteiza (eu), …